FE_CSS 元素的显示与隐藏

类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!本质:让一个元素在页面中隐藏或者显示出:
- display 显示隐藏
- visibility 显示隐藏
- overflow 溢出显示隐藏
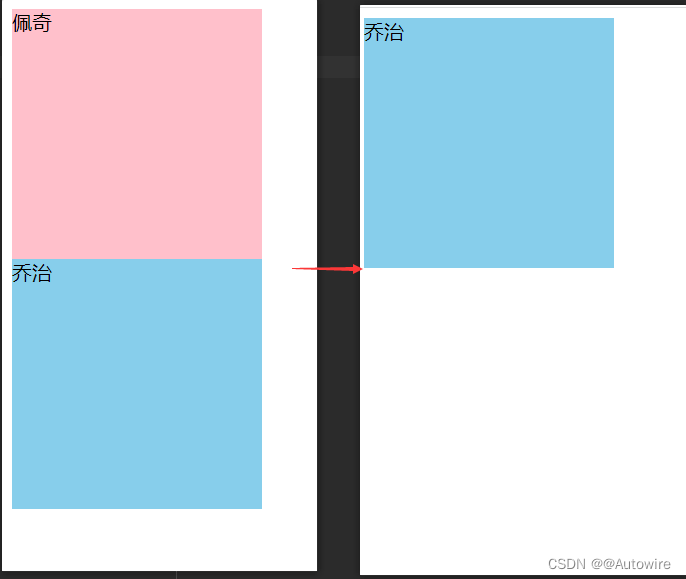
1 display 属性用于设置一个元素应如何显示
- display: none ;隐藏对象
- display:block ;除了转换为块级元素之外,同时还有显示元素的意思
- display 隐藏元素后,不再占有原来的位置。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>显示隐藏元素之display</title><style>.peppa {display: none;/* display: block;*/width: 200px;height: 200px;background-color: pink;}.george {width: 200px;height: 200px;background-color: skyblue;}</style>
</head>
<body><div class="peppa">佩奇</div><div class="george">乔治</div>
</body>
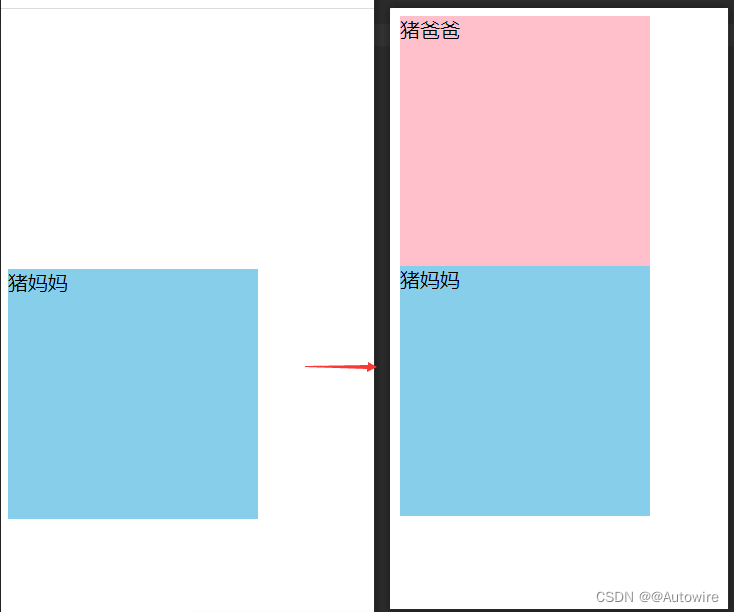
</html>2 visibility 属性用于指定一个元素应可见还是隐藏。
- visibility:visible ; 元素可视
- visibility:hidden; 元素隐藏
- visibility 隐藏元素后,继续占有原来的位置。
- 如果隐藏元素想要原来位置, 就用 visibility:hidden 。如果隐藏元素不想要原来位置, 就用 display:none
(用处更多 重点)

