JS-api(三)

目录:
(1)api-fetch-跨域-请求响应头解决
(2)api-fetch-跨域-代理解决
(3)api-导入导出
(1)api-fetch-跨域-请求响应头解决
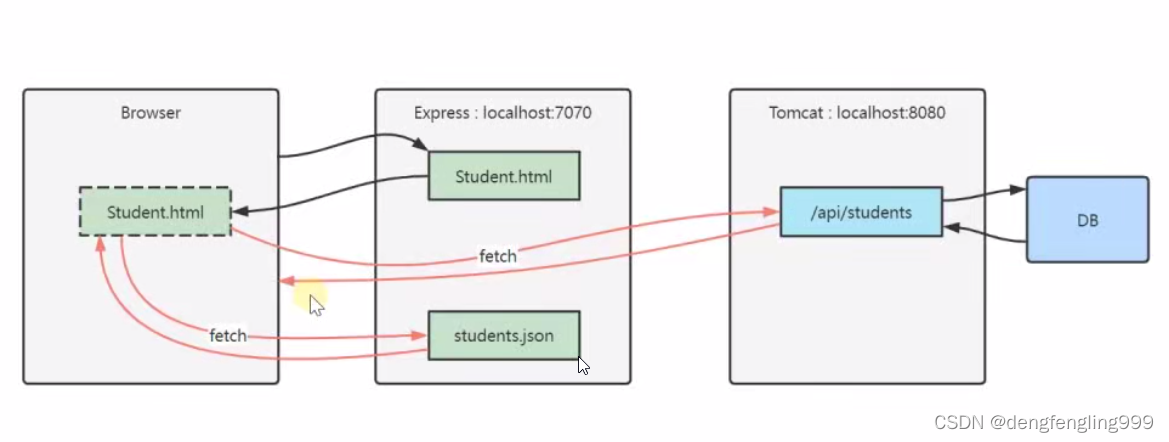
同步和异步前面我们演示的是从json文件中获取的数据,不是从后端获取的数据,不是从tomcat后端访问的数据,如果直接从后端获取数据会报错



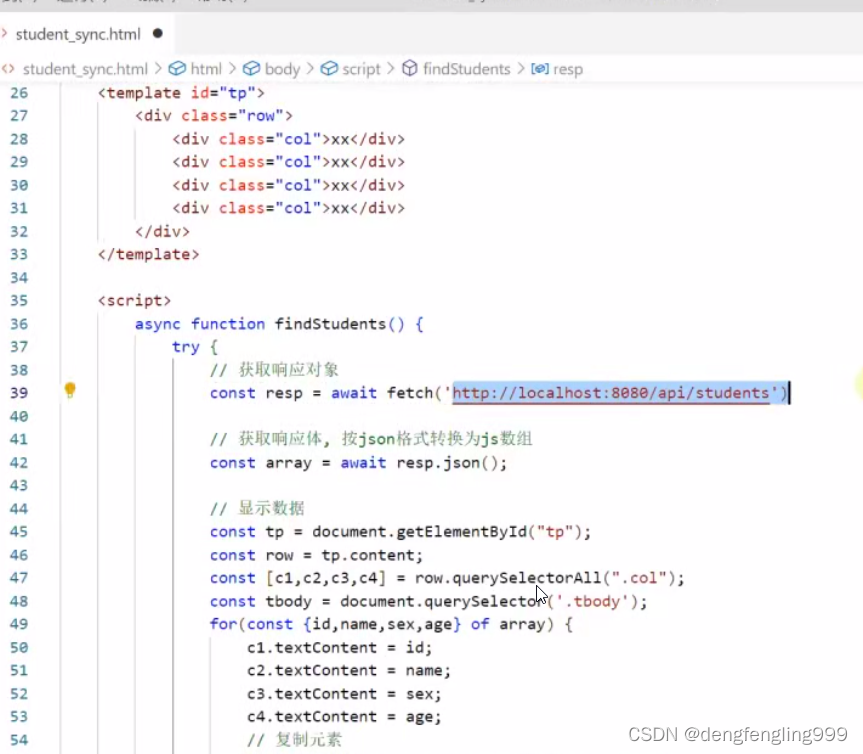
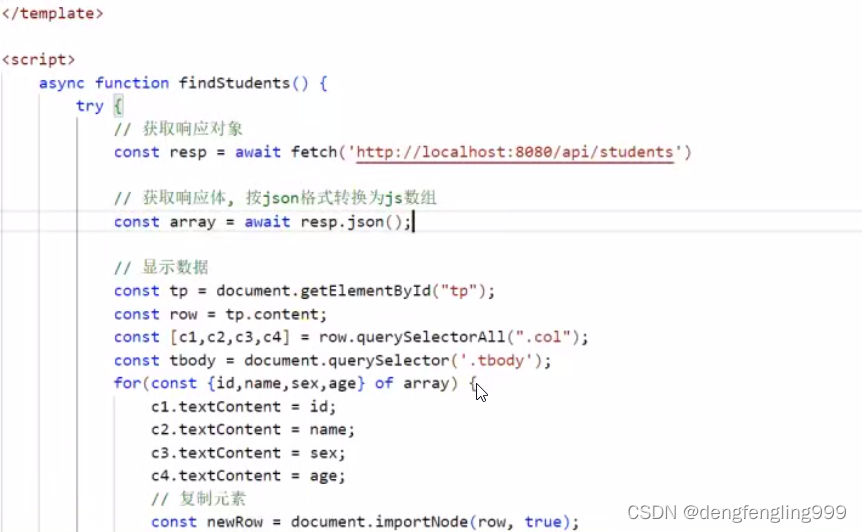
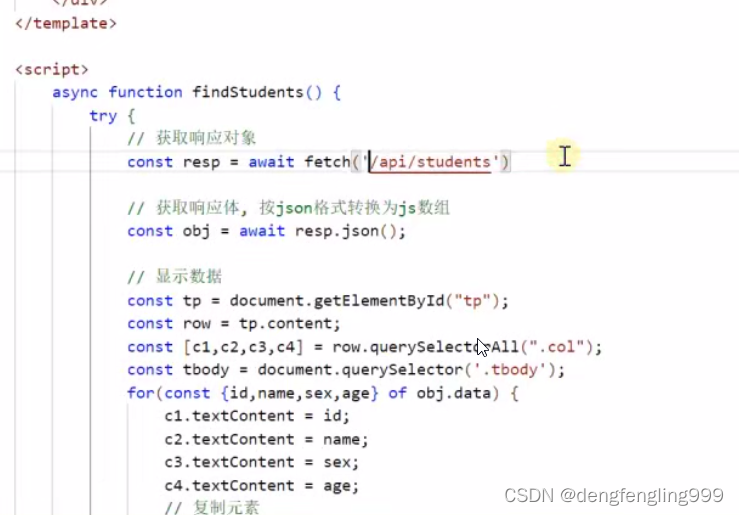
修改同步获取数据:从后端获取数据


