Spring Boot基础学习之(十六):用户认证和授权

本次项目使用静态资源代码免费下载
https://download.csdn.net/download/m0_52479012/87679062?spm=1001.2014.3001.5501
在日常的登录网页中,是怎么分辨那些用户是具有那种权限呢?
本次博客实现的功能是:哪些网页是谁有可以访问的,哪些网页是具有什么权限的用户所能够访问的。
一:搭建spring security环境
创建spring boot项目导入web依赖和thyme leaf依赖
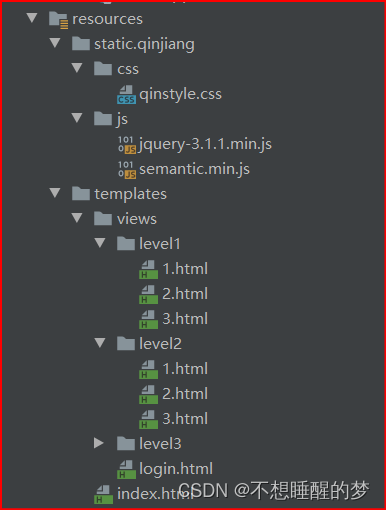
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency>导入本次项目案例所需要的素材

关掉模板引擎,为了可以修改静态资源代码时可以随时进行调试

二:定义controller实现网页的跳转
package com.demo.myController;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;@Controller
public class Controller_demo1 {@RequestMapping("/") //首页进行跳转public String index(){return "index";}@RequestMapping("/toLogin") //登录界面跳转public String login(){return "views/login";}@RequestMapping("/level1/{id}") //三个等级的网页,通过不同的权限才能进行访问public String levle1(@PathVariable("id") int id){return "views/level1/"+id;}@RequestMapping("/level2/{id}")public String levle2(@PathVariable("id") int id){return "views/level2/"+id;}@RequestMapping("/level3/{id}")public String levle3(@PathVariable("id") int id){return "views/level3/"+id;}
}
三:导入security依赖
<dependency> <groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-security</artifactId></dependency>注意添加此依赖,默认的情况下访问网页需要先进行登录
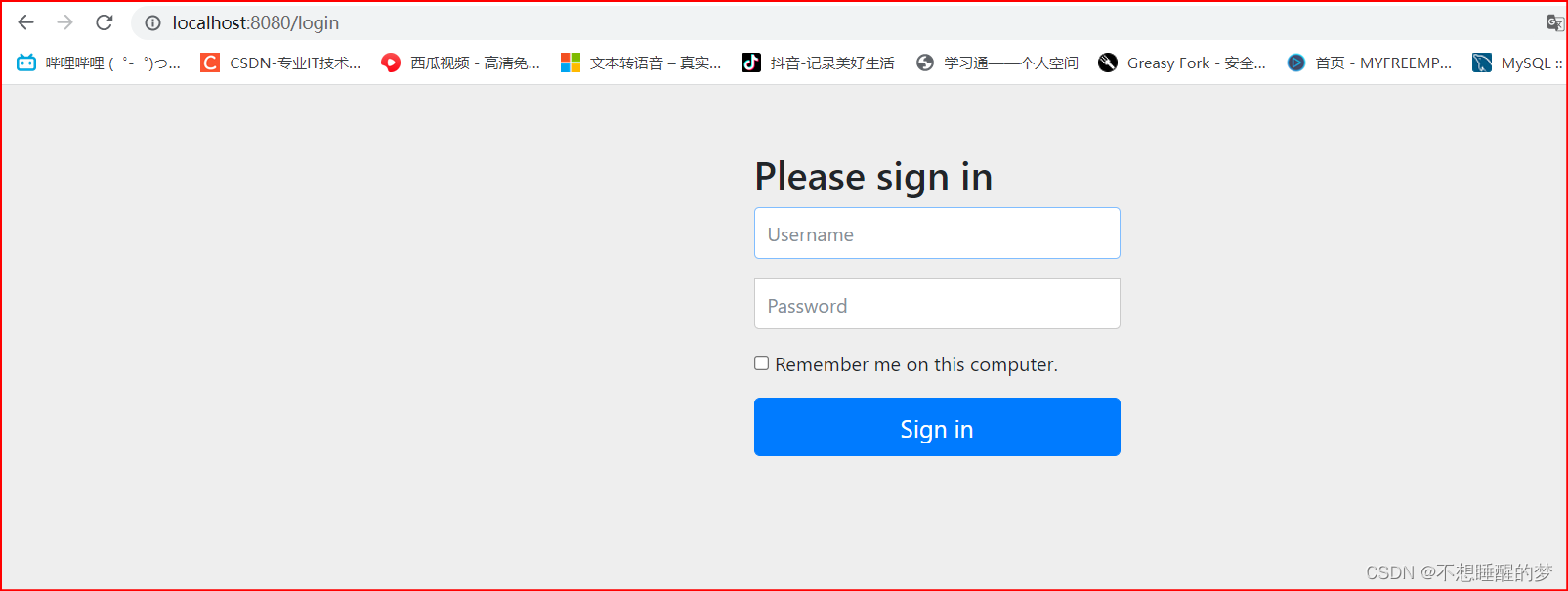
访问索引页,默认会跳转到此页面

