CSS奇思妙想之-利用CSS裁剪(clip-path)完成各种图形

在日常开发当中,如果想要开发多边形,一般都需要多个盒子或者伪元素的帮助,有没有一直办法能只使用一个盒子实现呢?
有的:css裁剪
clip-path介绍
css裁剪(clip-path)这个属性平时率非常低。但是其实clip并不是CSS3的新属性,很早就开始出现了。CSS裁剪的这一概念最早是在CSS 2.1时代由clip属性引入,但该属性的限制非常多。裁剪初期只能应用于绝对定位的元素,并且只能裁剪成矩形。而在CSS3中,提供了强大的clip-path属性,突破了clip属性的众多限制。
clip-path能够让你指定一个网页元素的显示区域,而不是显示全部。在过去有个等效的属性clip,但在新的CSS规范中,它已经被标志为deprecated,用新的clip-path代替。
clip-path到底是什么?
clip-path 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。clip-path是一个css3新属性 , 一般用在svg元素上 , 但是也可以作为普通元素裁剪使用。
clip-path属性
clip-path属性可以使用四种裁剪函数:circle()、ellipse()、inset()和polygon()。
下面用一个例子来演示这四个函数的效果,将它们分别应用到四个div元素中,样式如下,得到的形状如下图所示。
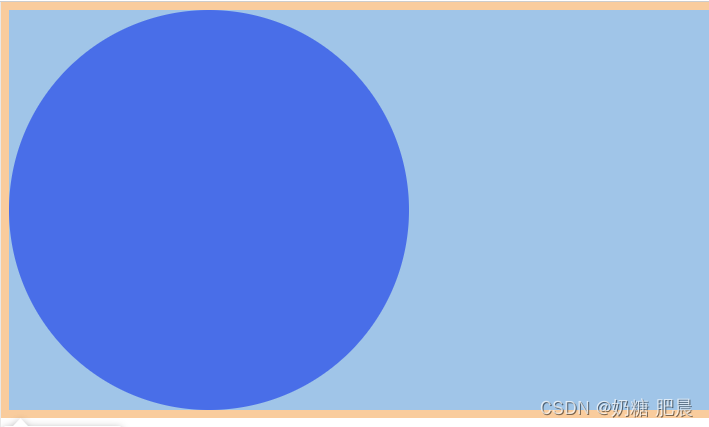
circle():修建矩形的可视范围

clip-path: inset(10px 20px 30px 40px);
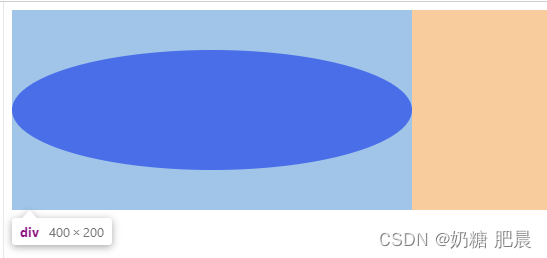
ellipse():修建圆形的可视范围

clip-path: circle(50%);
inset():修建椭圆形的可视范围

clip-path: ellipse(50% 30%);
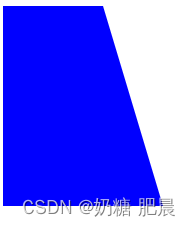
polygon():修建任意多变形的可视范围

clip-path: polygon(0 0, 100px 0, 160px 200px, 0 200px);
案例
CSS实现一个鼓样式

如果使用其他方法实现,需要使用到多个盒子,例如:

像图中这样使用3个盒子。如果使用clip-path,只需要一个盒子+circle()。
div {background-color: blue;height: 200px;width: 400px;clip-path: circle(50%);}
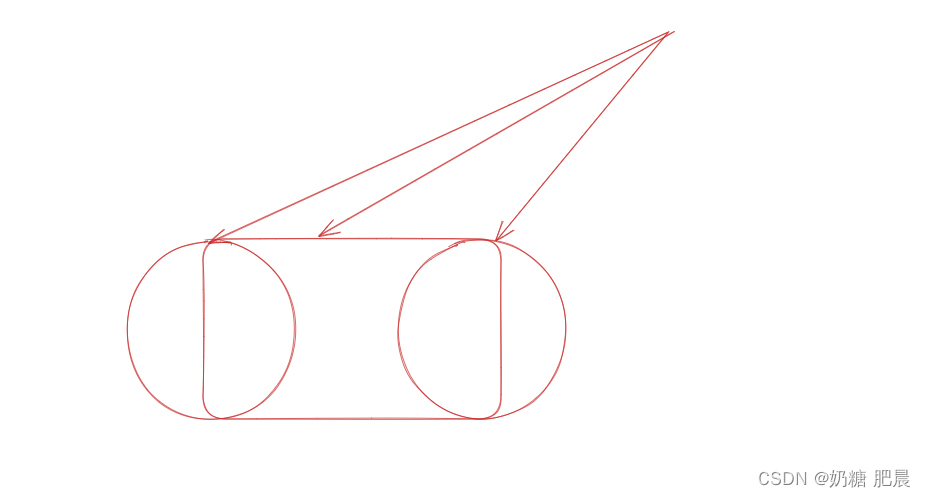
CSS实现一个杠铃样式

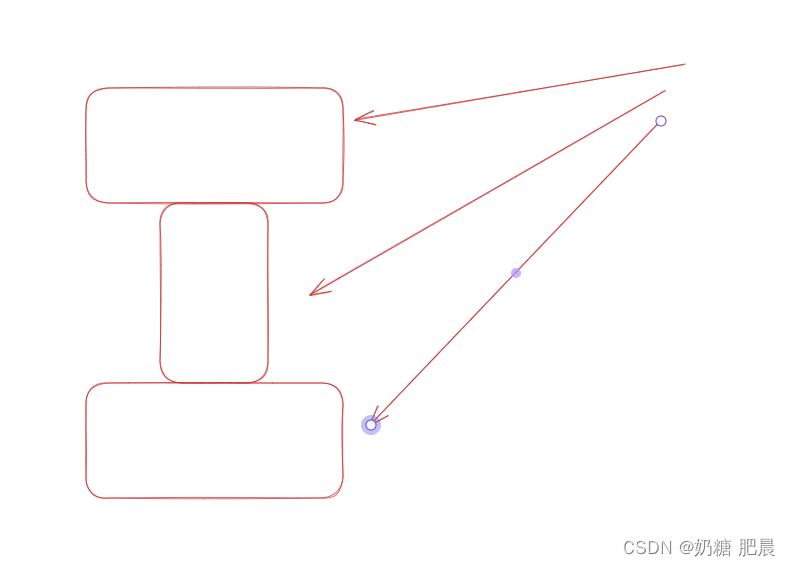
如果使用其他方法实现,需要使用到多个盒子,例如:

像图中这样使用3个盒子。如果使用clip-path,只需要一个盒子+polygon()。
div {width: 200px;height: 300px;background-color: red;clip-path: polygon(0 0,0% 42%,5% 42%,5% 58%,0 58%,0 100%,100% 100%,100% 58%,95% 58%,95% 42%,100% 42%,100% 0);}
总结
使用该属性能够完成的图形可能性非常高,许多样式不需要复杂的dom才能实现。只可惜现在还有部分浏览器不支持该功能。


