html常用标签2和语法练习


目录
form标签
input标签
选择框
复选框:checkbox
文件选择框
多行编辑框:textarea
2.html语法练习
展示简历信息
填写简历信息 编辑
3.HTML特殊字符
1.表单标签
表单是让用户输入信息的重要途径
表单域:包含表单元素的区域,重点是form
表单控件:输入框,提交按钮,重点是input
form标签
使用form进行前后端交互,把页面上用户进行的操作/输入提交到服务器上.等学习了http协议再详述
input标签
input标签有很多种形态,能够表现成各种用户用来输入的组件

<input type="text">是单行文本框,框里可以进行输入

<input type="password">也是单行文本框,但是使用来输入密码的

一些网站的登陆密码可以切换为文本或者不可见的,就是利用这个特点实现的
选择框
实现了选择功能
<body><!-- <input type="text"> --><!-- <input type="password"> -->请选择性别:<input type="radio">男<input type="radio">女
</body>
我们发现即可以选男,也同时能选女,并不是单选效果.我们添加一个name属性实现单选
name属性相同的单选框,值之间是互斥的
<input type="radio" name = "gender">男<input type="radio" name = "gender">女
实现了单选效果
再加上checked属性,默认是女
<input type="radio" name = "gender" checked = "checked">女复选框:checkbox
<body>明天有什么课?<input type="checkbox"> python<input type="checkbox"> java ee<input type="checkbox"> 编译原理<input type="checkbox"> 数据库原理
</body>
也可以使用checked默认选中

按钮框:button
<input type="button" value="这是一个按钮">
点击按钮之后是啥情况具体操作要靠js来实现,alert就是js中提供的函数
<input type="button" value="这是一个按钮" onclick="alert('hello')">
提交按钮:submit
外表是和button差不多的,会触发form和服务器的交互
文件选择框
<input type="file">点击选择文件就可选择文件上传

下拉菜单:option
<select><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option>
</select>效果:

多行编辑框:textarea
<body><textarea cols="30" rows="20">123456</textarea>
</body>
上述这些标签可以称为"控件",是构成图形化界面的基本要素
div标签和span标签
这俩是无语义标签,也就是没有特定含义,适用于各种场景
div默认是独占一行的,是块级元素
span默认是不独占一行的,行内元素
表示一个内容还是优先考虑有确切语义的标签
html的相关文档:mdn
2.html语法练习
接下来用html写一个简单的页面
展示简历信息

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人简历</title>
</head>
<body><!-- 边框大小 --><div style="border: 3px solid black; width: 500px" ><!-- 正文 --><h1>YoLo的简历</h1><h2>基本信息</h2><img src="头像.png" height="200px"><p>求职意向:软件开发工程师</p><p>联系方式:13645671234</p><p>邮箱:435223443@qq.com</p><p><a href="https://blog.csdn.net/chenchenchencl?type=blog">我的博客</a></p><h2>教育背景</h2><ol><li>1998-2004 金伯利私立小学</li><li>2004-2007 金伯利私立初中</li><li>2007-2010 金伯利私立高中</li><li>2010-2014 杜克大学</li></ol><h2>专业技能</h2><ul><li>熟练掌握Java基本语法,熟悉面向对象程序设计思想</li><li>熟悉常用的数据结构与算法</li><li>熟悉操作系统中的典型概念,熟练掌握并发编程</li><li>熟练掌握网络编程,熟悉网络原理</li><li>熟练掌握SOL,能够进行基础的增删改查,熟悉索引和事务等机制</li></ul><h2>我的项目</h2><ol><li><h3>留言墙</h3><p>开发时间:2018-2021</p><div>功能介绍</div><ul><li>支持留言发布</li><li>支持匿名留言</li></ul></li><li><h3>学习小助手</h3><p>开发时间:2021-2023</p><div>功能介绍</div><ul><li>支持错题记录</li><li>支持课程回顾</li></ul></li></ol><h2>个人评价</h2><div>学习成绩优秀</div></div>
</body>
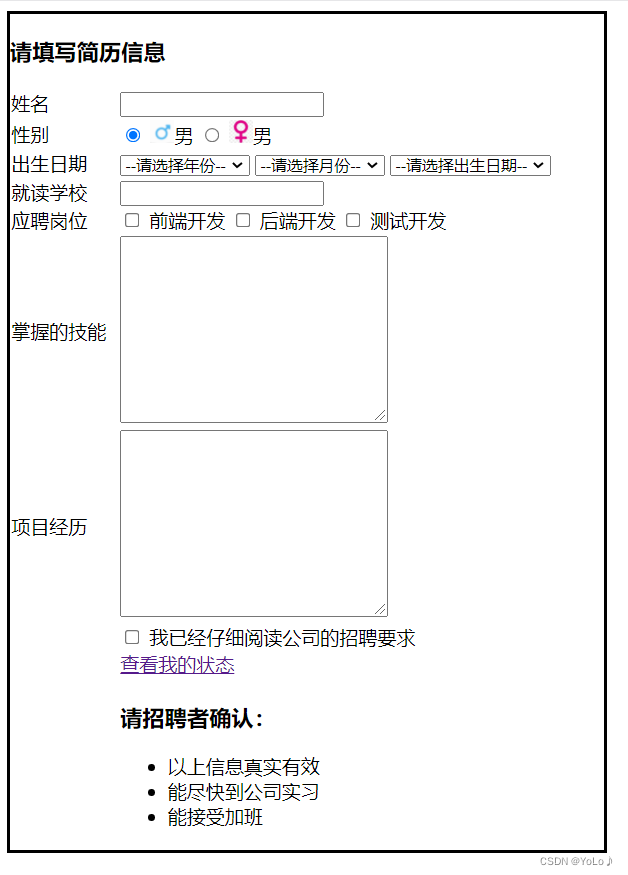
</html>填写简历信息

