PythonFlash+MySQL实现简单管理系统的增删改查

今天简单分享一下用Python的flash框架结合MySQL来实现信息管理系统的增删改查!
ps:该博客只完成了信息的添加和查看,删除和修改按照该方法下推即可!
我们创建一个数据库名叫 system ,在system数据库里创建一个数据表名为admin,admin里由字段以下(id,username,password,mobile)其中字段id为主键自增并且所有字段都不为空,在数据表里插入添加三条用户数据:
该过程的代码流程如下:
1:进入数据库:
mysql -u root -p
1:创建数据库system
create database managersystem;
2:创建数据表admin
user database managersystem;
create table admin(id int not null primary key auto_increment,username varchar(16) not null,password varchar(16) not null,mobile varchar(11) not null);
3:插入用户数据
insert into admin(username,password,mobile) values("xbt","111","222");
insert into admin(username,password,mobile) values("zxr","234","345");
insert into admin(username,password,mobile) values("lxy","647","758");
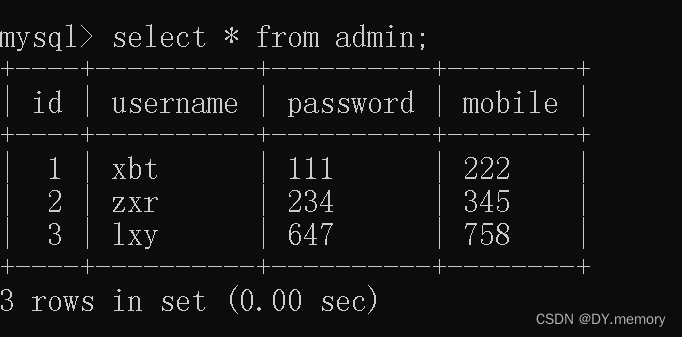
4,数据库表信息添加完成之后查看信息是否完成
select * from admin;

接下来创建两个html页面(一个用来输入信息的input输入框页面和一个用来展示总数据信息的页面)
用户输入框页面(system.html):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>System</title>
</head>
<form method="post" action="/system"><input type="text" name="user" placeholder="用户名"><input type="text" name="pwd" placeholder="密码"><input type="text" name="mobile" placeholder="手机号"><input type="submit" value="提交" ></form>
<body></body>
</html>用户总数据信息展示页面(system_list.html):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>system_list</title><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
</head>
<body>
<div class="container">
<h1 class="title">用户列表</h1>
<table class="table table-bordered"><thead><tr><th>ID</th><th>姓名</th><th>密码</th><th>手机号</th></tr><thead><tbody>{% for item in data_list %}<tr><td>{{item.id}}</td><td>{{item.usename}}</td><td>{{item.password}}</td><td>{{item.mobile}}</td></tr>{% endfor %}</tbody></table></div>
<script src="static/js/jquery-3.6.0.min.js"></script>
<script src="static/plugins/bootstrap-3.4.1/js/bootstrap.js"></script>
</body>
</html>接下来便是pythonflash的代码了(注释很清楚了,就不再这具体解释了):
import pymysql
from flask import Flask,render_template,request
app=Flask(__name__)
@app.route('/system',methods=["GET","POST"])
def system():if request.method=="GET":return render_template("system.html")username=request.form.get("user")password=request.form.get("pwd")mobile=request.form.get("mobile")print(request.form)#1.链接数据库conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", passwd="", db="unicom")cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)#2.执行sqlsql="insert into admin(usename,password,mobile) values(%s, %s,%s)"cursor.execute(sql,[username,password,mobile])conn.commit()#3.关闭链接cursor.close()conn.close()return "添加成功"
@app.route('/system_list')
def system_list():# 1.链接数据库conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", passwd="", db="unicom")cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)# 2.执行sqlcursor.execute("select * from admin")data_list = cursor.fetchall()#3.关闭链接cursor.close()conn.close()return render_template("system_list.html",data_list=data_list)return "查看成功"if __name__=="__main__":app.run()最后贴上运行界面:



最后再说一句:再写html的时候我引入了bootstrap库,这个库大家应该知道,他这里好多的组件和样式都是可以拿来直接调用的,非常方便有效率!
如果代码有问题可以后台咨询我或者发你源文件!


