vue2+vue3

vue2+vue3
- 尚硅谷
-
- vue2
-
- vue2 课程简介【02:24】
- vue2 Vue简介【17:59】
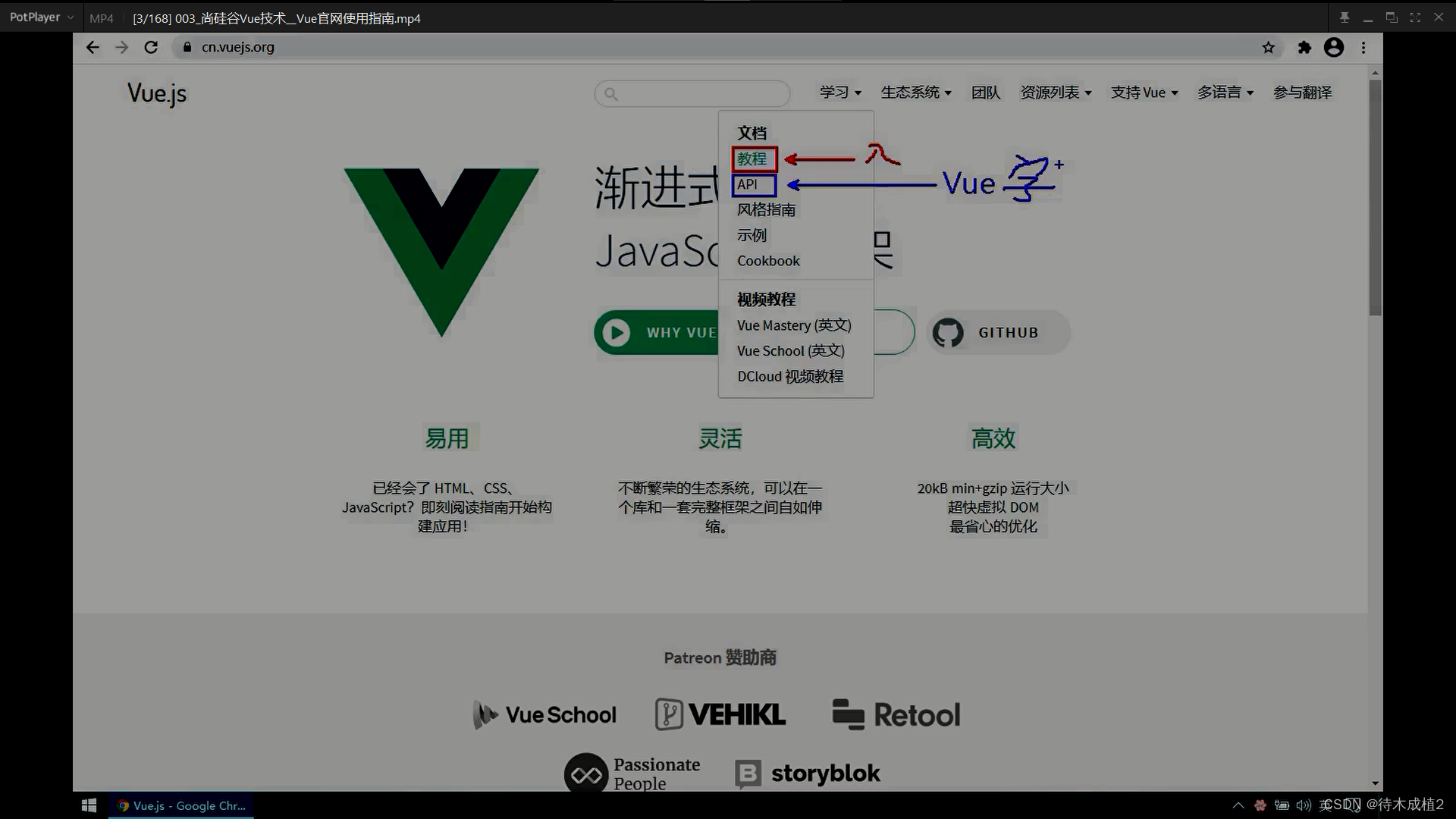
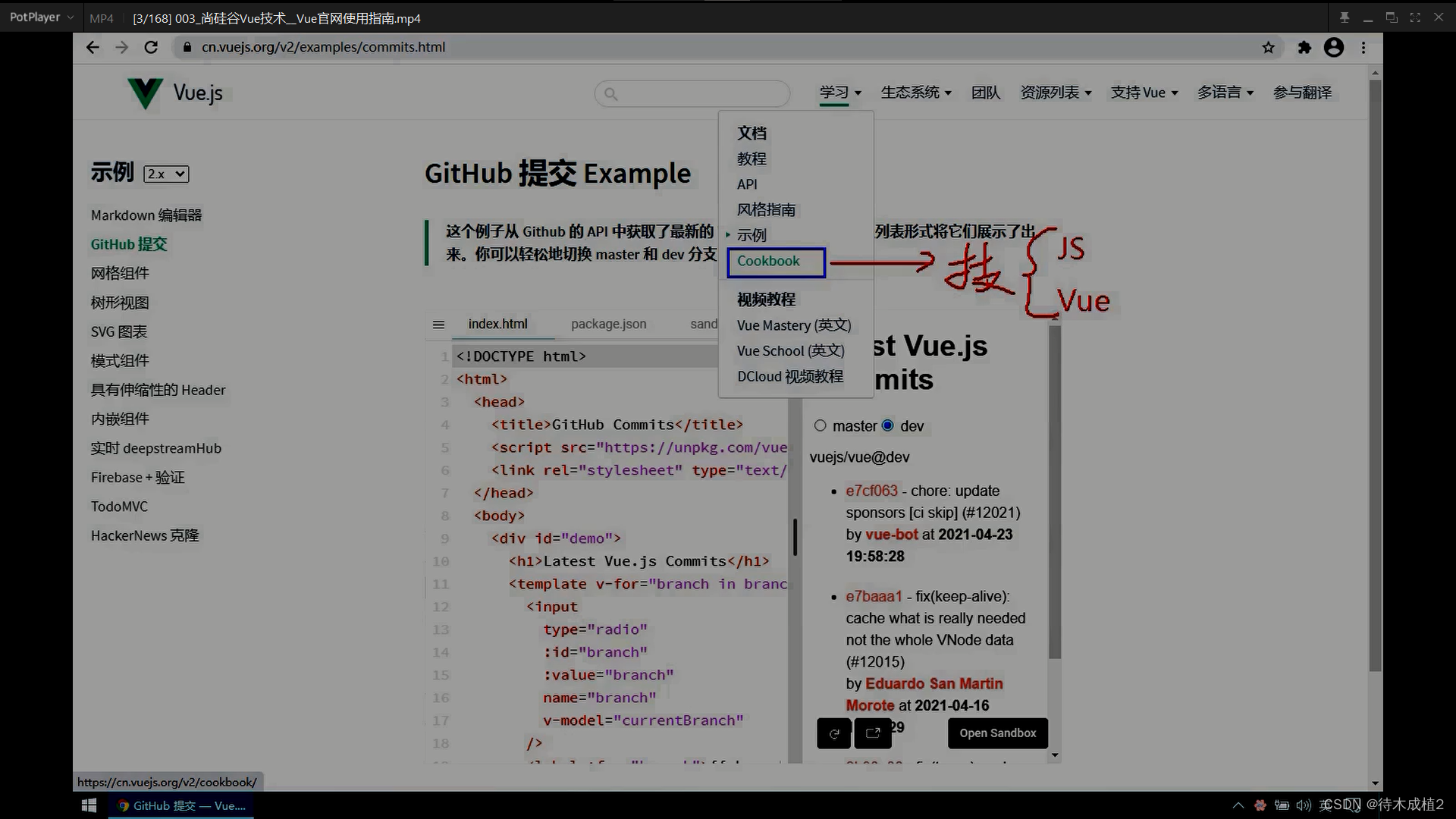
- vue2 Vue官网使用指南【14:07】
- vue2 搭建Vue开发环境【13:54】
- vue2 Hello小案例【22:25】
-
- 了解: 不常用
- 常用:
-
- id 更常用 简单
- class
- 差值
- 总结
-
- vue 实例
- vue 模板 : 先 取 , 再 放回去
- 什么是选择器
-
- 标签选择器
- 类选择器
- ID选择器
- vue2 分析Hello案例【19:39】
-
- {{}} JS表达式
- vue 开发者
- 开发版 vue
- 非开发板 vue.min.js
- vue2 模板语法【17:43】
-
- 模板
-
- 插值 {{表达式}}
-
- 标签体
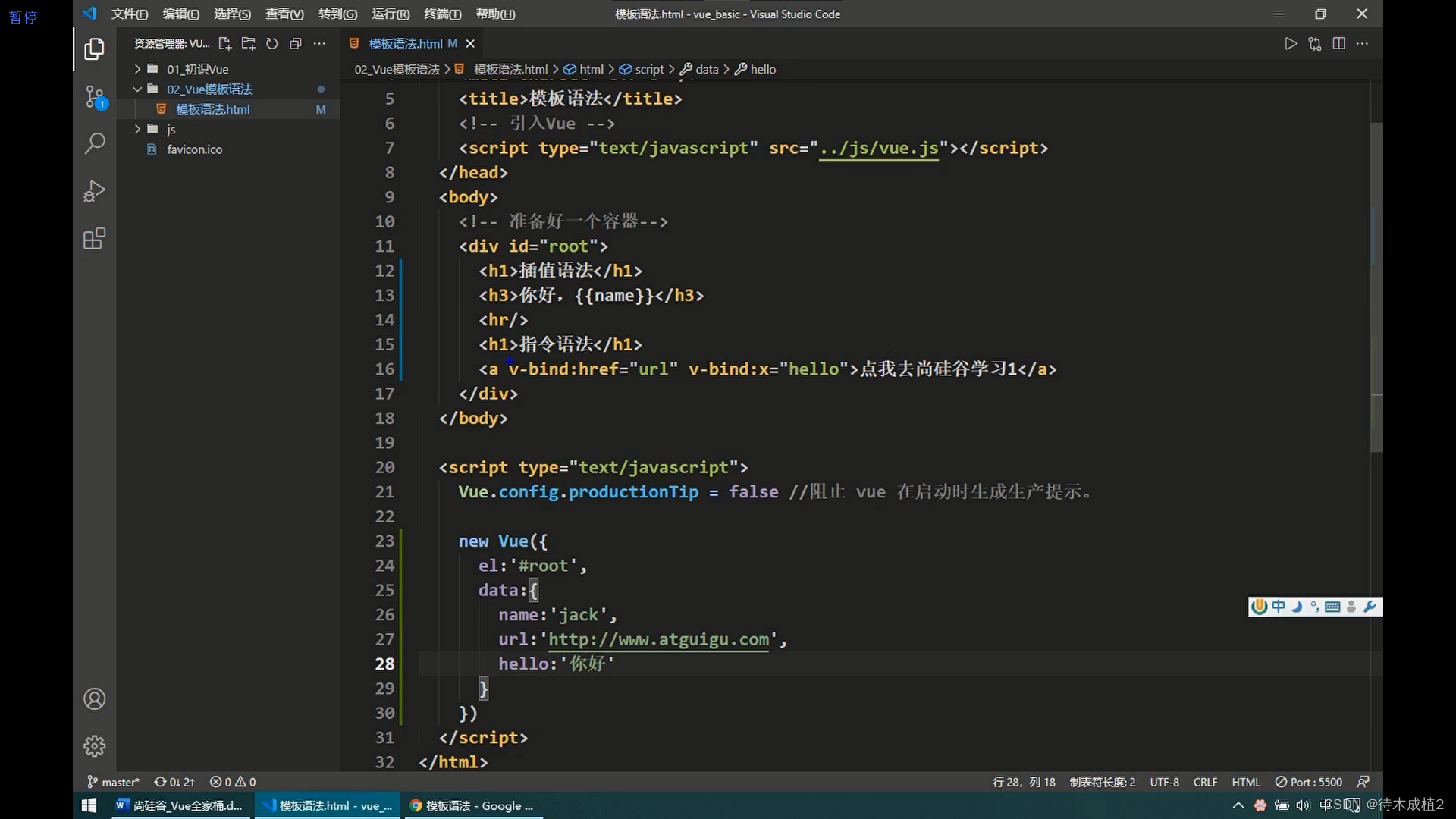
- 指令 v-bind:href="表达式"
-
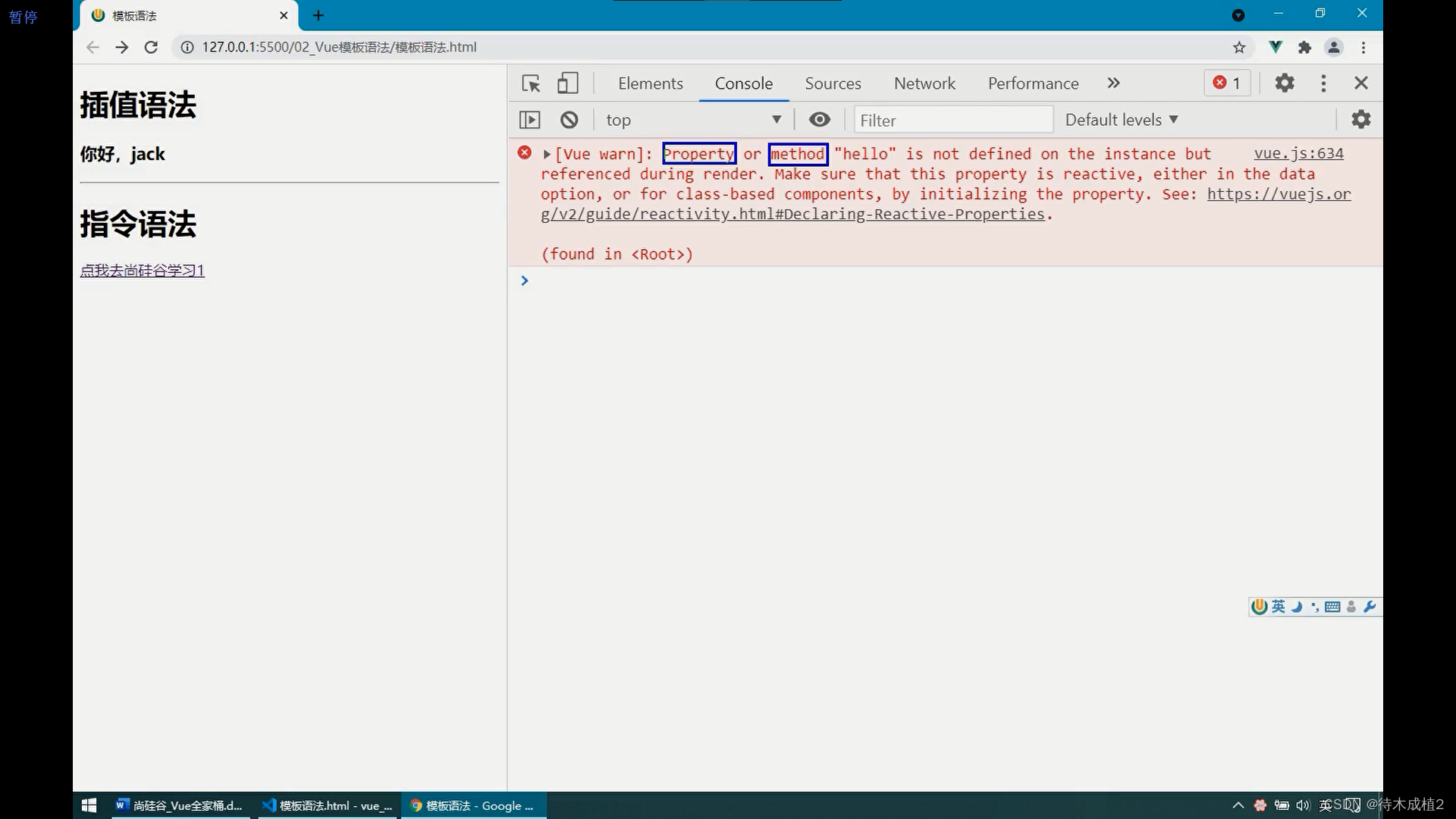
- 未找到 绑定 属性 、 方法
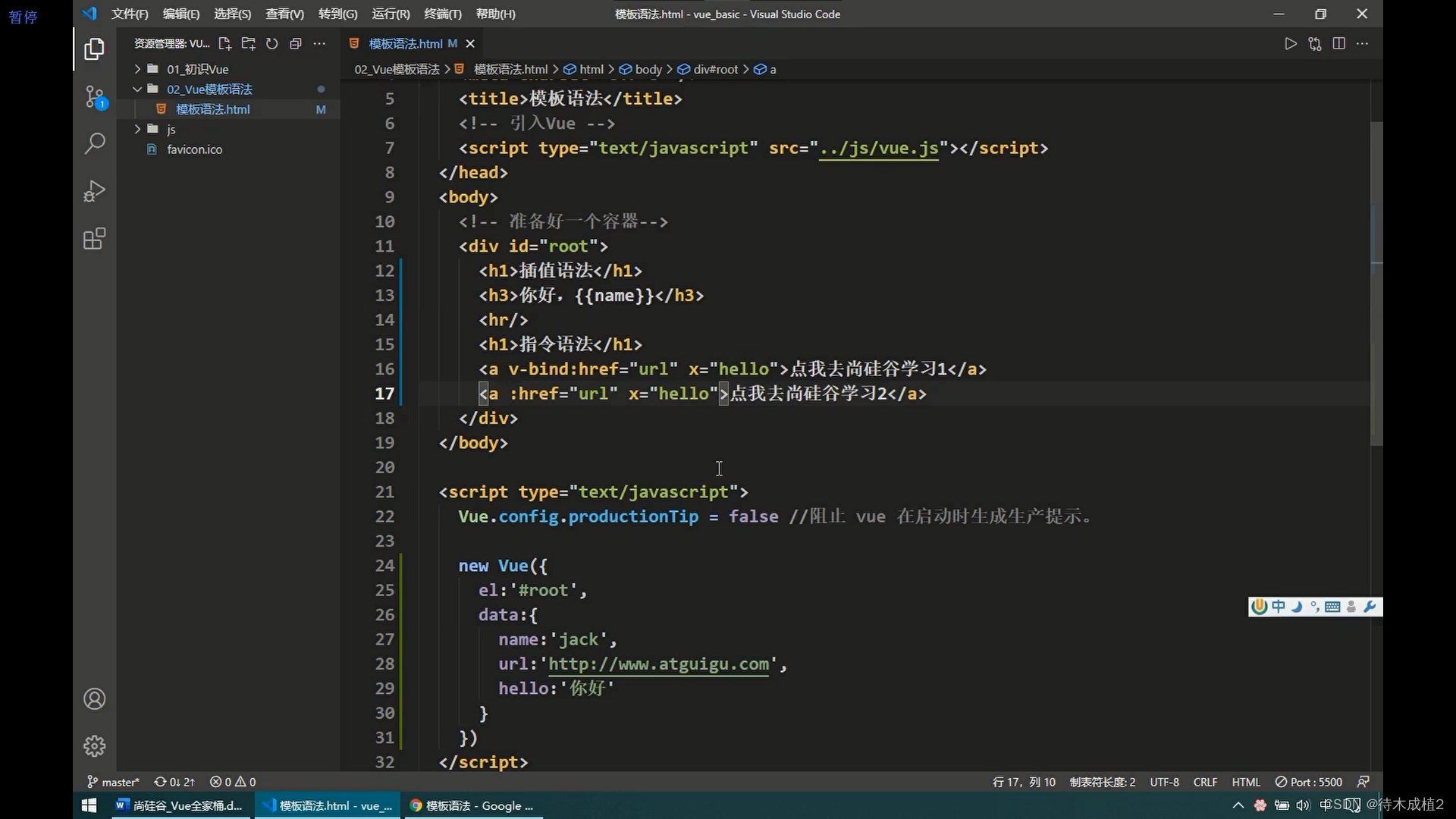
- 简写
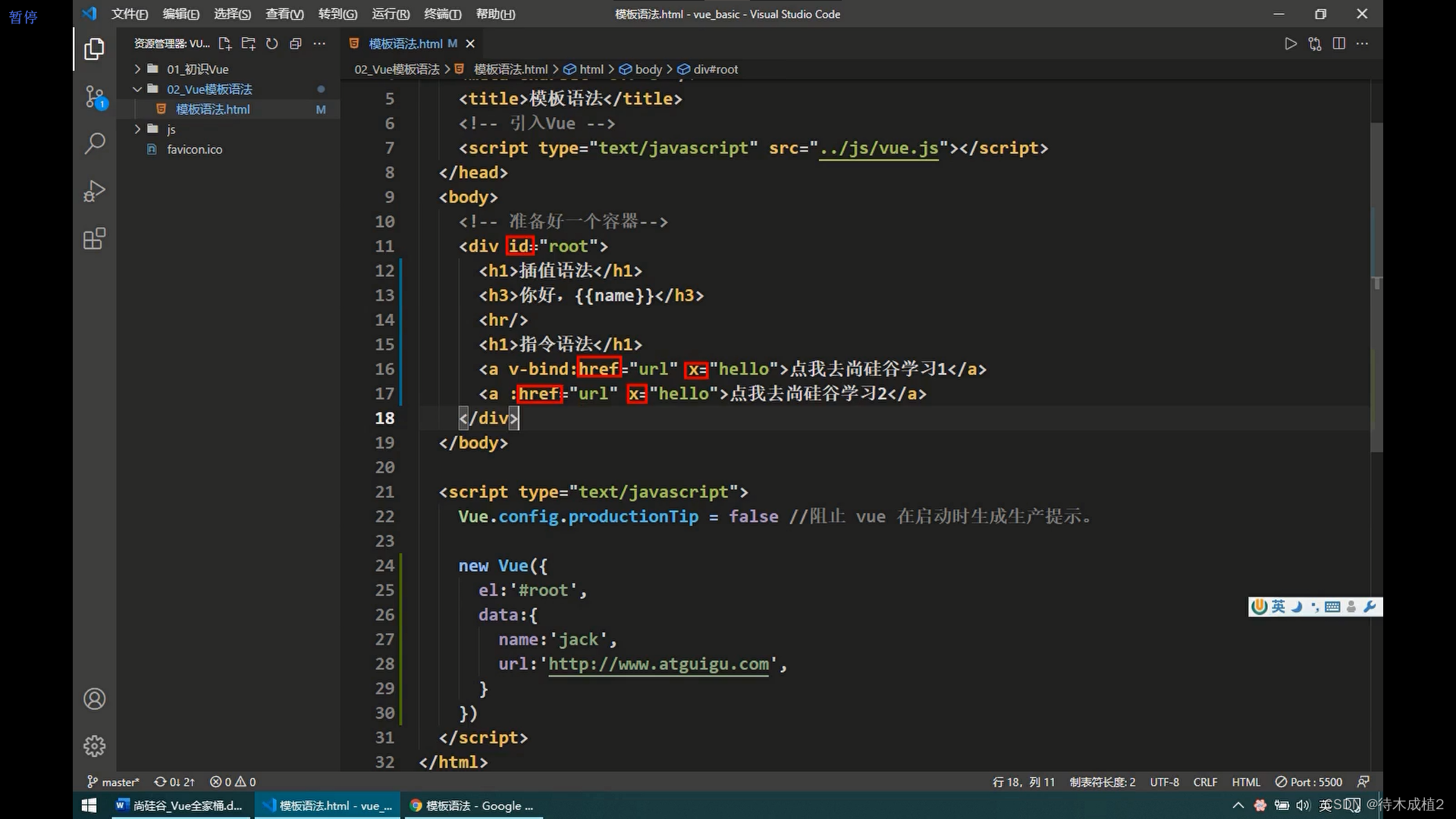
- 标签属性
- 总结
-
- 功能
- JS 表达式
- data : 层级
- vue2 数据绑定【10:39】
-
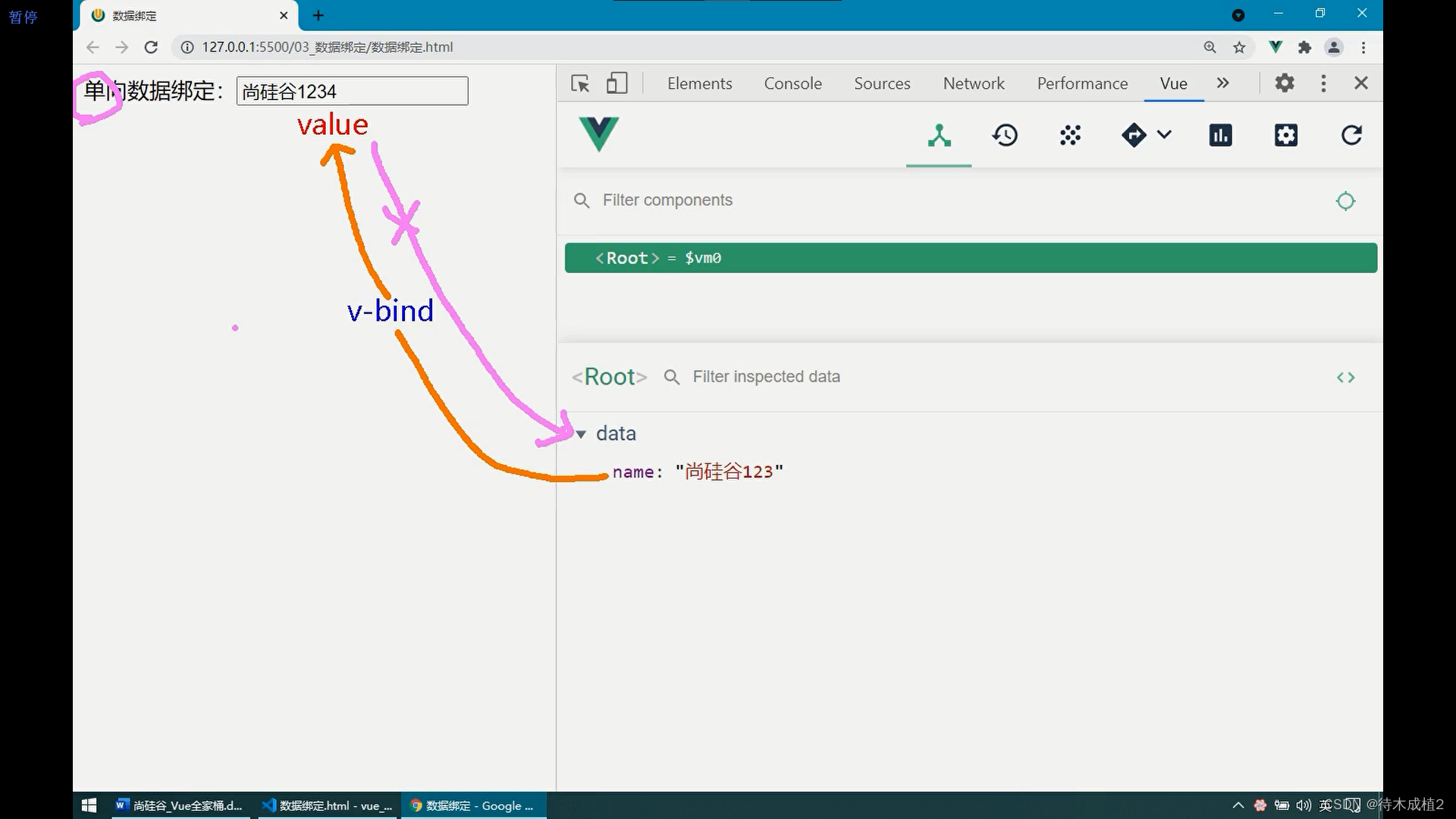
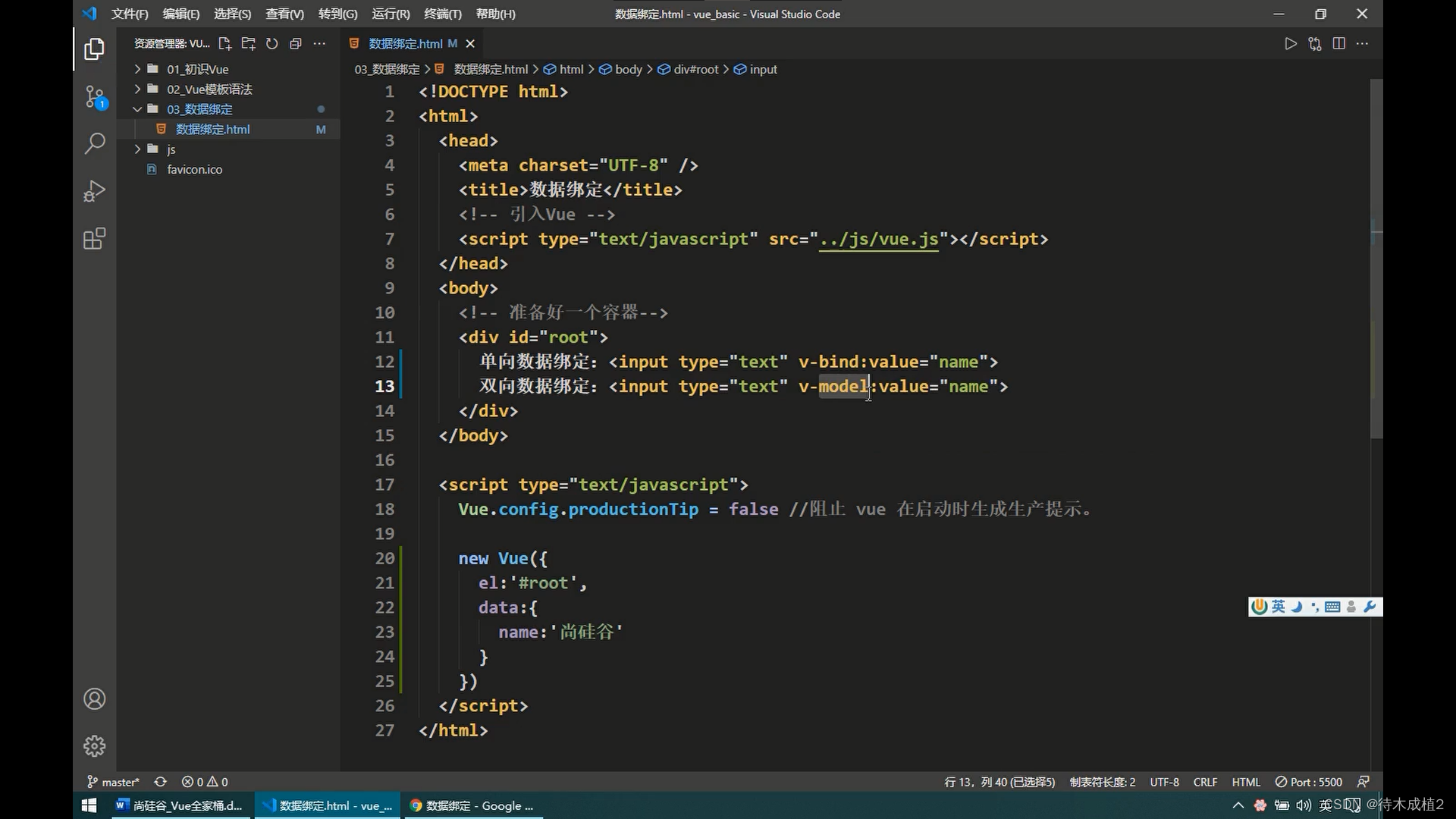
- 单向数据绑定 v-bind:href = "xxValue"
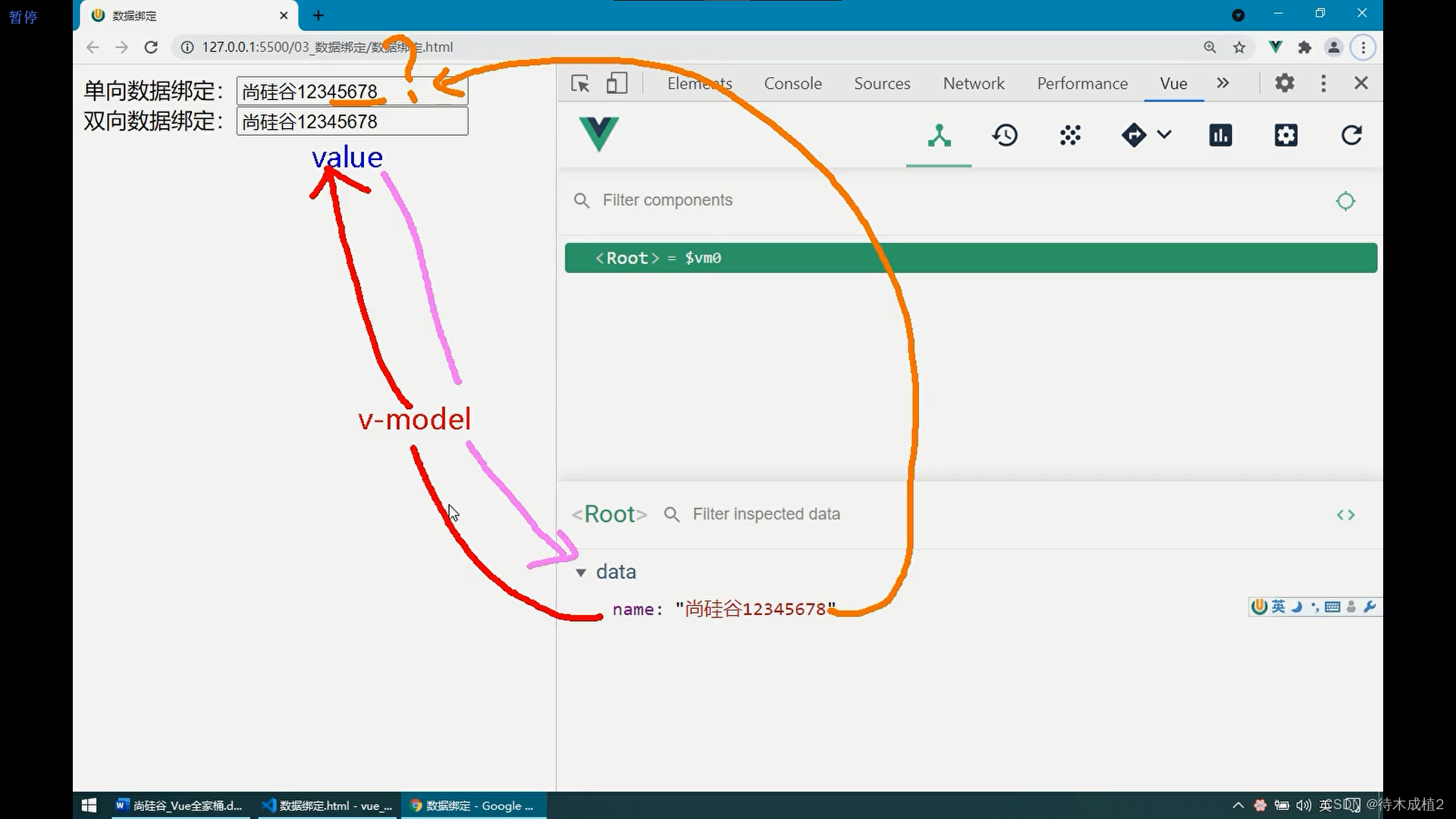
- 双向数据绑定 v-model:value = "xxValue"
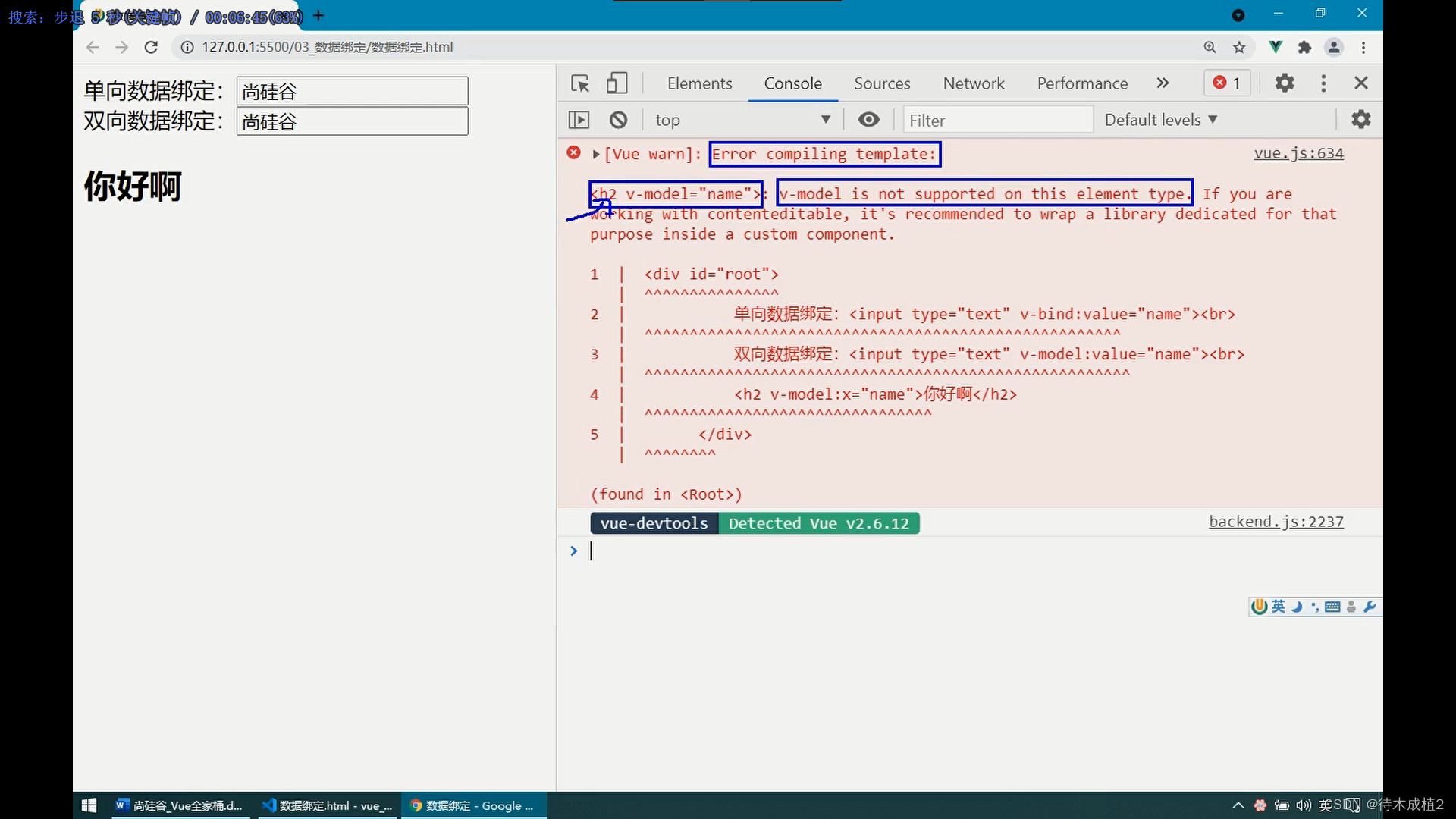
- v-model:value 只能用于 表单、多行/输入input、单选多选、select, 都有 value 值
- 简写 v-model = "xxValue"
- vue2 el与data的两种写法【11:48】
-
- 配置 代码片段
- 实例 实例缔造者
- el 两种写法
-
- 延迟 等一会 : 回头指定 v.\\$mount('#root') //id v.\\$mount('.root') //class
- data两种写法
-
- 对象 vs 函数(返回data对象)
- 组件 必须使用 函数式
- 可以简写 data(){}
- vue 管理的函数 , 不能 箭头函数 data:()=>{}
- 总结
- vue2 理解MVVM【14:34】
-
- DOM
-
- DOM,html,JavaScript,xml,CSS,浏览器之间的关系
- vue2 Object.defineProperty【18:11】
- vue2 理解数据代理【02:59】
- vue2 Vue中的数据代理【23:15】
- vue2 事件处理【16:00】
- vue2 事件修饰符【19:56】
- vue2 键盘事件【16:39】
- vue2 事件总结【04:08】
- vue2 姓名案例【16:44】
- vue2 计算属性【28:20】
- vue2 计算属性_简写【04:42】
- vue2 天气案例【13:58】
- vue2 监视属性【10:56】
- vue2 深度监视【11:16】
- vue2 监视的简写形式【06:15】
- vue2 watch对比computed【21:31】
- vue2 绑定class样式【23:34】
- vue2 绑定style样式【08:55】
- vue2 条件渲染【19:35】
- vue2 列表渲染【17:29】
- vue2 key作用与原理【32:26】
- vue2 列表过滤【26:52】
- vue2 列表排序【12:08】
- vue2 更新时的一个问题【14:04】
- vue2 Vue监测数据的原理_对象【27:07】
- vue2 Vue.set()方法【24:37】
- vue2 Vue监测数据的原理_数组【18:56】
- vue2 总结Vue监视数据【23:49】
- vue2 收集表单数据【31:17】
- vue2 过滤器【25:51】
- vue2 v-text指令【04:59】
- vue2 v-html指令【26:37】
- vue2 v-cloak指令【14:14】
- vue2 v-once指令【04:16】
- vue2 v-pre指令【04:14】
- vue2 自定义指令_函数式【17:52】
- vue2 自定义指令_对象式【19:57】
- vue2 自定义指令_总结【12:18】
- vue2 引出生命周期【23:20】
- vue2 生命周期_挂载流程【29:49】
- vue2 生命周期_更新流程【09:26】
- vue2 生命周期_销毁流程【19:20】
- vue2 生命周期_总结【20:46】
- vue2 对组件的理解【24:24】
- vue2 非单文件组件【33:10】
- vue2 组件的几个注意点【17:29】
- vue2 组件的嵌套【12:29】
- vue2 VueComponent构造函数【25:21】
- vue2 Vue实例与组件实例【09:04】
- vue2 一个重要的内置关系【28:26】
- vue2 单文件组件【32:08】
- vue2 创建Vue脚手架【13:47】
- vue2 分析脚手架结构【27:35】
- vue2 render函数【29:46】
- vue2 修改默认配置【17:15】
- vue2 ref属性【18:37】
- vue2 props配置【30:21】
- vue2 mixin混入【13:35】
- vue2 插件【12:51】
- vue2 scoped样式【14:55】
- vue2 TodoList案例_静态【23:42】
- vue2 TodoList案例_初始化列表【15:02】
- vue2 TodoList案例_添加【28:45】
- vue2 TodoList案例_勾选【21:59】
- vue2 TodoList案例_删除【09:49】
- vue2 TodoList案例_底部统计【14:51】
- vue2 TodoList案例_底部交互【15:35】
- vue2 TodoList案例_总结【10:20】
- vue2 浏览器本地存储【22:35】
- vue2 TodoList_本地存储【08:50】
- vue2 组件自定义事件_绑定【24:57】
- vue2 组件自定义事件_解绑【12:53】
- vue2 组件自定义事件_总结【22:36】
- vue2 TodoList案例_自定义事件【07:14】
- vue2 全局事件总线1【22:02】
- vue2 全局事件总线2【20:35】
- vue2 TodoList案例_事件总线【08:00】
- vue2 消息订阅与发布_pubsub【18:16】
- vue2 TodoList案例_pubsub【05:42】
- vue2 TodoList案例_编辑【25:52】
- vue2 $nextTick【08:05】
- vue2 动画效果【14:02】
- vue2 过度效果【12:40】
- vue2 多个元素过度【04:07】
- vue2 集成第三方动画【04:53】
- vue2 总结过度与动画【10:15】
- vue2 配置代理_方式一【29:10】
- vue2 配置代理_方式二【19:26】
- vue2 github案例_静态组件【13:15】
- vue2 github案例_列表展示【14:53】
- vue2 github案例_完善案例【22:51】
- vue2 vue-resource【06:50】
- vue2 默认插槽【21:22】
- vue2 具名插槽【12:49】
- vue2 作用域插槽【22:00】
- vue2 Vuex简介【13:39】
- vue2 求和案例_纯vue版【11:45】
- vue2 Vuex工作原理图【23:54】
- vue2 搭建Vuex环境【26:40】
- vue2 求和案例_vuex版【22:39】
- vue2 vuex开发者工具的使用【23:21】
- vue2 getters配置项【07:55】
- vue2 mapState与mapGetters【25:20】
- vue2 mapActions与mapMutations【17:48】
- vue2 多组件共享数据【14:31】
- vue2 vuex模块化+namespace_1【24:18】
- vue2 vuex模块化+namespace_2【20:32】
- vue2 路由的简介【23:07】
- vue2 路由基本使用【26:50】
- vue2 几个注意点【11:44】
- vue2 嵌套路由【14:03】
- vue2 路由的query参数【20:05】
- vue2 命名路由【04:12】
- vue2 路由的params参数【07:31】
- vue2 路由的props配置【14:31】
- vue2 router-link的replace属性【09:51】
- vue2 编程式路由导航【18:11】
- vue2 缓存路由组件【08:02】
- vue2 两个新的生命周期钩子【09:58】
- vue2 全局前置_路由守卫【20:32】
- vue2 全局后置_路由守卫【17:03】
- vue2 独享路由守卫【04:17】
- vue2 组件内路由守卫【14:02】
- vue2 history模式与hash模式【26:04】
- vue2 element-ui基本使用【19:14】
- vue2 element-ui按需引入【15:30】
- vue3
-
- vue3 vue3简介【13:07】
- vue3 使用vue-cli创建工程【03:38】
- vue3 使用vite创建工程【09:39】
- vue3 分析工程结构【16:07】
- vue3 安装开发者工具【03:48】
- vue3 初识setup【22:33】
- vue3 ref函数_处理基本类型【13:52】
- vue3 ref函数_处理对象类型【15:42】
- vue3 reactive函数【16:16】
- vue3 回顾Vue2的响应式原理【11:24】
- vue3 Vue3响应式原理_Proxy【28:44】
- vue3 Vue3响应式原理_Reflect【13:11】
- vue3 reactive对比ref【02:41】
- vue3 setup的两个注意点【27:50】
- vue3 computed计算属性【10:34】
- vue3 watch监视ref定义的数据【10:59】
- vue3 watch监视reactive定义的数据【21:50】
- vue3 watch时value的问题【10:58】
- vue3 watchEffect函数【09:02】
- vue3 Vue3生命周期【22:26】
- vue3 自定义hook【19:29】
- vue3 toRef与toRefs【26:24】
- vue3 shallowReactive与shallowRef【11:40】
- vue3 readonly与shallowReadonly【09:58】
- vue3 toRaw与markRaw【19:36】
- vue3 customRef【27:42】
- vue3 provide与inject【12:35】
- vue3 响应式数据的判断【04:30】
- vue3 CompositionAPI的优势【08:21】
- vue3 Fragment组件【02:38】
- vue3 Teleport组件【16:35】
- vue3 Suspense组件【18:12】
- vue3 Vue3中其他的改变【12:07】