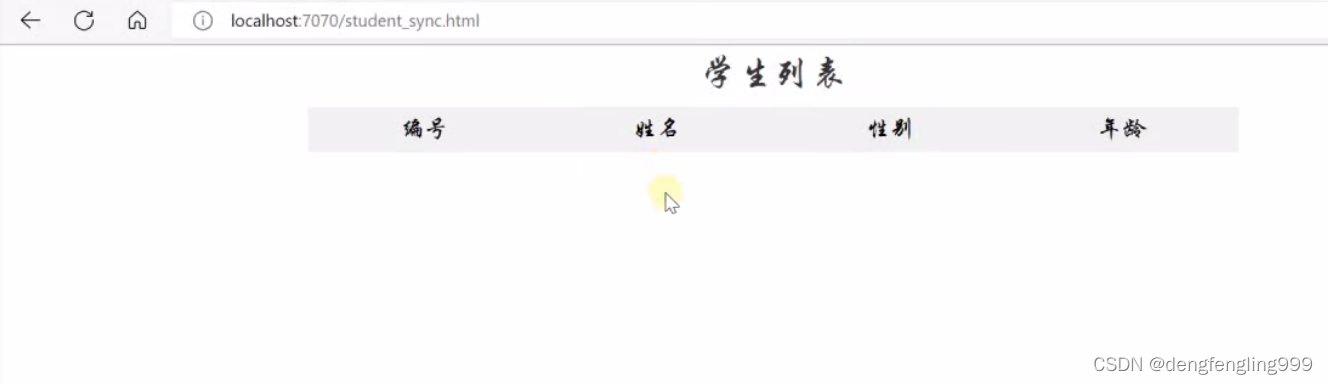
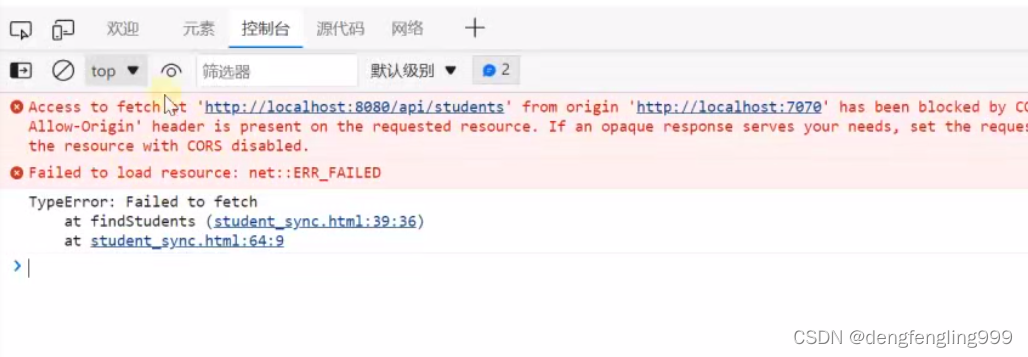
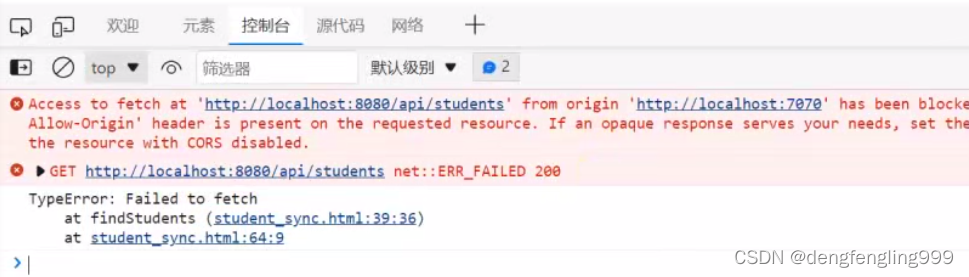
出现了错误,这是产生了跨域问题:

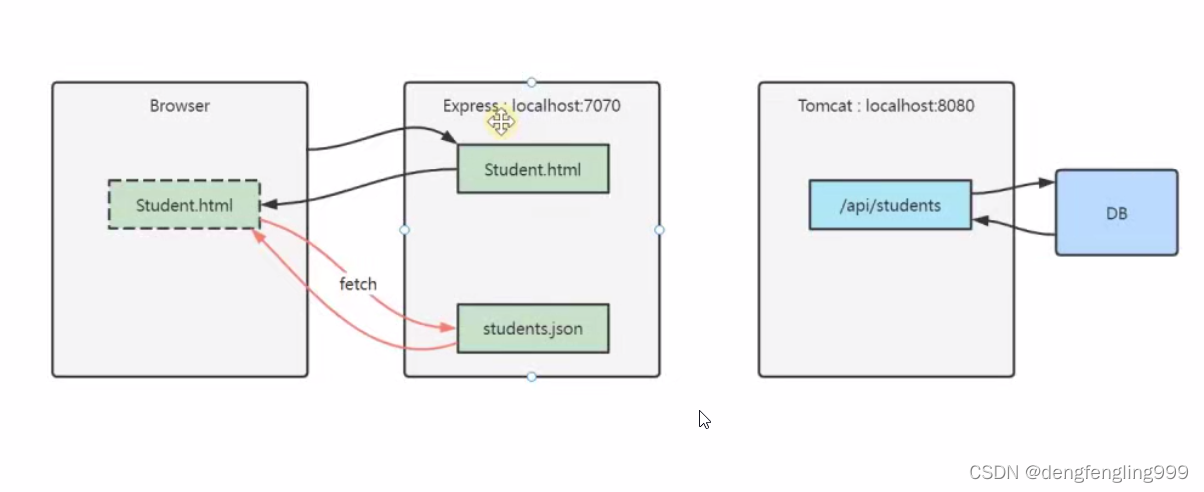
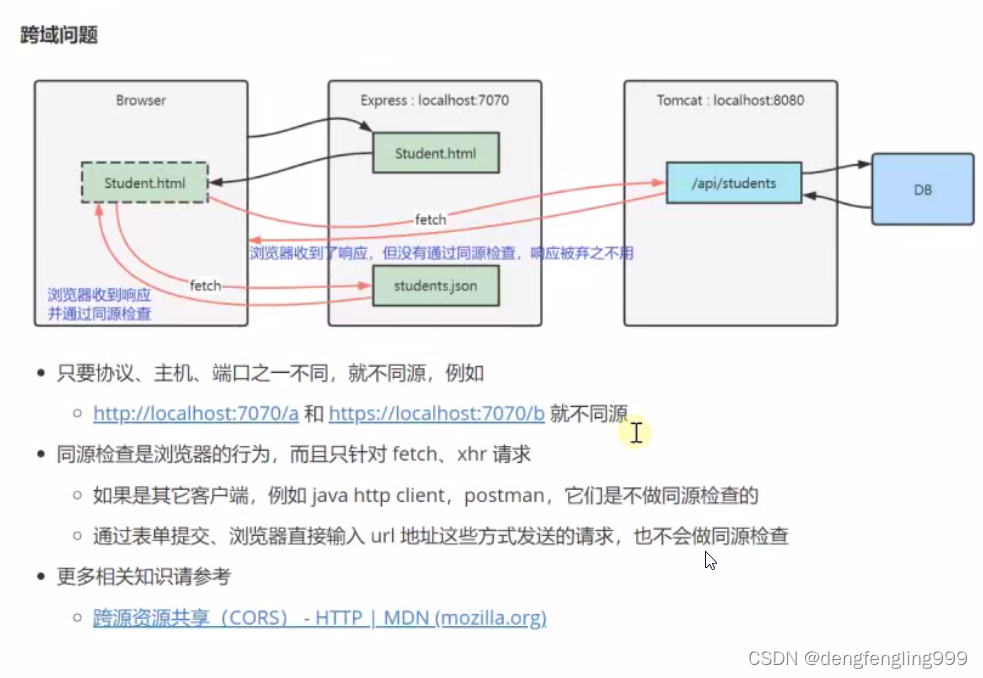
浏览器对fetch的响应做一个检查,叫做同源检查,发起请求的资源来源是谁,fetch返回的响应是谁,是不是同一个服务器的,只有是同源的,数据才可用

