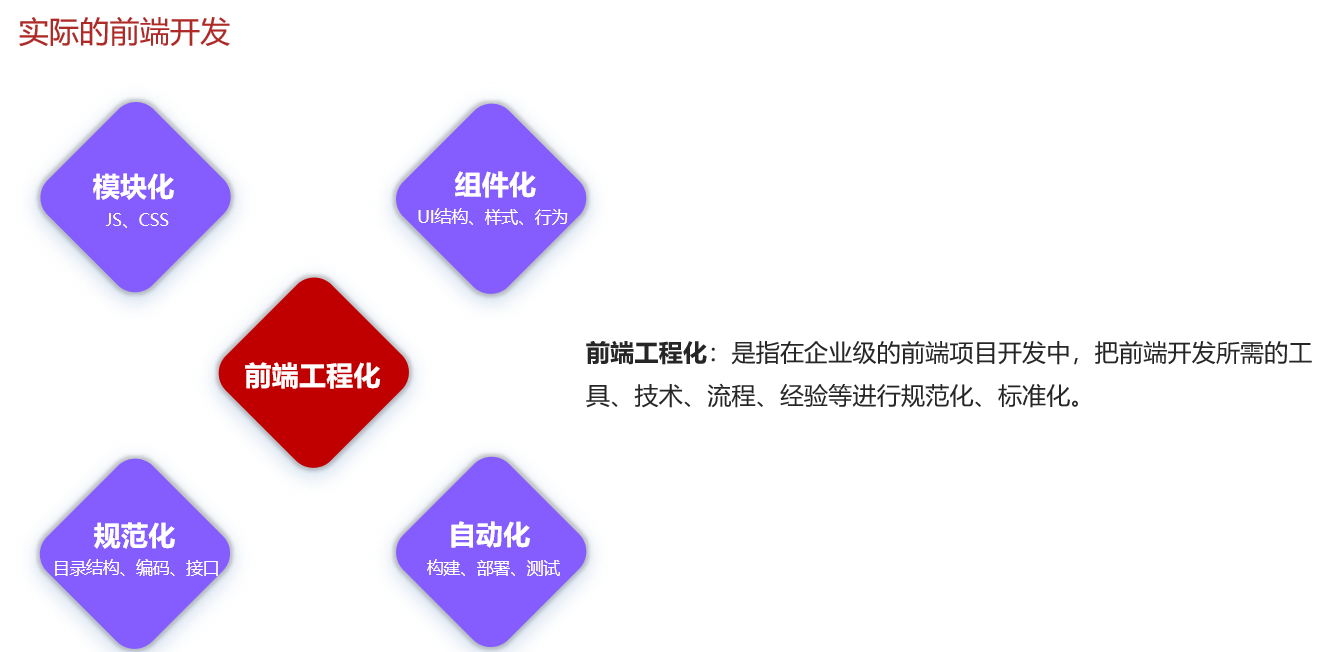
前端工程化:环境准备—NodeJs安装-Vue项目开发流程

一、前端工程化-Yapi
介绍:YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务
地址: http://yapi.smart-xwork.cn/



具体操作步骤:
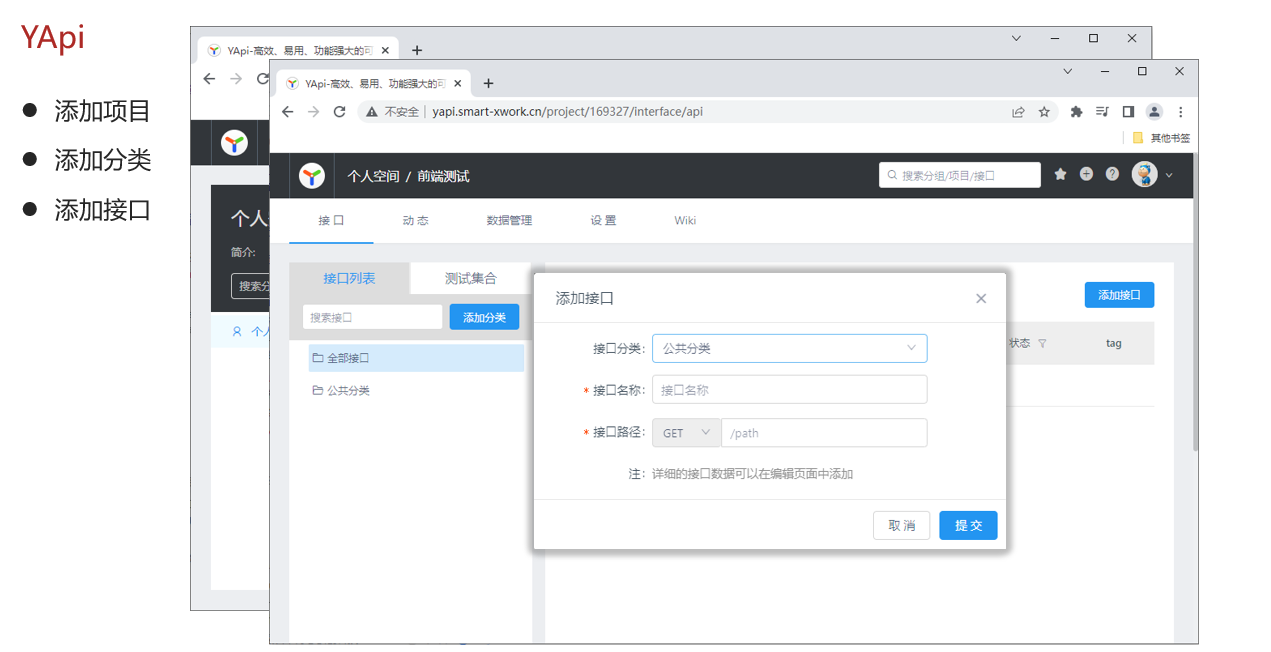
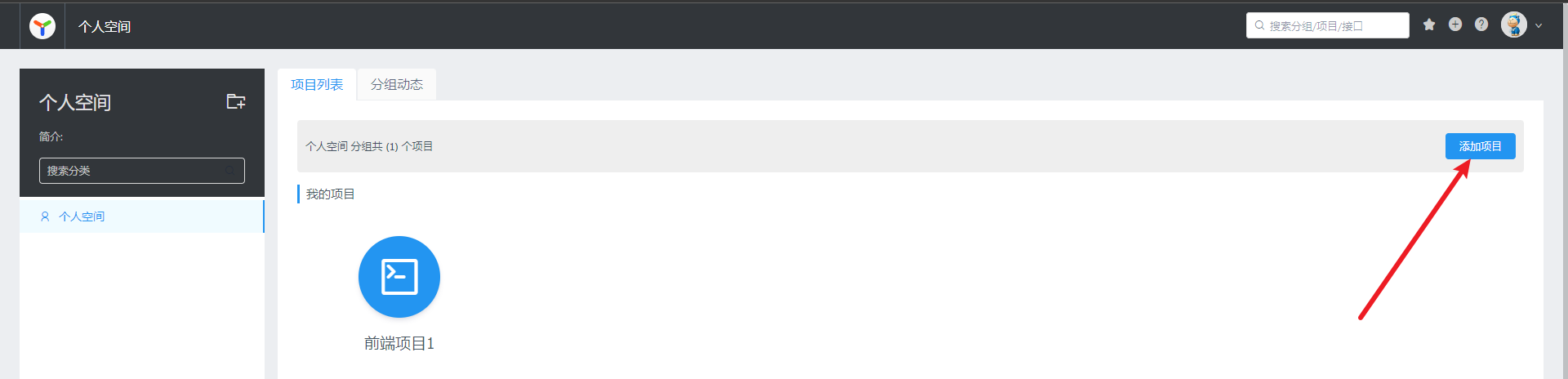
1、添加项目

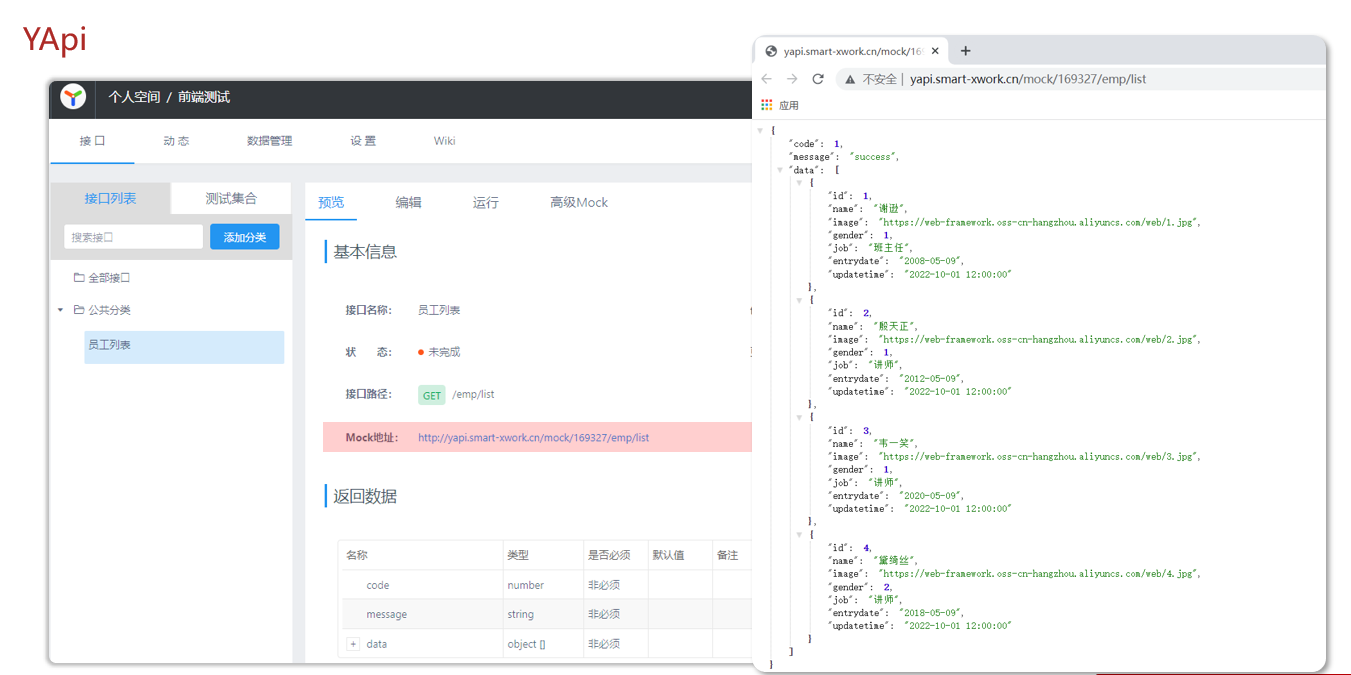
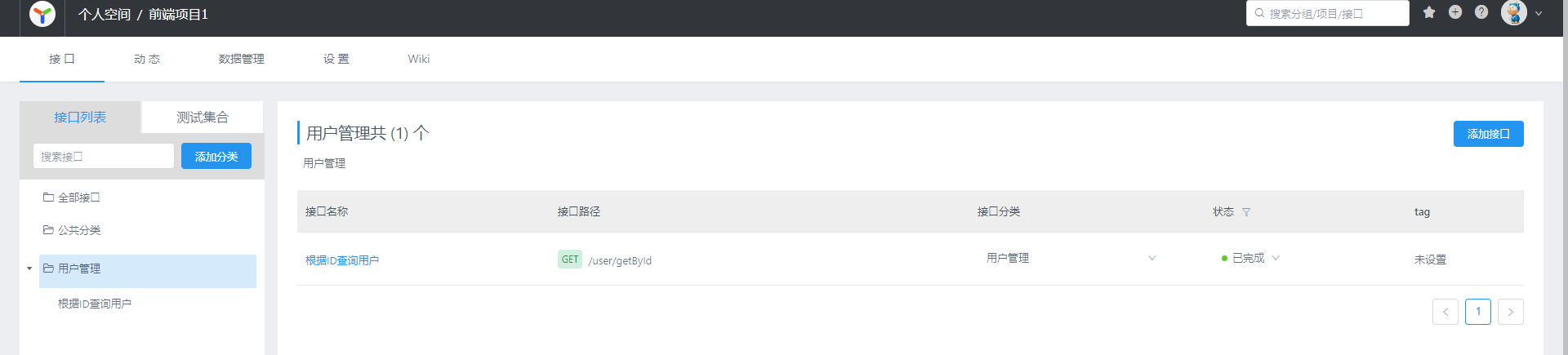
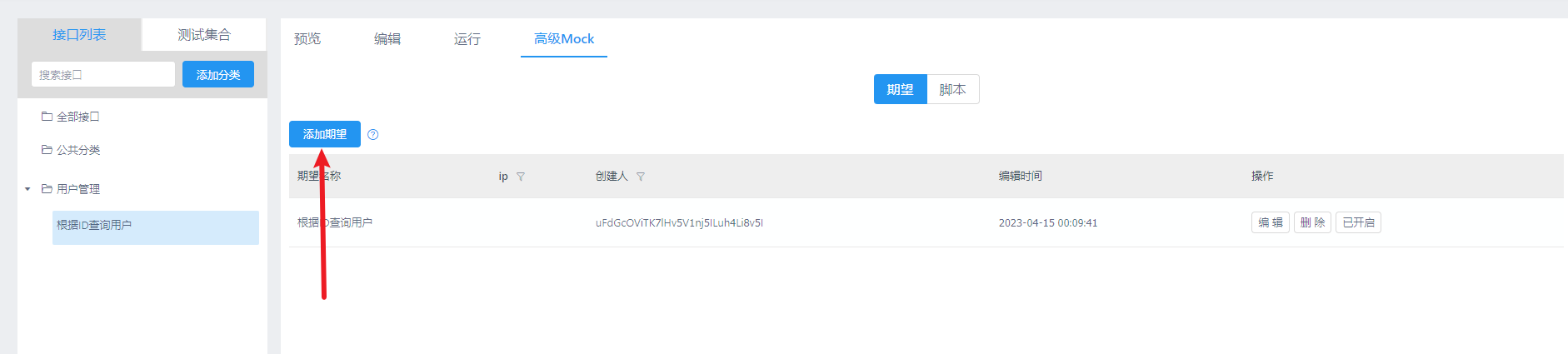