尚硅谷
vue2
vue2 课程简介【02:24】
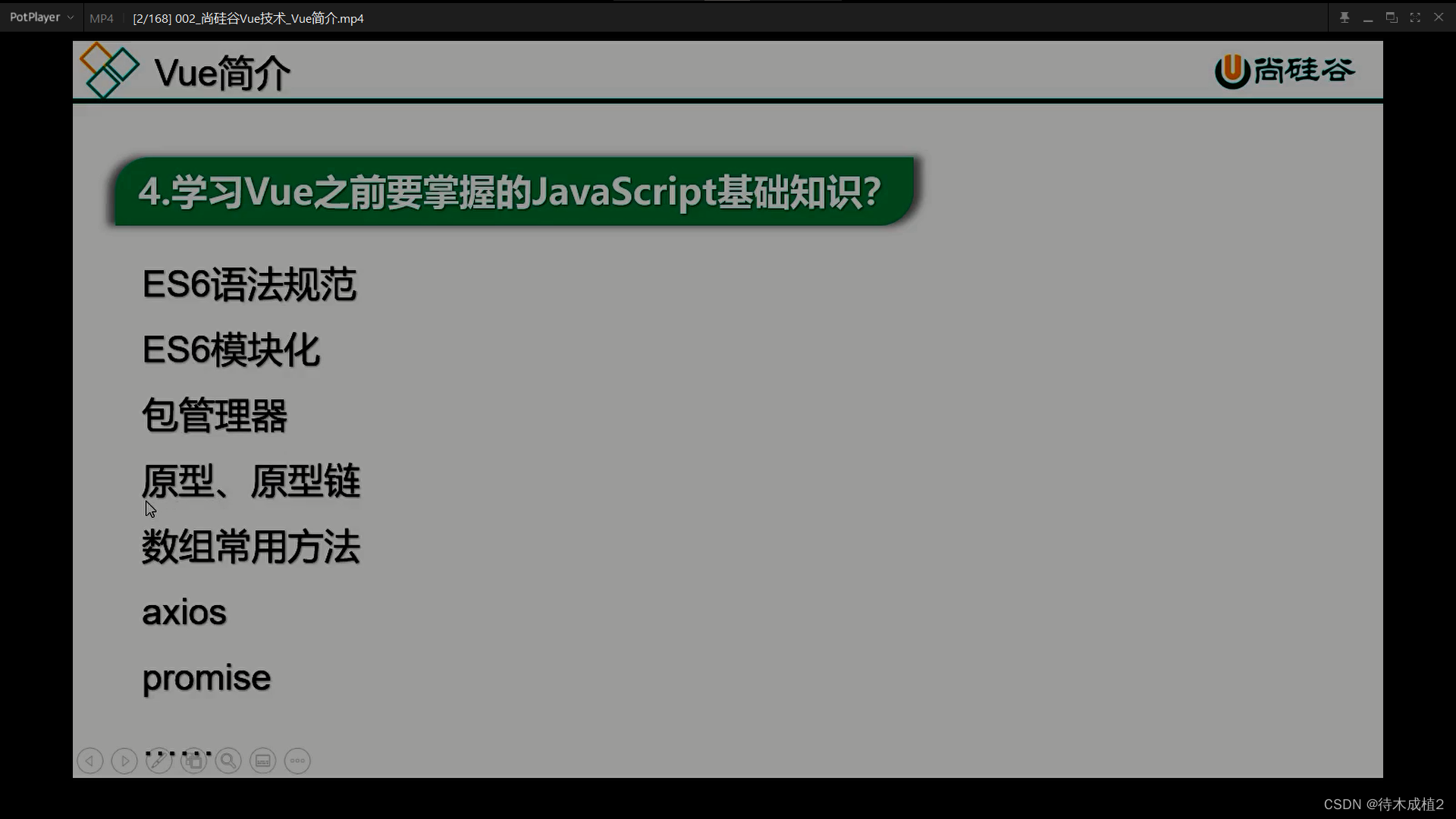
vue2 Vue简介【17:59】

