HTML-form表单和提交

网络请求
在浏览器的URL中写入地址,点击回车访问时
浏览器向后端发送请求时
GET请求【URL方法/表单提交】
现象:向后台传入数据,数据会拼接在URL上
搜索百度时:
https://cn.bing.com/search?q=百度form=ANNTH1&refig=0005c32289da4afe9c9a61288618e761POST请求【表单提交】
现象:提交数据不在URL中,而是在请求体中
结合上篇内容做一个简单注册界面 :
Python代码
from flask import Flask,render_template,requestapp = Flask(__name__)@app.route('/register',methods=['GET','POST'])#接受的请求可以是'GET'和'POST'
def register():return render_template('register.html')#返回我们写的register.html 界面
#下面两个选一个即可,注册界面一般是选取POST请求
@app.route('/do/re',methods=['GET'])
def do_re():#1.接收用户通过GET形式传过来的数据user = request.args.get("USER")pwd = request.args.get("PWD")sex = request.args.get("sex")hobby_list = request.args.getlist("hobby")city = request.args.get("city")skill_list = request.args.getlist("fav")more = request.args.get("beizhu")print(user,pwd,sex,hobby_list,city,skill_list,more)print(request.args)#2.返回结果return "注册成功"@app.route('/post/re',methods=['POST','GET'])
def post_re():#1.接收用户通过POST形式传过来的数据user = request.form.get("USER")pwd = request.form.get("PWD")sex = request.form.get("sex")hobby_list = request.form.getlist("hobby")city = request.form.get("city")skill_list = request.form.getlist("fav")more = request.form.get("beizhu")print(user,pwd,sex,hobby_list,city,skill_list,more)print(request.form)#2.返回结果return "注册成功"if __name__ == '__main__':app.run()HTML代码
<form method="post" action="/post/re">的意思是只能接收post请求,之后跳转到python代码中的/post/re页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>用户注册</title>
</head><body>
<h1>用户注册</h1>
<form method="post" action="/post/re">
<div>用户名:<input type="text" name="USER"/>
</div>
<div>密码:<input type="password" name="PWD"/>
</div>
<div>选择性别:<input type="radio" name="sex" value="1">男<input type="radio" name="sex" value="2">女
</div><div>爱好:<input type="checkbox" name="hobby" value="10">羽毛球<input type="checkbox" name="hobby" value="11">听音乐<input type="checkbox" name="hobby" value="12">打游戏<input type="checkbox" name="hobby" value="13">篮球</div>
<div>城市:<select name="city"><option value="bj">北京</option><option value="sh">上海</option><option value="sz">南京</option></select>
</div>
<div>擅长领域:<select multiple name="fav"><option value="eat">吃饭</option><option value="sleep">睡觉</option><option value="Browse TikTok">刷抖音</option></select>
</div>
<div>备注:<textarea rows="5" name="beizhu"></textarea>
</div>
<div><input type="button" value="button提交"><input type="submit" value="submit提交">
</div>
</form>
</body>
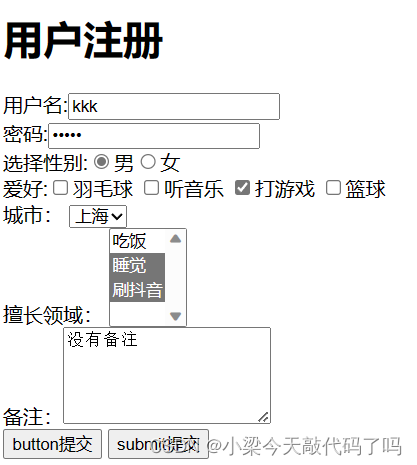
</html>以下是效果图:

填完信息后点击submit提交,会返回注册成功

pycharm里会返回填写的数据
![]()
值得一提的是,Python代码可以简写成这样:
from flask import Flask,render_template,requestapp = Flask(__name__)@app.route('/register',methods=['GET','POST'])
def register():#进行判断,当是get请求时,返回register.html界面if request.method == "GET":return render_template('register.html')else:user = request.args.get("USER")pwd = request.args.get("PWD")sex = request.args.get("sex")hobby_list = request.args.getlist("hobby")city = request.args.get("city")skill_list = request.args.getlist("fav")more = request.args.get("beizhu")print(user,pwd,sex,hobby_list,city,skill_list,more)print(request.args)#2.返回结果return "注册成功"if __name__ == '__main__':app.run()总结:
HTML:超文本传输语言
HTML标签与编程语言无关
java+HTML
Python+HTML
php+HTML
C#+HTML