2、添加接口:根据ID查询用户;添加分类:用户管理

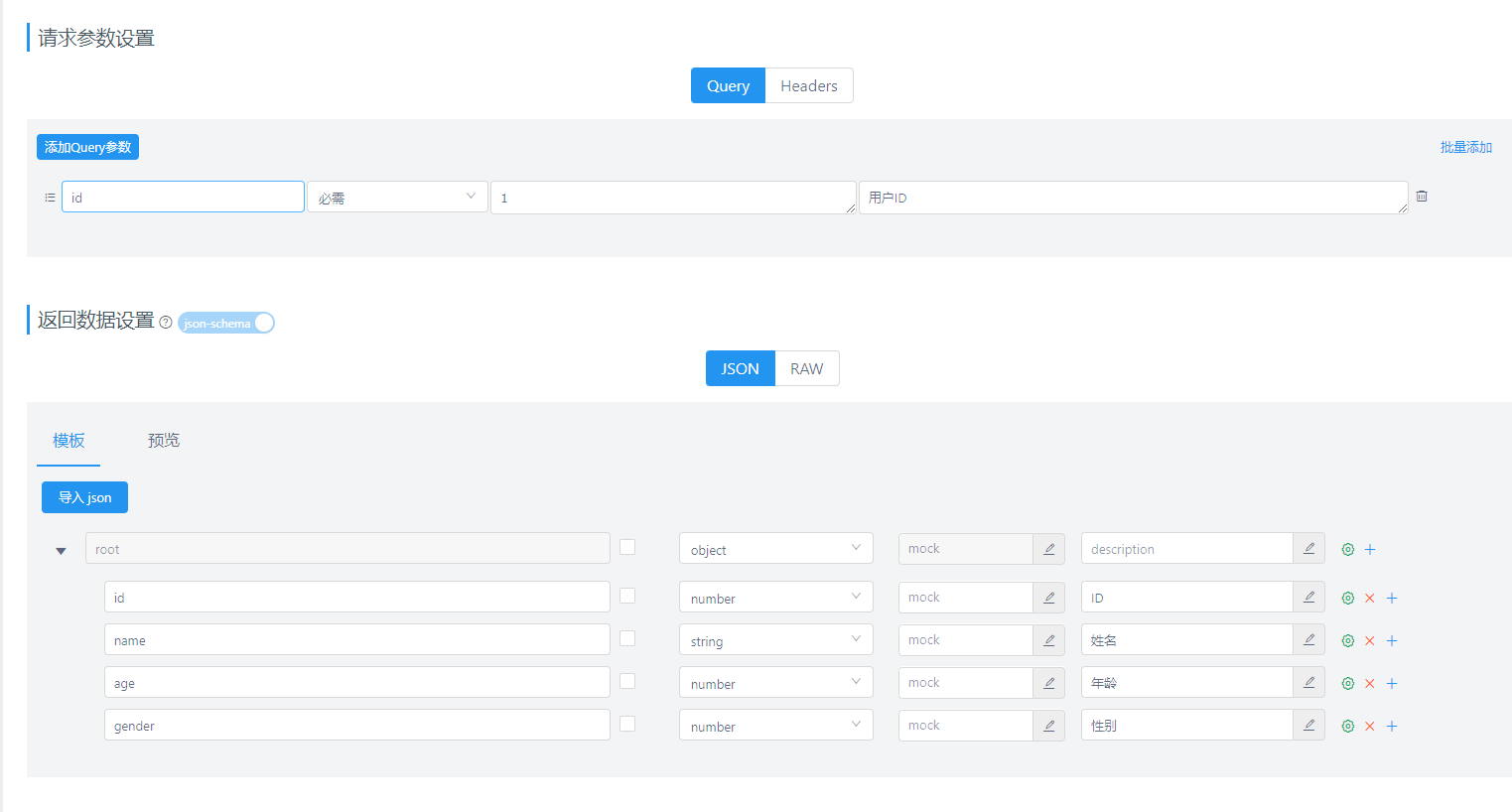
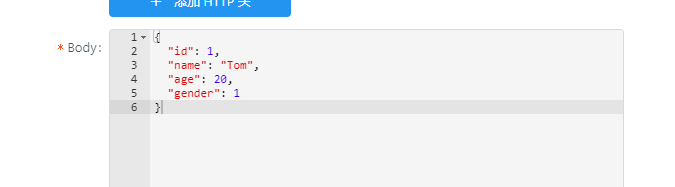
3、请求参数修改,以及返回数据设置是导入json



二、前端工程化-环境准备


NodeJS安装
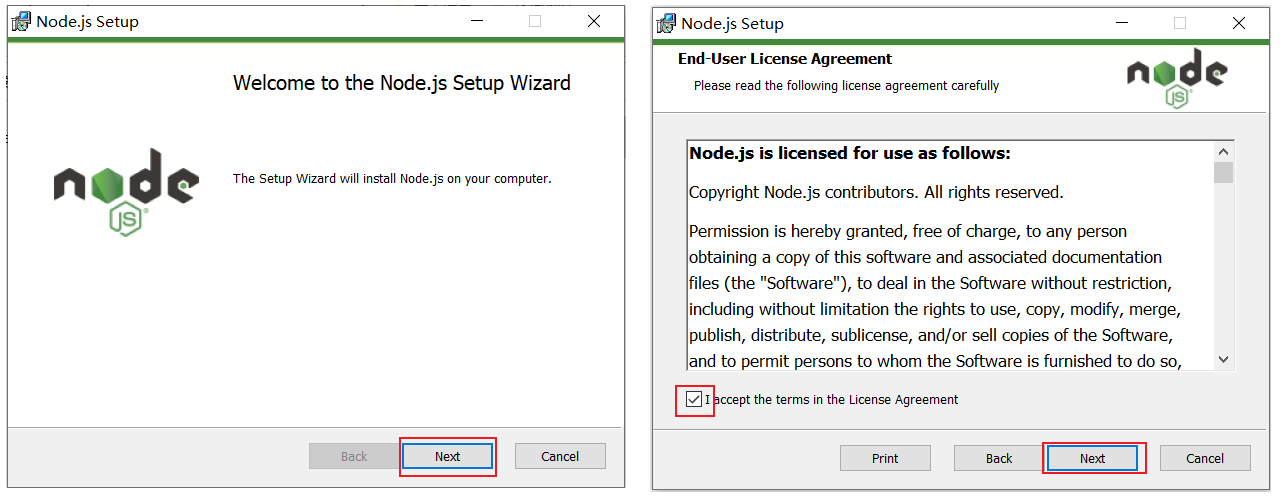