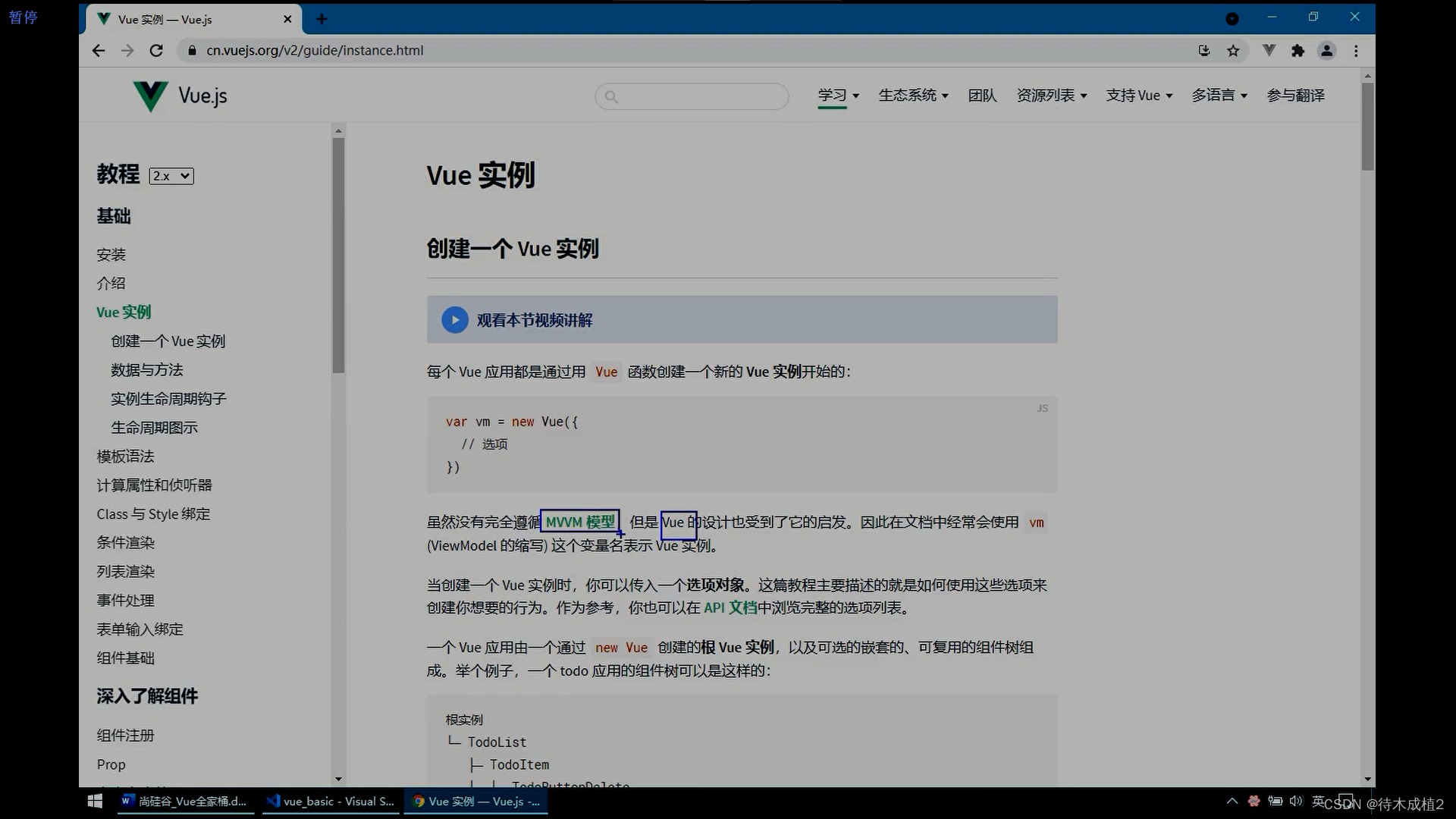
vue2 Vue官网使用指南【14:07】





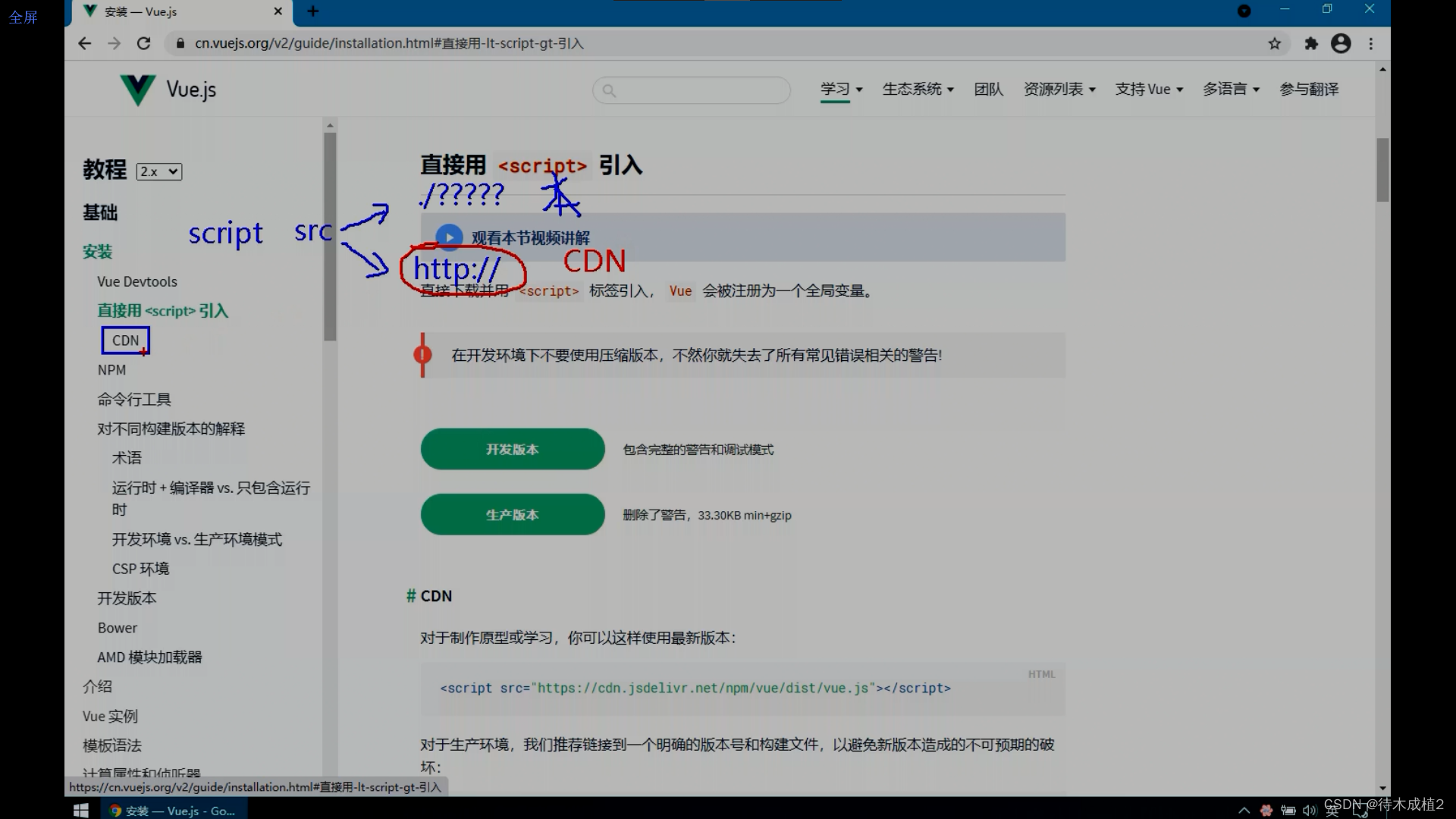
vue2 搭建Vue开发环境【13:54】


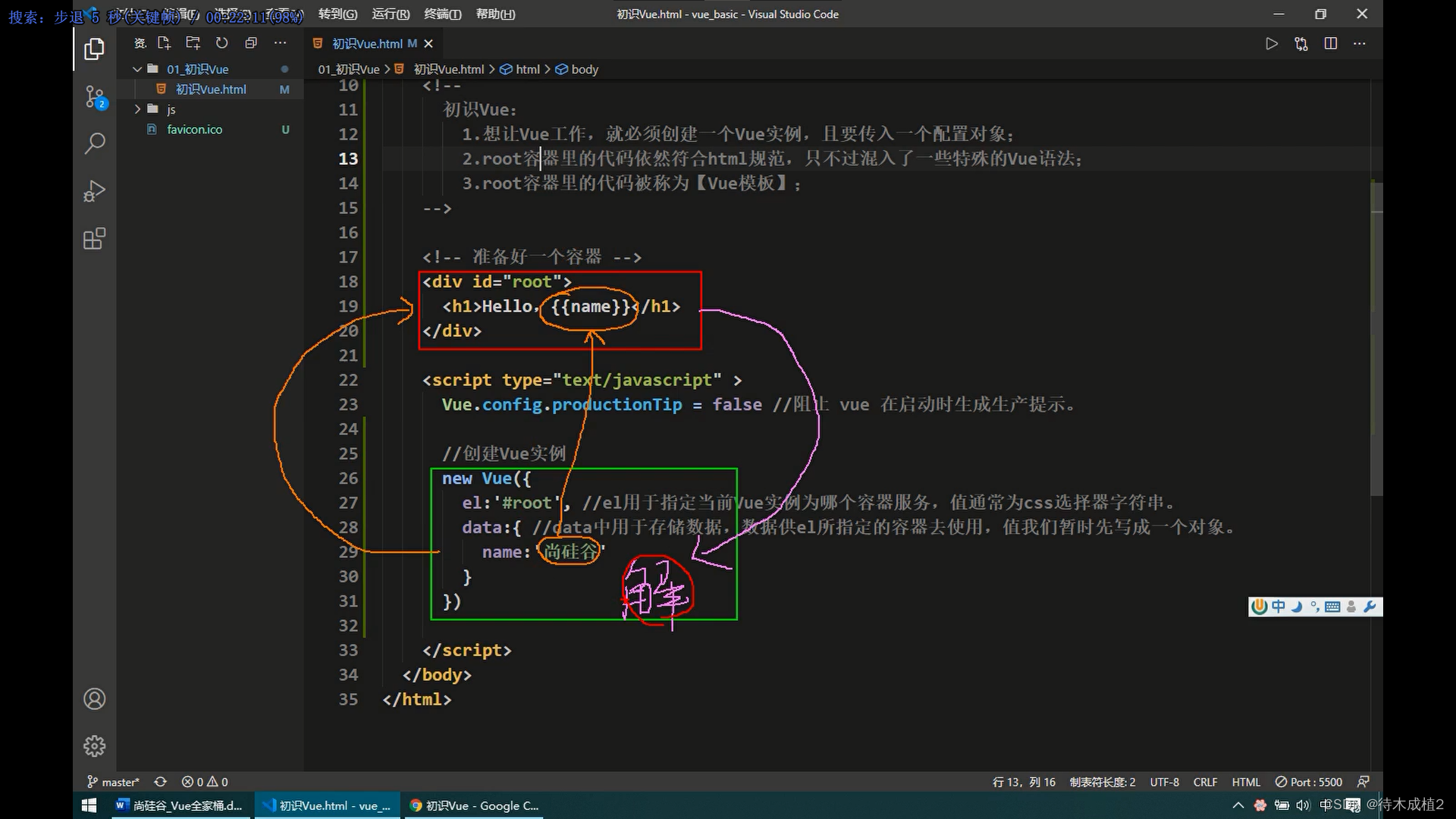
vue2 Hello小案例【22:25】

了解: 不常用

常用:
id 更常用 简单

class

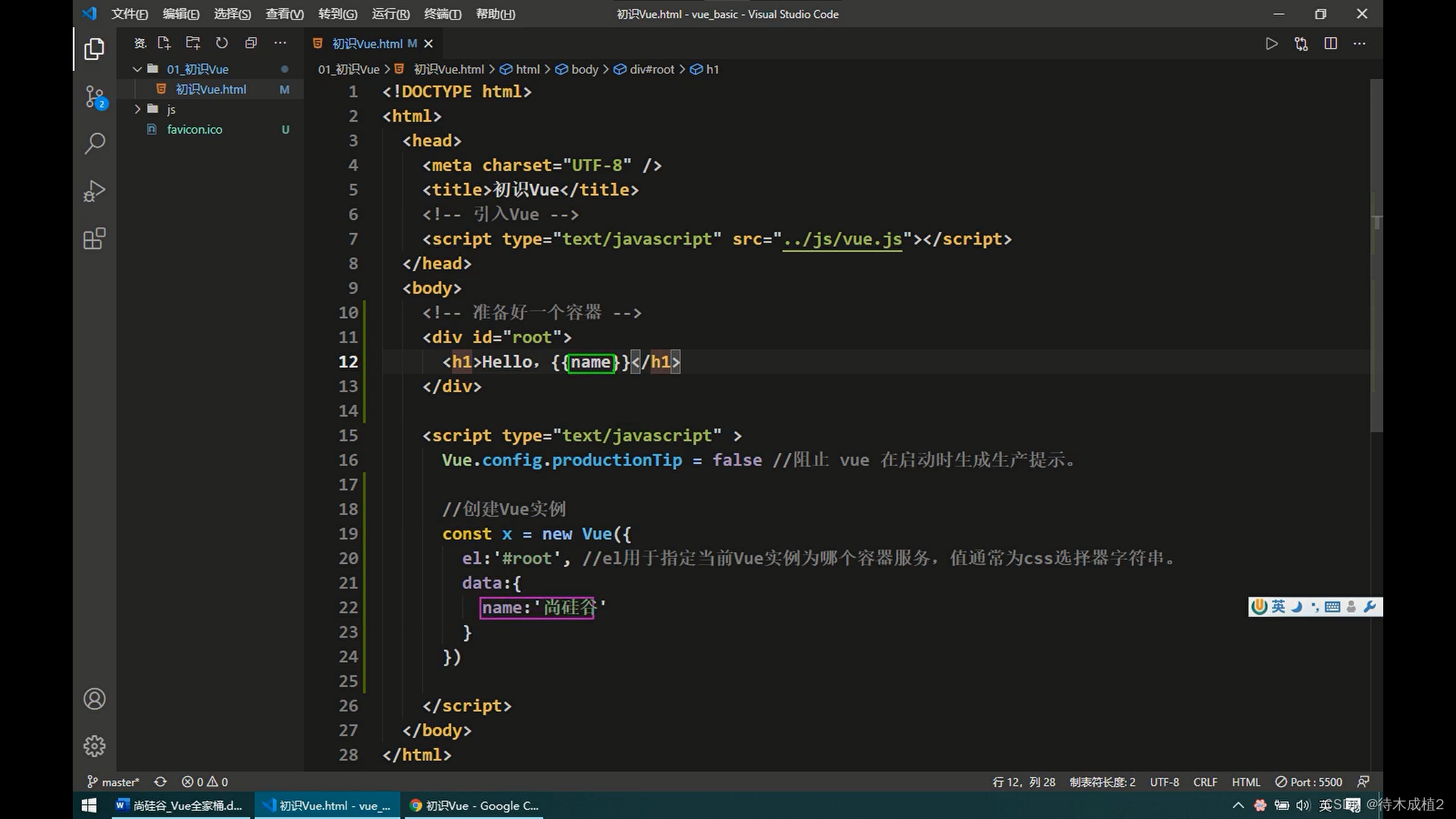
差值


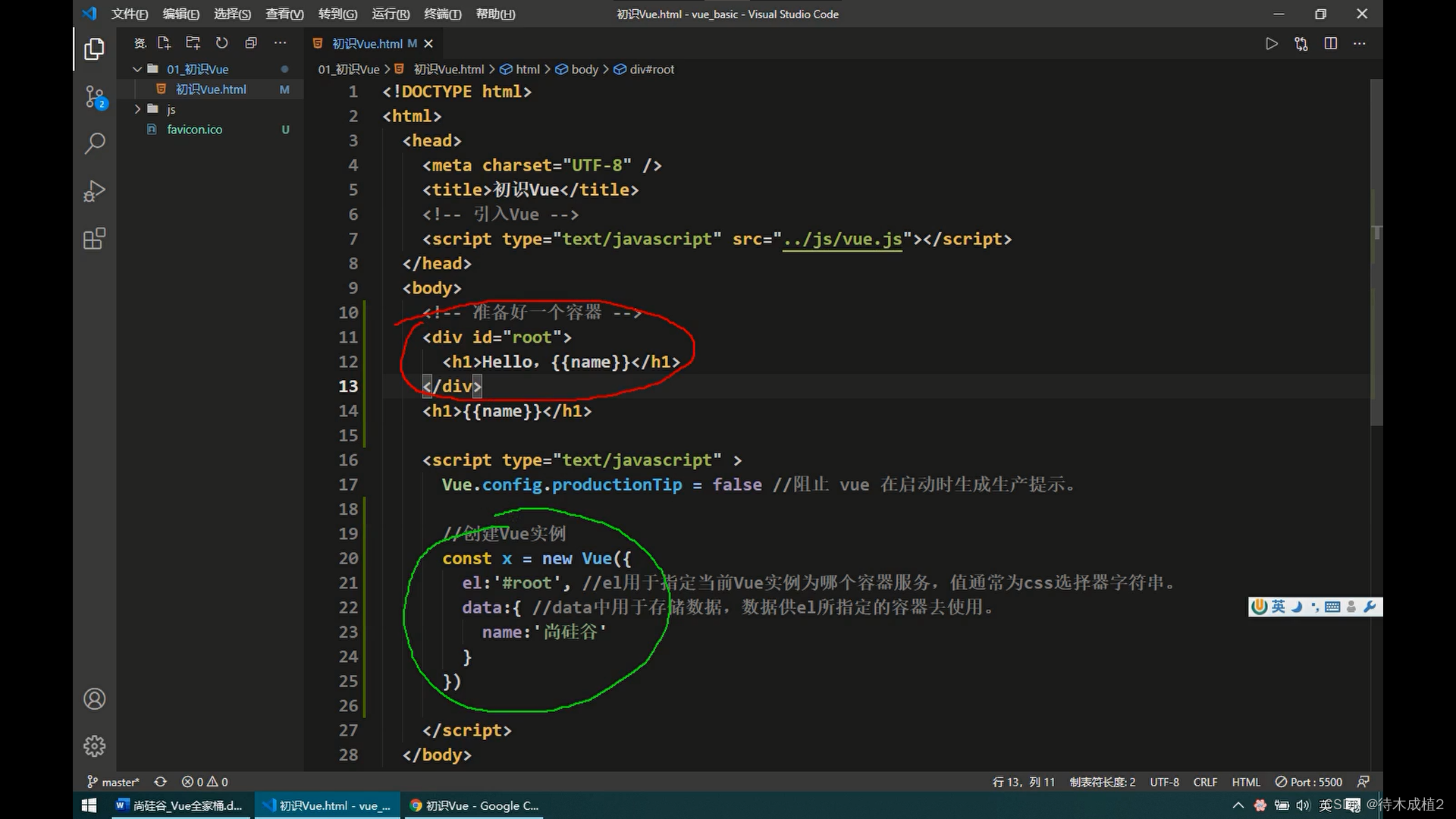
总结
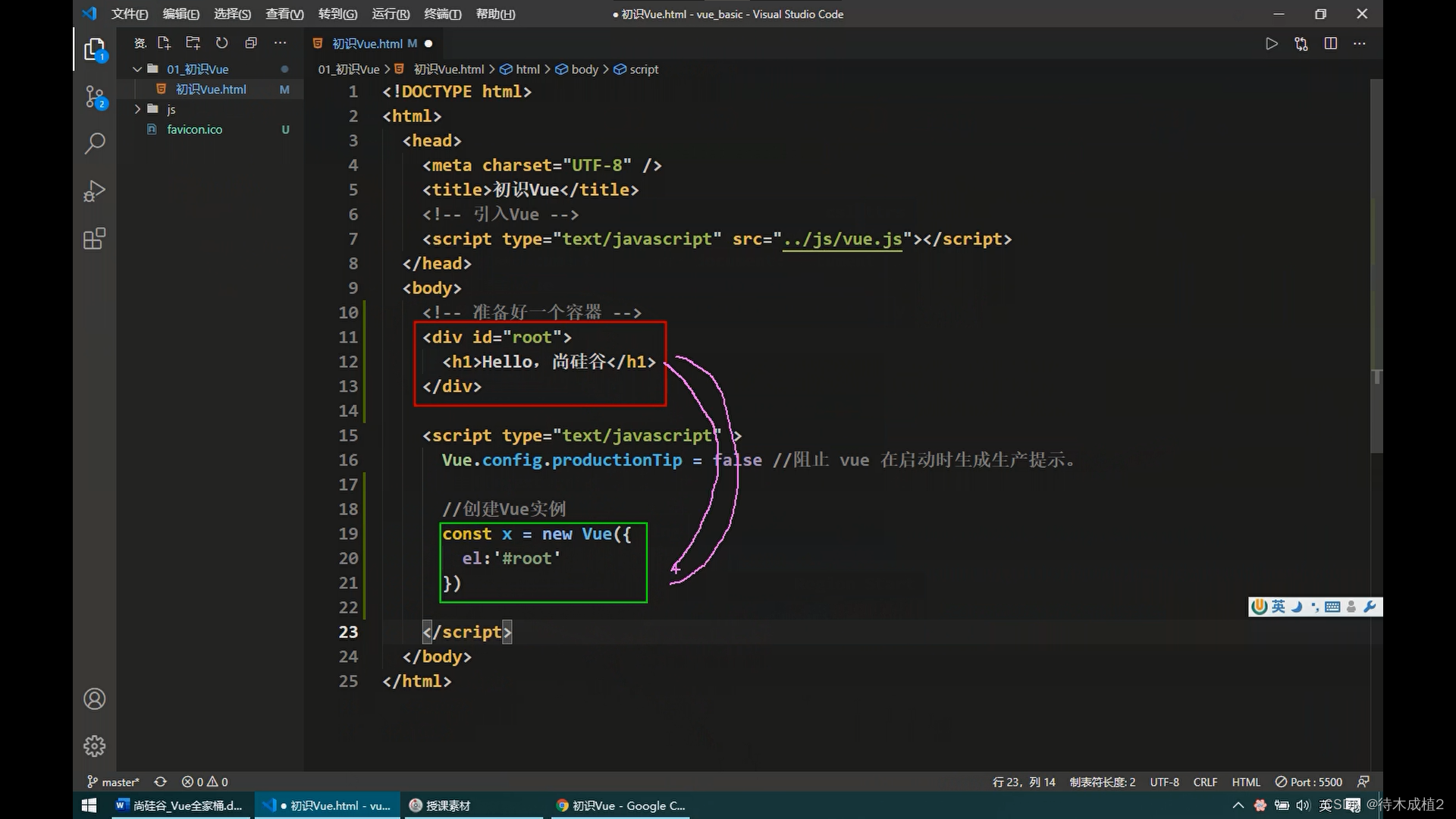
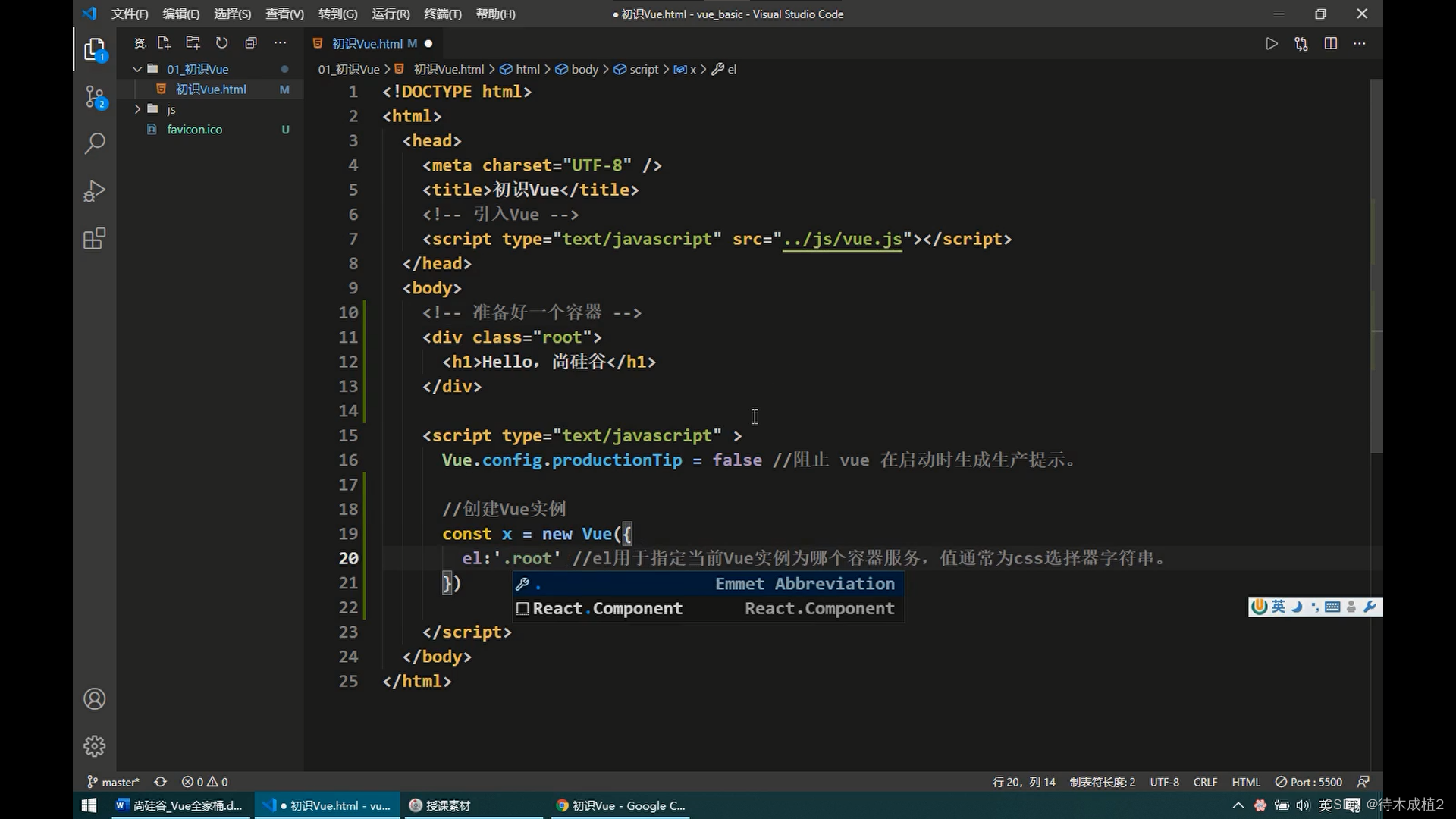
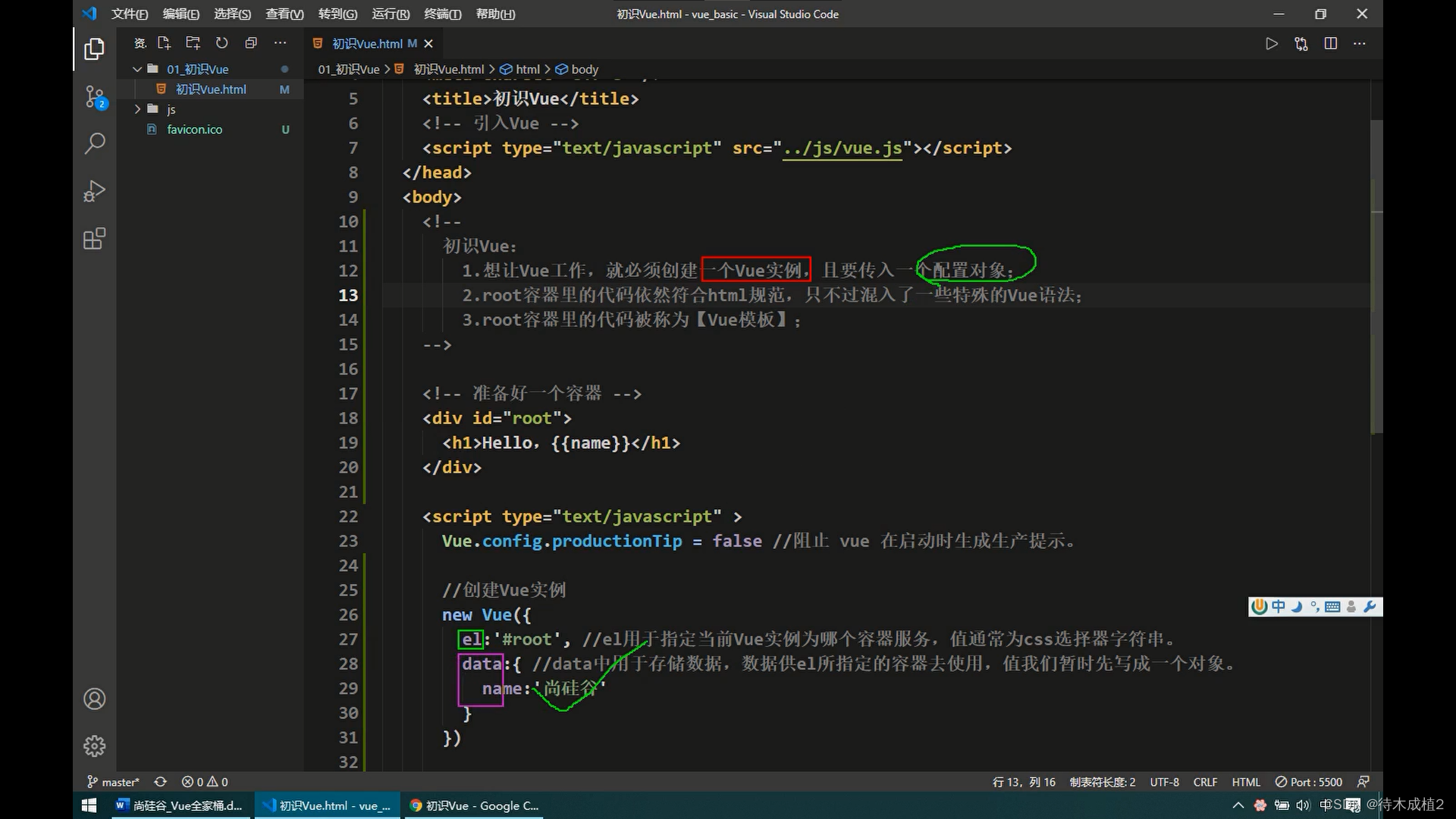
vue 实例

vue 模板 : 先 取 , 再 放回去

什么是选择器
选择页面上的某一个或某一类元素。因为自从CSS2.0后,提出来将HTML和CSS分离的思想。因为将标签和样式分开后,标签和样式失去了对应关系,导致样式和标签不匹配,所以用到了选择器,选择器就是给标签起来个名字,样式通过名字对应指定的标签。
三大选择器
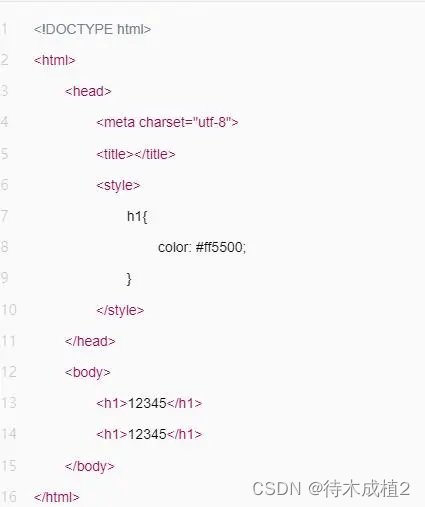
标签选择器
标签选择器会选择页面上所有的这个标签的元素,选择同类标签