但是压根就没有设置,用户名和密码,怎么登陆呢?
默认的情况下:用户名为user 密码则是在控制台中代码中

登录成功后,才能查看到索引网页
登录成功

将不同的静态资源设置不同的访问级别,将level1文件夹下的资源设置只允许有权限vip1的用户才能够访问,level2的内容只允许vip2的用户访问,level3只允许vip3的用户进行访问
创建类:定义每个文件夹拥有不同的权限,才能够访问
@EnableWebSecurity public class request extends WebSecurityConfigurerAdapter {@Overrideprotected void configure(HttpSecurity http) throws Exception {http.authorizeRequests().antMatchers("/").permitAll().antMatchers("/level1/").hasRole("vip1").antMatchers("/level2/").hasRole("vip2").antMatchers("/level3/").hasRole("vip3");http.formLogin(); //只允许登录成功后才能够访问http.logout().logoutSuccessUrl("/"); //注销成功后,网页进行跳转http.rememberMe(); //添加remember功能,给这个用户添加一个cookie或者session,再次访问不需要在进行登录,可以直接访问}这里使用的注解@EnableWebSecurity是开启SpringSecurity的默认行为,它的上面有一个Import注解导入了WebSecurityConfiguration类,也就是说我们加上了@EnableWebSecurity这个注解,就是往IOC容器中注入了WebSecurityConfiguration这个类。
代码实现的功能:权限问题
/ 可以被任何用户进行访问
level1 用户vip1
level2 用户vip2
level3 用户vip3
运行项目:进行功能验证

index.html网页不需要权限,任何用户都可以进行访问
点击任何一个链接:没有进行登录,则进行网页跳转,跳转到登录界面

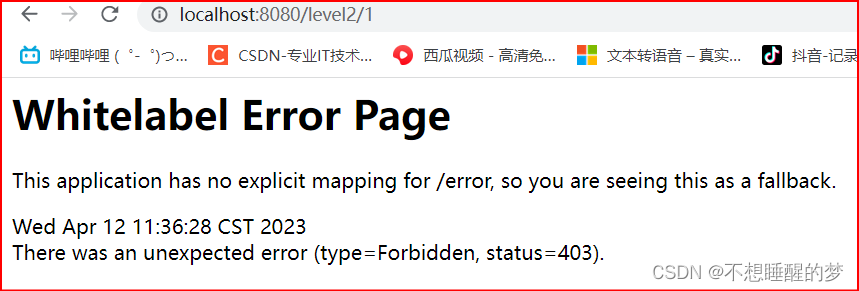
只有登录具有该文件权限的用户才能访问,如果登录没有该权限的用户则报错
一:具有权限:访问成功