当访问后端的数据时,由于访问的数据不一致,网页来源于前端服务器Express 7070,而数据来源于后端 8080 不同源,因此fetch就不会通过浏览器的检查,而报错

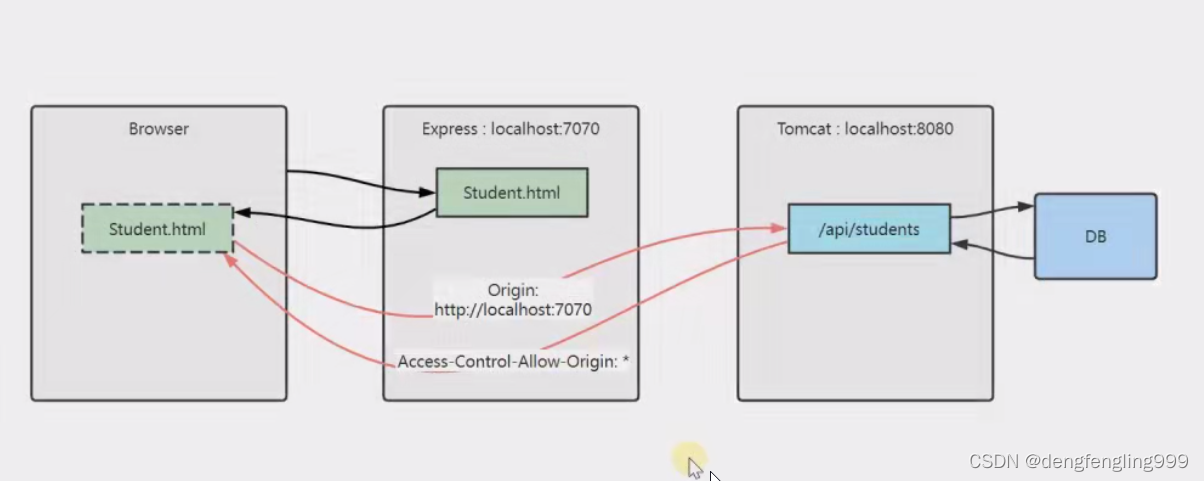
解决:当发送者跟访问的资源不同的情况下,会在请求中带一个特殊的头,叫做Origin头,发送者的源是谁,Student.html发送请求会带Origin头告诉发送的来源7070,告诉tomcat是7070的,想要8080的数据,那么就会交给tomcat来决定允许访问tomcat的资源 ,也会加一个头响应 * 代表所有可以使用


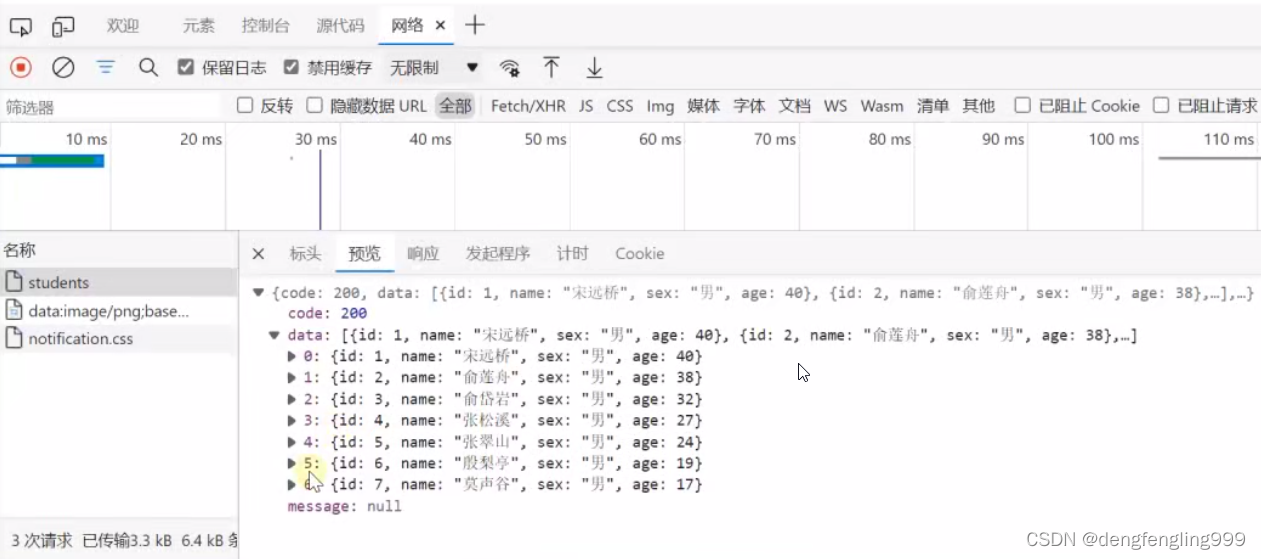
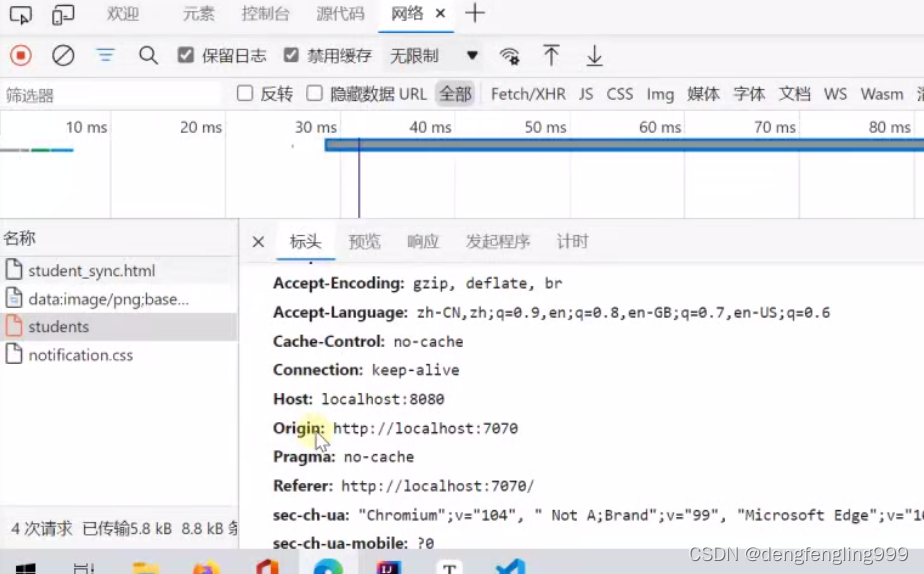
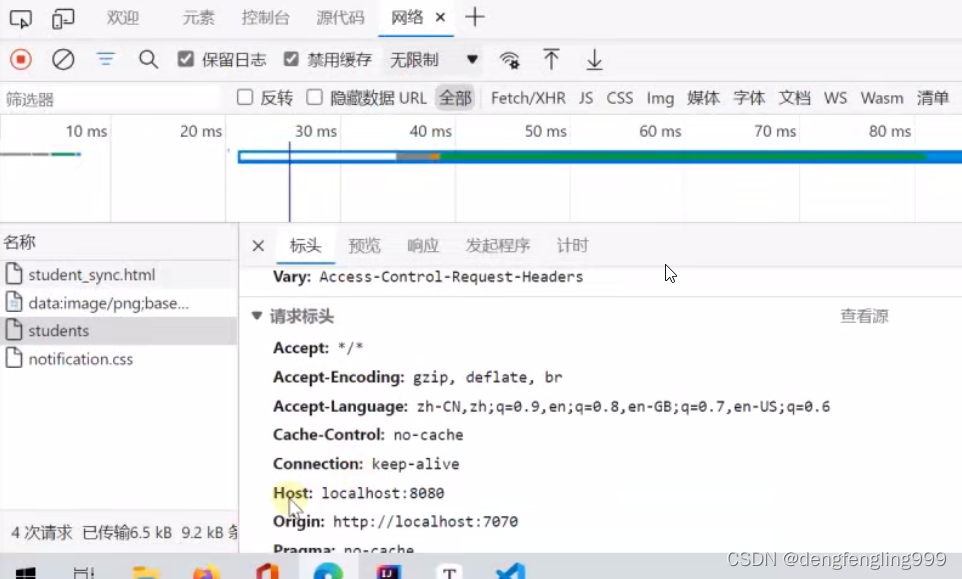
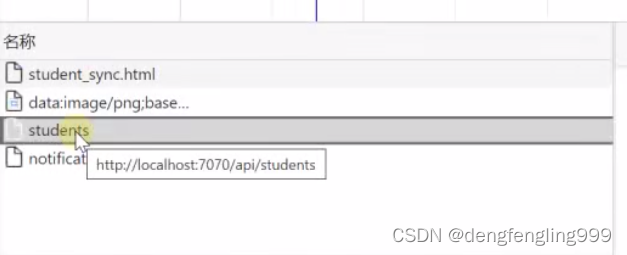
F12:网络可以