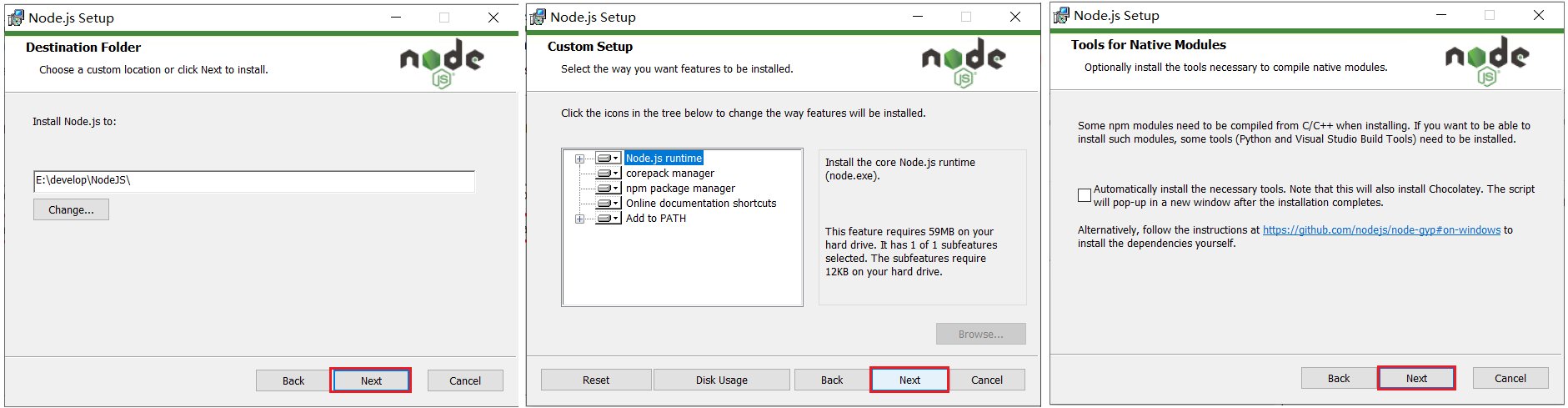
1. 双击资料中提供的安装包


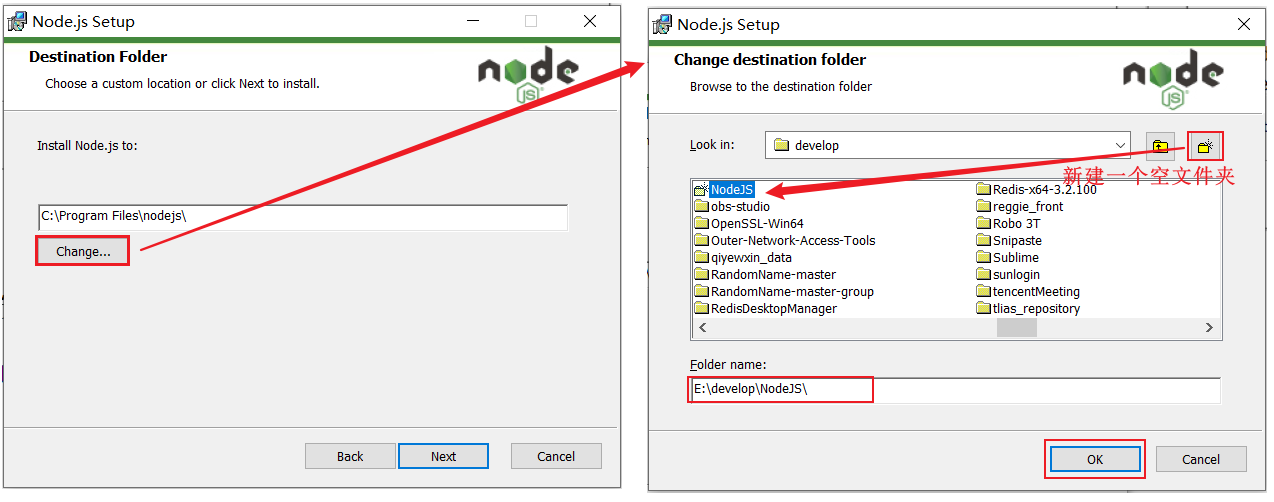
2. 选择安装目录
选择安装到一个,没有中文,没有空格的目录下(新建一个文件夹NodeJS)


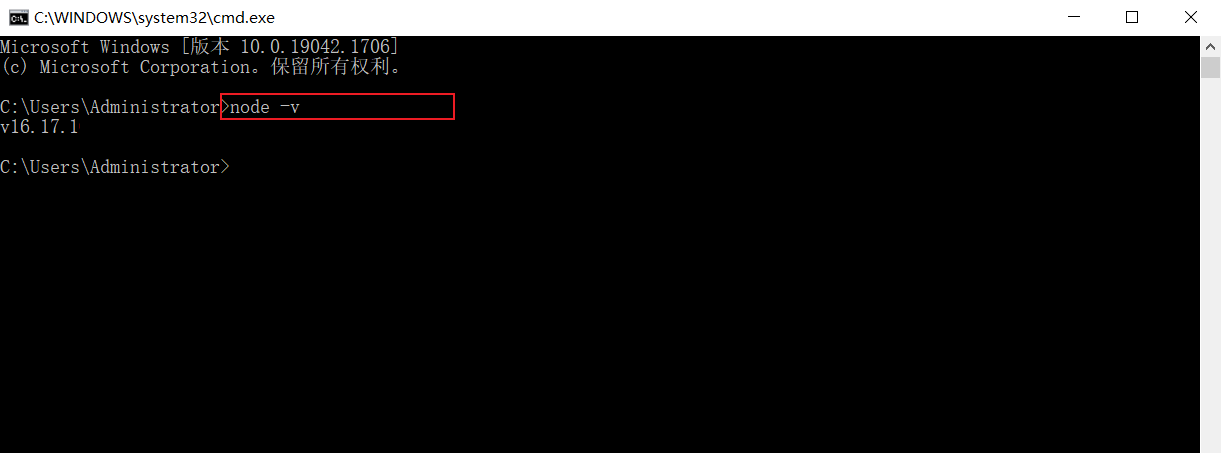
3. 验证NodeJS环境变量