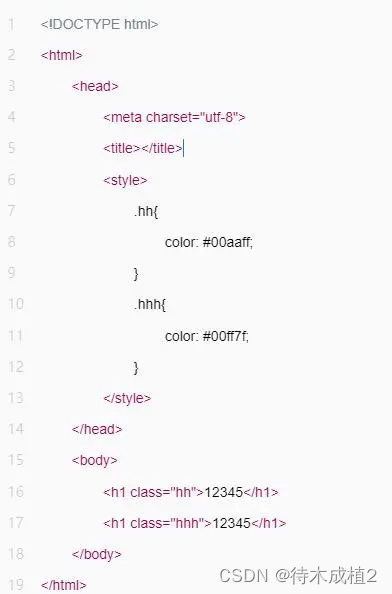
类选择器
可以多个标签归类,使用同一个class,可以复用。 格式:.class的名称{}


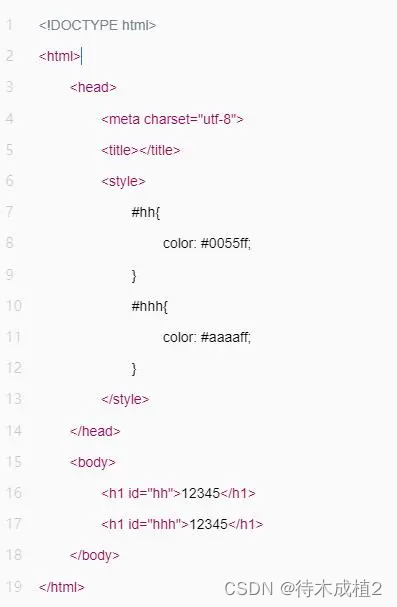
ID选择器
id必须保证全局唯一,同类选择器类似。 格式:#id名称{}


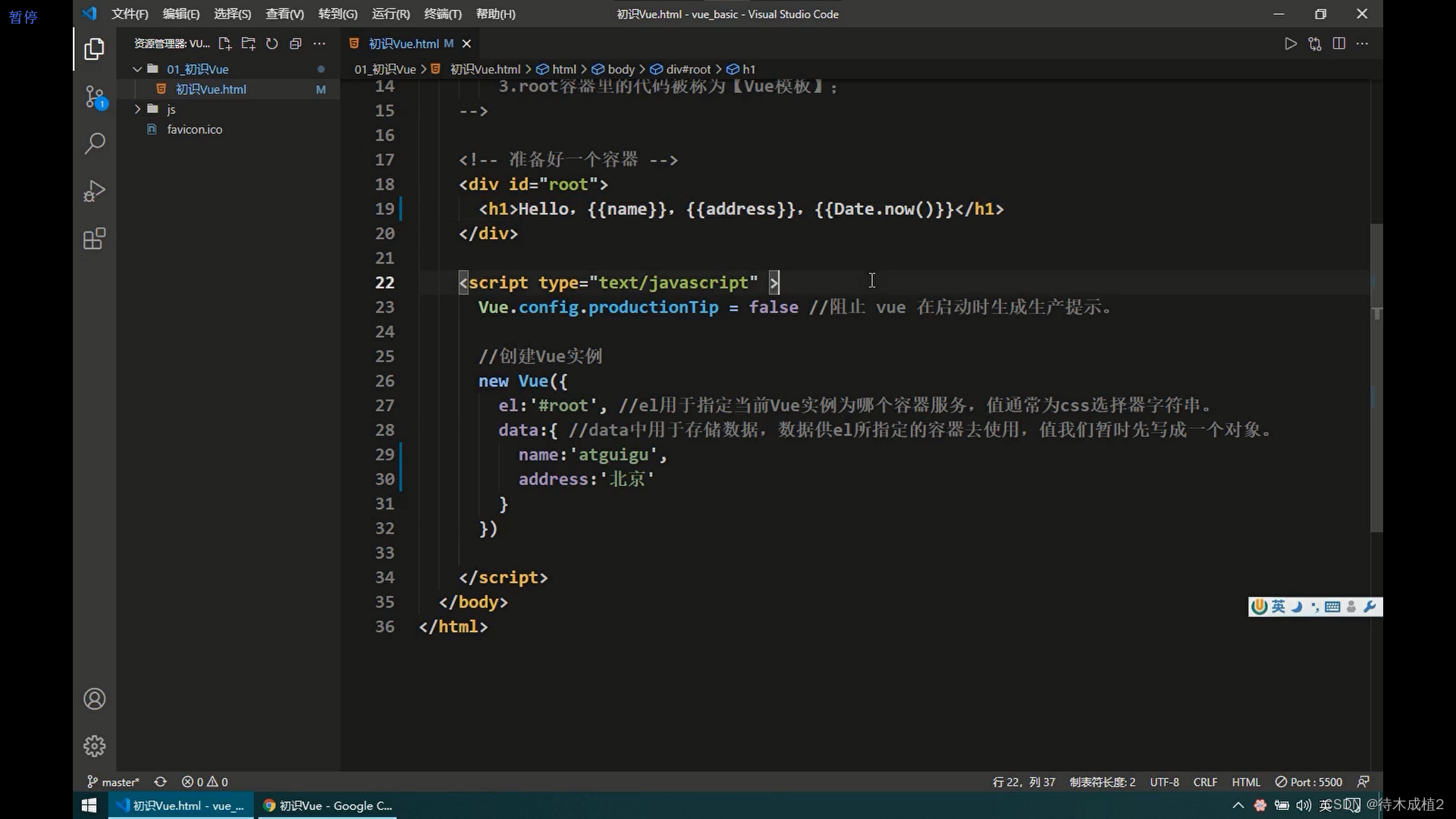
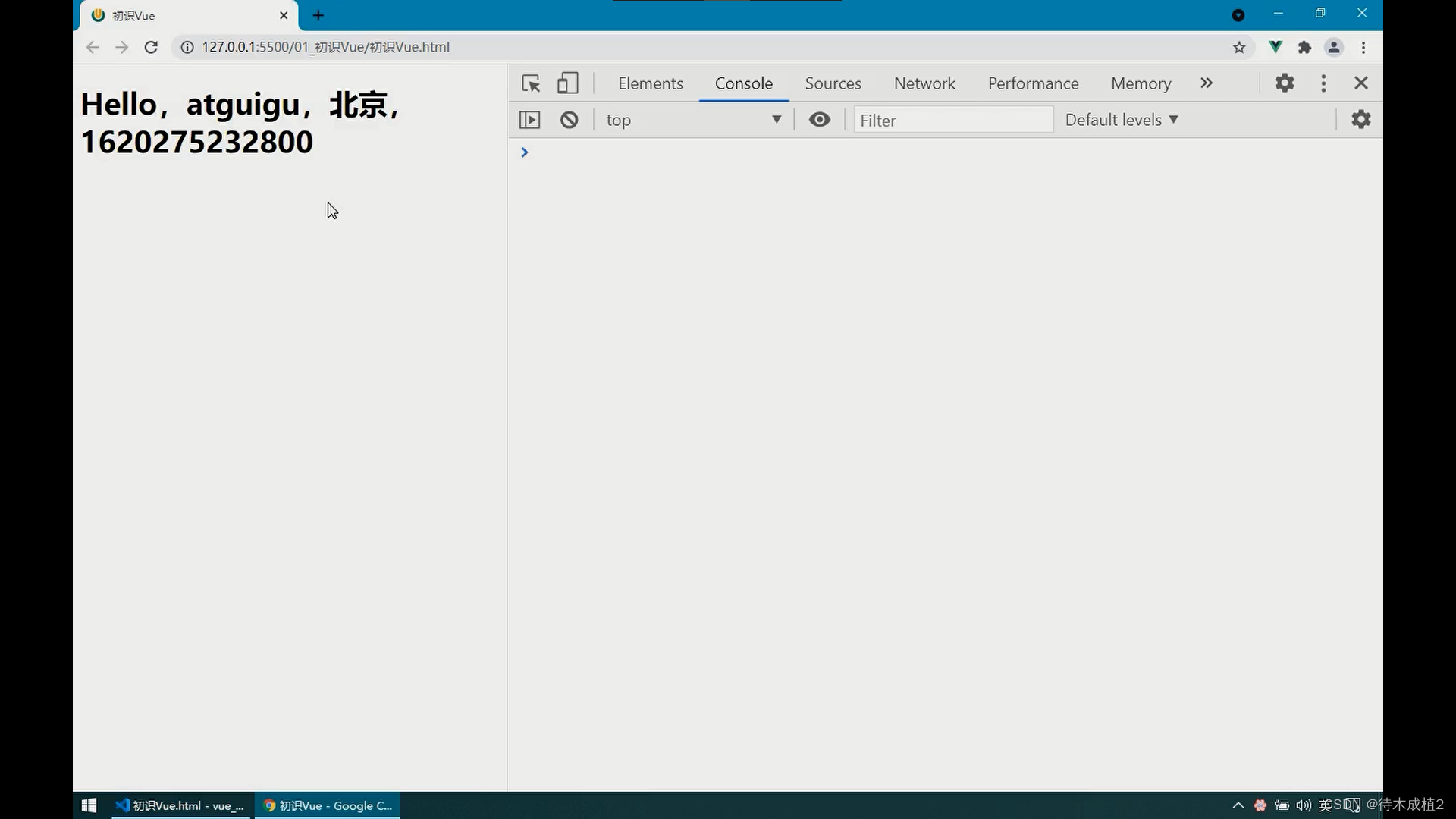
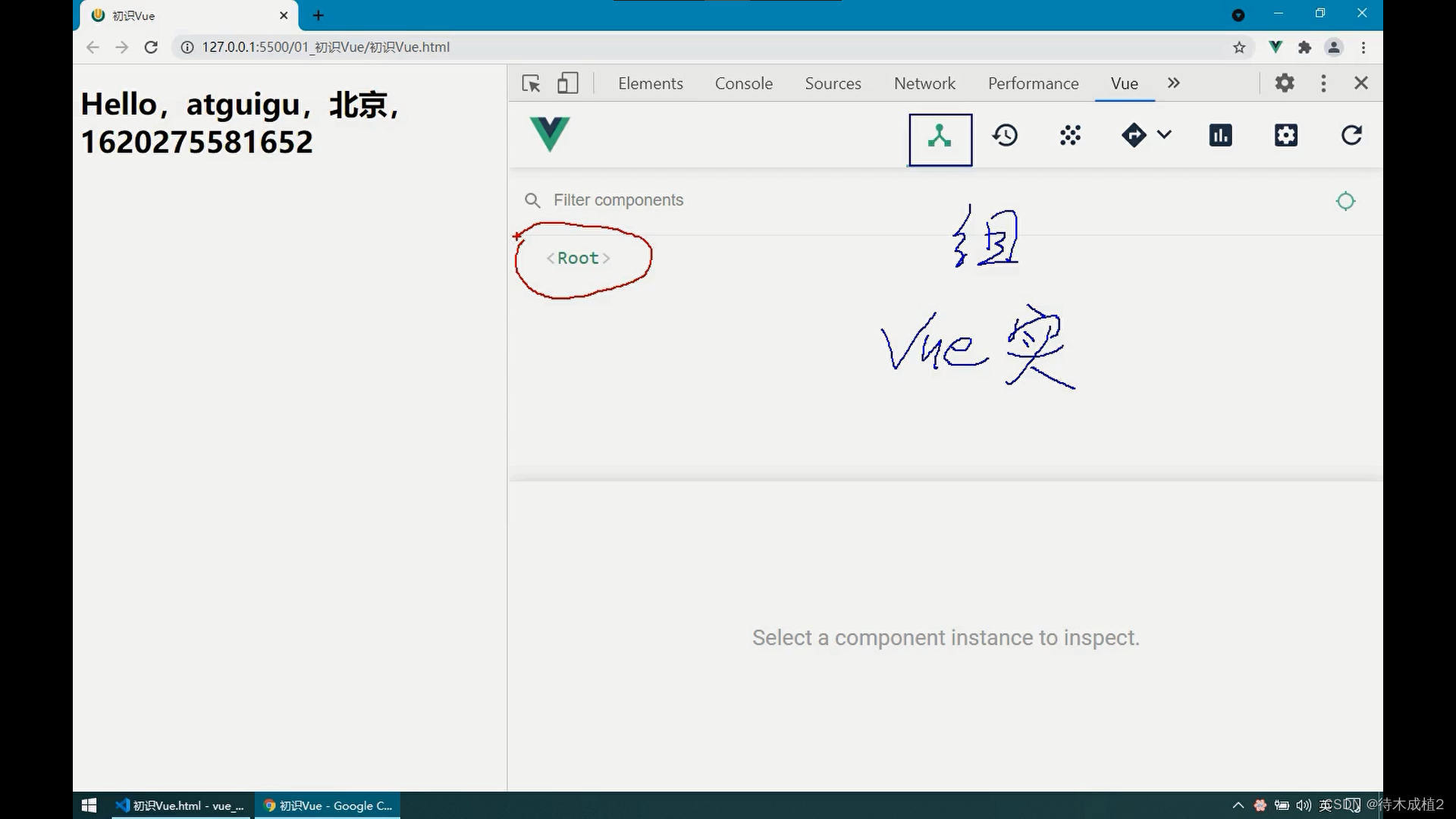
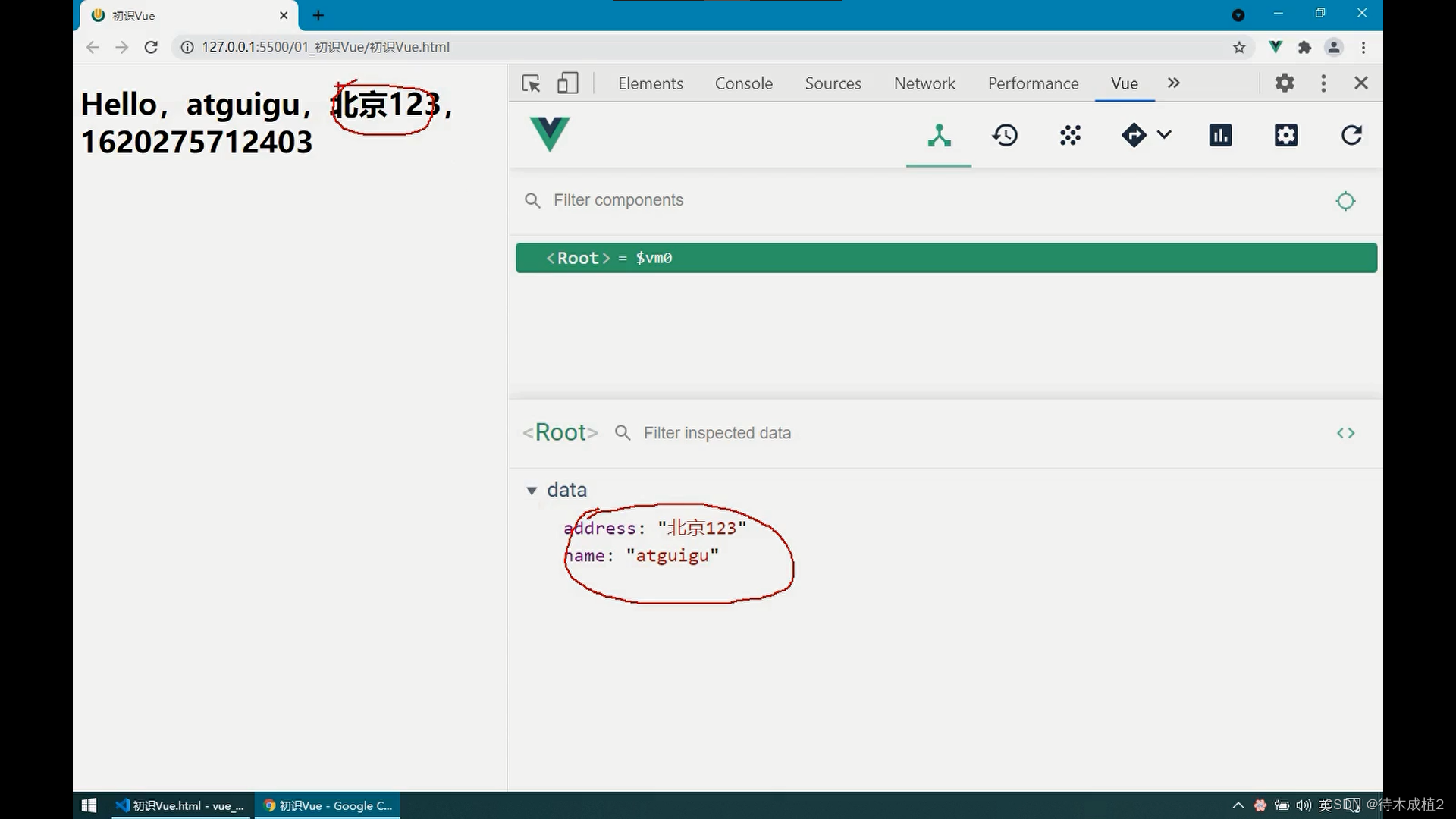
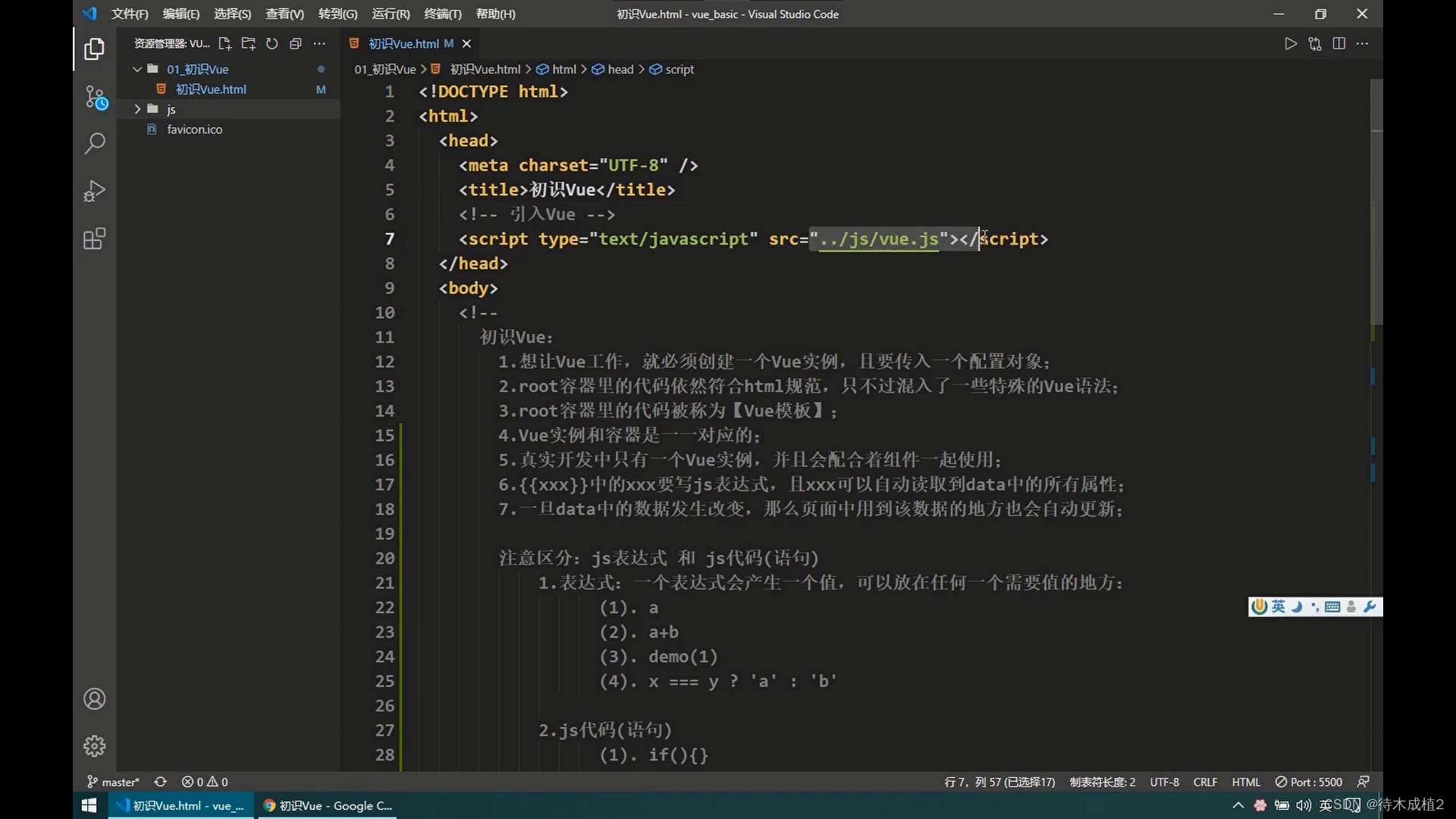
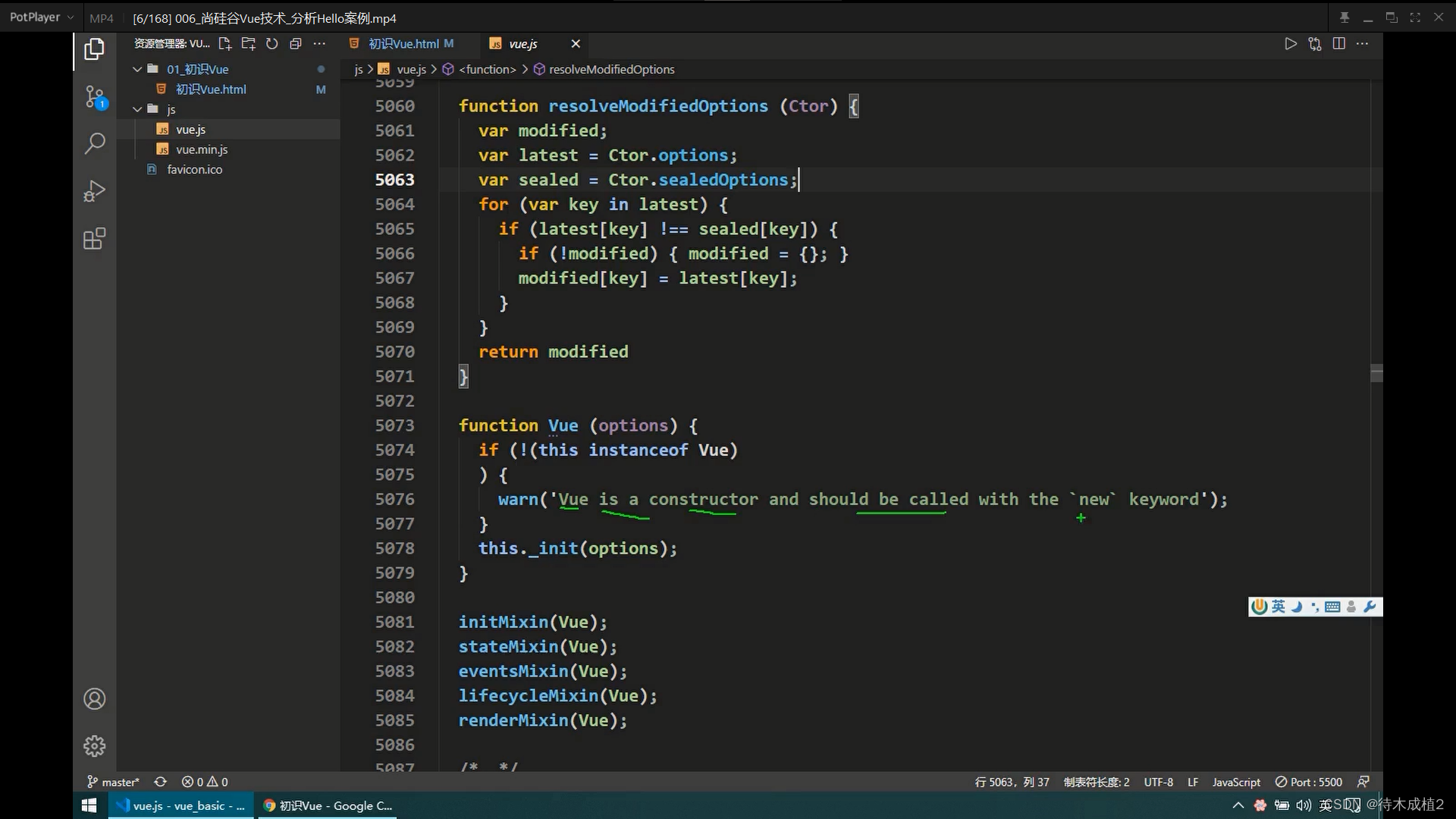
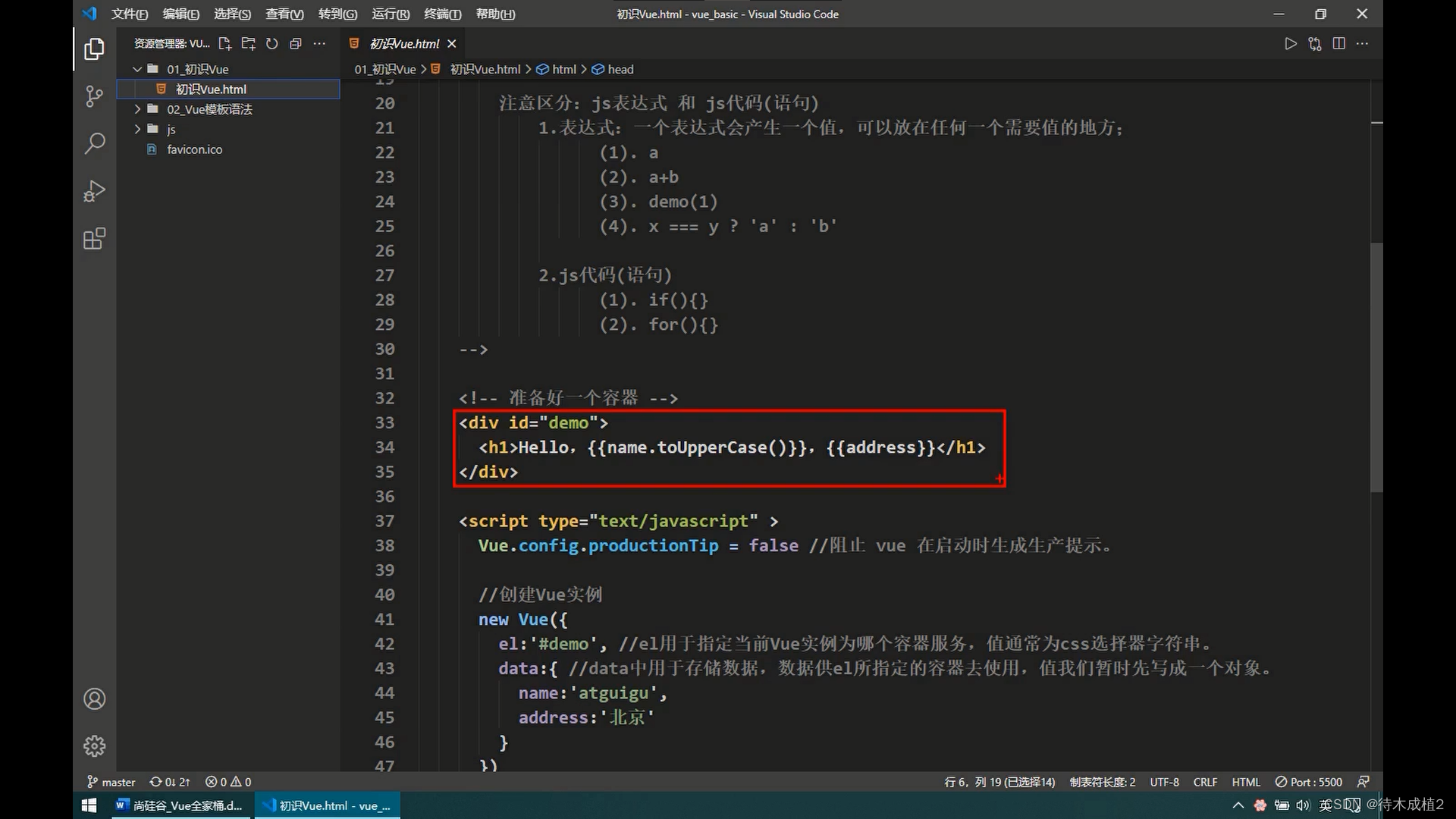
vue2 分析Hello案例【19:39】
{{}} JS表达式