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>显示隐藏元素之display</title><style>.baba {visibility: visible;width: 200px;height: 200px;background-color: pink;}.mama {width: 200px;height: 200px;background-color: skyblue;}</style>
</head>
<body><div class="baba">猪爸爸</div><div class="mama">猪妈妈</div>
</body>
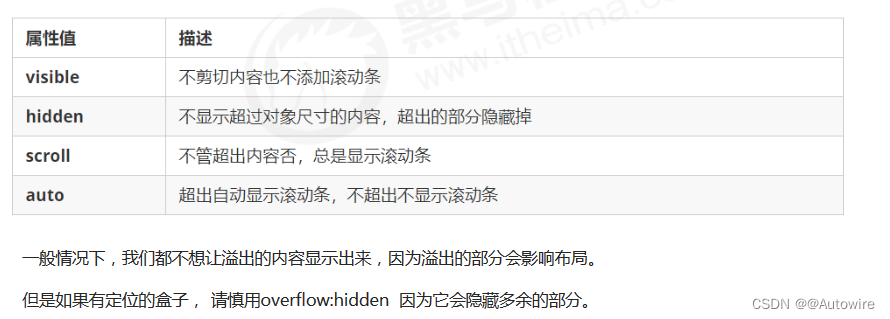
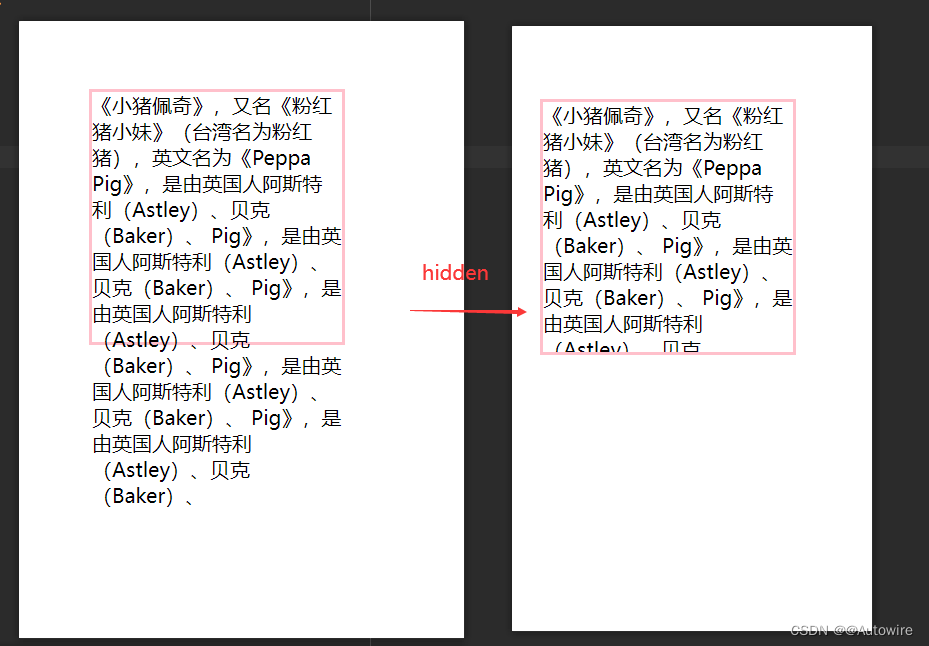
</html>3 overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么。


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>显示隐藏元素之overflow</title><style>.peppa {/* overflow: visible; */overflow: hidden;/* scroll 溢出的部分显示滚动条 不溢出也显示滚动条 *//* overflow: scroll; *//* auto 溢出的时候才显示滚动条 不溢出不显示滚动条 *//* overflow: auto; */width: 200px;height: 200px;border: 3px solid pink;margin: 100px auto;}</style>
</head><body><div class="peppa">《小猪佩奇》,又名《粉红猪小妹》(台湾名为粉红猪),英文名为《PeppaPig》,是由英国人阿斯特利(Astley)、贝克(Baker)、Pig》,是由英国人阿斯特利(Astley)、贝克(Baker)、Pig》,是由英国人阿斯特利(Astley)、贝克(Baker)、Pig》,是由英国人阿斯特利(Astley)、贝克(Baker)、Pig》,是由英国人阿斯特利(Astley)、贝克(Baker)、</div></body></html>