NodeJS 安装完毕后,会自动配置好环境变量,我们验证一下是否安装成功,通过: node -v

4. 配置npm的全局安装路径

npm config set prefix "E:\\develop\\NodeJS"
注意:E:\\develop\\NodeJS 这个目录是NodeJS的安装目录
5. 切换npm的淘宝镜像
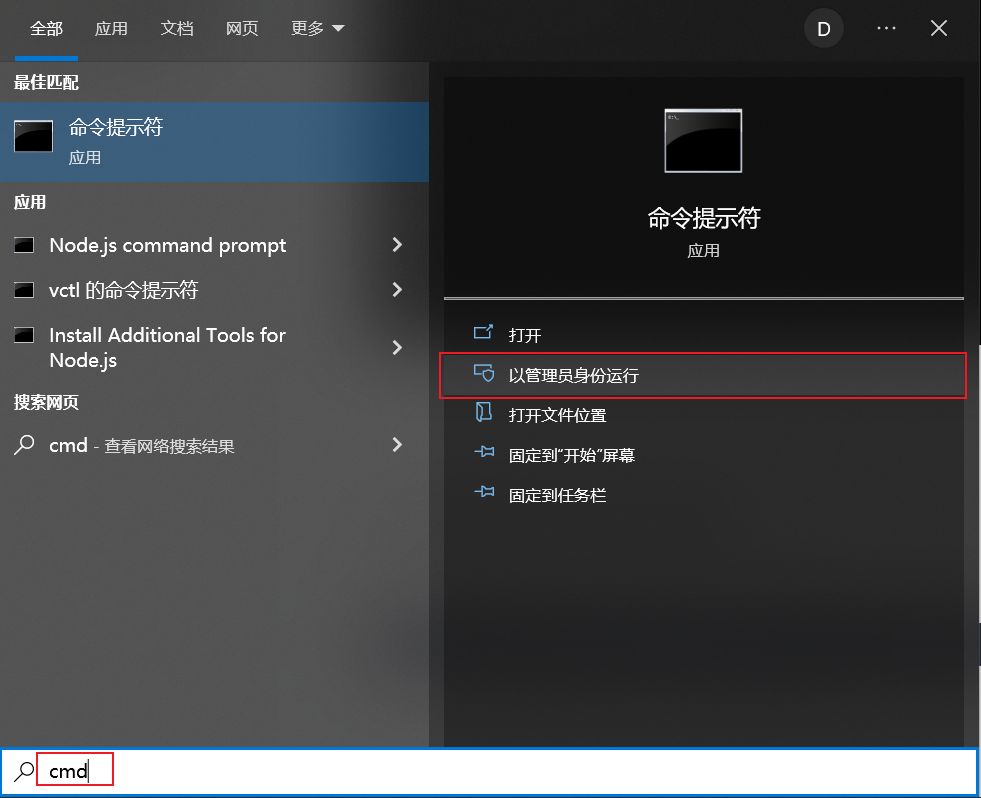
