微信小程序02

小程序tabBar

普通页面跳转到 带有tabBar页面的时候不能使用 wx.navigateTo()
小程序中跳转到选项卡页面使用 wx.switchTab()跳转
到底部
onReachBottom() 函数 ,, 在下拉刷新显示取消loading :
wx.showNavigationBarLoading()
wx.hideNavigationBarLoading()

下拉刷新
需要在json中配置 “enablePullDownRefresh” 为 true

下拉刷新 onPullDownRefresh() ,控制下拉刷新:
wx.startPullDownRefresh()wx.stopPullDownRefresh()

css伪类
.container::before{content:"",witdh:200rpx
}
子组件触发自定义事件
子组件绑定一个事件,触发父组件的另一个事件
this.triggerEvent()

父组件设置这个事件,并接收参数:
传递的参数在 event.details中

图片填充模式
aspectFill 被裁切,保持图片不变形
<image class="head-img" src="{{movie.images.large}}" mode="aspectFill"/>


微信小程序像相册一样显示图片
wx.previewImage()
wx.previewImage({urls: [this.data.movie.images.large],})
scroll-view使用
scroll-view 是 微信小程序中一个可滚动视图容器组件,,支持水平和垂直滚动,
flex设置不缩放: flex-shrink:0
- scroll-x : x轴滚动
- enable-flex : 使flex布局生效
<scroll-view scroll-x="{{true}}" enable-flex="{{true}}" class="img-container"><block wx:for="{{5}}"><image src="https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2519542323.jpg" mode=""/></block></scroll-view>
.img-container{margin-top: 100rpx;display: flex;height: 500rpx;
}
.img-container image{width: 300rpx;margin: 20rpx;flex-shrink: 0;
}
图片模糊化
-webkit-filter: blur(20px)是一种 CSS3 中的滤镜效果,用于对元素进行高斯模糊处理。
.head-img{width: 100%;height: 320rpx;-webkit-filter: blur(20px);
}
css设置省略号
// 不要换行
white-space: nowrap;
// 文本内容超出容器宽度时,被阶段并且显示省略号
text-overflow: ellipsis;
overflow:hidden;
小程序组件设置外部样式
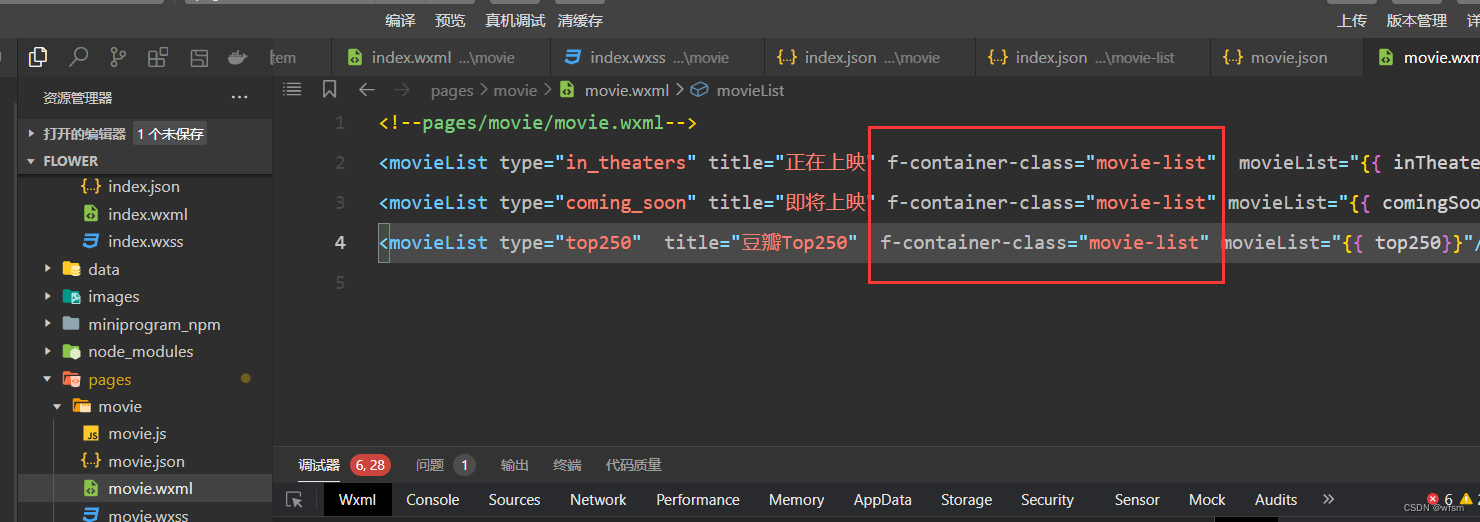
小程序直接在自定义组件上设置class 可能会不生效,需要设置外部样式
- 在组件中设置
externalClass - 在page页面中使用定义externalClass 定义class