vue 开发者


开发版 vue


非开发板 vue.min.js
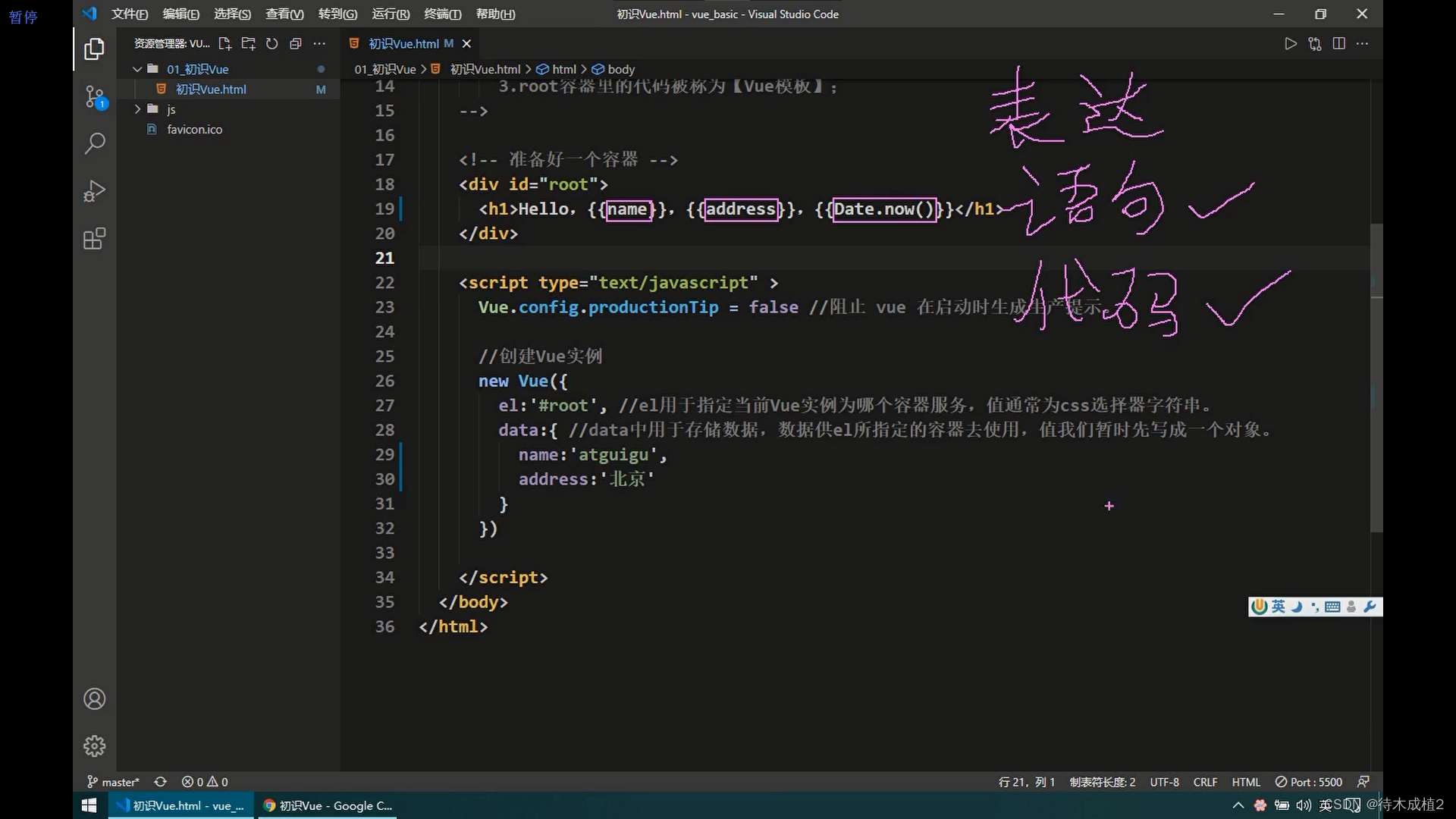
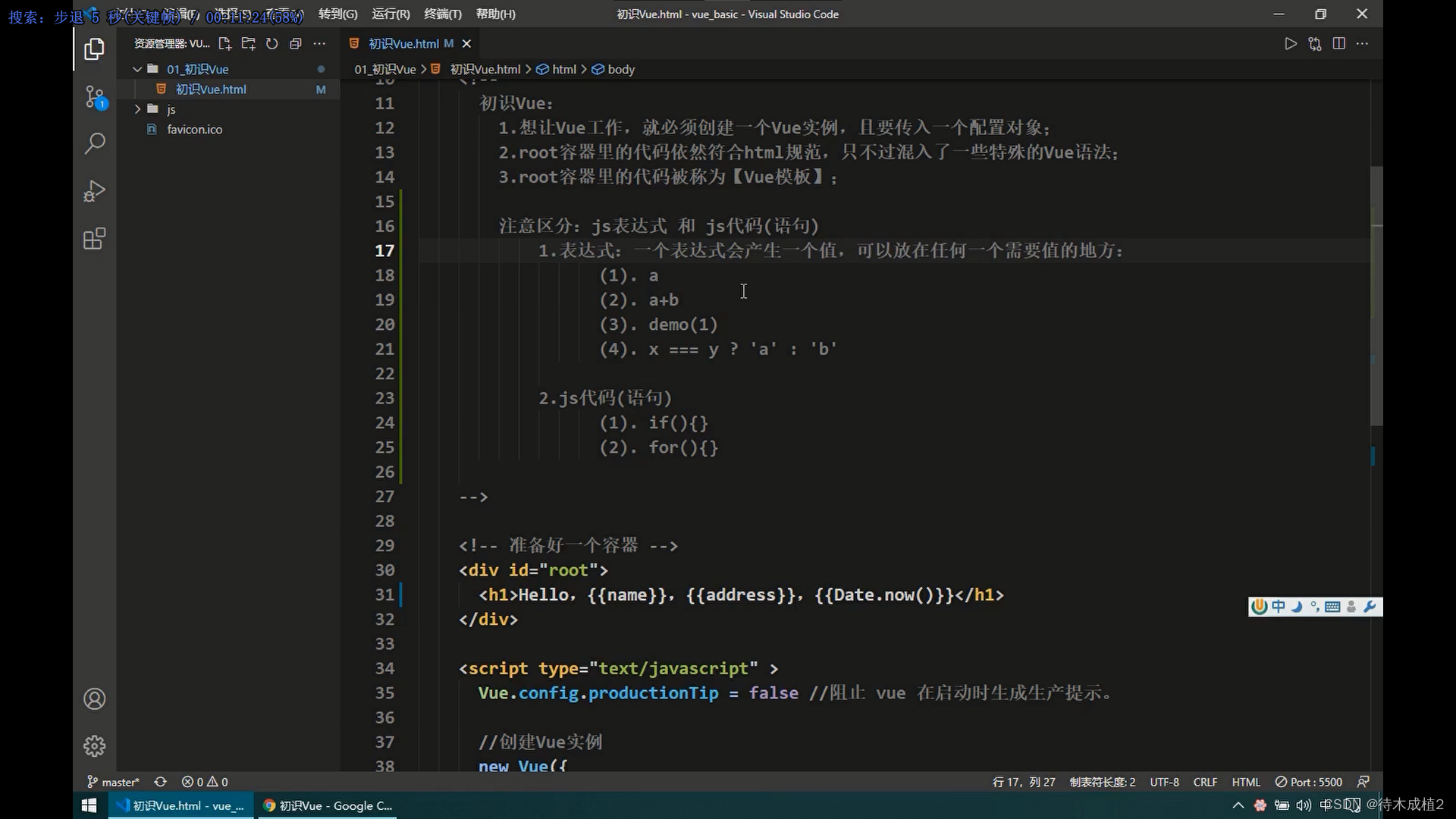
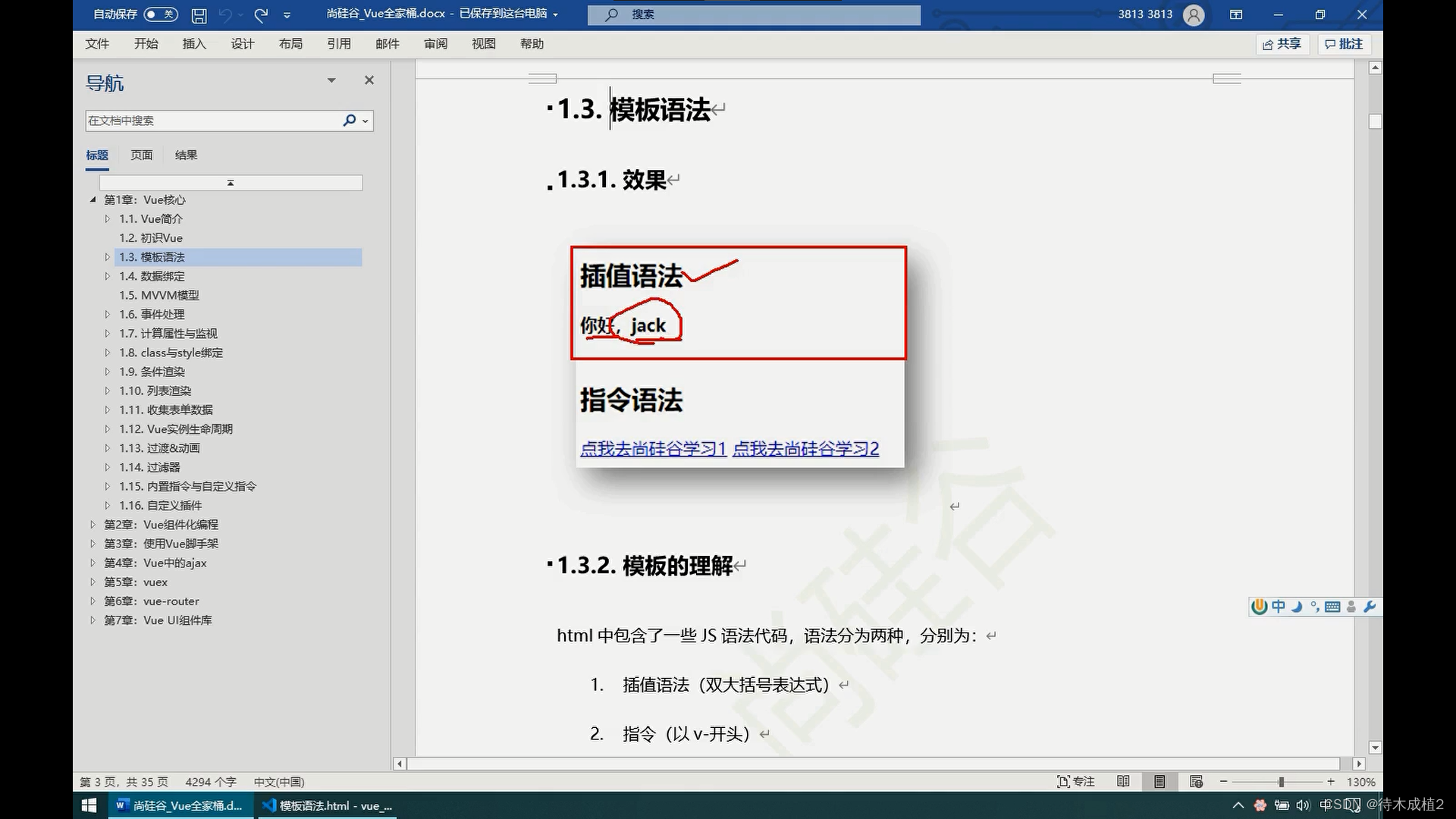
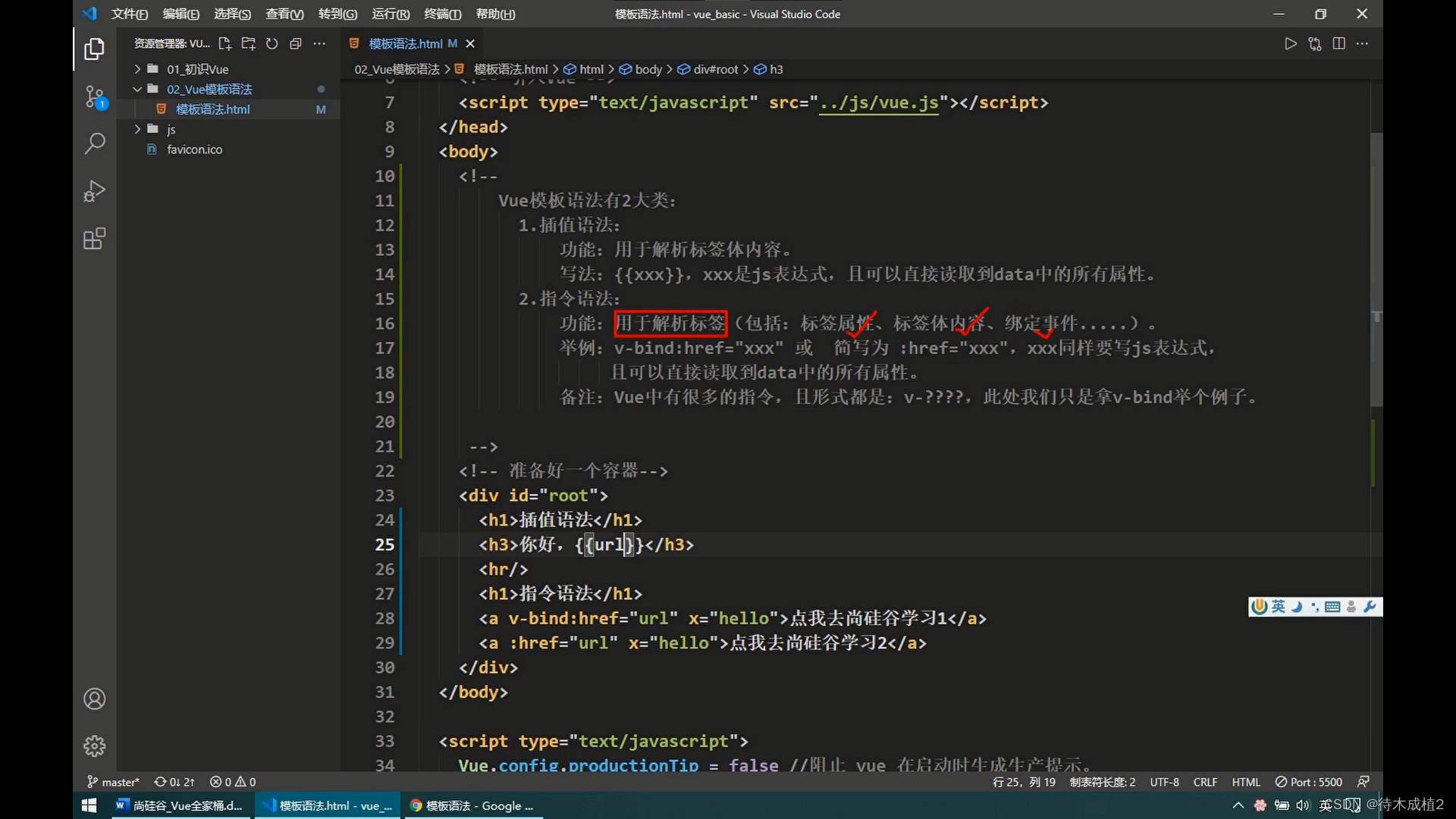
vue2 模板语法【17:43】
模板
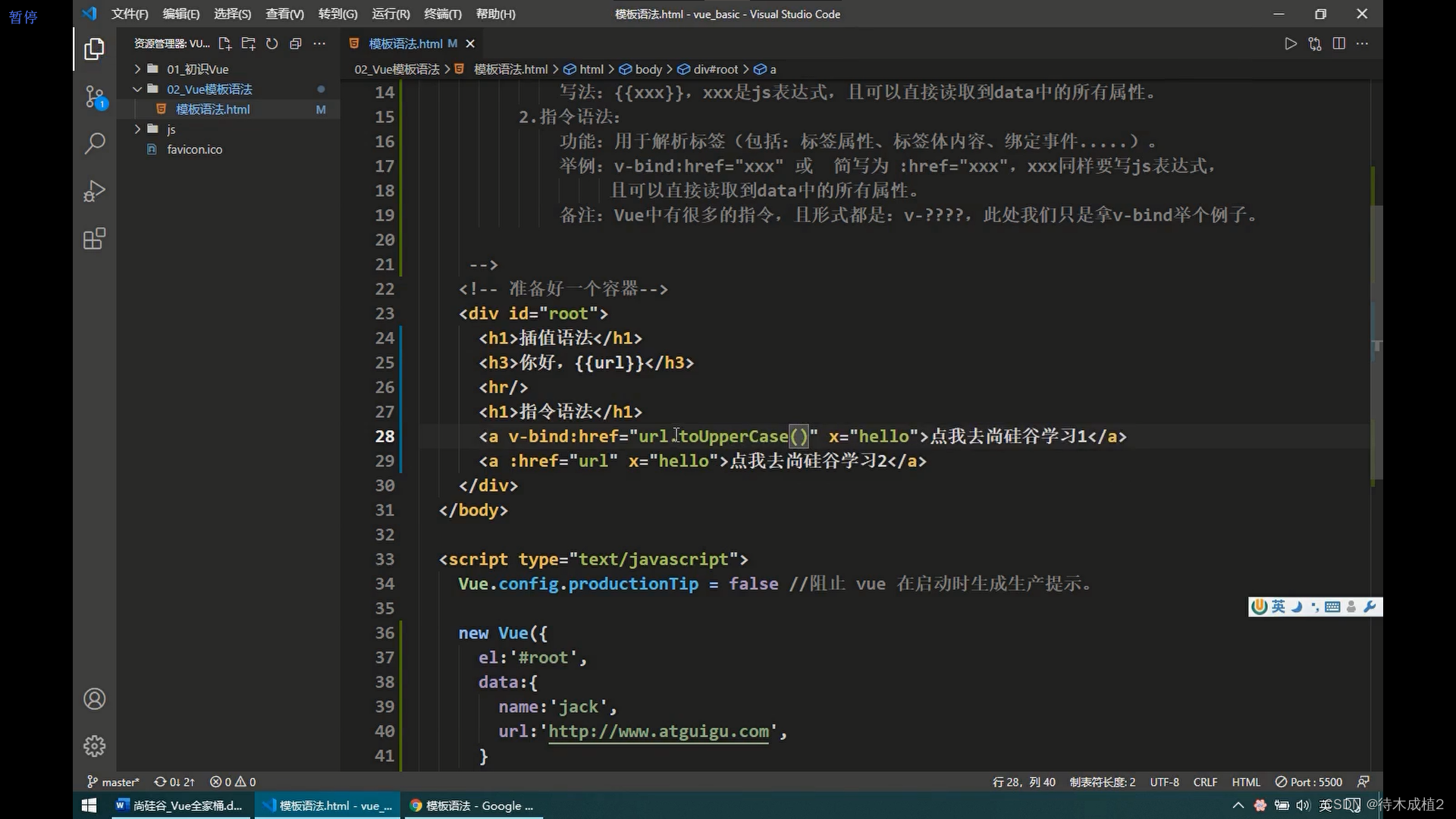
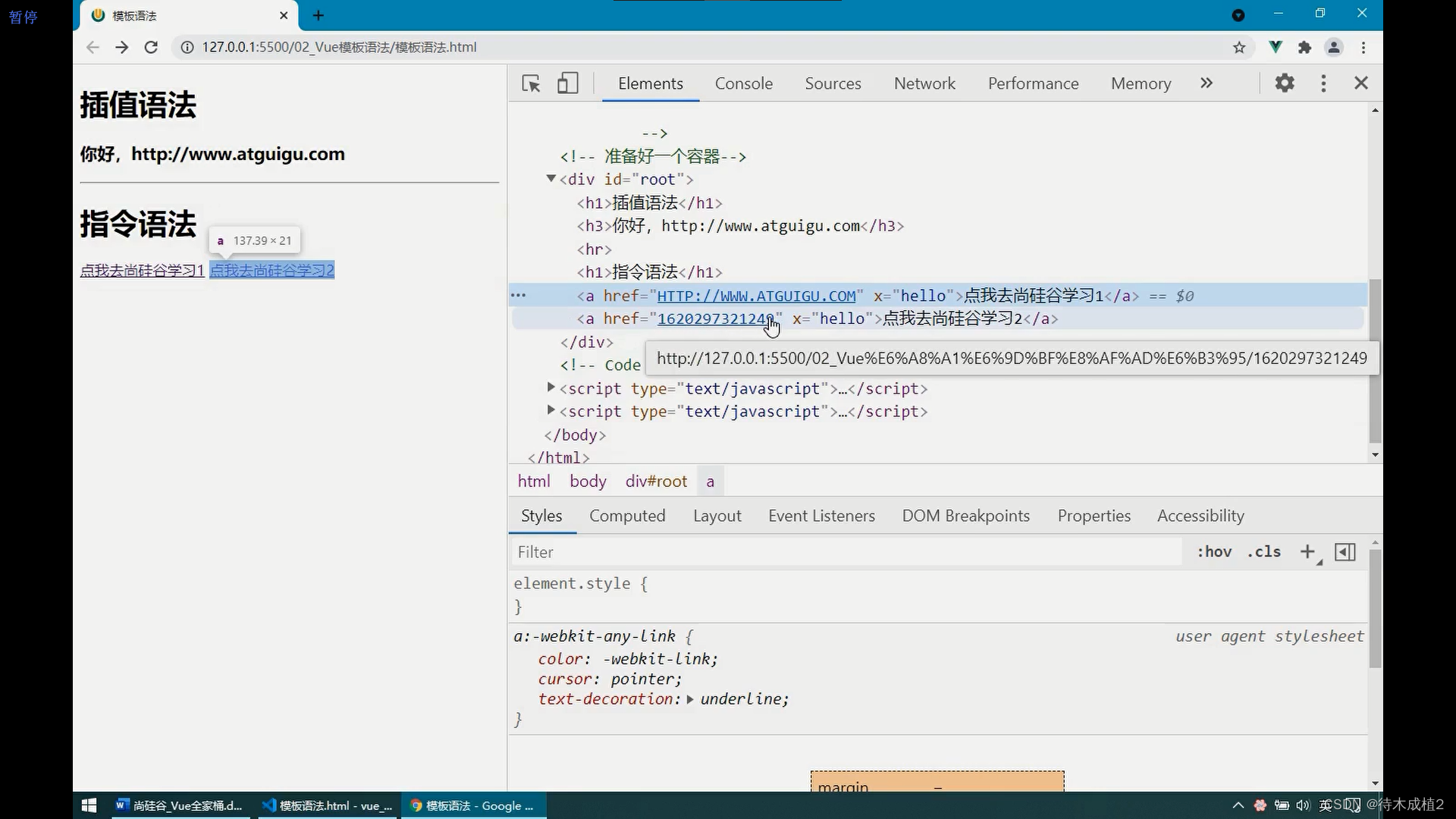
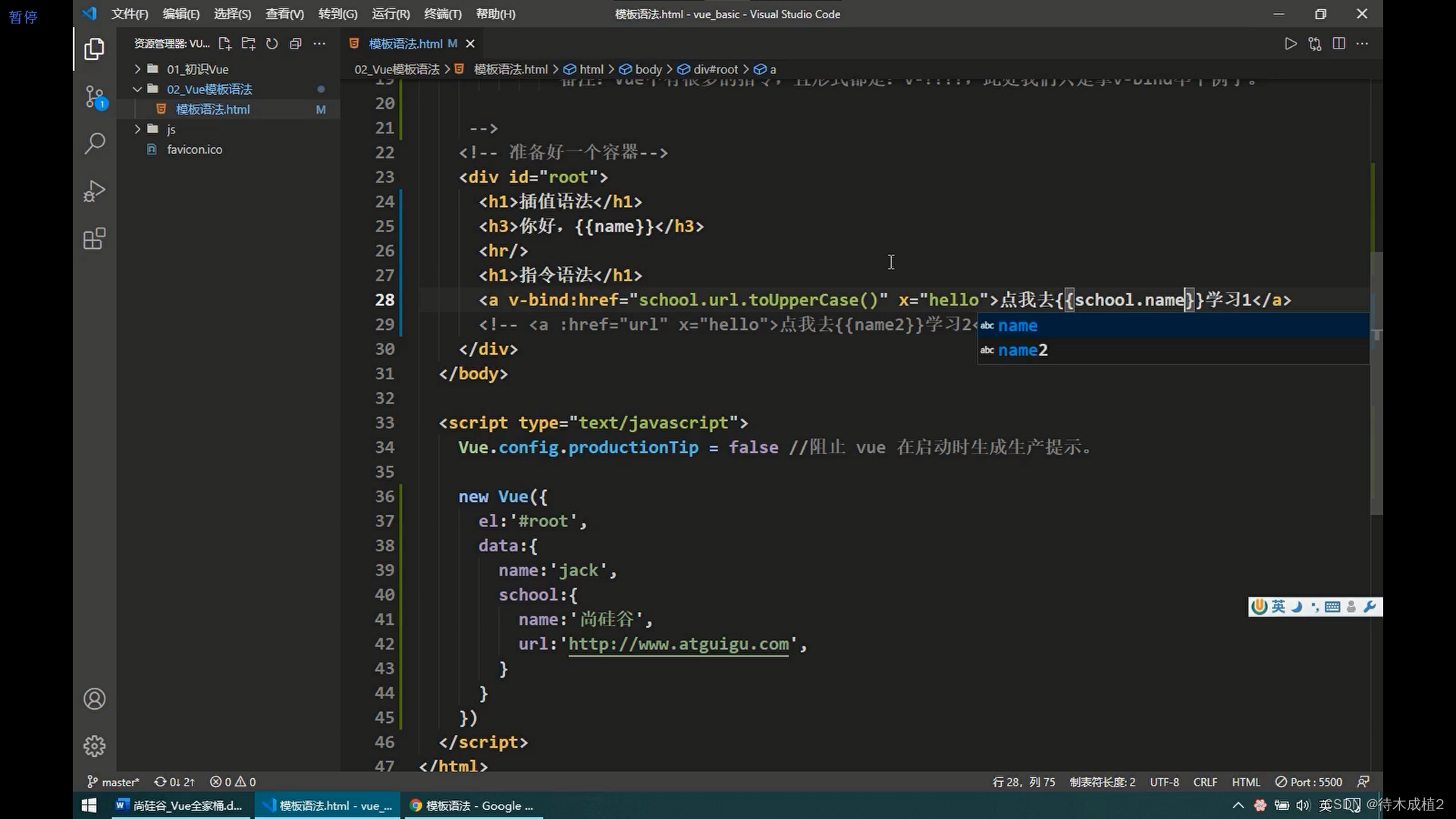
插值 {{表达式}}
标签体


