Qt Quick - ColorDialog 颜色对话框

一、概述
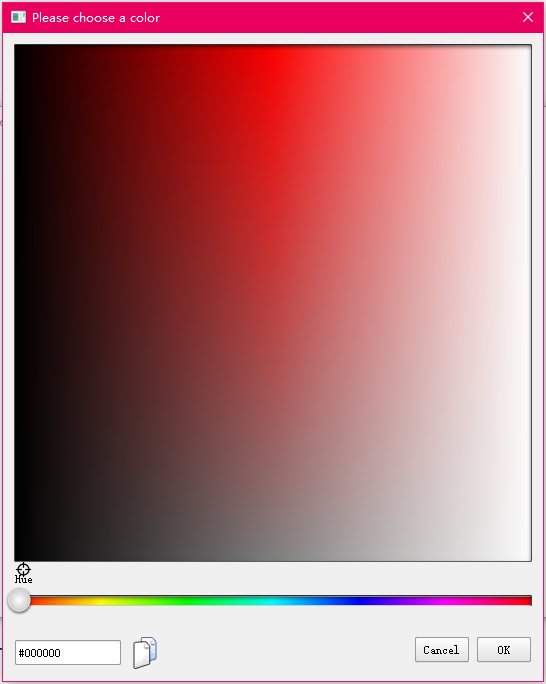
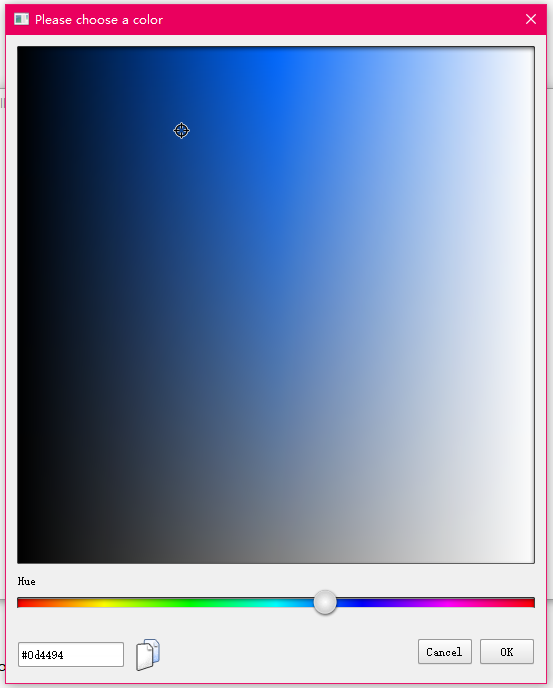
ColorDialog 就是Qt 提供的标准的颜色对话框。ColorDialog 允许用户选择颜色。
对话框最初是不可见的。你需要首先按需设置属性,然后将visible设置为true或调用open()。

下面是一个打开颜色对话框并在用户选择颜色后退出的最小示例:
import QtQuick 2.2import QtQuick.Dialogs 1.0ColorDialog {id: colorDialogtitle: "Please choose a color"onAccepted: {console.log("You chose: " + colorDialog.color)Qt.quit()}onRejected: {console.log("Canceled")Qt.quit()}Component.onCompleted: visible = true}
彩色对话框窗口对其父窗口来说是自动瞬时的。因此,无论您在项目中还是在窗口中声明对话框,对话框都将显示在包含项目的窗口或您声明的窗口的中央。
二、实现的要点
ColorDialog 一开始会将是一个平台颜色对话框,如果出现问题的,那么它将尝试实例化一个QColorDialog。如果初始化一个QColorDialog也失败了的话,那么它将回落到一个QML实现,DefaultColorDialog.qml。
在这种情况下,您可以通过编辑此文件来定制外观。DefaultColorDialog。qml包含一个矩形来保存对话框的内容,因为某些嵌入式系统不支持多个顶级窗口。当对话框变得可见时,它将自动包装在一个窗口中,如果只能有一个窗口,则简单地在主窗口的顶部重新添加父元素。
ColorDialog 是模态置顶的对话框,但是我们设置其为非模态框的状态的。
三、一些例子的合集
1. 按钮点击修改按钮文字颜色


实例代码:
import QtQuick 2.2
import QtQuick.Dialogs 1.0
import QtQuick.Window 2.12
import QtQuick.Layouts 1.3
import QtQuick.Controls 2.5Window {visible: truewidth: 640height: 480title: qsTr("Hello World")Button{anchors.centerIn: parentonClicked: {colorDialog.open();}Label{id:logotext: "选择颜色"anchors.centerIn: parent}ColorDialog {id: colorDialogtitle: "Please choose a color"onAccepted: {console.log("You chose: " + colorDialog.color)logo.color = colorDialog.color}onRejected: {console.log("Canceled")}}}
}


