React 路由react-router-dom详解

React 路由react-router-dom详解
( 路由嵌套 + 路由传参 + 路由权限 + 路由优化 按需导入 + 404页面 )
前面我们先了解一下 路由是什么? 路由分类有哪些?内置API有哪些?
可能有点枯燥,不喜欢看的直接跳过!
1,相关理解
- 单页Web应用(single page web application,SPA)。
- 整个应用只有一个完整的页面。
- 点击页面中的链接不会刷新页面,只会做页面的局部更新。
- 数据都需要通过ajax请求获取, 并在前端异步展现。
2,路由的理解:
1. 什么是路由?
- 一个路由就是一个映射关系(key:value)
- key为路径, value可能是function或component
2,react-router-dom的理解:
- react的一个插件库。
- 专门用来实现一个SPA应用。
- 基于react的项目基本都会用到此库。
一,基本路由使用:
先看看效果:

1,下载安装:
-
win + R
-
cmd 打开

-
cd/react项目文件目录

-
安装:
npm i react-router-dom -S

很好,你已经完成了,安装!
二, 接下来是使用路由的步骤
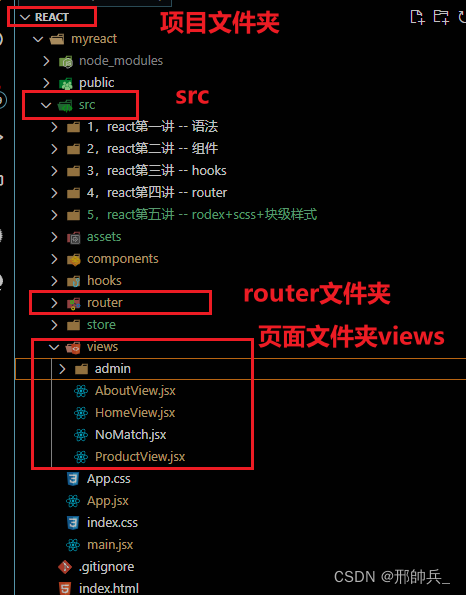
文件

1, 创建页面

2,新建路由文件
在
src路径下新建router文件夹,在这里配置路由

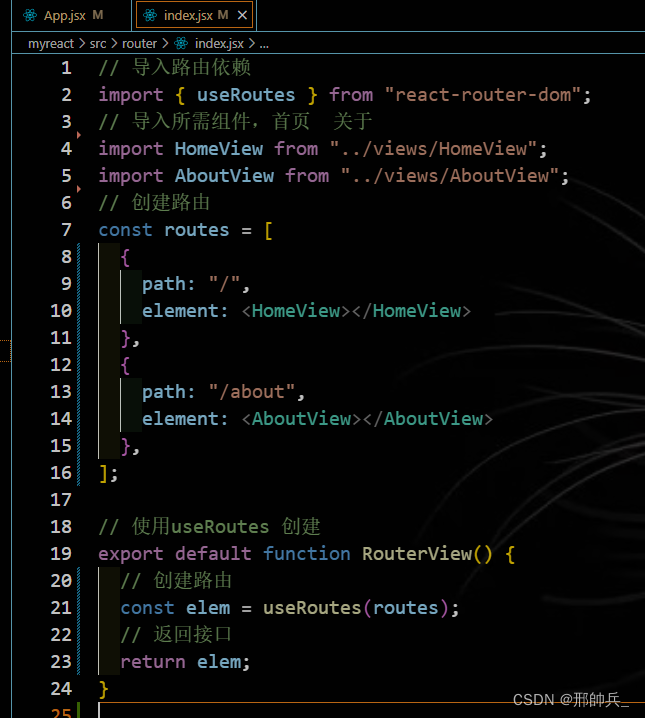
3,配置路由文件:
在
router路径下新建index.jsx文件夹,在这里配置路由

- 导入路由依赖
// 导入路由依赖
import { useRoutes } from "react-router-dom";
- 导入所需组件,首页 关于
// 导入所需组件,首页 关于
import HomeView from "../views/HomeView";
import AboutView from "../views/AboutView";
- 创建路由
// 创建路由
const routes = [{path: "/",element: (<HomeView></HomeView>)},{path: "/about",element: (<AboutView ></AboutView >)},
];
- 使用useRoutes 创建,导出路由
// 使用useRoutes 创建
export default function RouterView() {// 创建路由const elem = useRoutes(routes);// 返回接口return elem;
}
完整代码:

以上配置是路由
基础配置:
这样还是看不到效果的,要配置导航使用路由
4,使用并切换路由,配置App.jsx文件:
路径:src / App.jsx
- 导入:
import RouterView from "./router";
import { HashRouter as Router, NavLink } from "react-router-dom";
Router: 路由
RouterView: 路由组件 ,导入路由文件
HashRouter: 哈希路由
NavLink: 导航链接
- 使用,配置导航链接,这里使用 函数组件:
全部代码:
import RouterView from "./router";
import { HashRouter as Router, NavLink } from "react-router-dom";function App() {return (<Router><NavLink to="/">首页</NavLink>  || <NavLink to="/about">关于</NavLink>  || <RouterView /></Router>);
}export default App;
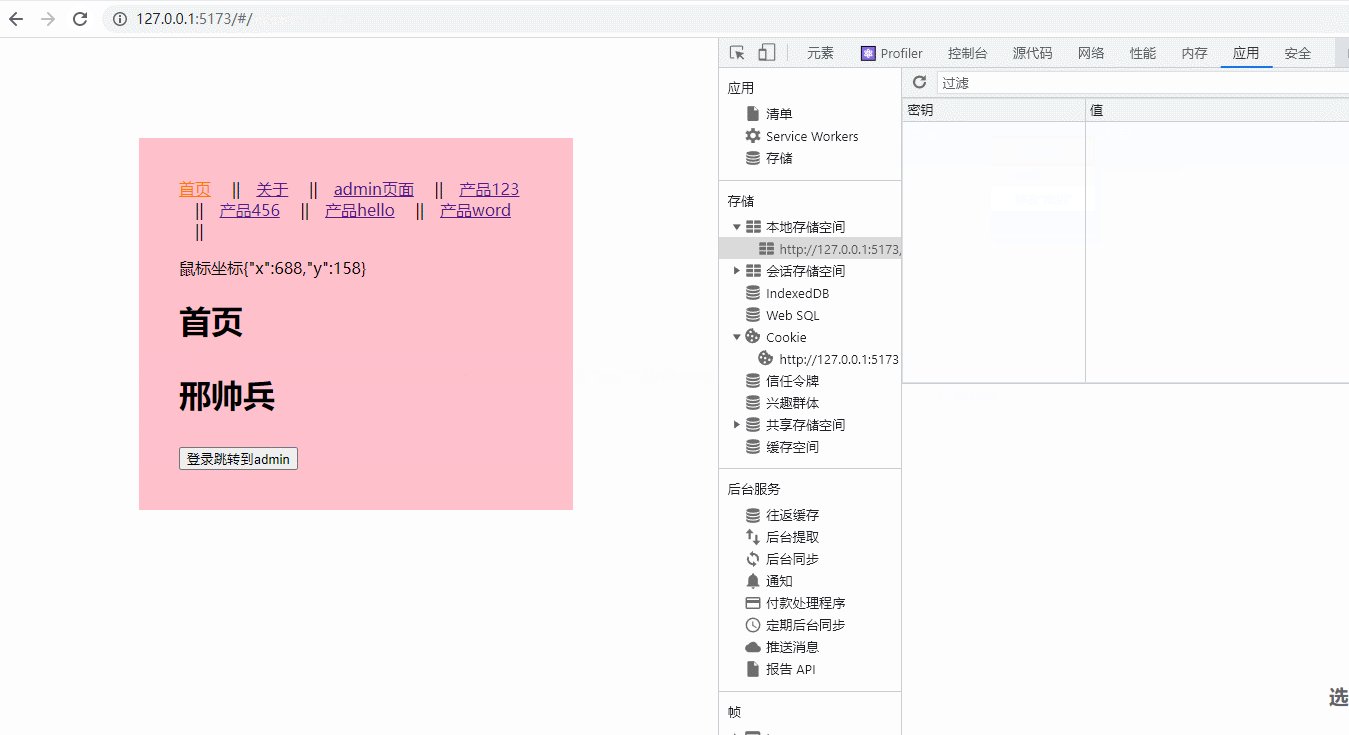
- 效果图:

三, 路由传参:
1,路由文件配置:

2,组件使用:
ProductView.jsx文件配置:
- 引入useParams
这里我新建了一个组件 ProductView.jsx
import { useParams } from "react-router-dom"
- 获取参数
const { id } = useParams()
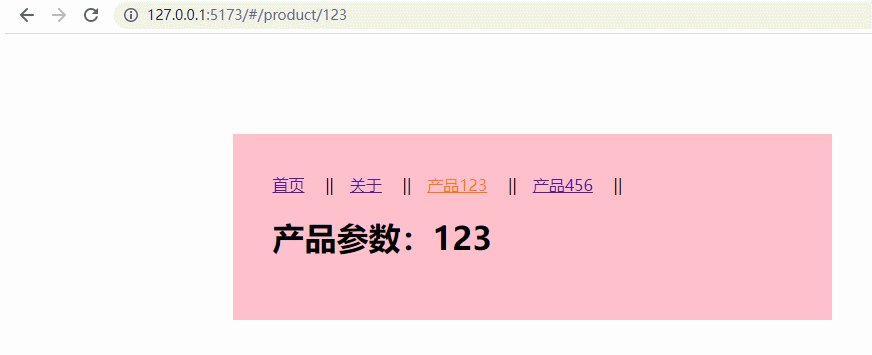
- 渲染参数:
<h1>产品参数:{id}</h1>
ProductView.jsx 文件代码:

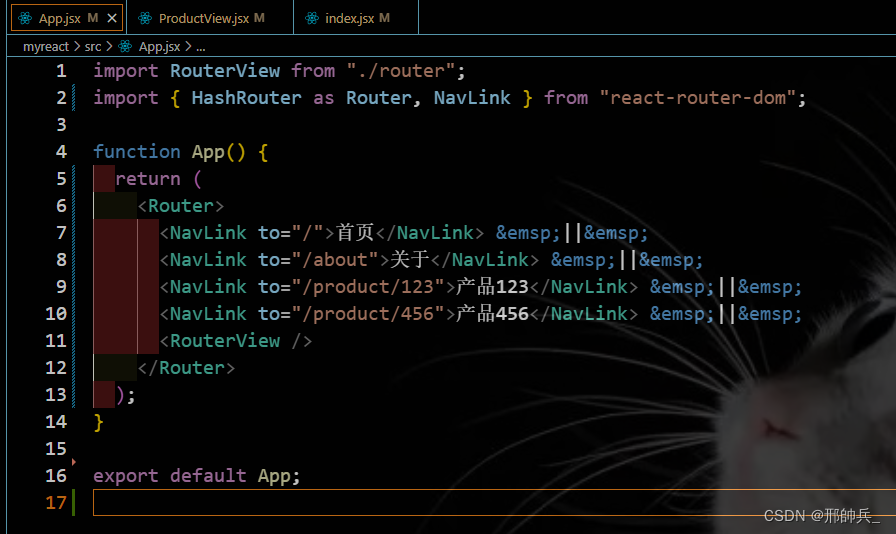
App.jsx 文件配置:
传参:
<NavLink to="/product/123">产品123</NavLink>  || 
<NavLink to="/product/456">产品456</NavLink>  || 
App.jsx 文件代码:

效果:

四, 路由嵌套:
- 路由文件配置:
src / router / index.jsx
// 导入路由依赖
import { useRoutes } from "react-router-dom";
// 导入所需组件,首页 关于
import HomeView from "../views/HomeView";
import AboutView from "../views/AboutView";
import ProductView from "../views/ProductView";
import AdminView from "../views/admin/AdminView";
import DashView from "../views/admin/DashView";
import OrderList from "../views/admin/OrderList";
// 组件嵌套组件
import Private from "./Private";
// 创建路由
const routes = [{path: "/",element: <HomeView></HomeView>},{path: "/about",element: <AboutView></AboutView>},{path: "/product/:id",element: <ProductView></ProductView>},{path: "/admin",element: <AdminView />// 配置子路由children: [{path: "",element: <DashView></DashView>},{path: "orderlist",element: <OrderList></OrderList>}]},// 使用useRoutes 创建
export default function RouterView() {// 创建路由const elem = useRoutes(routes);// 返回接口return elem;
}- 组件文件配置:
新建文件 以下图:
views / AdminView.jsx文件:
import { NavLink, Outlet } from "react-router-dom";
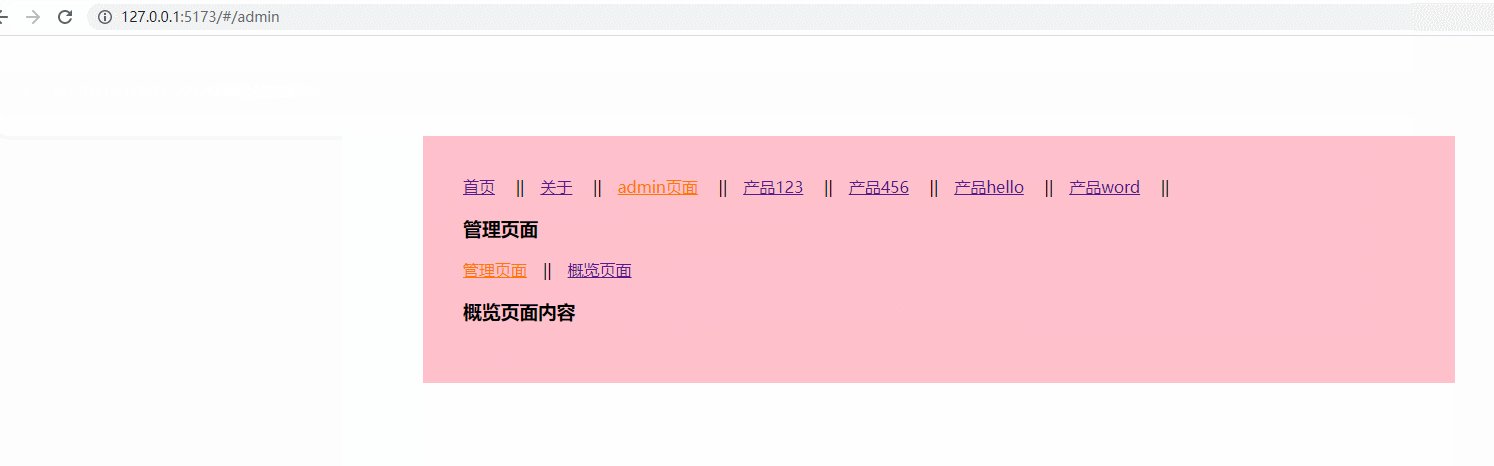
function AdminView() {return (<div><h3>管理页面</h3><NavLink to="">管理页面</NavLink> || <NavLink to="orderlist">概览页面</NavLink><Outlet /></div>);
}
export default AdminView;
NavLink :导航链接
Outlet: 子组件容器
views / DashView.jsx文件:
function DashView() {return ( <div><h3>概览页面内容</h3></div> );
}
export default DashView;
views / OrderList.jsx文件:
function OrderList() {return (<div><h3>管理页面内容</h3></div>);
}
export default OrderList;
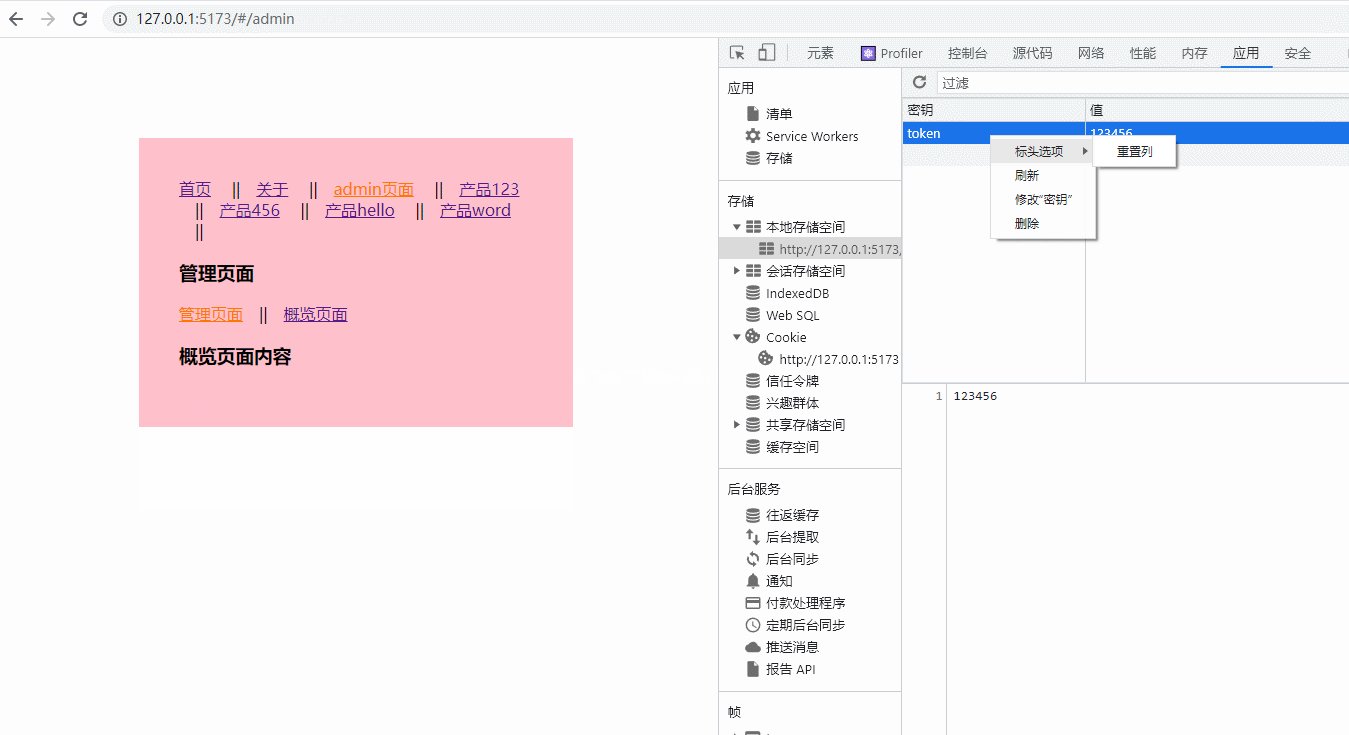
效果图:

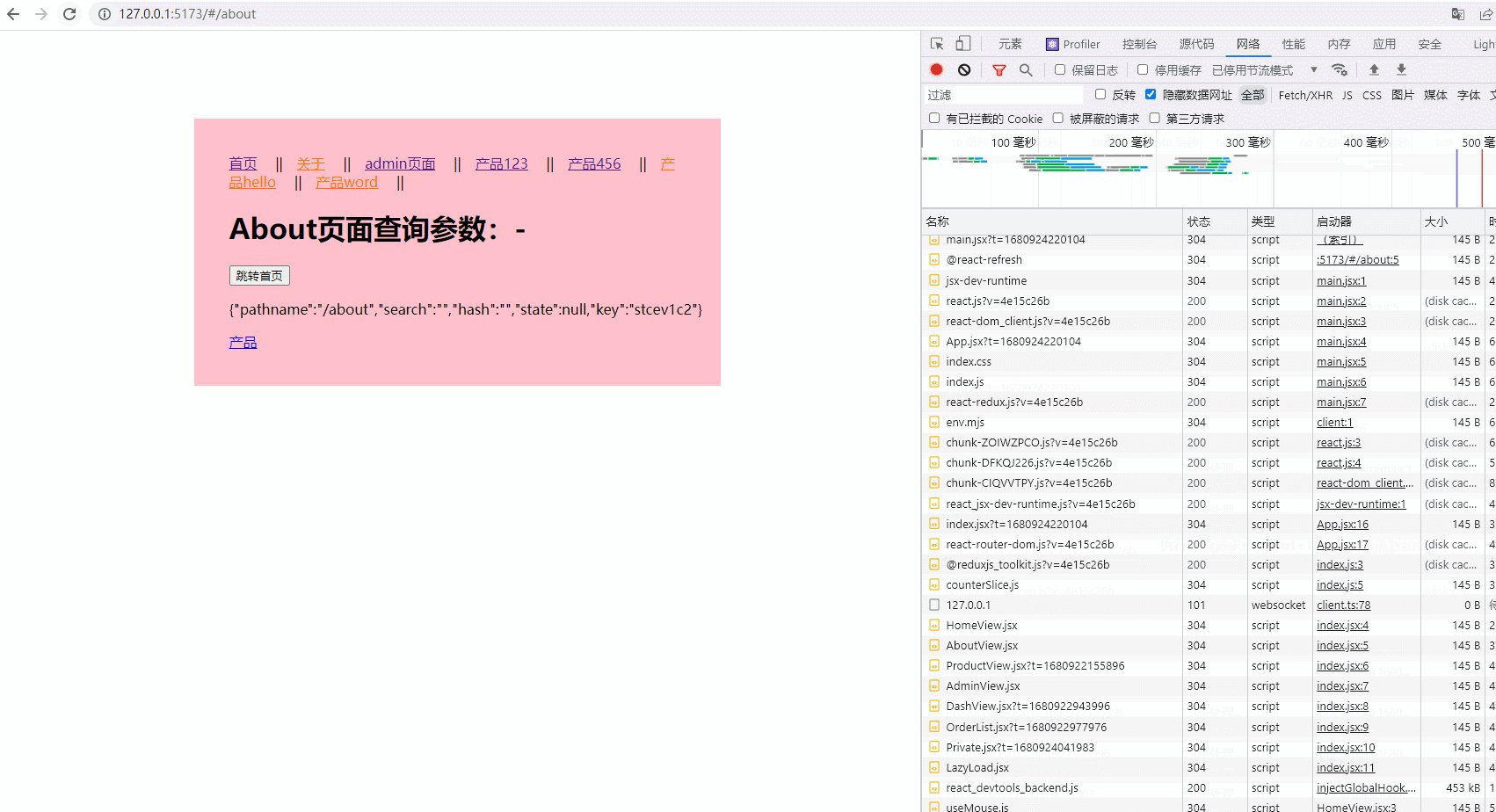
五, 路由查询参数:
1, App.jsx文件 导航配置:

代码:
import RouterView from "./router";
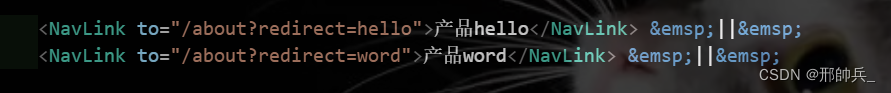
import { HashRouter as Router, NavLink } from "react-router-dom"function App() {return (<Router><NavLink to="/">首页</NavLink >  || <NavLink to="/about">关于</NavLink>  || <NavLink to="/admin">admin页面</NavLink>  || <NavLink to="/product/123">产品123</NavLink>  || <NavLink to="/product/456">产品456</NavLink>  || <NavLink to="/about?redirect=hello">产品hello</NavLink>  || <NavLink to="/about?redirect=word">产品word</NavLink>  || <RouterView></RouterView></Router>);
}
export default App;
传参:?redirect= “ 传的查询参数 ”
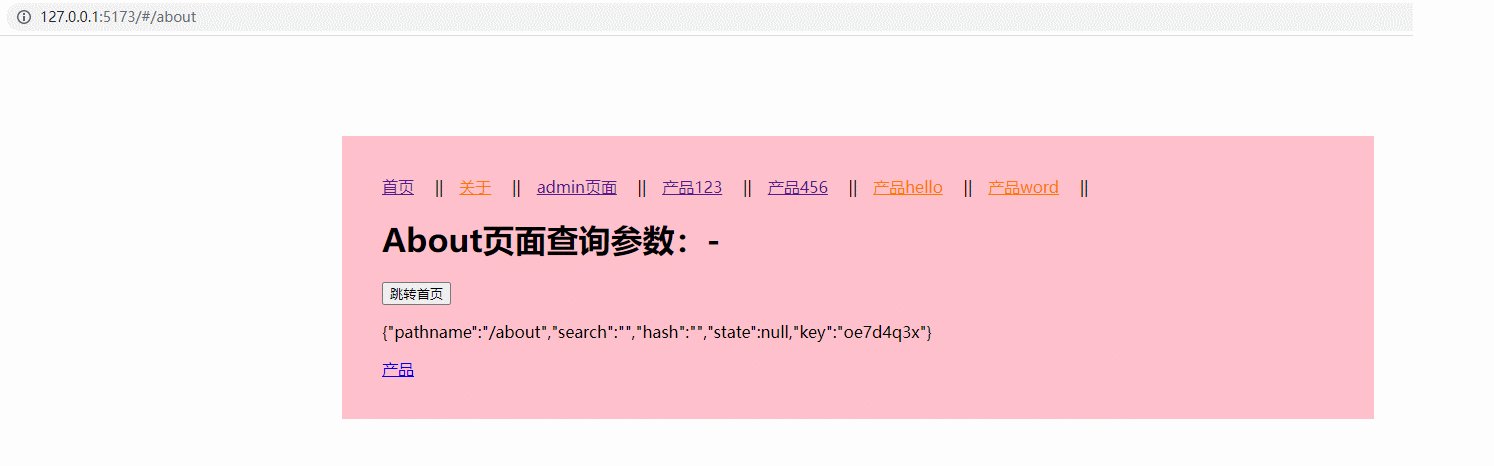
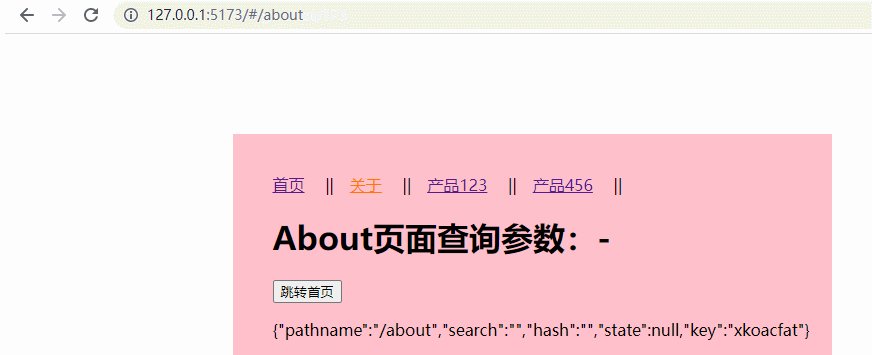
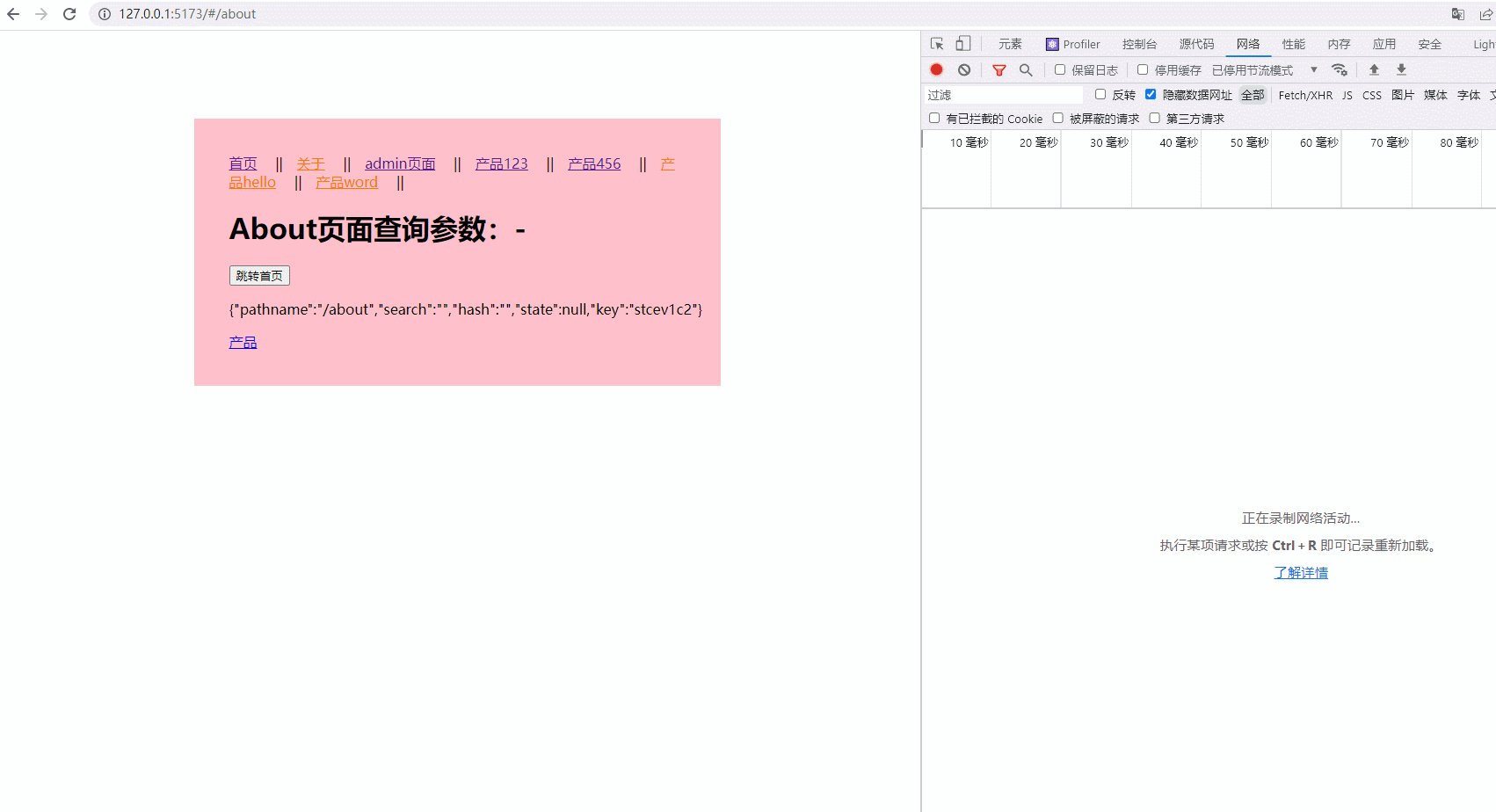
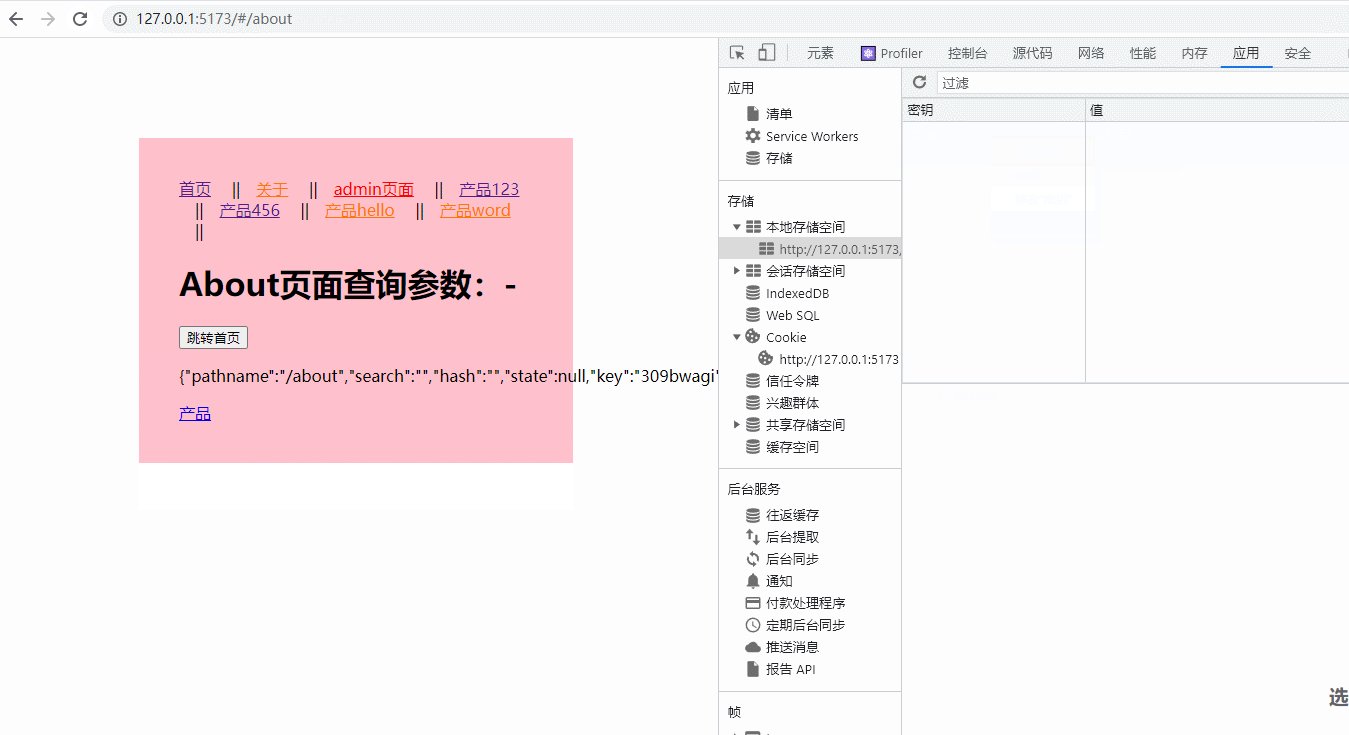
2,AboutView.jsx 文件:
代码:
import { useSearchParams, NavLink, useNavigate, useLocation } from "react-router-dom"