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table width = "500px" cellspacing = "0"><thead><h3>请填写简历信息</h3></thead><tbody><tr><td><label for="name">姓名</label></td><td><input type="text" id = "name"></td></tr><tr><td>性别</td><td><input type="radio" name="sex" id="male" checked = "checked"><label for="male"><!-- 默认是男性 --><img src="th.jfif" alt="" width="20px">男</label><input type="radio" name="sex" id="male" ><label for="male"><img src="th (1).jfif" alt="" width="20px">男</label></td></tr><tr><td>出生日期</td><td><select><option>--请选择年份--</option><option>2001</option><option>2002</option><option>2003</option><option>2004</option></select><select><option>--请选择月份--</option><option value="">1</option><option value="">2</option><option value="">3</option><option value="">4</option><option value="">5</option><option value="">6</option><option value="">7</option><option value="">8</option><option value="">9</option><option value="">10</option><option value="">11</option><option value="">12</option></select><select><option>--请选择出生日期--</option><option value="">1</option><option value="">2</option><option value="">3</option><option value="">4</option><option value="">5</option><option value="">6</option><ption value="">7</option><option value="">8</option><option value="">9</option><option value="">10</option><option value="">11</option><option value="">12</option><option value="">13</option><option value="">14</option><option value="">15</option><option value="">16</option><option value="">17</option><option value="">18</option><option value="">19</option><option value="">20</option><option value="">21</option><option value="">22</option><option value="">23</option><option value="">24</option><option value="">25</option><option value="">26</option><option value="">27</option><option value="">28</option><option value="">29</option><option value="">30</option><option value="">31</option></select></td></tr><tr><td>就读学校</td><td> <input type="text"></td></tr><tr><td>应聘岗位</td><td><input type="checkbox" id="frontend"><label for="frontend">前端开发</label><input type="checkbox" id="backend"><label for="backend">后端开发</label><input type="checkbox" id="qa"><label for="qa">测试开发</label></td></tr><tr><td>掌握的技能</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><tr><td>项目经历</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><tr><td></td><td><input type="checkbox" id="lisence"><label for="lisence">我已经仔细阅读公司的招聘要求</label></td></tr><tr><td></td><td><a href="#">查看我的状态</a></td></tr><tr><td></td><td><h3>请招聘者确认:</h3><ul><li>以上信息真实有效</li><li>能尽快到公司实习</li><li>能接受加班</li></ul></td></tr></tbody></table>
</body></html>3.HTML特殊字符
还有一些特殊字符,不能再html文件中直接表示
空格: 
小于号:< (因为html就是用大量的<>标签来表示的,如果正常的使用大于号小于号会发生混淆,因此为了更清晰的使用和机器的解释,就规定了写法)
大于号:>
按位与:&