请求头里: 看到有一个Oringin头

响应头没有做处理:所以会报错:


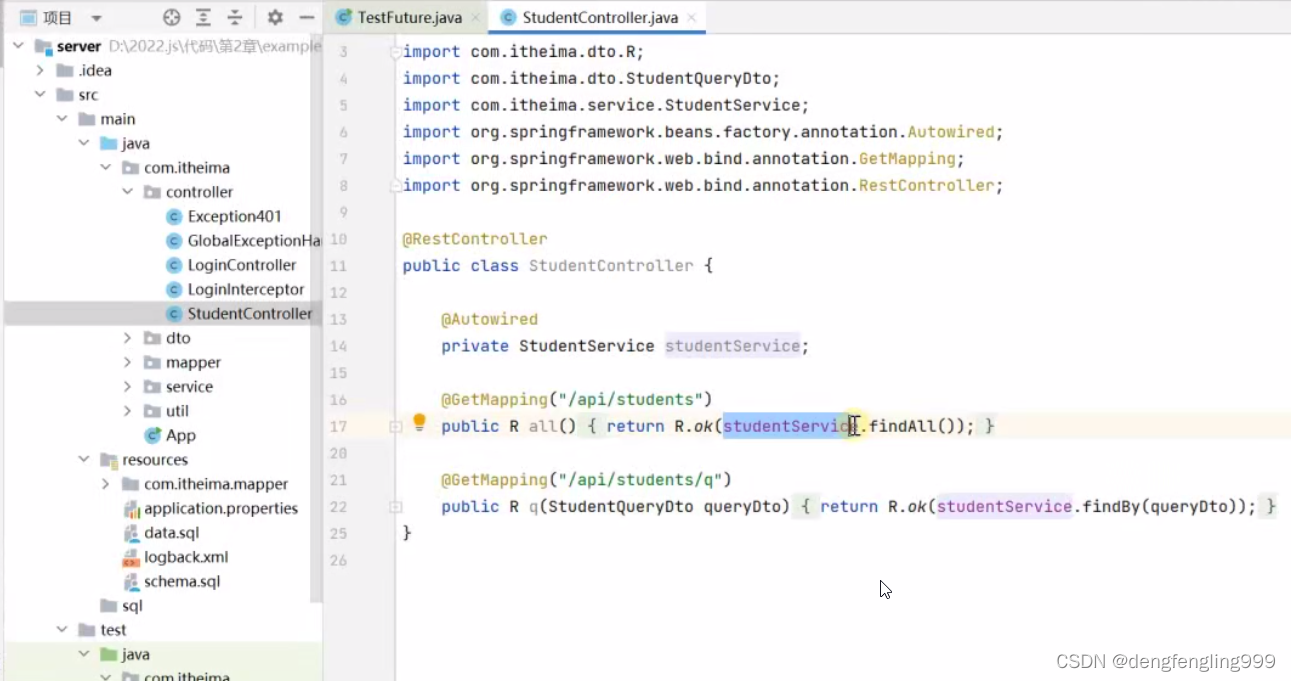
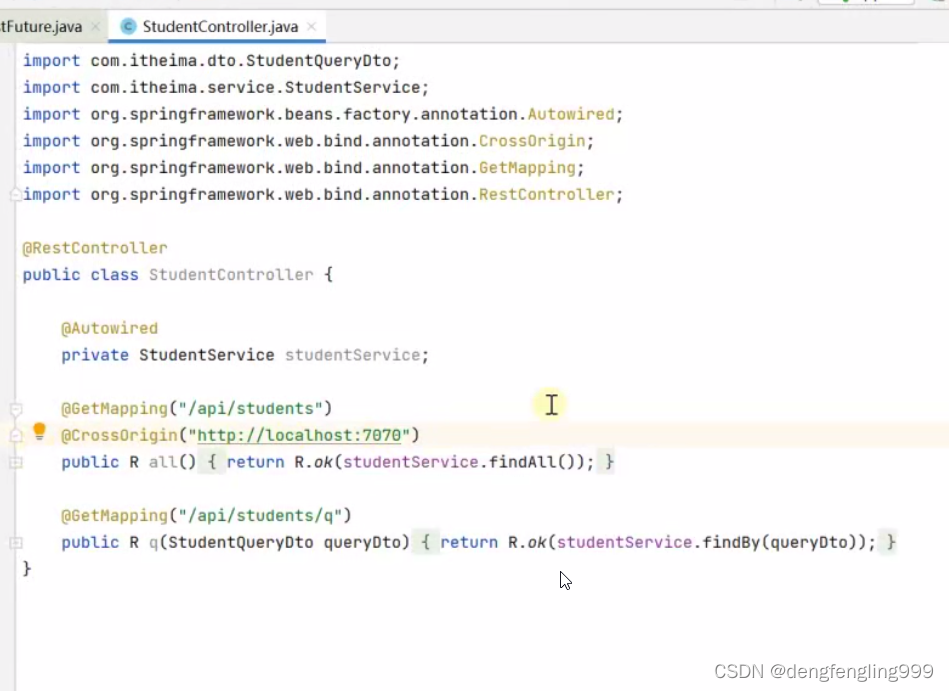
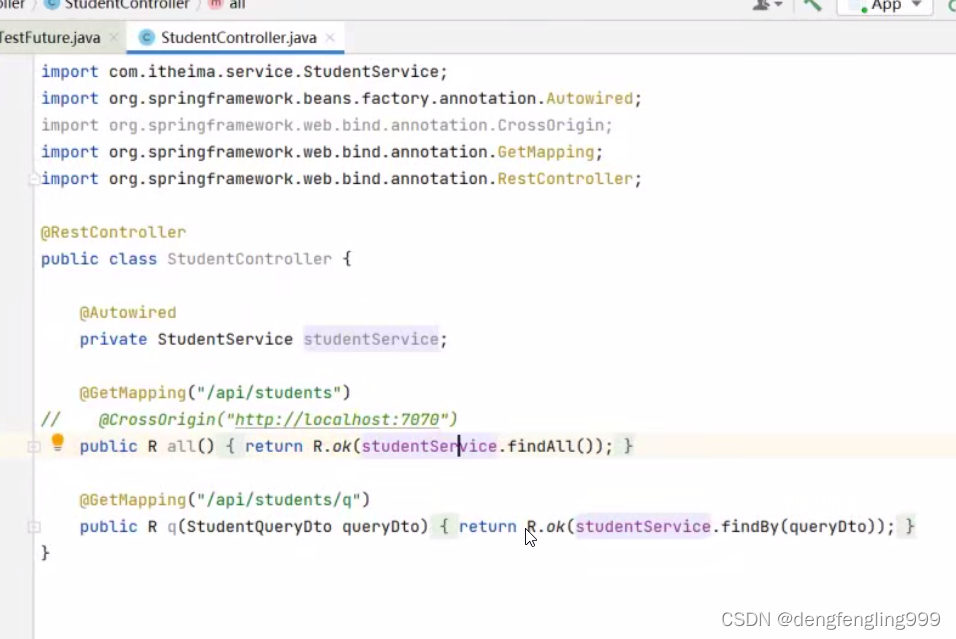
在后端可以进行处理:加一个注解指定7070的可以跨域