二:不具有权限:forbidde禁止访问,该用户不具有权限

在正常的情况下,这项目是需要连接数据库,并根据数据库进行权限的设置,但是为了方便,就不进行连接数据库
三:添加用户,并设置权限
package com.demo.security;import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;import org.springframework.security.config.annotation.web.builders.HttpSecurity;import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;@EnableWebSecurity
public class request extends WebSecurityConfigurerAdapter {@Overrideprotected void configure(HttpSecurity http) throws Exception {http.authorizeRequests().antMatchers("/").permitAll().antMatchers("/level1/").hasRole("vip1").antMatchers("/level2/").hasRole("vip2").antMatchers("/level3/").hasRole("vip3");http.formLogin(); //只允许登录成功后才能够访问,没有权限则进行登录http.logout().logoutSuccessUrl("/"); //注销成功后,网页进行跳转http.rememberMe(); //添加remember功能,给这个用户添加一个cookie或者session,再次访问不需要在进行登录,可以直接访问}//添加用户的权限@Overrideprotected void configure(AuthenticationManagerBuilder auth) throws Exception {auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder()) //添加demo1用户,设置权限为vip1.withUser("demo1") .password(new BCryptPasswordEncoder().encode("123")).roles("vip1") .and()//设置demo2用户,设置权限为vip1 vip2 vip3 三个权限.withUser("demo2").password(new BCryptPasswordEncoder().encode("123")).roles("vip1", "vip2", "vip3");}}
运行项目的结果与上面权限的内容结果相同,这里就不进行演示了
设计网页:每个用户都具有不同的权限,拥有更高权限的出现的内容肯定比权限低的用户出现的内容少:那这种方法该如何进行设计呢?
添加一个新的内容,就是thyme leaf与spring security的整合版本
添加该依赖
<dependency><groupId>org.thymeleaf.extras</groupId><artifactId>thymeleaf-extras-springsecurity5</artifactId><version>3.0.4.RELEASE</version></dependency>该功能实现的代码则是放在网页中
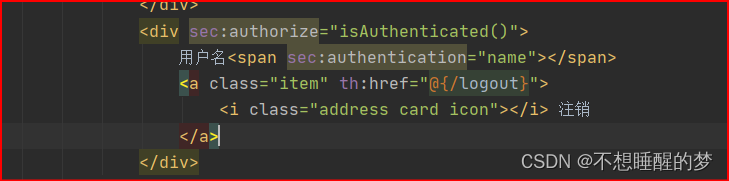
导入
![]()

当没有进行登录时,则出现登录这个链接:出现网页进行跳转

当登陆成功时,则出现注销这个链接,链接到index网页

当登录的用户具有什么样的权限则会出现什么样的内容,控制网页内容的输出
没有进行登录时:没有任何内容

用户demo1登录时:只具有vip1权限则出现level1

用户demo2登录时:具有所有的权限

则三个文件全都显现出来
用户认证成功
完整索引网页代码
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity5">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><title>首页</title><!--semantic-ui--><link href="https://cdn.bootcss.com/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet"><link th:href="@{/qinjiang/css/qinstyle.css}" rel="stylesheet">
</head>
<body><!--主容器-->
<div class="ui container"><div class="ui segment" id="index-header-nav" th:fragment="nav-menu"><div class="ui secondary menu"><a class="item" th:href="@{/index}">首页</a><!--登录注销--><div class="right menu"><!--未登录--><div sec:authorize="!isAuthenticated"><a class="item" th:href="@{/toLogin}"><i class="address card icon"></i> 登录</a></div><div sec:authorize="isAuthenticated()">用户名<span sec:authentication="name"></span><a class="item" th:href="@{/logout}"><i class="address card icon"></i> 注销</a></div><!--已登录<a th:href="@{/usr/toUserCenter}"><i class="address card icon"></i> admin</a>--></div></div></div><div class="ui segment" style="text-align: center"><h3>不想睡醒的梦</h3></div><div><br><div class="ui three column stackable grid"><div class="column" sec:authorize="hasRole('vip1')"><div class="ui raised segment"><div class="ui"><div class="content"><h5 class="content">Level 1</h5><hr><div><a th:href="@{/level1/1}"><i class="bullhorn icon"></i> Level-1-1</a></div><div><a th:href="@{/level1/2}"><i class="bullhorn icon"></i> Level-1-2</a></div><div><a th:href="@{/level1/3}"><i class="bullhorn icon"></i> Level-1-3</a></div></div></div></div></div><div class="column" sec:authorize="hasRole('vip2')"><div class="ui raised segment"><div class="ui"><div class="content"><h5 class="content">Level 2</h5><hr><div><a th:href="@{/level2/1}"><i class="bullhorn icon"></i> Level-2-1</a></div><div><a th:href="@{/level2/2}"><i class="bullhorn icon"></i> Level-2-2</a></div><div><a th:href="@{/level2/3}"><i class="bullhorn icon"></i> Level-2-3</a></div></div></div></div></div><div class="column" sec:authorize="hasRole('vip3')"><div class="ui raised segment"><div class="ui"><div class="content"><h5 class="content">Level 3</h5><hr><div><a th:href="@{/level3/1}"><i class="bullhorn icon"></i> Level-3-1</a></div><div><a th:href="@{/level3/2}"><i class="bullhorn icon"></i> Level-3-2</a></div><div><a th:href="@{/level3/3}"><i class="bullhorn icon"></i> Level-3-3</a></div></div></div></div></div></div></div></div><script th:src="@{/qinjiang/js/jquery-3.1.1.min.js}"></script>
<script th:src="@{/qinjiang/js/semantic.min.js}"></script></body>
</html>