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm config set registry https://registry.npm.taobao.org
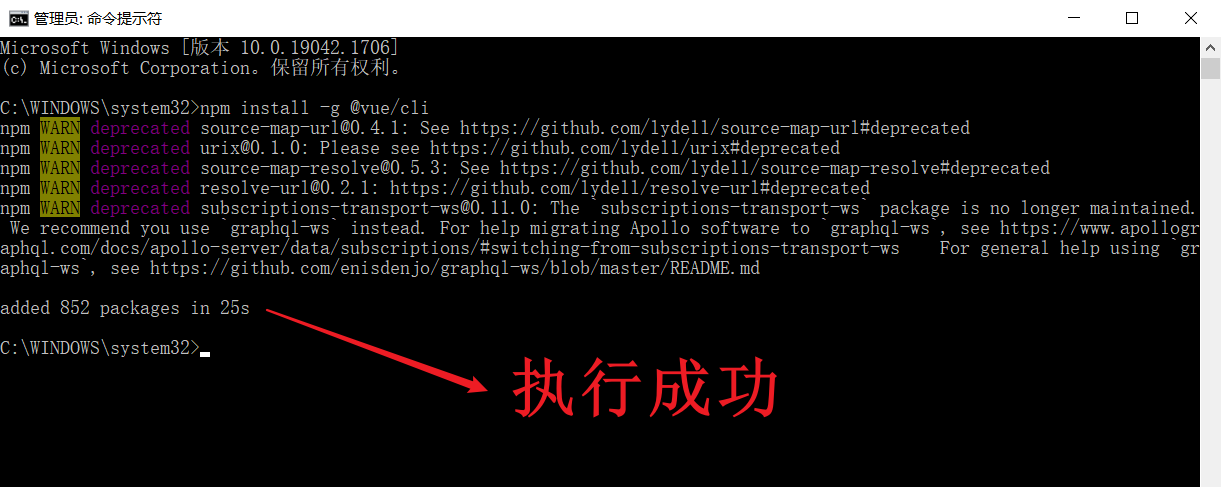
6. 安装Vue-cli