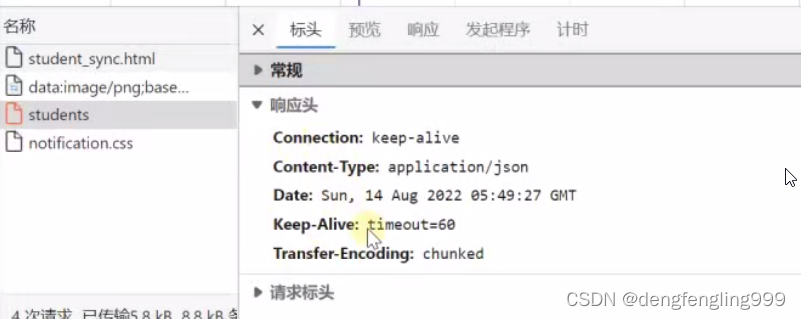
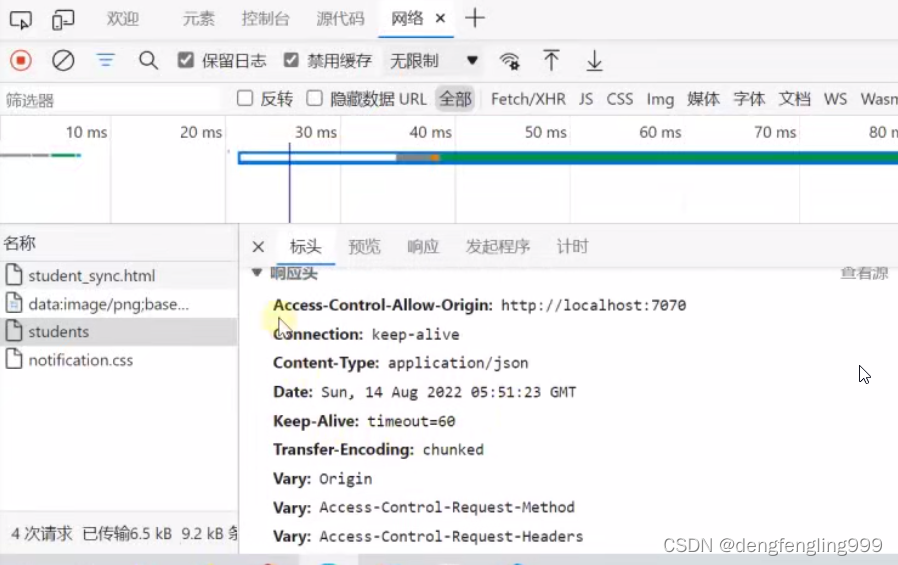
刷新再访问:请求头
响应头:多了Access-Control-Allow-Origin
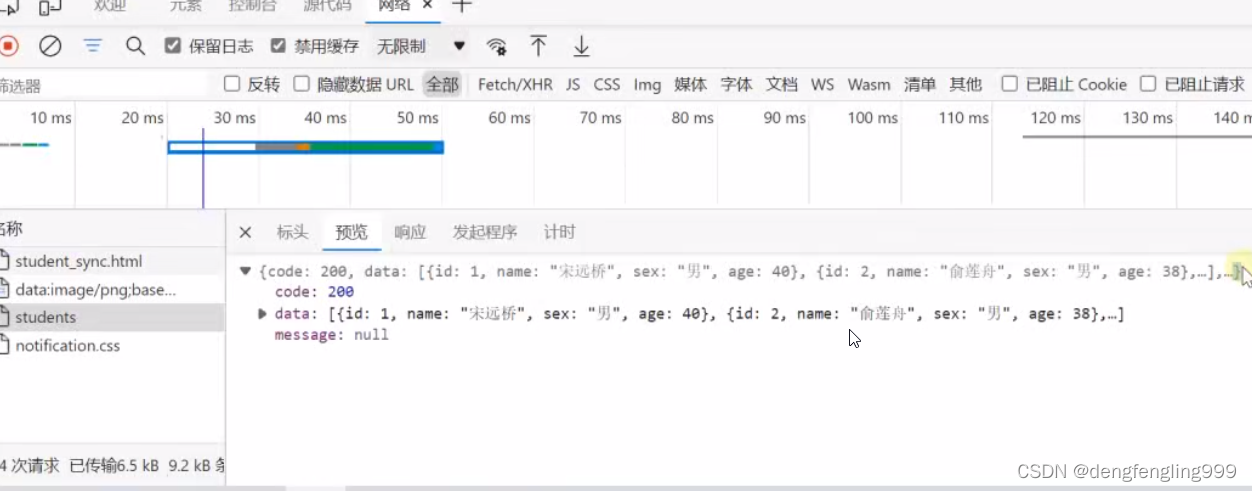
后端返回的是一个对象:{code:200,data:[ ]}

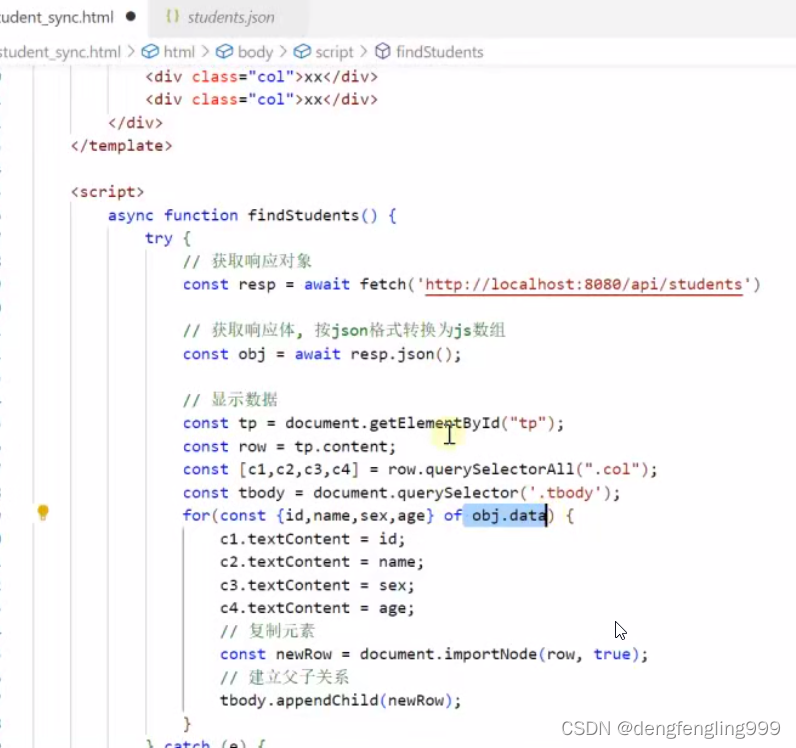
前端需要该一下:

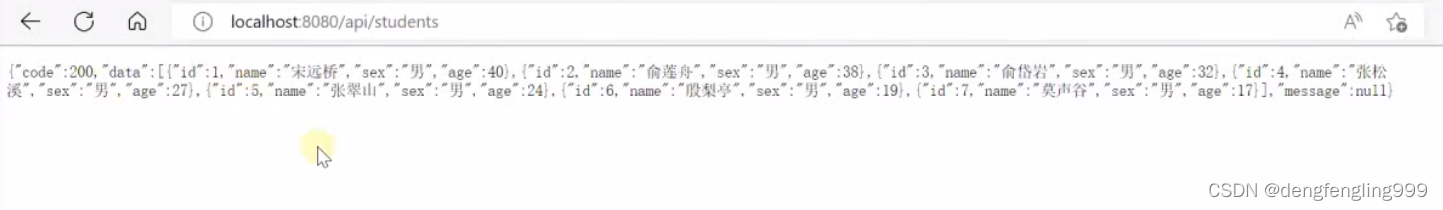
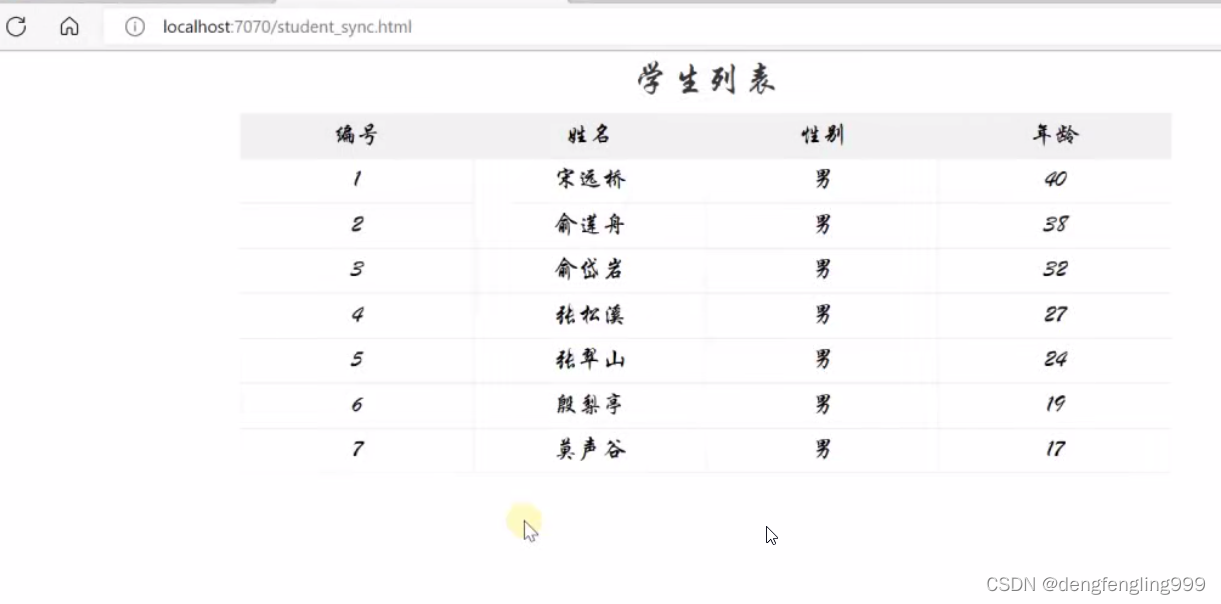
成功获取数据:
(2)api-fetch-跨域-代理解决

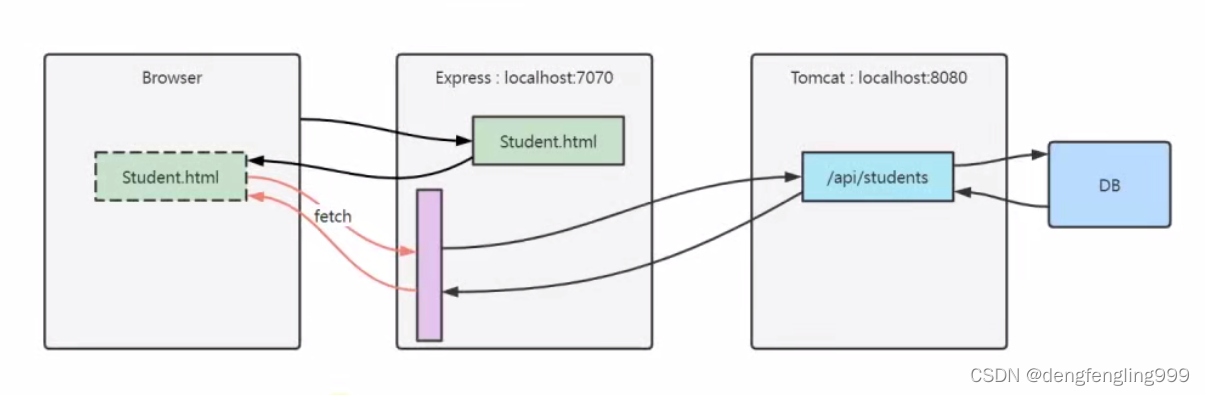
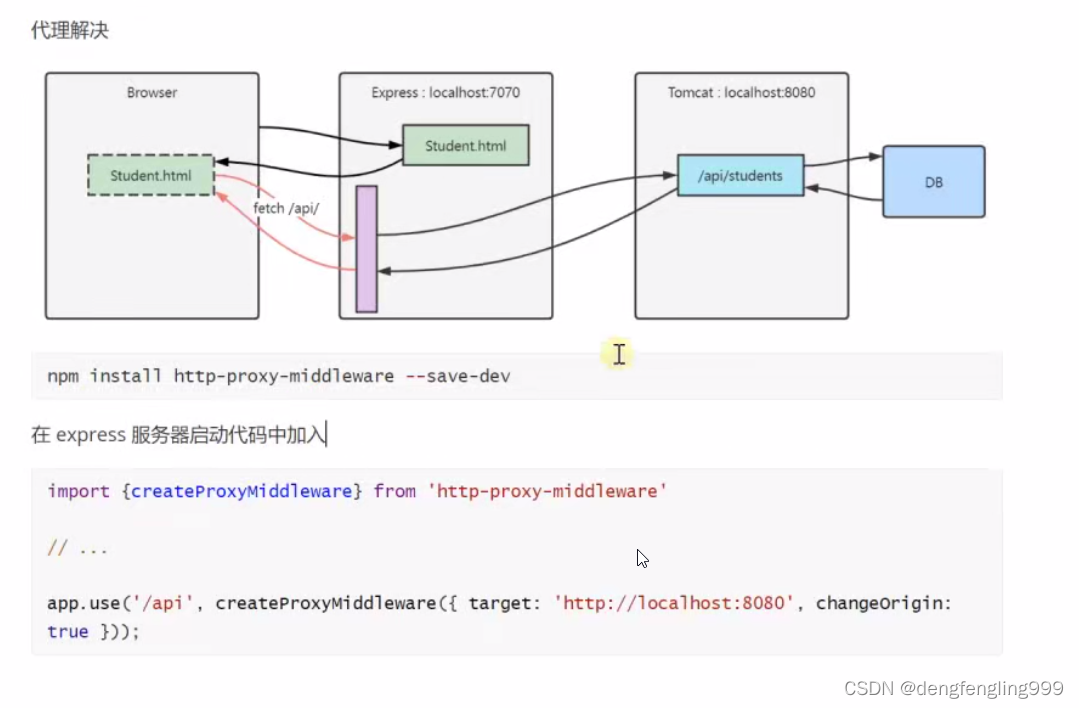
访问后端的请求写成7070...,发送给前端服务器代理,由代理间接的去后端8080...访问,所以来源都是7070,是同源的没有发生跨域

