echart图表渲染合并策略

目录
调用方式
notMerge
普通合并
例子
替换合并
规则
例子
echarts渲染函数setOption
调用方式
chart.setOption(option, {notMerge: boolean;replaceMerge?: string | string[];lazyUpdate: boolean;
});notMerge
false (默认)
如果为 true,表示所有组件都会被删除
如果为 false, 有replaceMerge选项时,这类组件会进行替换合并
如果为 false, 没有replaceMerge选项时,会进行普通合并
replaceMerge
用户可以在这里指定一个或多个组件,如:xAxis, series,这些指定的组件会进行 "replaceMerge"
普通合并
规则
特点:只会增加不会删除
注:官方文档说“id”与“name”都可以作为区分标识,但我测试的时候发现“name”不行
- 对 option 中每个有声明 id 的“组件描述”,寻找能匹配其 id 的已有的组件,找到的话则合并
- 对剩余的“组件描述”,寻找还未执行过合并的已有组件,找到的话则合并(所以大家一定要写 id)
- 在第二条的前提下,对还剩余的“组件描述”,创建新组件
例子
<template><div><div>图表</div><div class="btn" @click="addBarChart">点击添加柱状图</div><div class="btn" @click="addLineChart">点击添加折线图</div><div class="btn" @click="coverBarChart">点击添加折线图,并覆盖柱状图</div><div id="a1"></div></div>
</template><script>
import * as echarts from "echarts";
import { onMounted } from "vue";export default {name: "",setup() {let chartInstanceA = null;onMounted(() => {chartInstanceA = echarts.init(document.getElementById("a1"));chartInstanceA.setOption({xAxis: {data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],},color: ['plum', 'yellowgreen', 'orange'],yAxis: {},legend: {show: true}});});function addBarChart() {chartInstanceA.setOption({series: [{id: 1,name: "销量1",type: "bar",data: [5, 20, 36, 10, 10, 20],},],});}function addLineChart() {chartInstanceA.setOption({series: [{id: 2,name: "销量2",type: "line",data: [60, 49, 30, 67, 25, 10],},],});}function coverBarChart(){chartInstanceA.setOption({series: [{id: 1,name: "销量3",type: "line",data: [5, 20, 36, 10, 10, 20],},],});}return { addBarChart, addLineChart, coverBarChart };},
};
</script><style lang="less" scoped>
#a1 {width: 500px;height: 250px;
}
</style>
初始化渲染

点击添加柱状图、点击添加折线图,并覆盖柱状图,结果显示一条折线图。这种现象是因为“销量1”与“销量3”的id一样,所以第二次的图表覆盖了第一次渲染的图表 -- 规则1
对于规则2 -- 如果“销量1”与“销量3”不写id,就符合规则2了

图1
点击添加柱状图、点击添加折线图,结果显示两个图表。这种现象是因为“销量1”与“销量2”的id不一样,所以两次setOption是两个不同的图表 -- 规则3

图2
替换合并
规则
- 对 option 中每个有声明 id 的“组件描述”,寻找能匹配其 id 的已有的组件,找到的话则合并
- 删除其他没匹配到的已有组件 (被删除的地方可能会出现null)
- 对剩余的“组件描述”,创建新组件
例子
在上述例子上增加下列代码
<template><div><div class="btn" @click="mergeChart">点击对柱状图进行合并,对折线图进行替换(删除)</div></div>
</template><script>export default {name: "",setup() {let chartInstanceA = null;function mergeChart() {chartInstanceA.setOption({series: [{id: 1,name: "销量1",type: "bar",data: [5, 20, 36, 10, 50, 60],},{id: 4,name: "销量4",type: "line",data: [5, 10, 20, 25, 23, 10],},],}, {replaceMerge: ['series']});}return { mergeChart };},
};
</script>
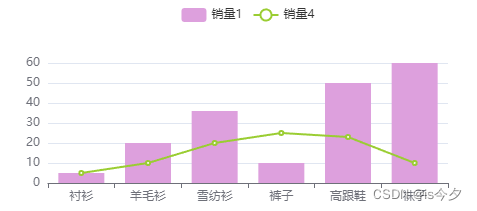
在图2 例子的基础上,“点击对柱状图进行合并,对折线图进行替换(删除)”,结果柱状图数据被更新 --规则1,折线图“销量2”消失,变为新的折线图“销量4” -- 规则3

图3
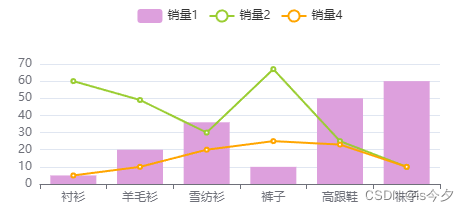
如果没有{replaceMerge: ['series'] 选项,则图上会显示三个图表

图4
