【CSS】定位 ⑥ ( 使用绝对定位在父容器任意位置显示子容器 | 代码示例 )

文章目录
- 一、需求分析及核心开发要点
- 二、完整代码示例
一、需求分析及核心开发要点
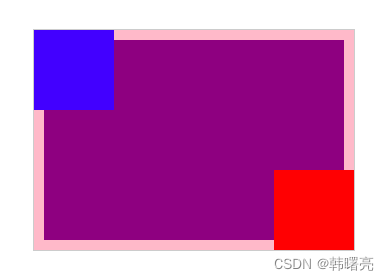
要实现如下功能 , 下图 粉色 部分是 整体 父容器 , 紫色元素 是 中心的核心位置 , 蓝色是左上角的浮标 , 红色是右下角的浮标 ;

首先分析父容器元素 ;
由于 子元素 需要使用 绝对定位 , 此处的 父容器 必须设置 相对定位 ;
上图中 , 父容器存在 1 像素的边框 , 父容器 中设置一个内边距 ;
设置子元素浮动后 , 浮动的元素 可以覆盖到 内边距 范围 ;
/* 最外层 父容器盒子 */.box {/* 子元素设置绝对定位 父元素需要设置相对定位 */position: relative;/* 内容尺寸 通过测量图片获得 */width: 300px;height: 200px;/* 边框 1 像素实线 */border: 1px solid #ccc;/* 上下设置 100 像素外边距 水平居中 */margin: 100px auto;/* 子元素与 */padding: 10px;background-color: pink;}
中心元素只需要设置宽高 , 其大小与 父容器 的尺寸大小一致即可 ;
这是一个标准流元素 , 在父容器中正常显示 ;
/* 标准流元素 */.center {width: 300px;height: 200px;background-color: purple;}
左上角的子容器 , 需要覆盖 内边距范围 ,
此处不能使用浮动 , 浮动可以在标准流上方浮动显示 , 但是不能覆盖到 内边距范围 ;
也不能使用 相对定位 , 相对定位会保留元素原始位置 , 其它标准流元素无法使用该位置 ;
因此此处只能使用绝对定位 , 在设置了相对定位的父元素容器中 , 可以使用绝对定位在父容器的任意位置显示任何元素 ;
/* 绝对定位元素 - 左上角 */.top {/* 子元素设置绝对定位 父元素需要设置相对定位 */position: absolute;/* 该盒子在父容器左上角 *//* 上边偏移 0 紧贴顶部 */top: 0;/* 左边偏移 0 紧贴左侧 */left: 0;/* 内容尺寸 */width: 80px;height: 80px;background-color: blue;}
同理 , 右下角的子元素也是这样设置的 ;
/* 绝对定位元素 - 右下角 */.bottom {/* 子元素设置绝对定位 父元素需要设置相对定位 */position: absolute;/* 该盒子在父容器右下角 *//* 下边偏移 0 紧贴底部 */bottom: 0;/* 右边偏移 0 紧贴右侧 */right: 0;/* 内容尺寸 */width: 80px;height: 80px;background-color: red;}
二、完整代码示例
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>绝对定位示例</title><style>/* 最外层 父容器盒子 */.box {/* 子元素设置绝对定位 父元素需要设置相对定位 */position: relative;/* 内容尺寸 通过测量图片获得 */width: 300px;height: 200px;/* 边框 1 像素实线 */border: 1px solid #ccc;/* 上下设置 100 像素外边距 水平居中 */margin: 100px auto;/* 子元素与 */padding: 10px;background-color: pink;}/* 标准流元素 */.center {width: 300px;height: 200px;background-color: purple;}/* 绝对定位元素 - 左上角 */.top {/* 子元素设置绝对定位 父元素需要设置相对定位 */position: absolute;/* 该盒子在父容器左上角 *//* 上边偏移 0 紧贴顶部 */top: 0;/* 左边偏移 0 紧贴左侧 */left: 0;/* 内容尺寸 */width: 80px;height: 80px;background-color: blue;}/* 绝对定位元素 - 右下角 */.bottom {/* 子元素设置绝对定位 父元素需要设置相对定位 */position: absolute;/* 该盒子在父容器右下角 *//* 下边偏移 0 紧贴底部 */bottom: 0;/* 右边偏移 0 紧贴右侧 */right: 0;/* 内容尺寸 */width: 80px;height: 80px;background-color: red;}</style>
</head>
<body><div class="box"><div class="top"></div><div class="center"></div><div class="bottom"></div></div>
</body>
</html>
展示效果 :