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm install -g @vue/cli
这个过程中,会联网下载,可能会耗时几分钟,耐心等待。

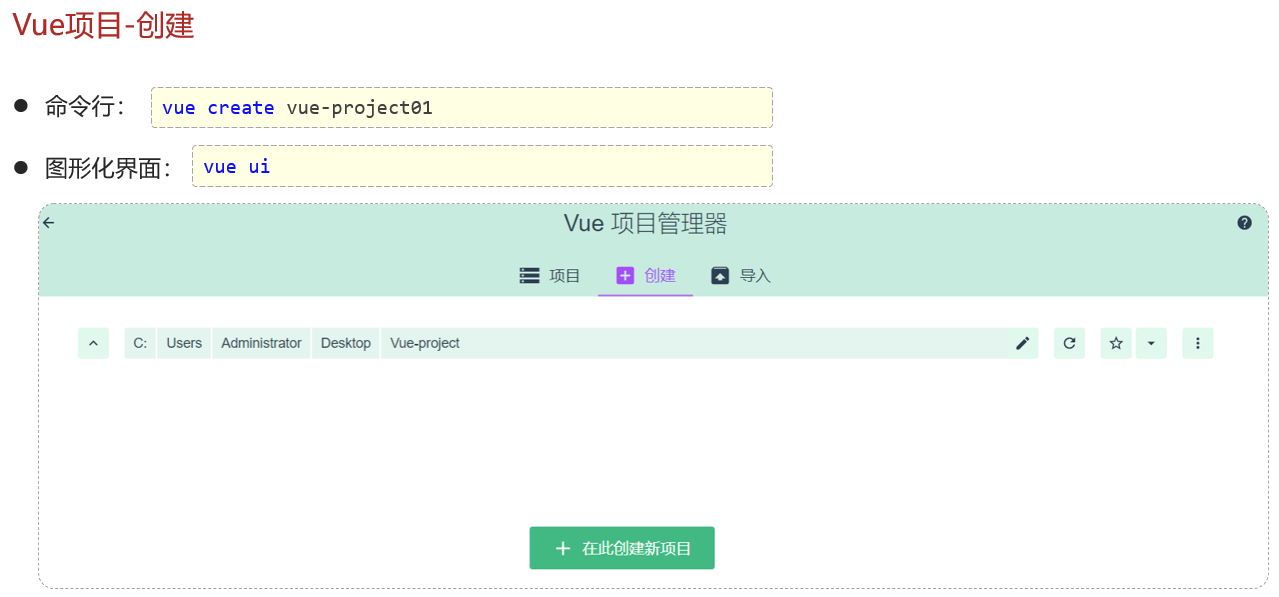
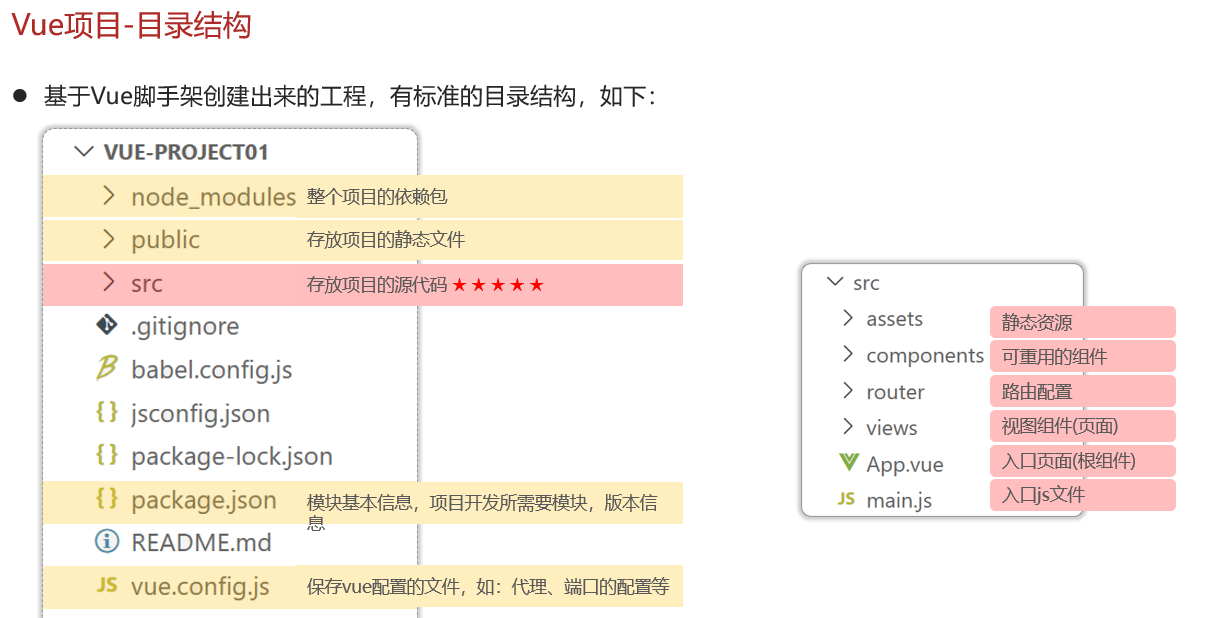
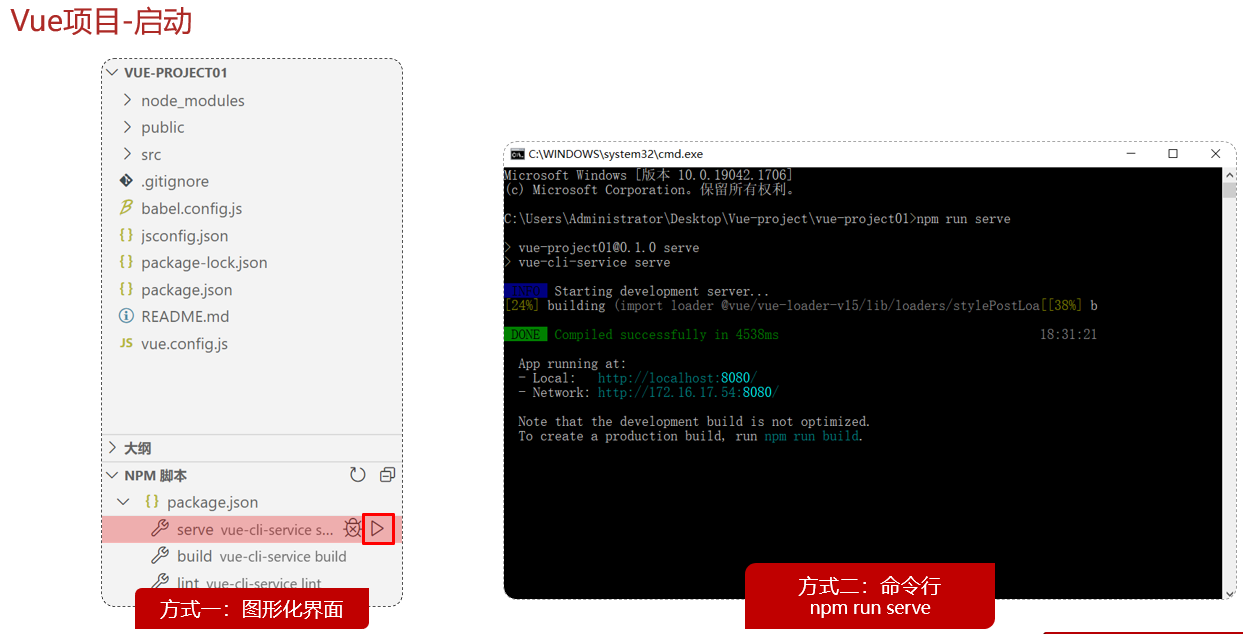
