node中模块化

模块化概念
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。
编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块。
把代码进行模块化拆分的好处:
- 提高了代码的复用性
- 提高了代码的可维护性
- 可以实现按需加载
模块化规范
模块化规范就是对代码进行模块化的拆分与组合时,需要遵守的那些规则。
模块化规范的好处:
大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用,利人利己。
Node.js 中模块的分类
Node.js 中根据模块来源的不同,将模块分为了3大类,分别是:
- 内置模块(内置模块是由Node.js官方提供的,例如fs、path、http等)
- 自定义模块(用户创建的每个.js文件,都是自定义模块)
- 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
加载模块
使用require()方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。例如;
注意:使用require()方法加载其它模块时,会执行被加载模块中的代码。

模块作用域
防止了全局变量污染的问题
module对象
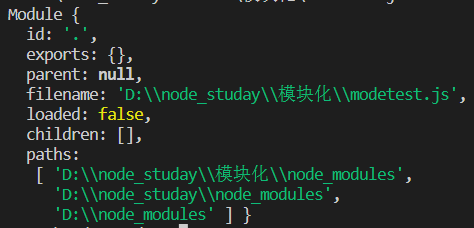
在每个.js 自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息,打印信息如下:

module.exports 对象
在自定义模块中,可以使用module.exports对象,将模块内的成员共享出去,供外界使用。
外界用require(方法导入自定义模块时,得到的就是module.exports所指向的对象。
例:
创建一个modedemo01.js
const age = 20
module.exports.name = 'zs'
module.exports.address = 'cq'
module.exports.helloexports = function() {console.log('helloexports')
}
创建一个modetest.js
const modetest = require('./modedemo01')
console.log(modetest.name)
console.log(modetest.address)
console.log(modetest.helloexports)
使用require()方法导入模块时,导入的结果,永远以module.exports指向的对象为准。
exports 对象
由于module.exports单词写起来比较复杂,为了简化向外共享成员的代码,Node提供了exports对象。默认情况下,exports和module.exports指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准
console.log(module.exports == exports)
打印结果为true
Node.js中的模块化规范
Node.js遵循了CommonJS模块化规范,CommonJS规定了模块的特性和各模块之间如何相互依赖。
CommonJS规定:
- 每个模块内部,module变量代表当前模块。
- module变量是一个对象,它的exports属性(即module.exports)是对外的接口。
- 加载某个模块,其实是加载该模块的module.exports属性。require)方法用于加载模块。