它是怎么区分到底走7070还是8080,它是通过浏览器的前缀路径来区分,比如说加了一个api,加了之后就走代理 ,代理发的请求是通过javaScript发送的请求,不存在同源和跨域

首先安装代理插件:

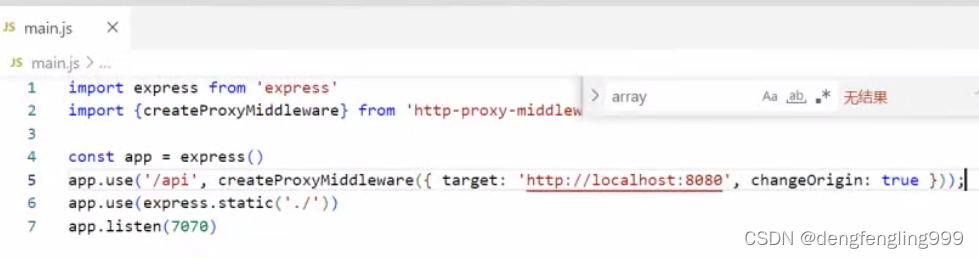
在main.js:引入使用代理:

在重启:前端服务器:显示代理已经创建

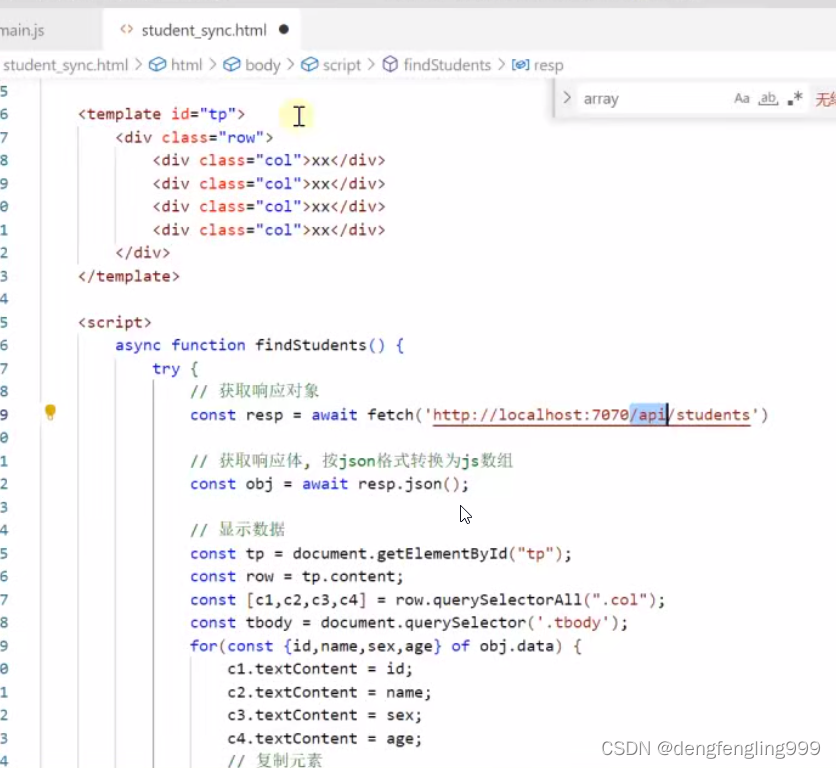
前端页面改一下端口:

访问自己同源的前面的也可以省略掉:

后端代码跨域访问注解注释掉啦:


可以看到访问的是7070 ,通过代理到8080找到数据返回

(3)api-导入导出
当javaScript项目变大后需要把javaScript代码拆分成js文件,js文件可以称为js的模块,模块与模块之间的相互引用的话,需要使用导入和导出的语法啦,


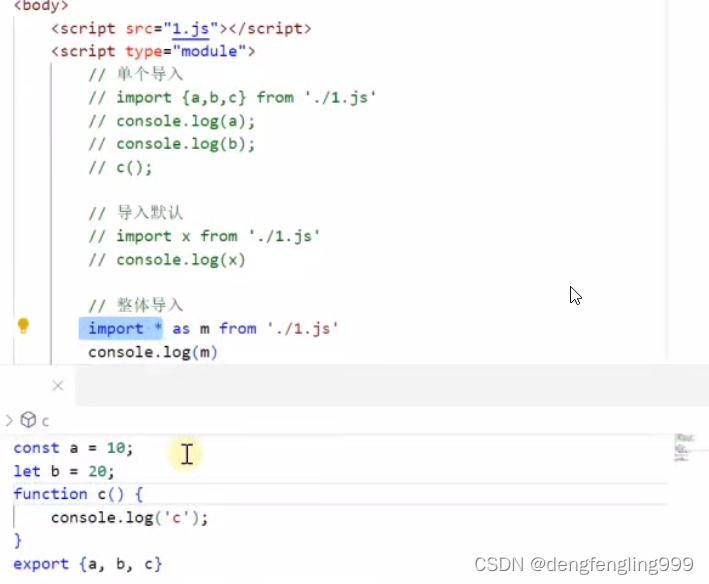
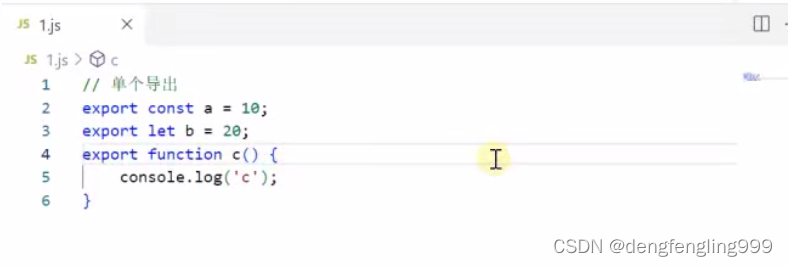
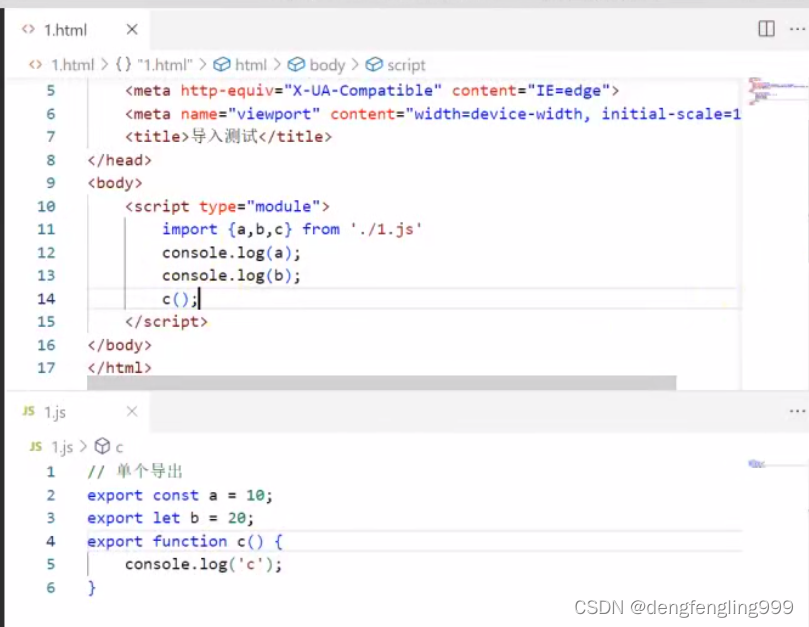
当个导出,引入的时候名字要对应