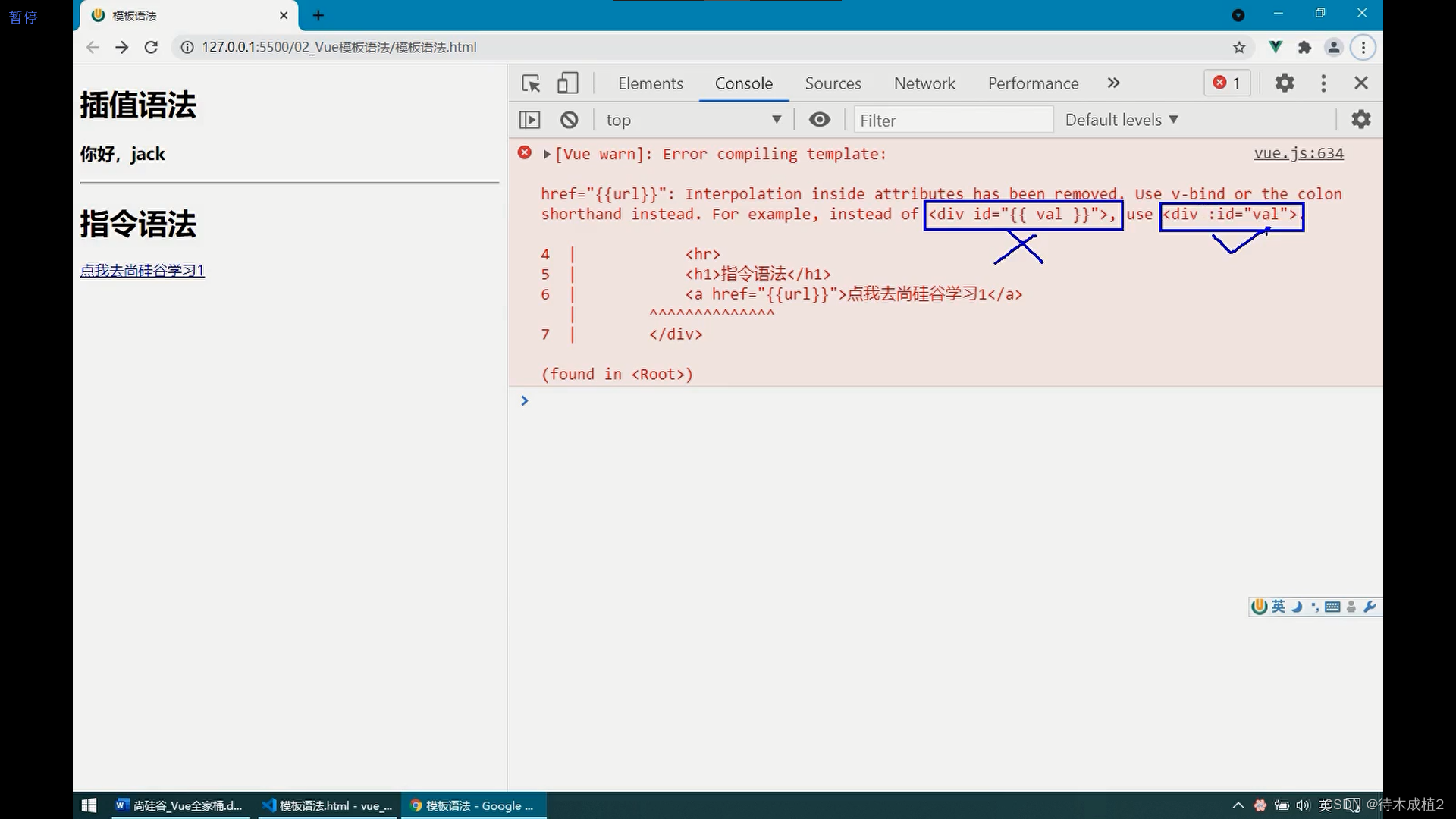
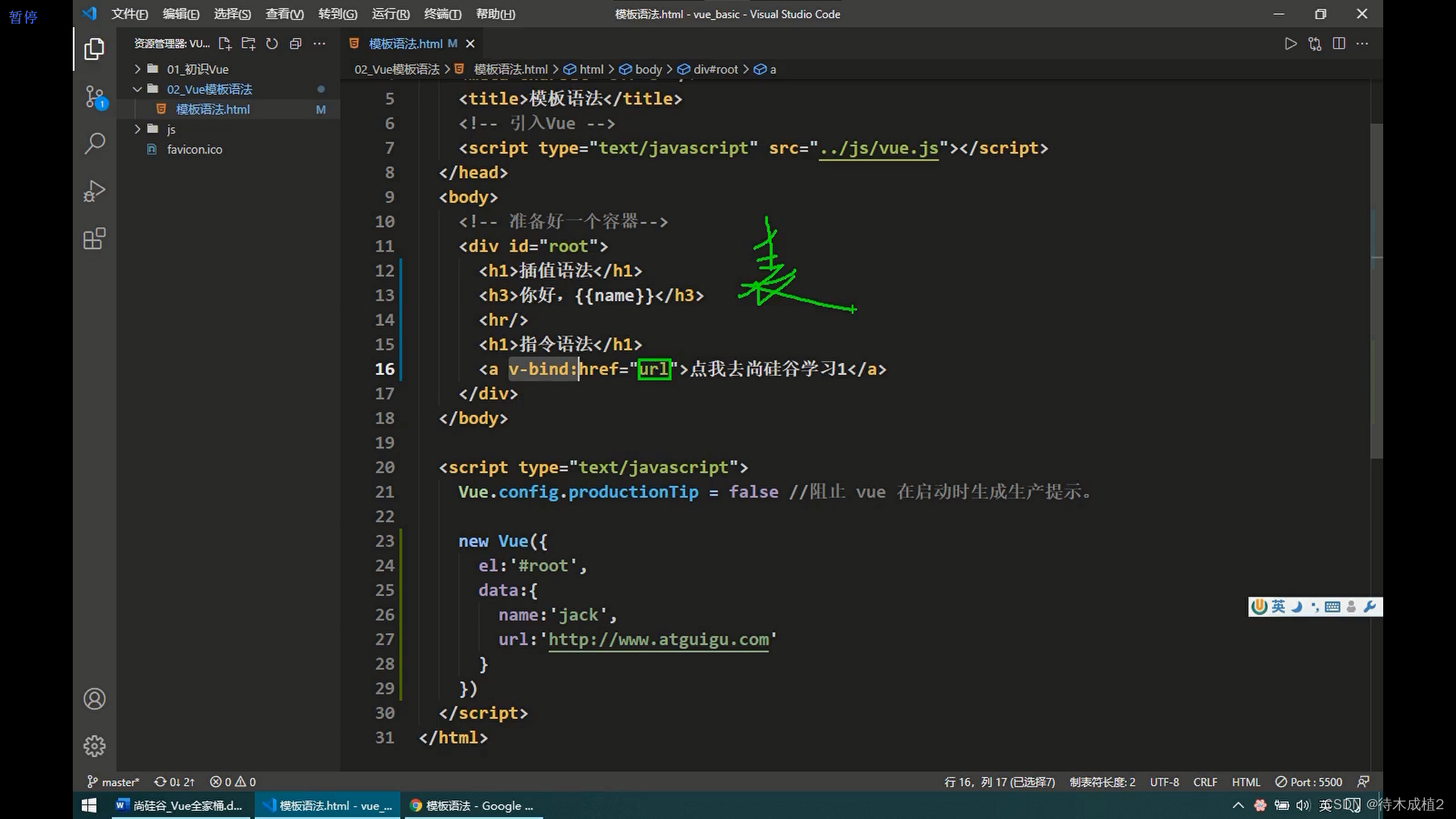
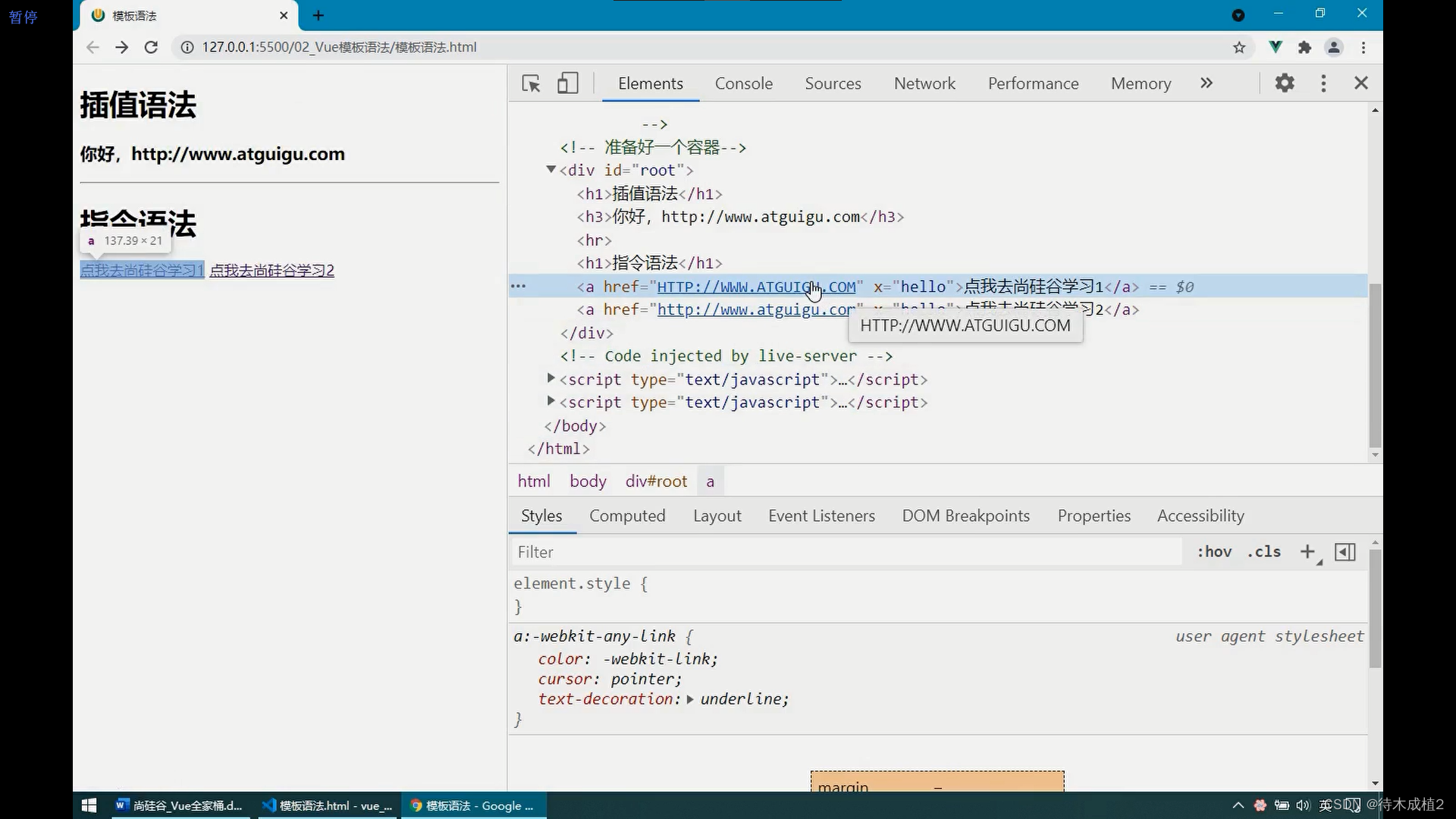
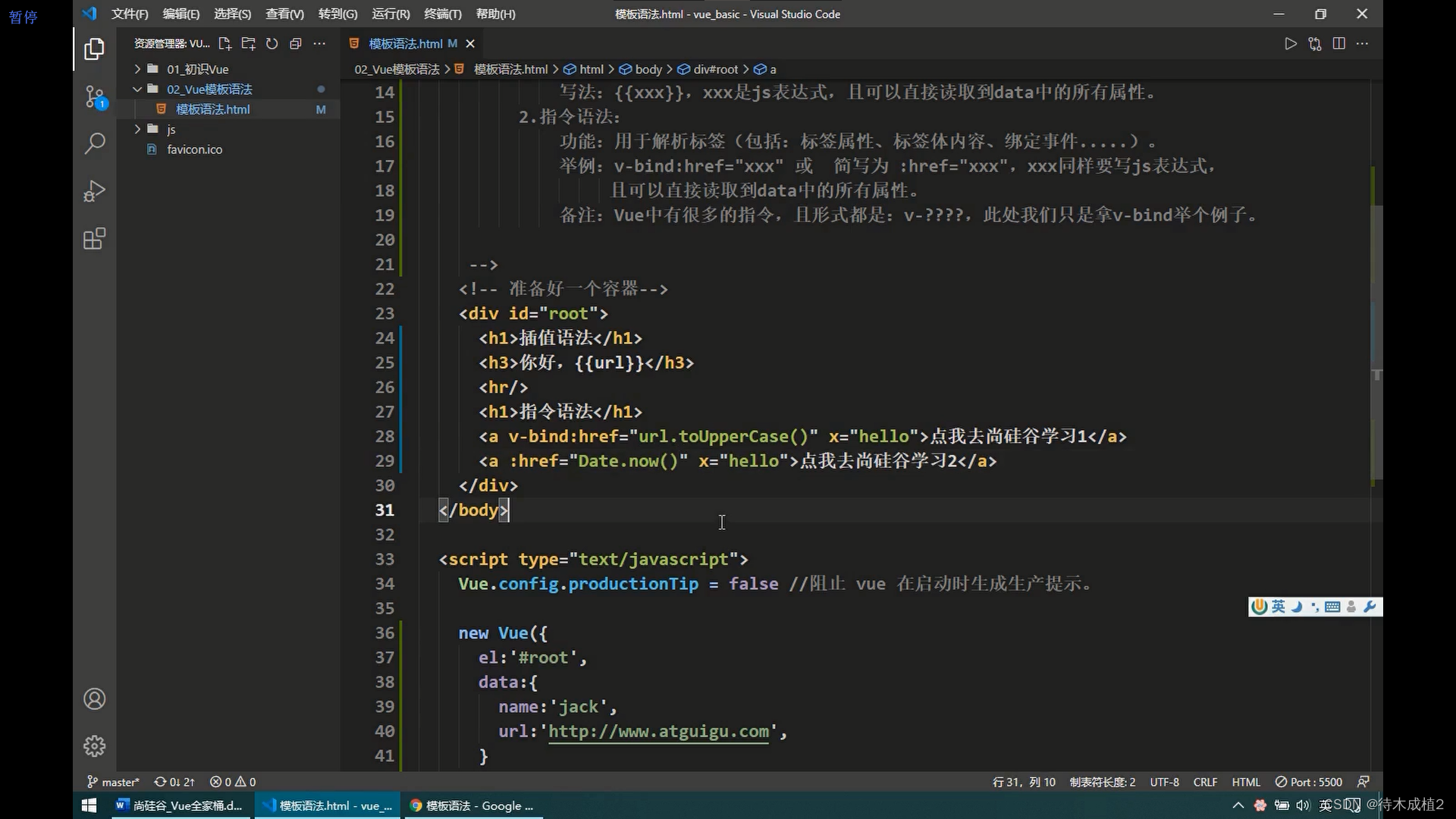
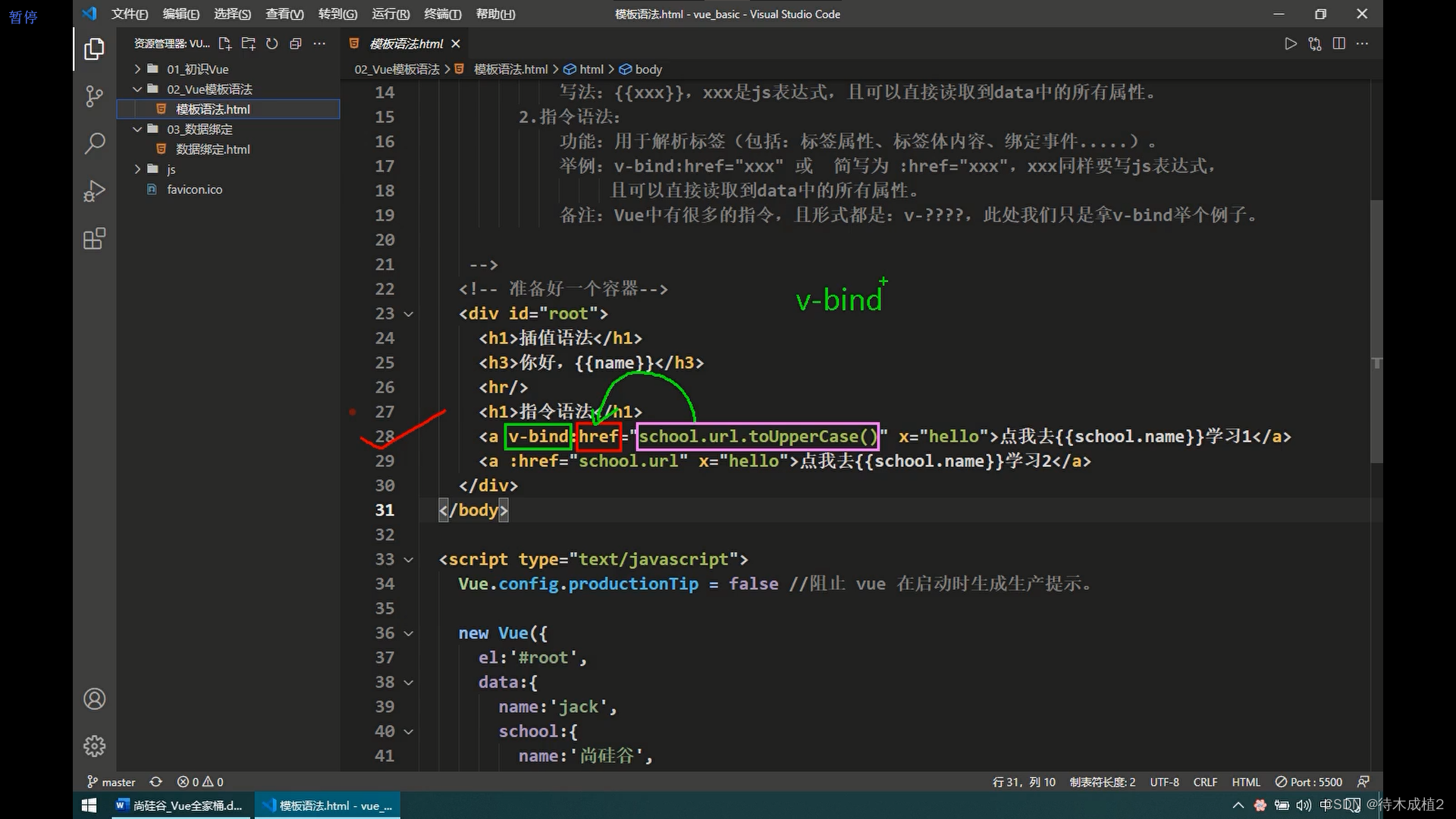
指令 v-bind:href=“表达式”


未找到 绑定 属性 、 方法


简写

标签属性

总结
功能

JS 表达式




data : 层级

vue2 数据绑定【10:39】
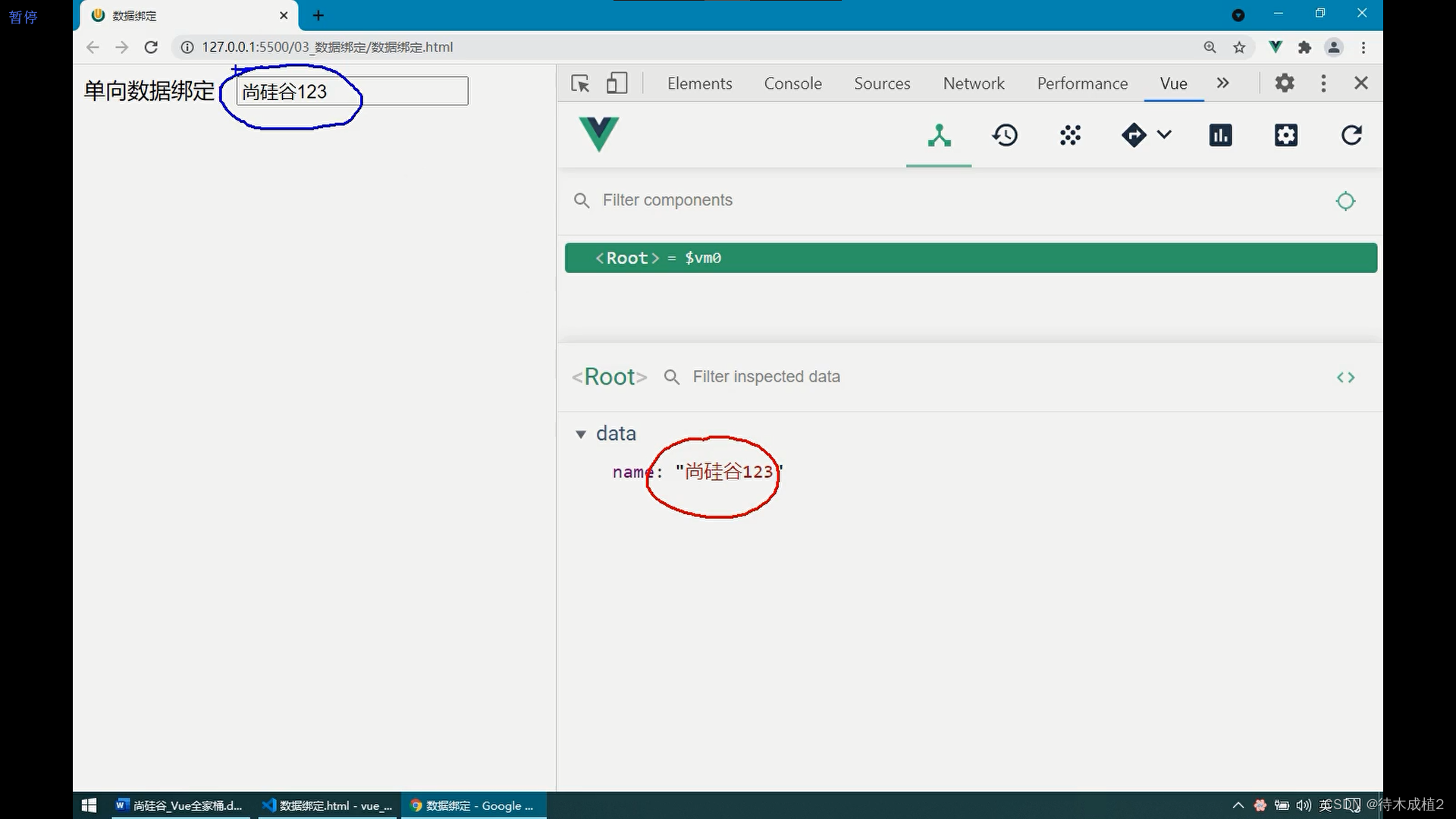
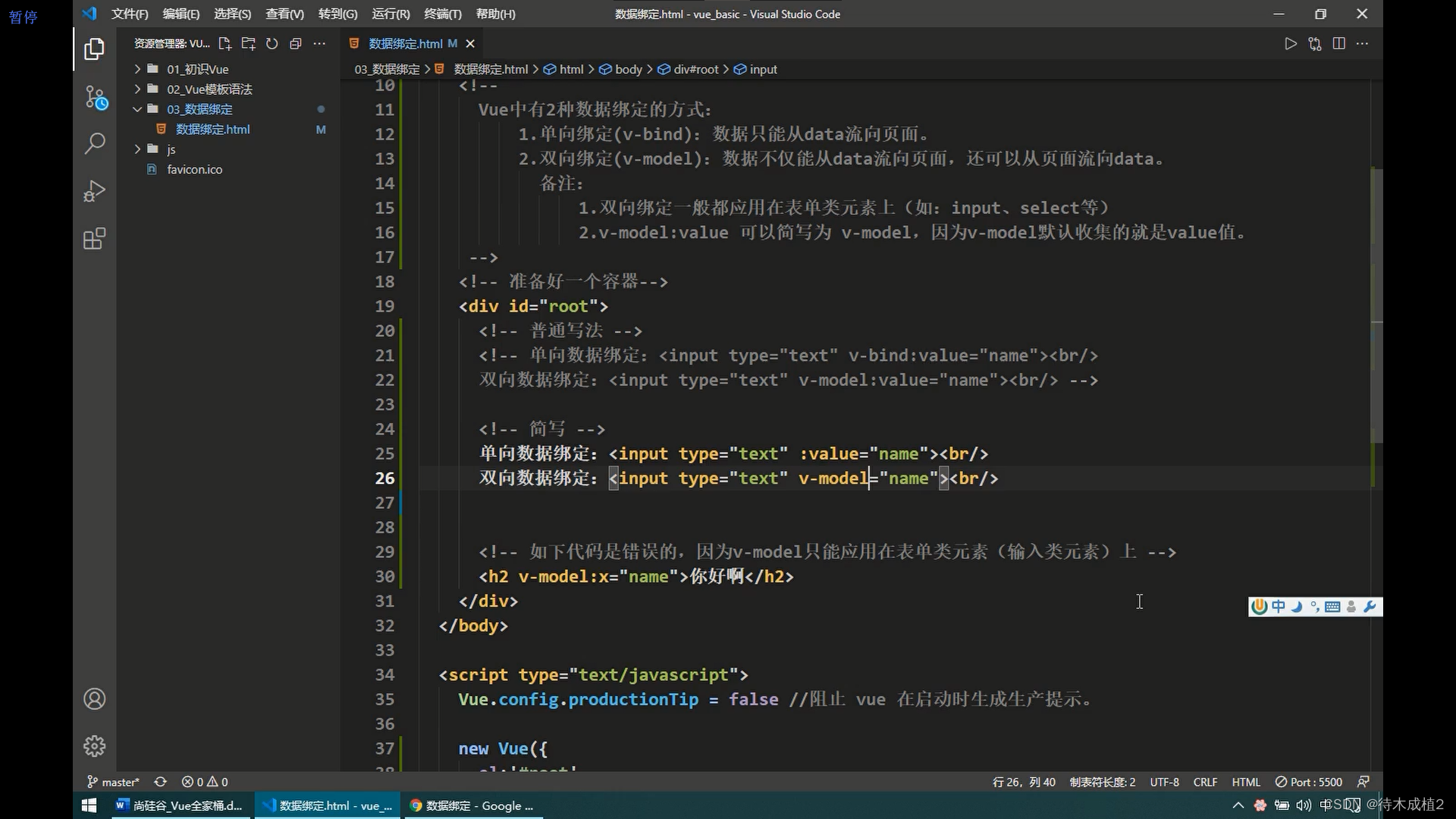
单向数据绑定 v-bind:href = “xxValue”