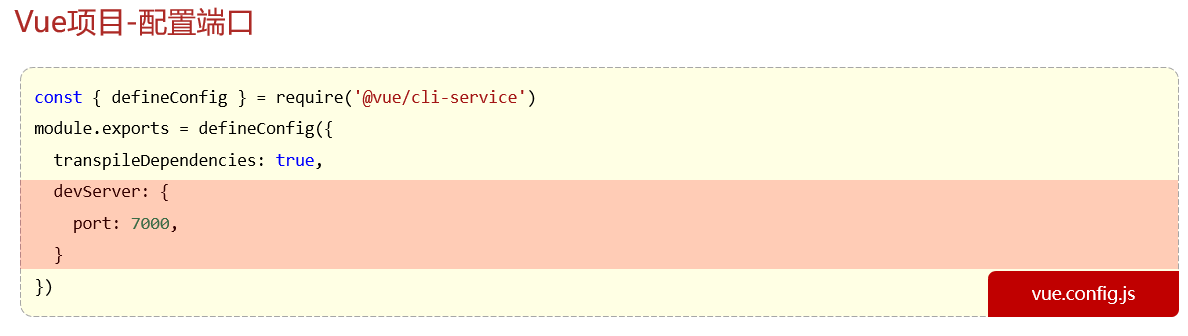
三、前端工程化-Vue项目




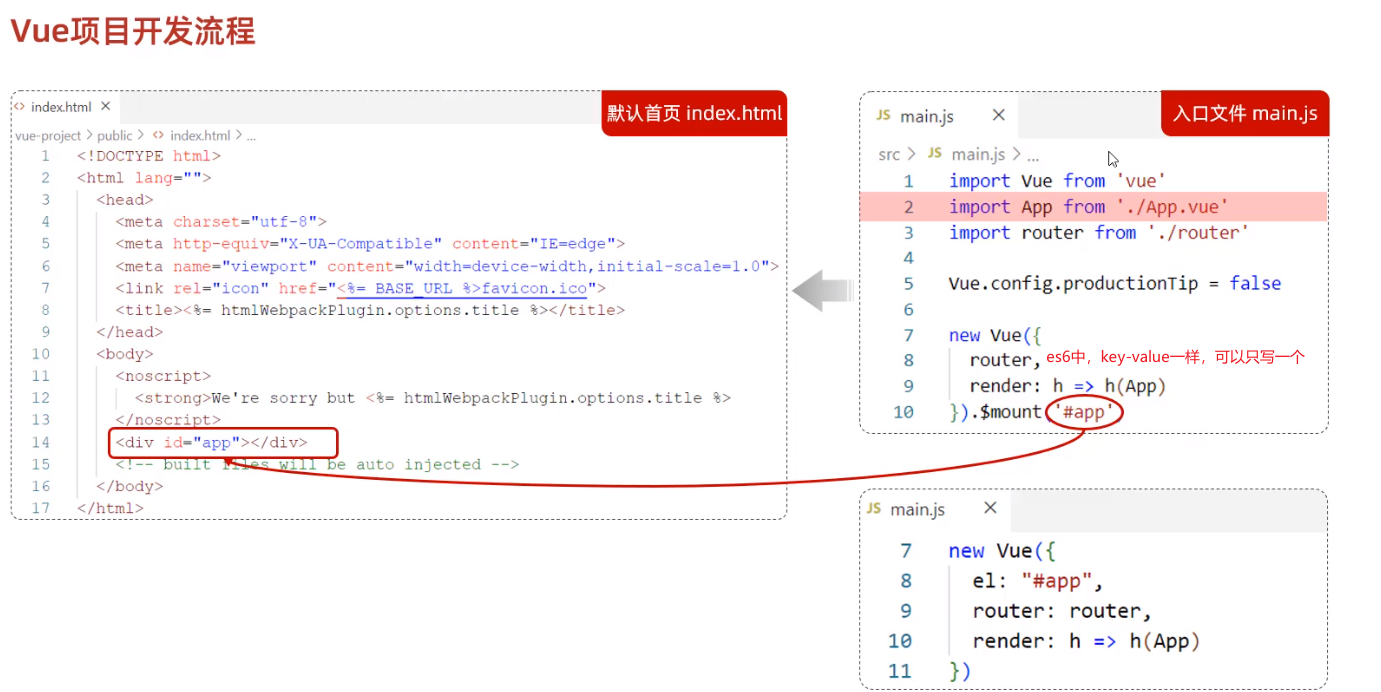
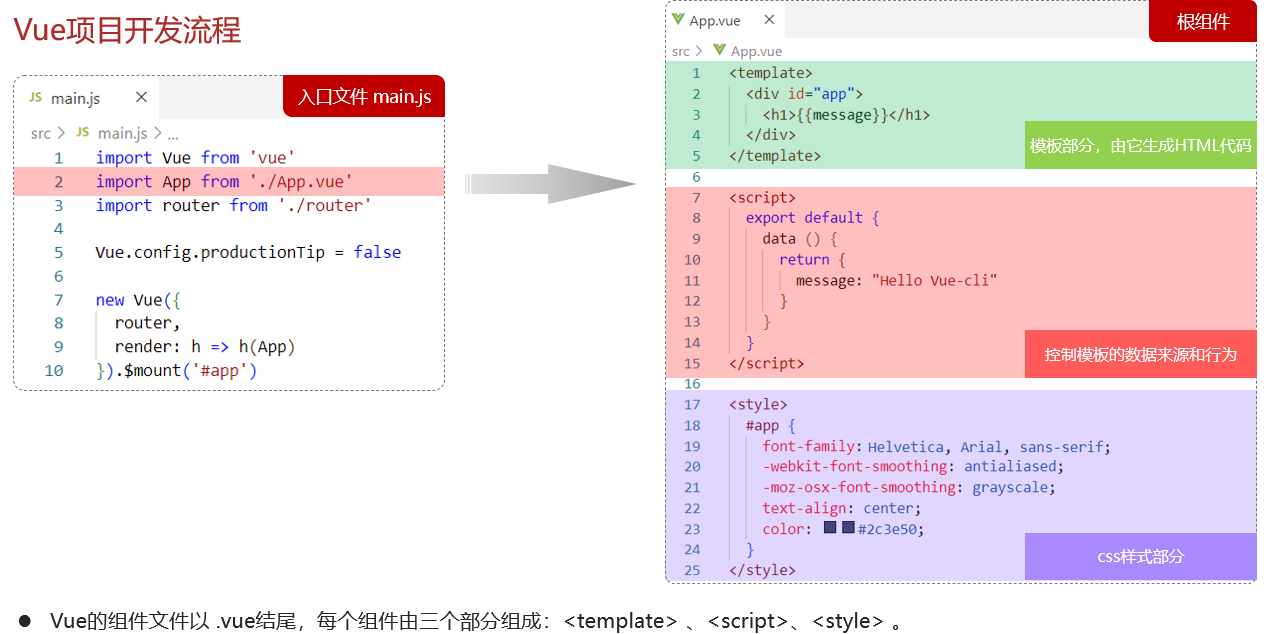
四、Vue项目开发流程


public下的默认首页index.html很少去操作,入口文件main.js很少去操作