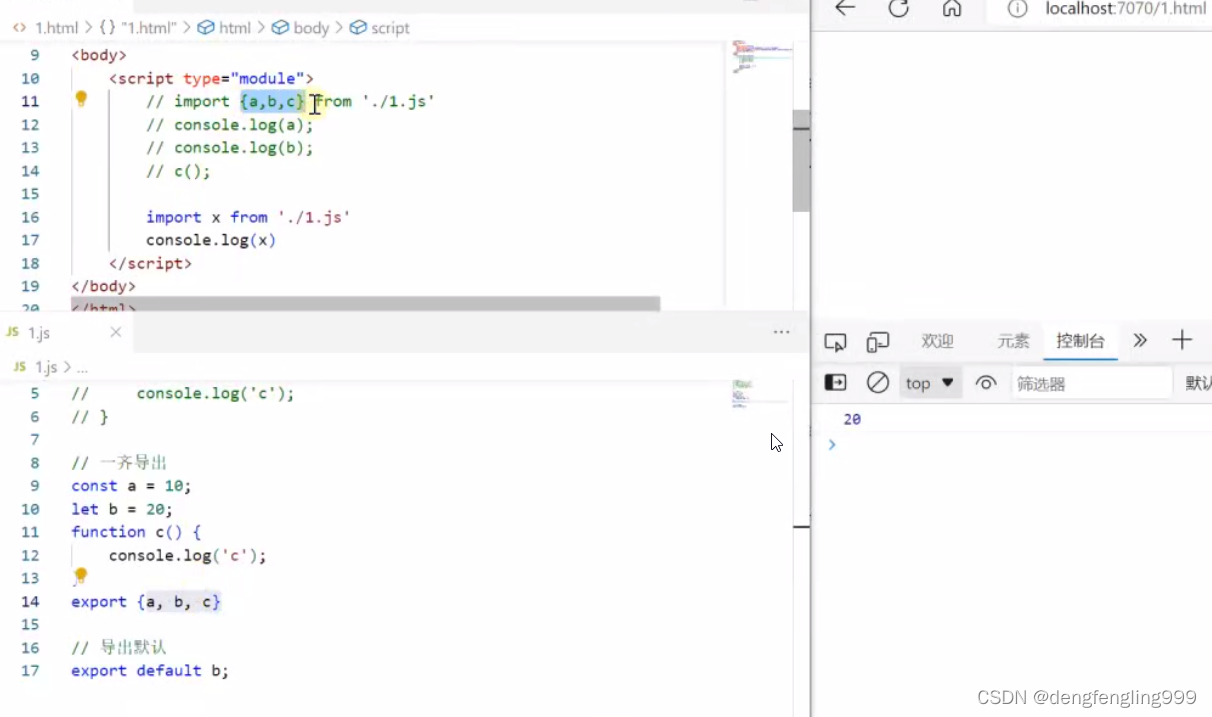
使用了默认导入后,在引入的时候使用一个x变量,不用加大括号就可以引入了
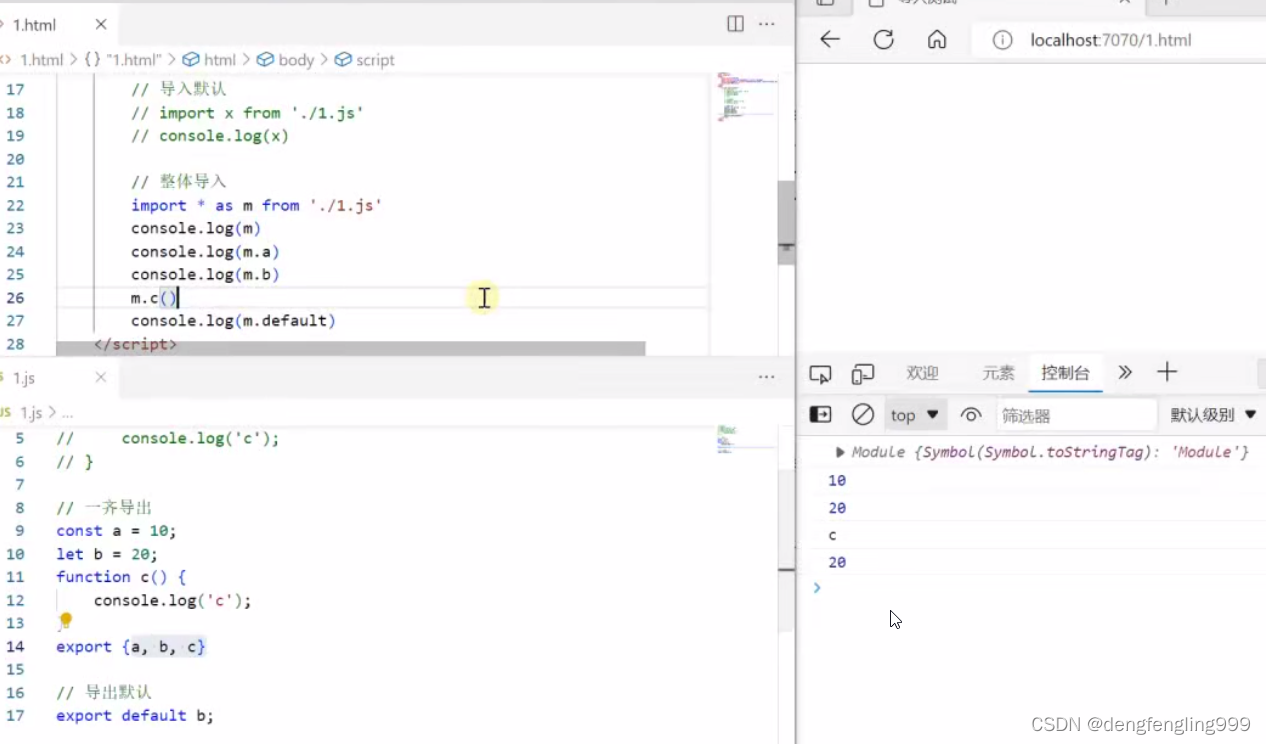
整体导入:
在较早的时候使用的是script src是老的方式 ,使用import是较新的语法,可以用在js内部引入在一个js引用另外一个js,以后接触的js框架都是使用import语法的 需要加type=module ,也必须遵循同源策略,老的引入可以不同源