双向数据绑定 v-model:value = “xxValue”


v-model:value 只能用于 表单、多行/输入input、单选多选、select, 都有 value 值

简写 v-model = “xxValue”

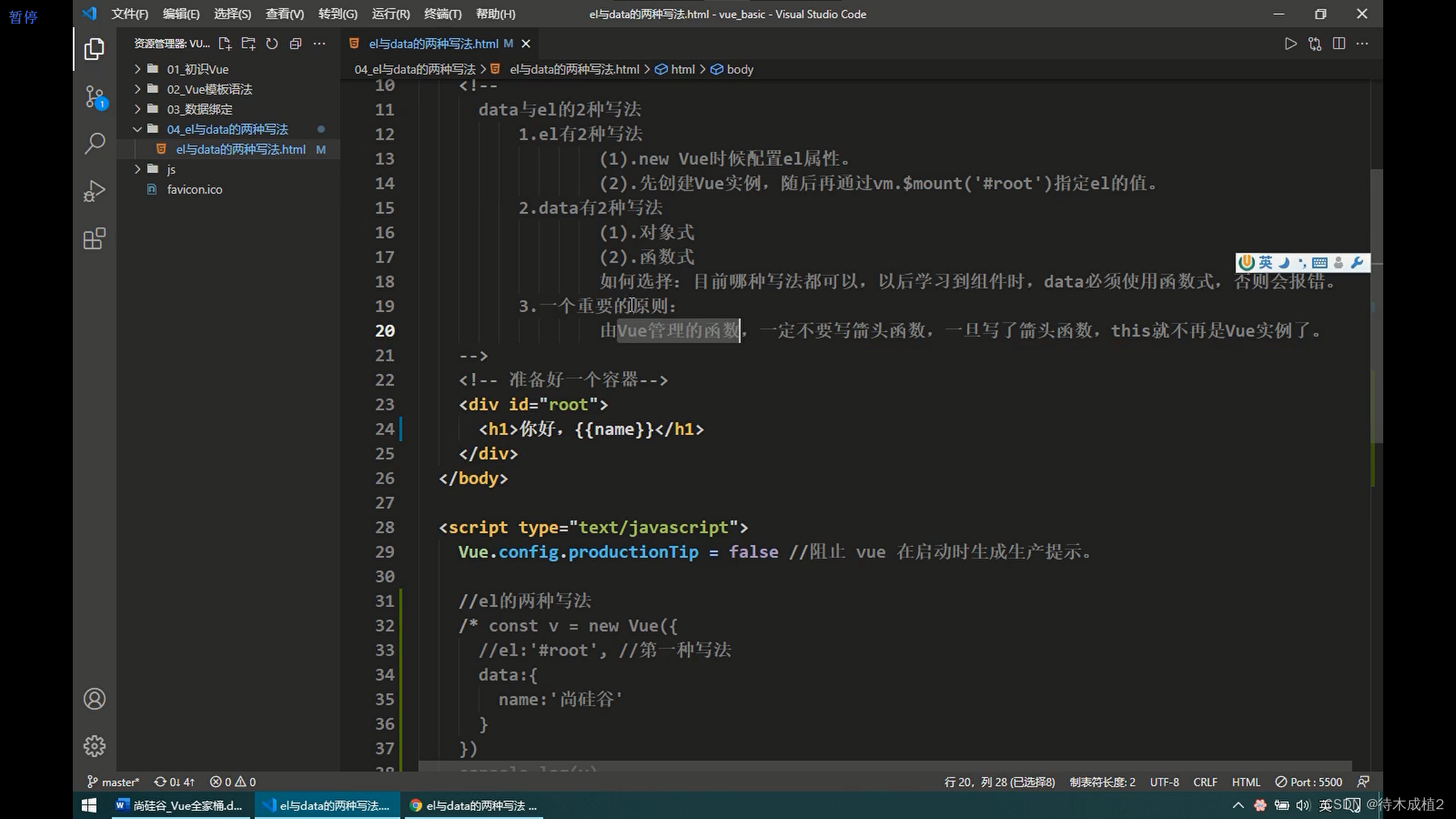
vue2 el与data的两种写法【11:48】
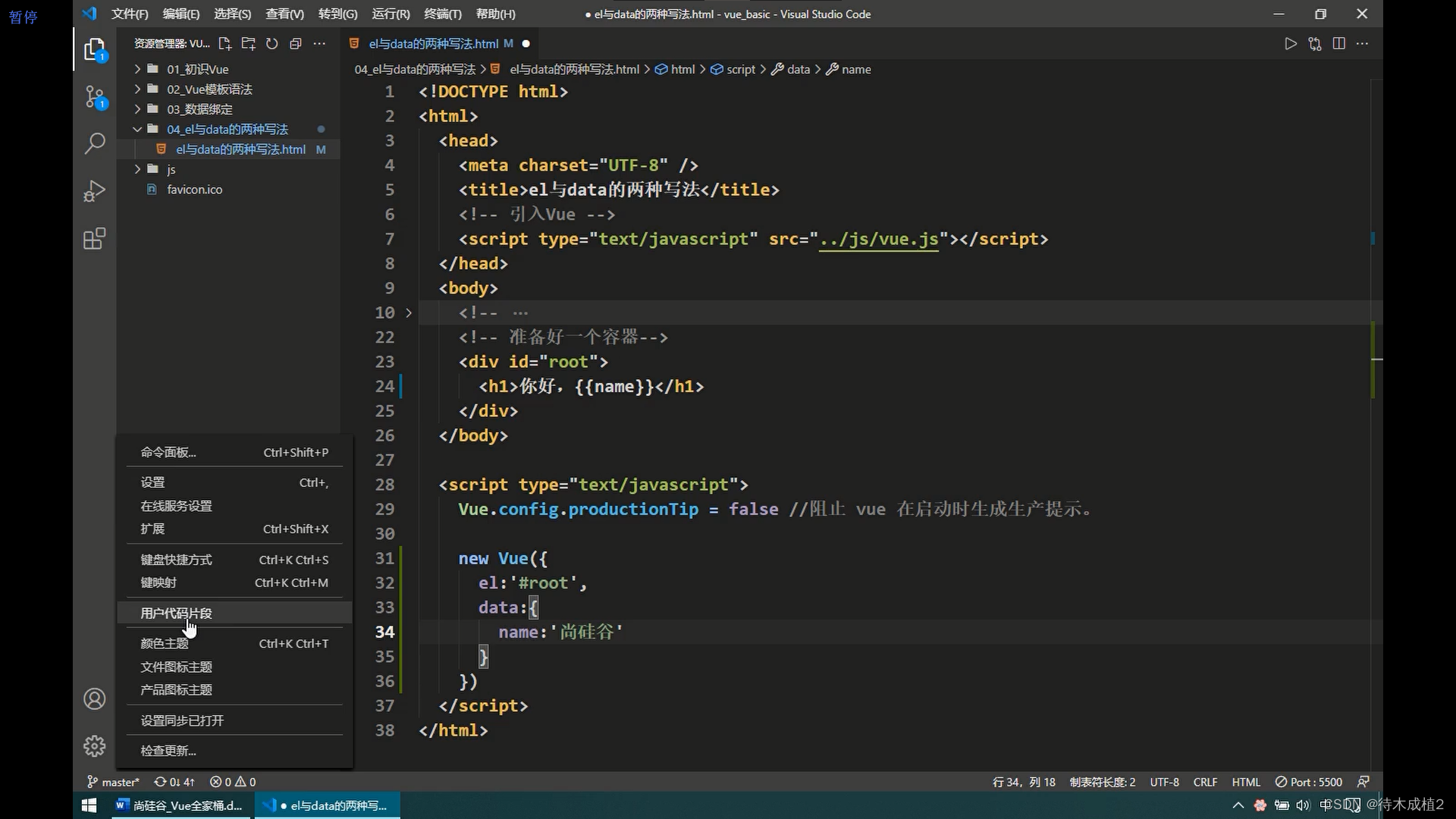
配置 代码片段

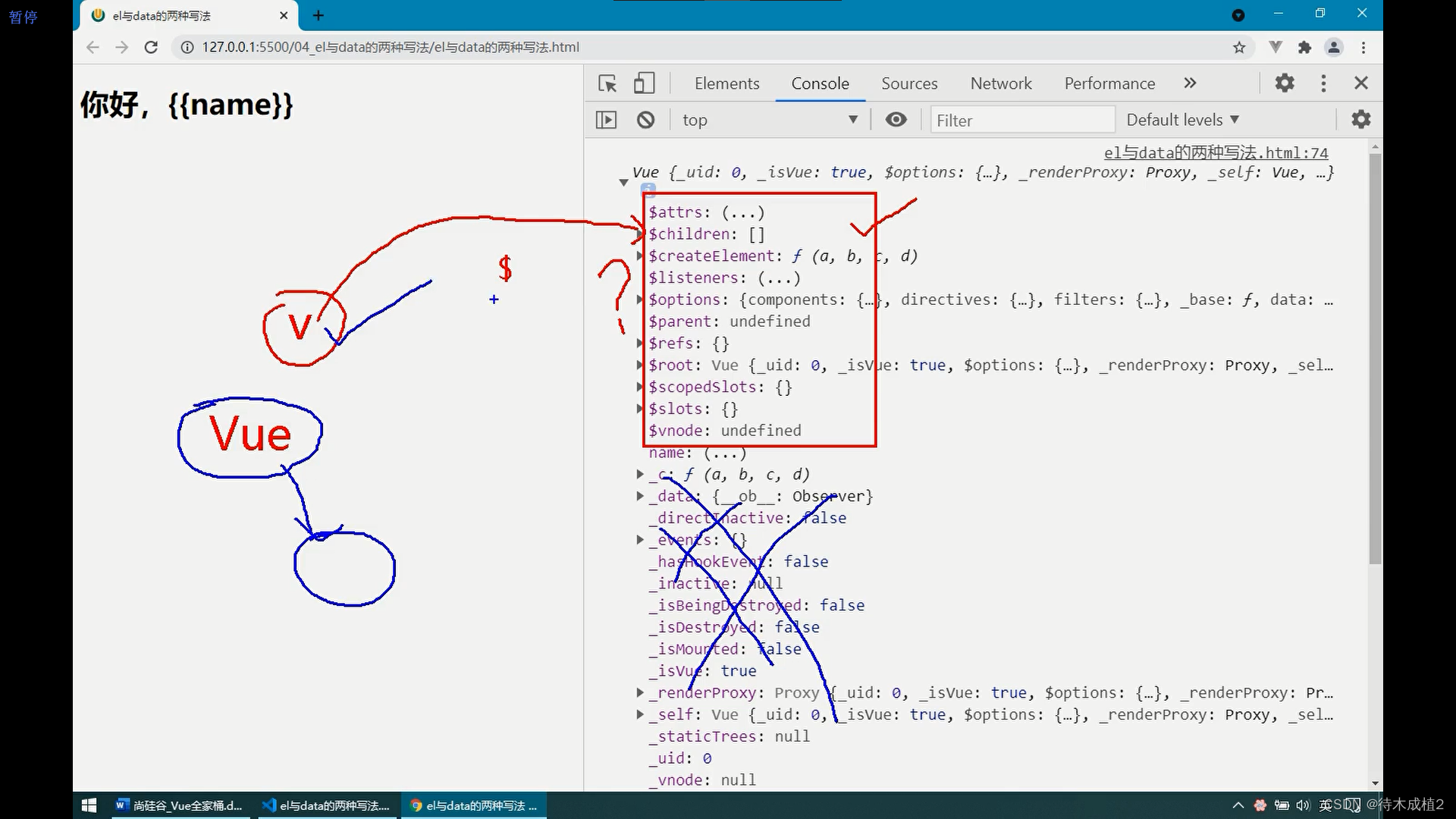
实例 实例缔造者



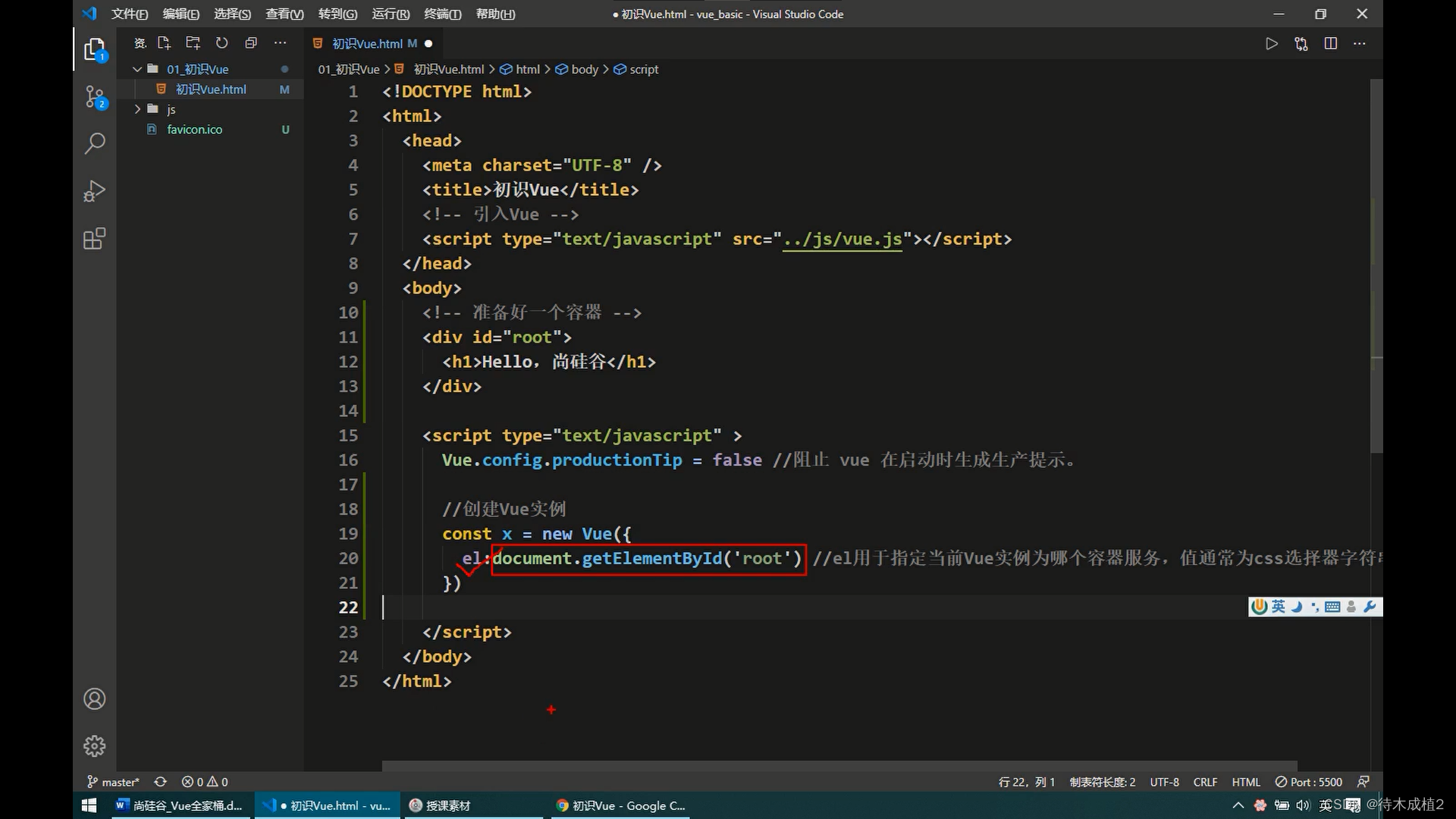
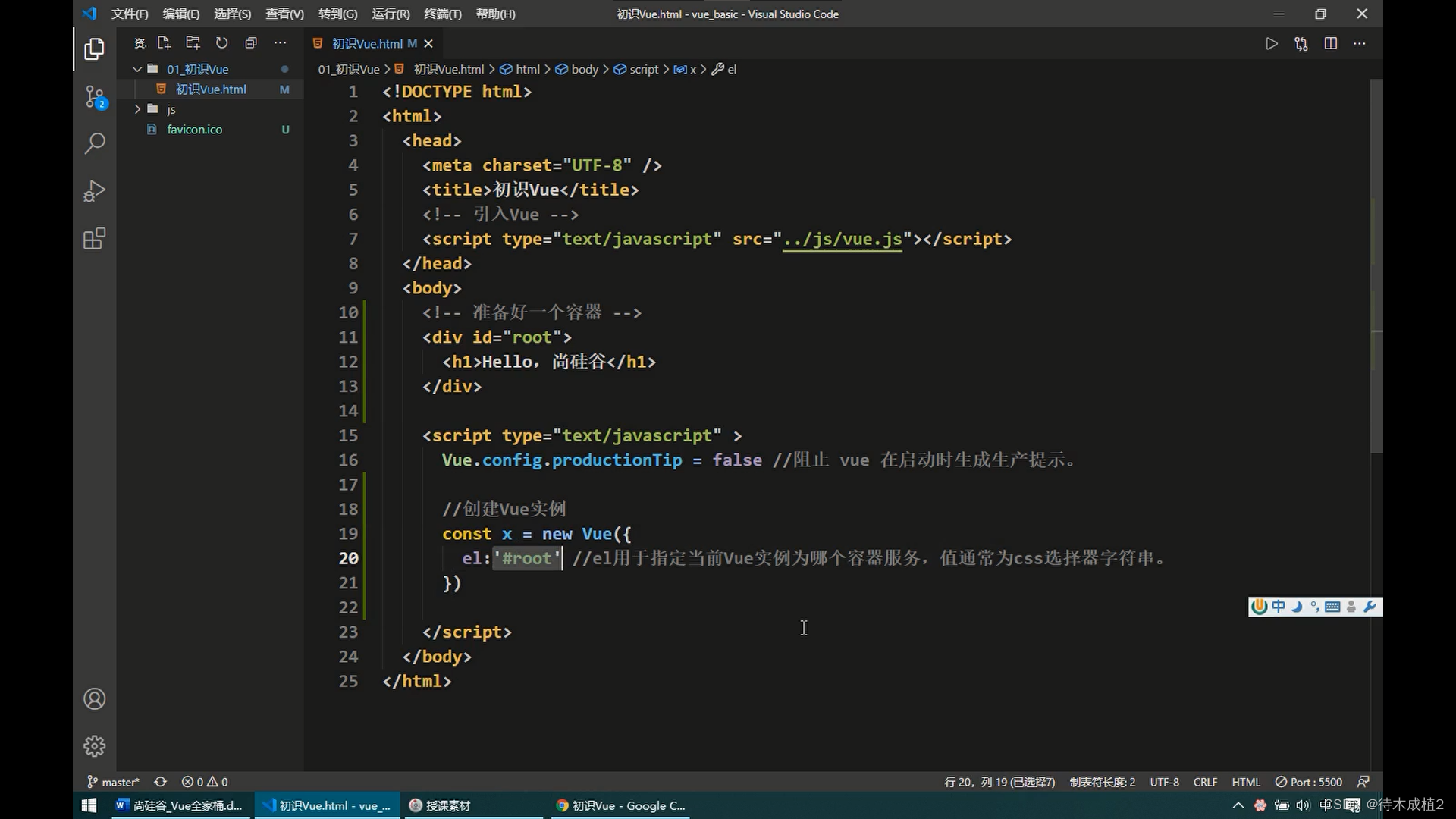
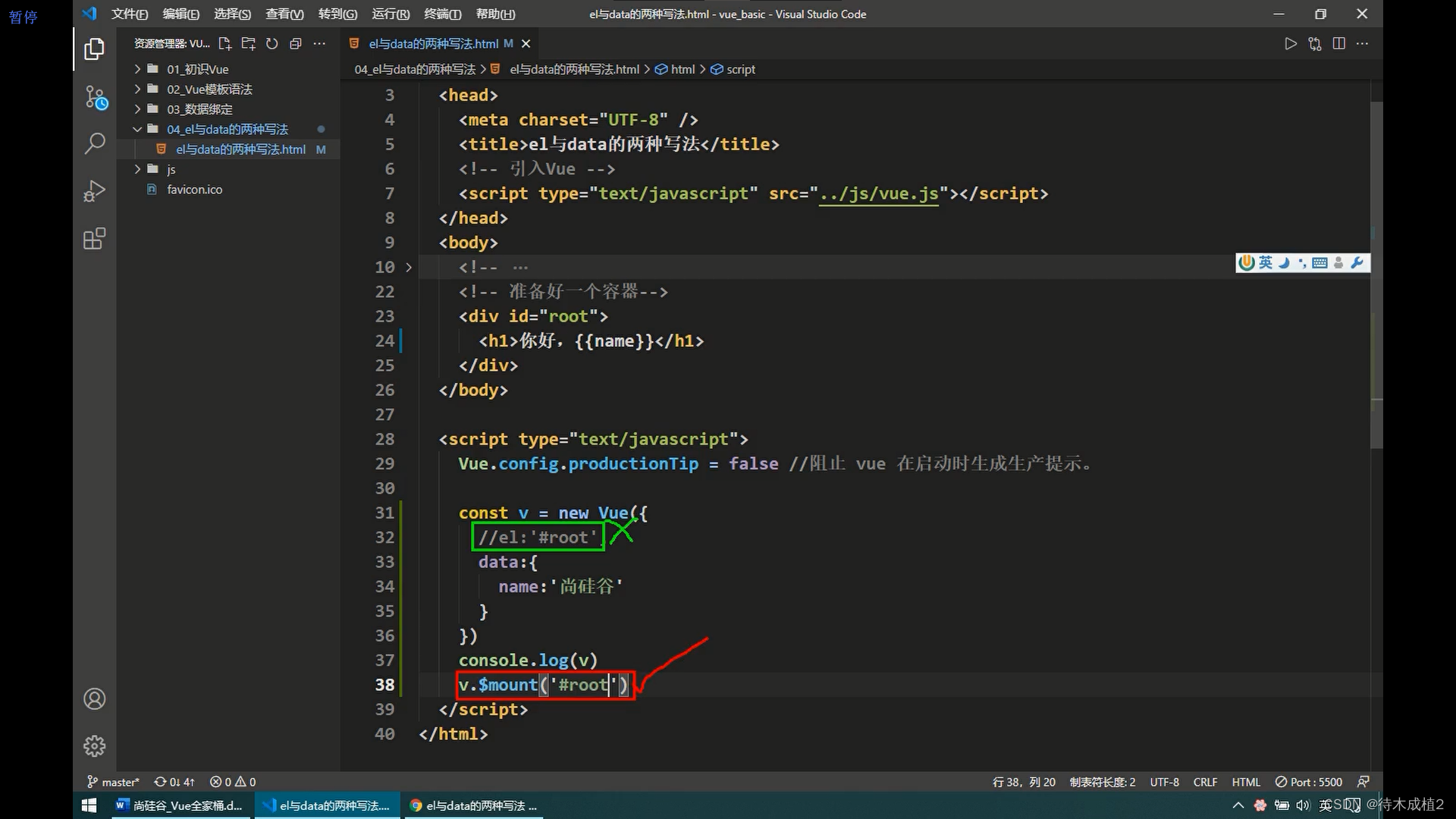
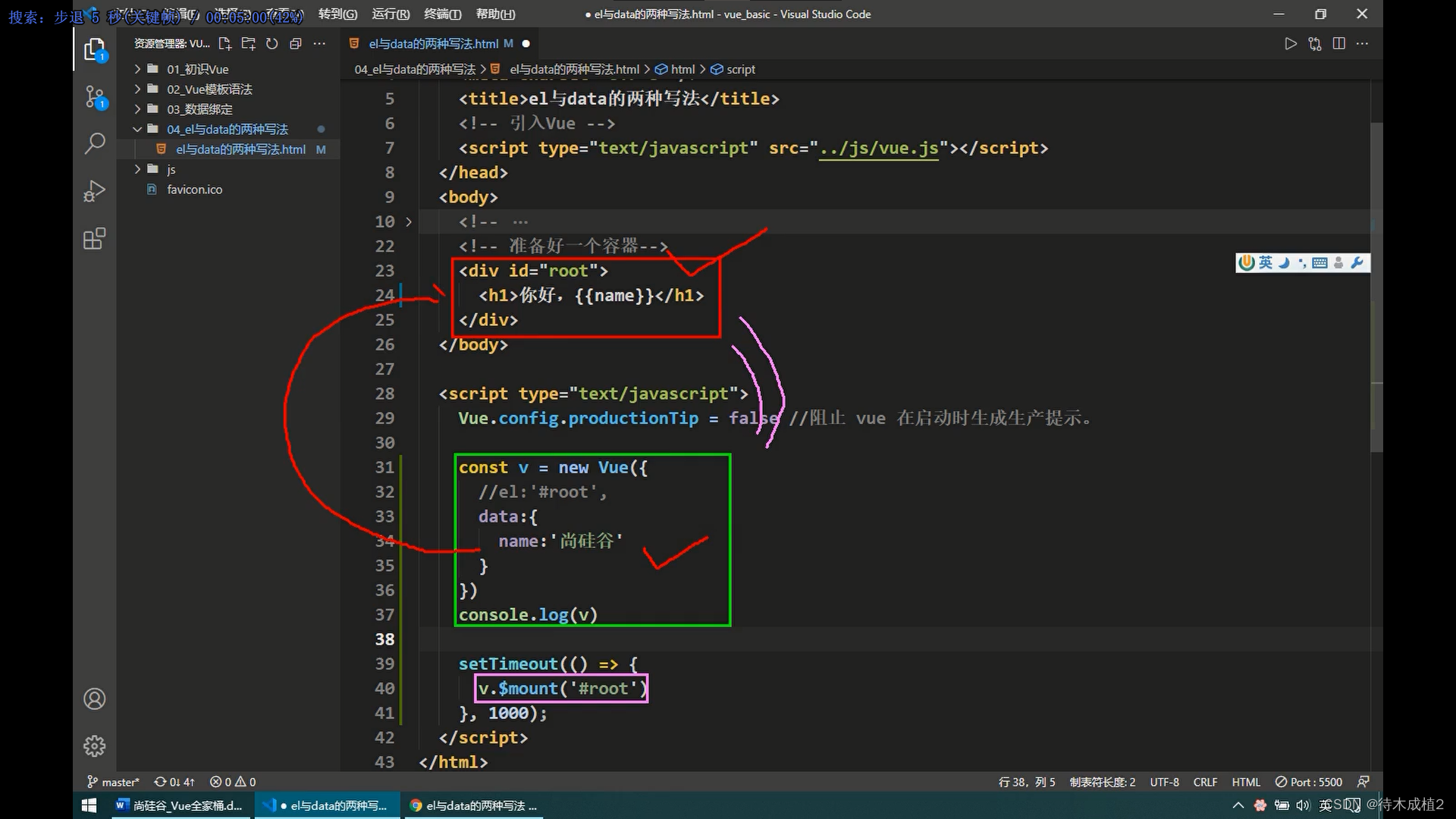
el 两种写法
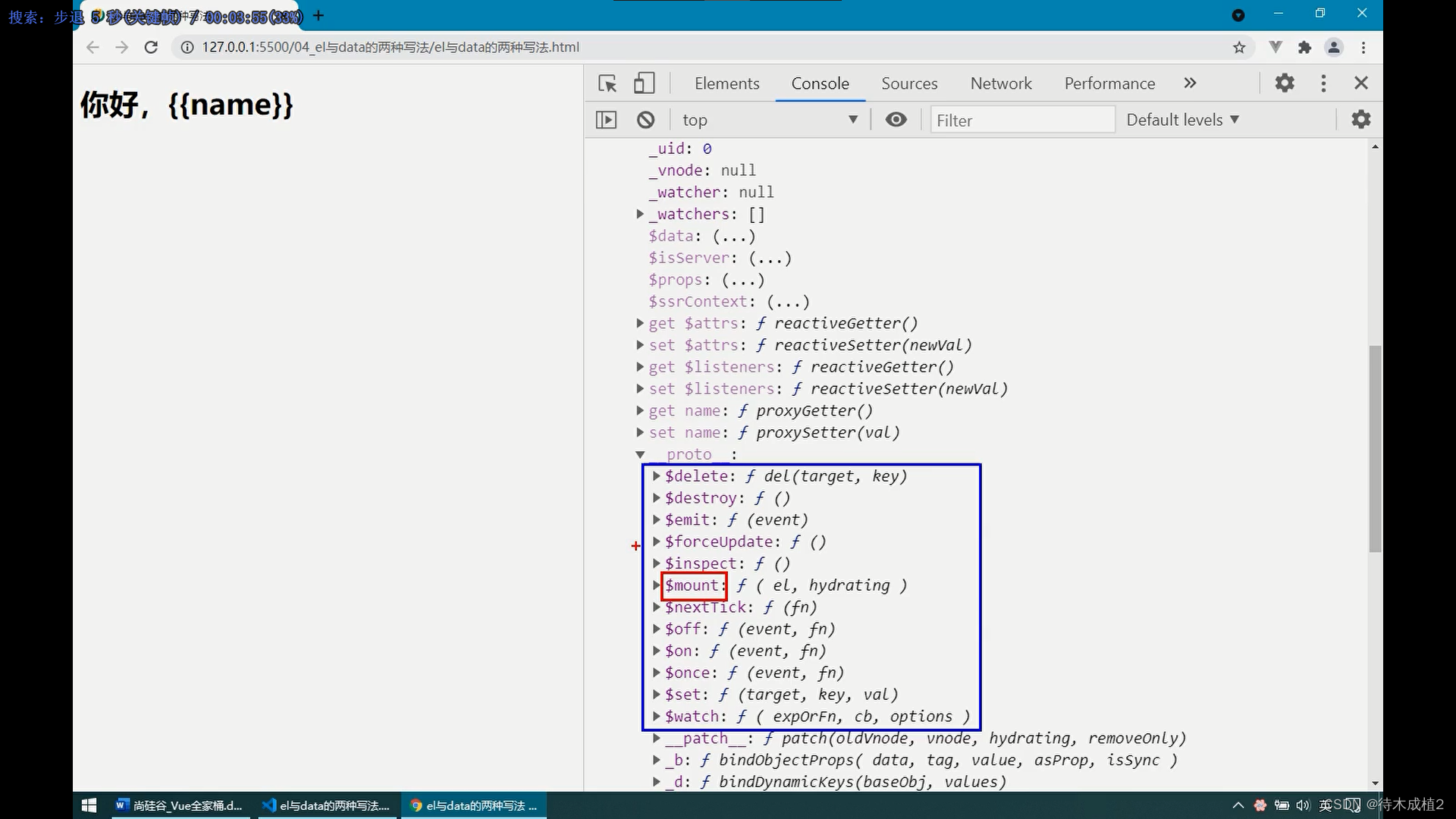
延迟 等一会 : 回头指定 v.$mount(‘#root’) //id v.$mount(‘.root’) //class

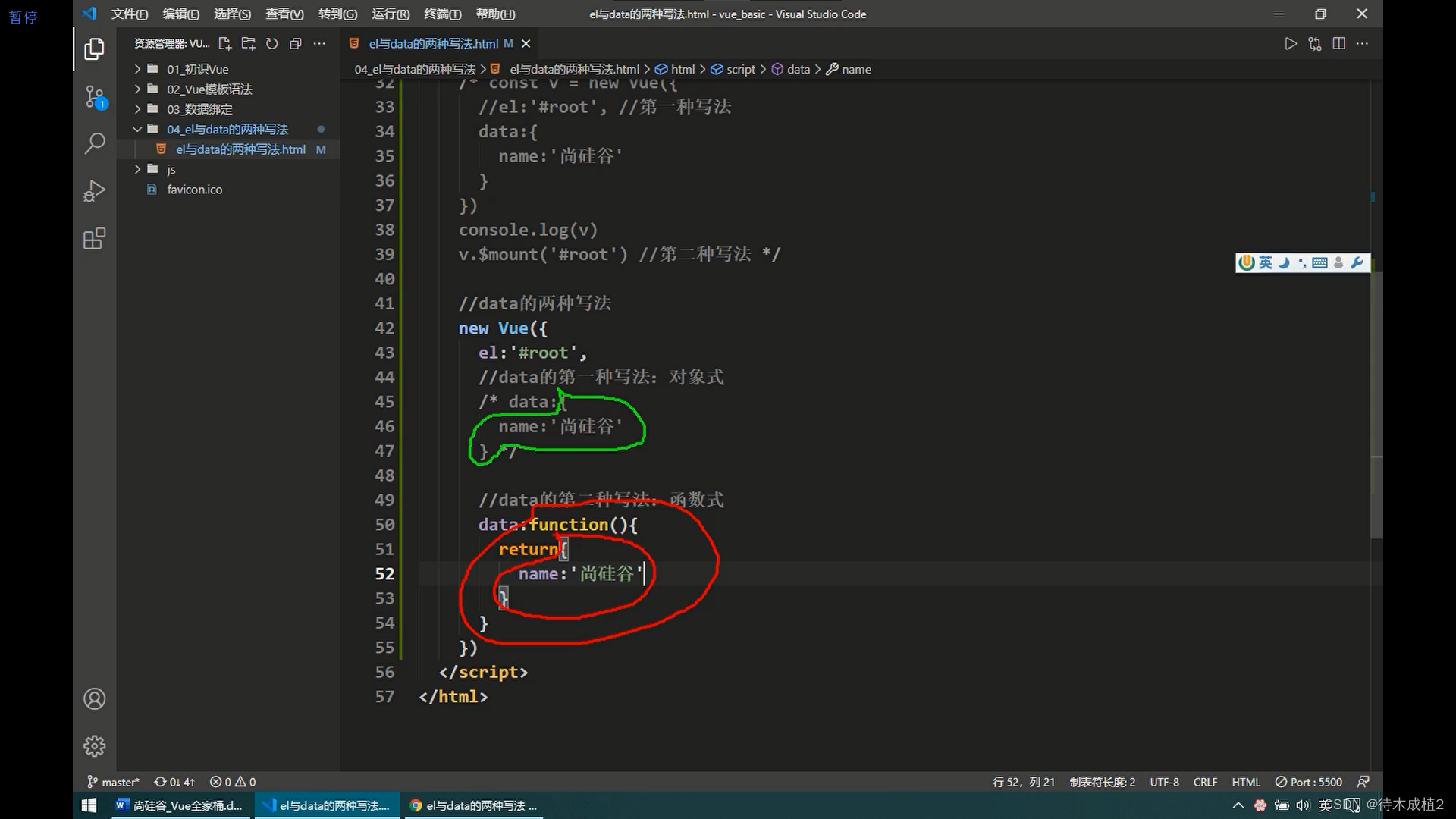
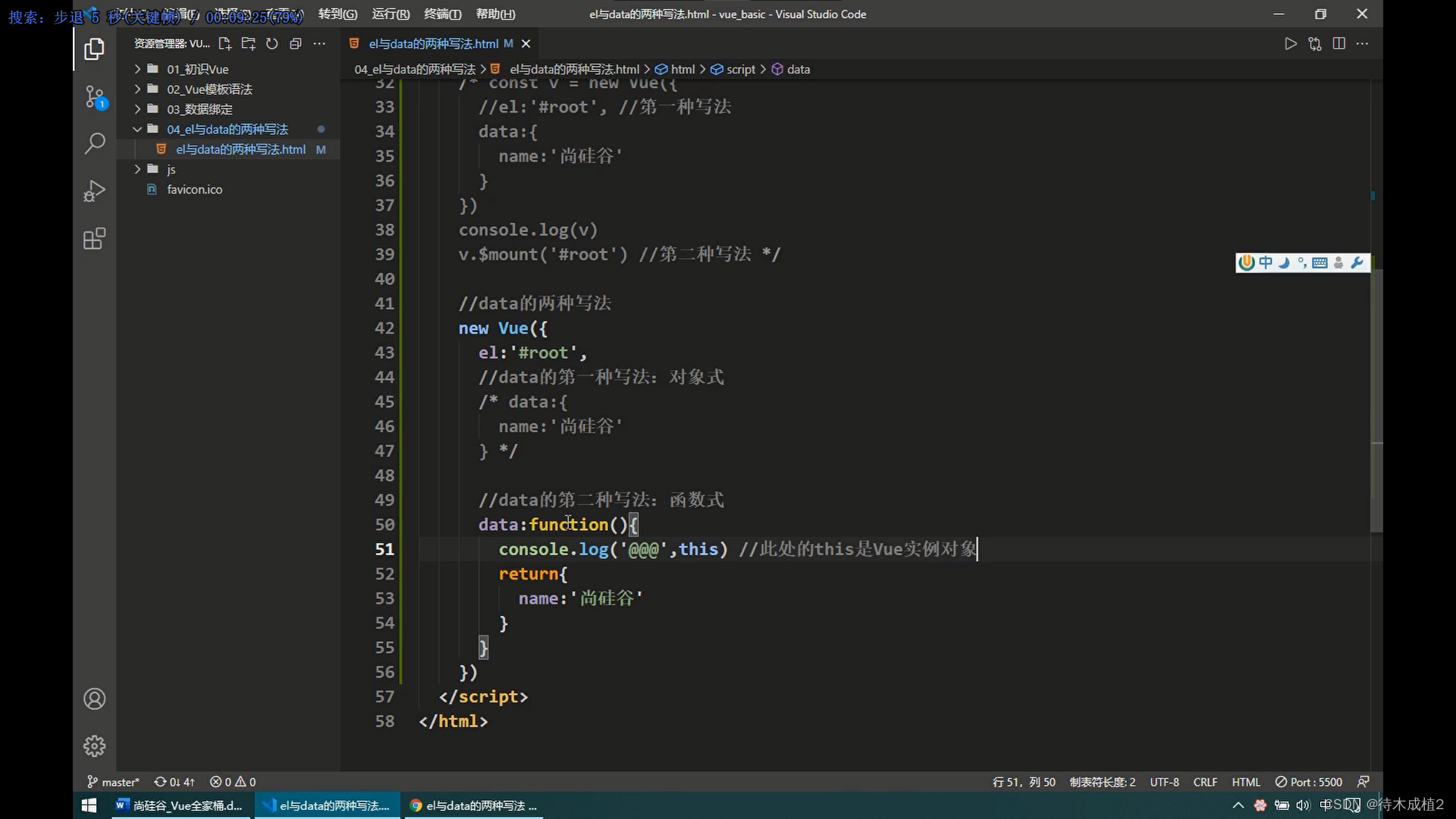
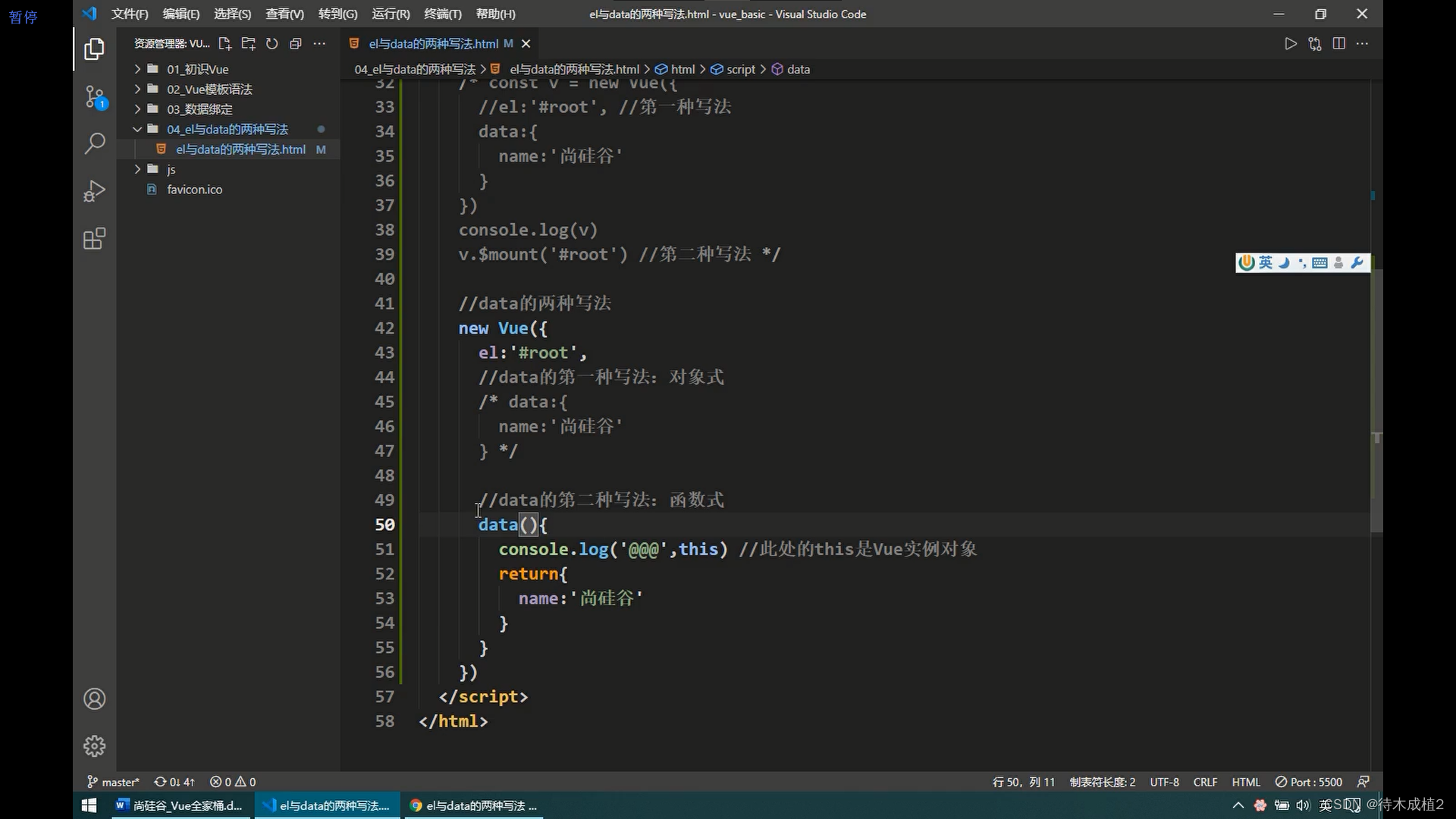
data两种写法
对象 vs 函数(返回data对象)

组件 必须使用 函数式


可以简写 data(){}

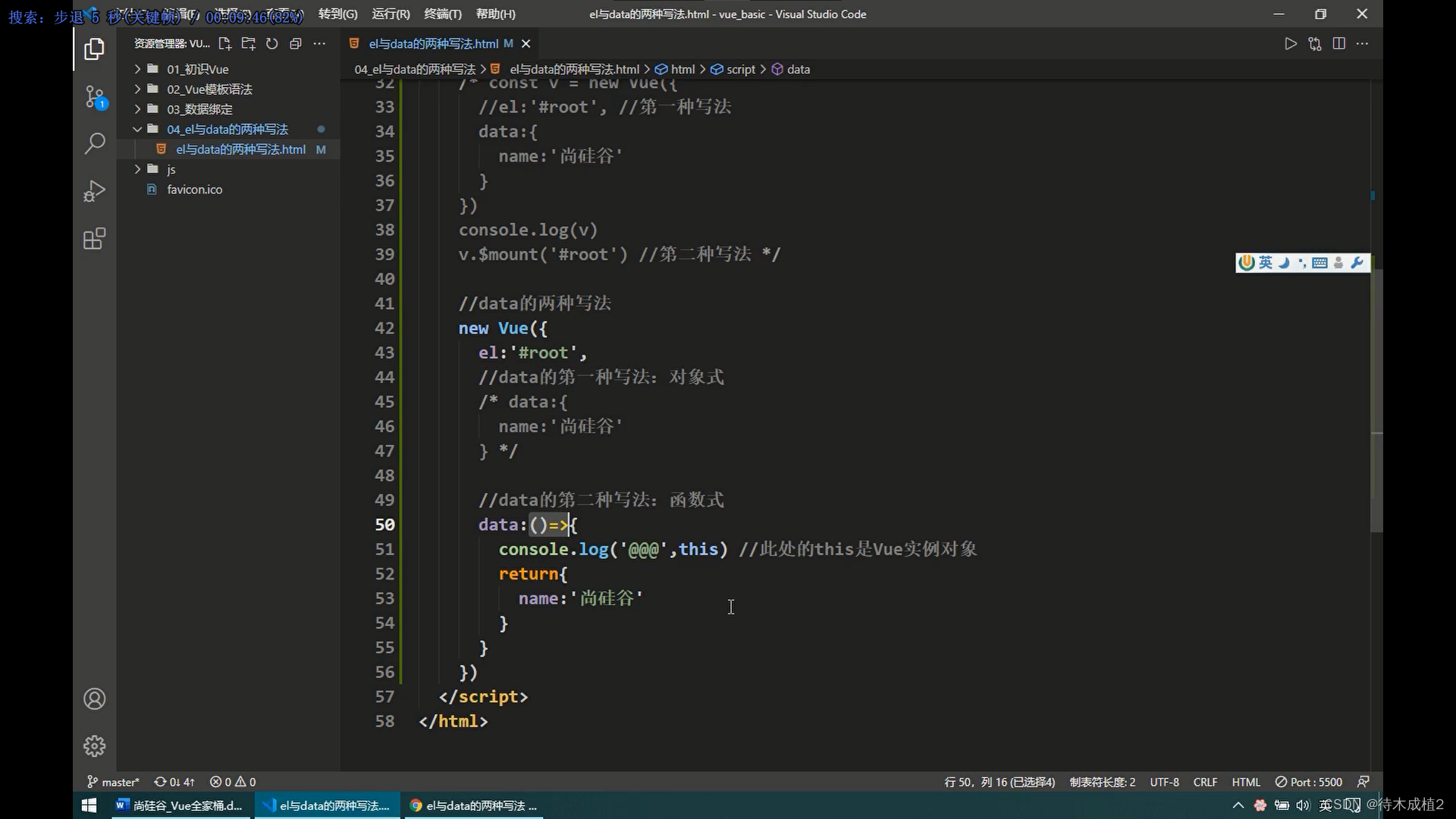
vue 管理的函数 , 不能 箭头函数 data:()=>{}


总结

vue2 理解MVVM【14:34】


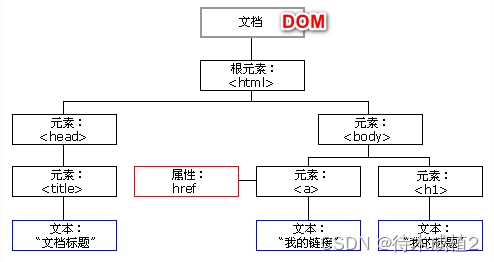
DOM
DOM和HTML的关系
构建 DOM 树的输入内容是一个非常简单的 HTML 文件,然后经由 HTML 解析器解析,最终输出树状结构的 DOM。
document 就是 DOM 结构,DOM 和 HTML 内容几乎是一样的,但是和 HTML 不同的是,DOM 是保存在内存中树状结构,可以通过 JavaScript 来查询或修改其内容。
进阶
和 HTML 文件一样,浏览器也是无法直接理解纯文本的 CSS 样式,所以当渲染引擎接收到 CSS 文本时,会执行一个转换操作,将 CSS 文本转换为浏览器可以理解的结构——styleSheets。
查看方式:只需要在控制台中输入 document.styleSheets
DOM,html,JavaScript,xml,CSS,浏览器之间的关系
DOM树解释:
W3C所制订的DOM Level分为两大模块:Core和HTML。
1.Core核心,W3C规范:满足软件开发者和Web脚本编写者,访问和操控产品项目中包含的可解析的HTML和XML内容。
2.HTML模块,规范描述为:HTML之中特定元素的功能,和恰到好处的、易用的、针对常见性任务的HTML文档操作机制。
核心DOM-针对任何结构化文档的标准模型
XML DOM-针对XML文档的标准模型
HTML DOM-针对HTML文档的标准模型
DOM和浏览器之间的关系:
浏览器将DOM翻译成html和Images
JavaScript 操作DOM,处理完DOM,此时浏览器得到DOM这棵树,将其渲染成HTML,加上这种css,最终是我们看到的页面。当网页加载完成后,就可以看到我们访问的页面。反之,当网页被加载时,浏览器会创建页面的文档对象模型。HTML DOM 模型被构造为对象的树。
DOM,浏览器,HTML,javasript,css之间的关系可以理解成;一个画家(程序员)用画笔(javascript)画了个画(DOM),接着打印机(浏览器)打印,在打印过程中加上彩墨(css),最终一张漂亮好看的一张纸(html)就展示在大家面前。
JavaScript 作用说明:
JS可以解析HTML文档书和XML文档树,它将一切节点视为文档对象,从而进行操作。
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
HTML和XML:前者负责数据的显示,而后者则负责数据的存储。
而Javascript则负责实现两者之间的交互操作。例如读取XML中数据的操作就放在Javascript模块中。
首先来看用来操作HTML和XML的接口:
HTML DOM和XML DOM是相似的两种接口。它们分别将HTML文件和XML文件解析成为树状结构,
文件中的标签全部作为节点。然后利用DOM中提供的各种函数来获取并操作节点。
当浏览器打开一个窗口时,会自动为HTML文档创建一个名为window的Window对象(Window对象是JS层次中的顶层对象)。
当在该窗口载入某个网页(即某个HTML文档时),浏览器会将该文档解析成为一个Document对象,
并将其赋给window的document属性。
之后就可以通过利用document来对当前的HTML文档进行操作了。
下面介绍下实际应用:
HTML DOM树:
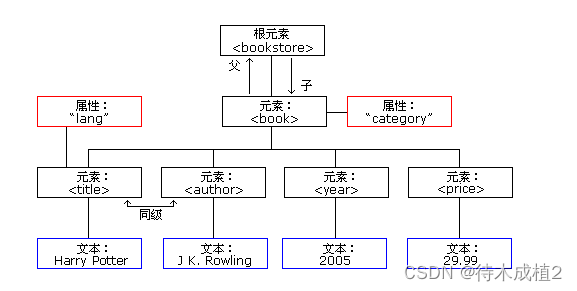
一个html文档及其对应的html DOM 树如下:

一个xml文档及其对应的xml DOM:

https://www.cnblogs.com/Shunia123/p/10589126.html