function AboutView() {// 获取about查询参数redirect的值const [SearchParams] = useSearchParams()// 获取redirect的值const redirect = SearchParams.get('redirect')// 渲染return (<div>{/* // 传递查询参数 */}<h1>About页面查询参数:-{redirect}</h1></div>);
}// 导出组件
export default AboutView;
六,组件按需导入(懒加载):
用于 性能优化。
lazy方法,subspense组件
1,定义懒加载组件router / LazyLoad.jsx
// 动态加载组件
import { lazy, Suspense } from "react";
// 动态加载组件 方法
function LazyLoad(url) {// 配置动态加载组件路径const Element = lazy(() => import(url));return (// 返回组件,Suspense:懒加载组件<Suspense fallback={<h3>加载中. . . </h3>}>{/* 内容组件 */}<Element /></Suspense>);
}
// 导出方法
export default LazyLoad;2,路由router / index.jsx文件使用:
引入:
// 导入懒加载组件方法
import LazyLoad from "./LazyLoad";
使用:
element: LazyLoad("../views/HomeView")
router / index.jsx文件 代码:
// 导入路由依赖
import { useRoutes } from "react-router-dom";
// 导入所需组件,首页 关于
import HomeView from "../views/HomeView";
import AboutView from "../views/AboutView";
import ProductView from "../views/ProductView";
import AdminView from "../views/admin/AdminView";
import DashView from "../views/admin/DashView";
import OrderList from "../views/admin/OrderList";// 创建路由
const routes = [{path: "/",element: ("../views/HomeView")},{path: "/about",element: ("../views/AboutView")},{path: "/product/:id",element: ("../views/ProductView")},{path: "/admin",element: <Private><AdminView /></Private>,// 配置子路由children: [{path: "",element: <DashView></DashView>},{path: "orderlist",element: <OrderList></OrderList>}]},];
// 使用useRoutes 创建
export default function RouterView() {// 创建路由const elem = useRoutes(routes);// 返回接口return elem;
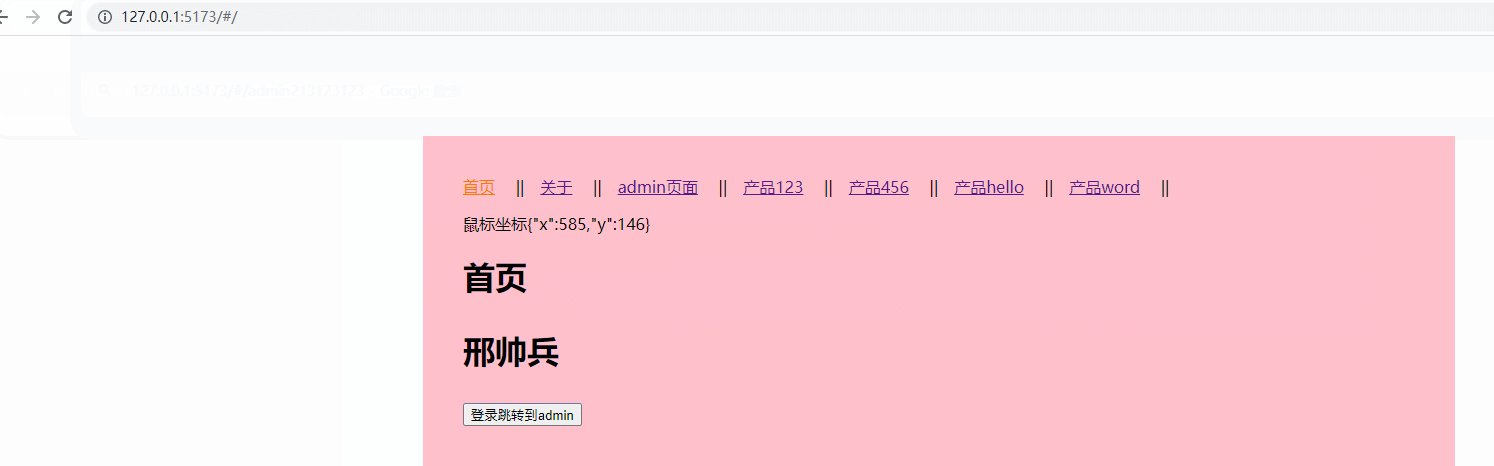
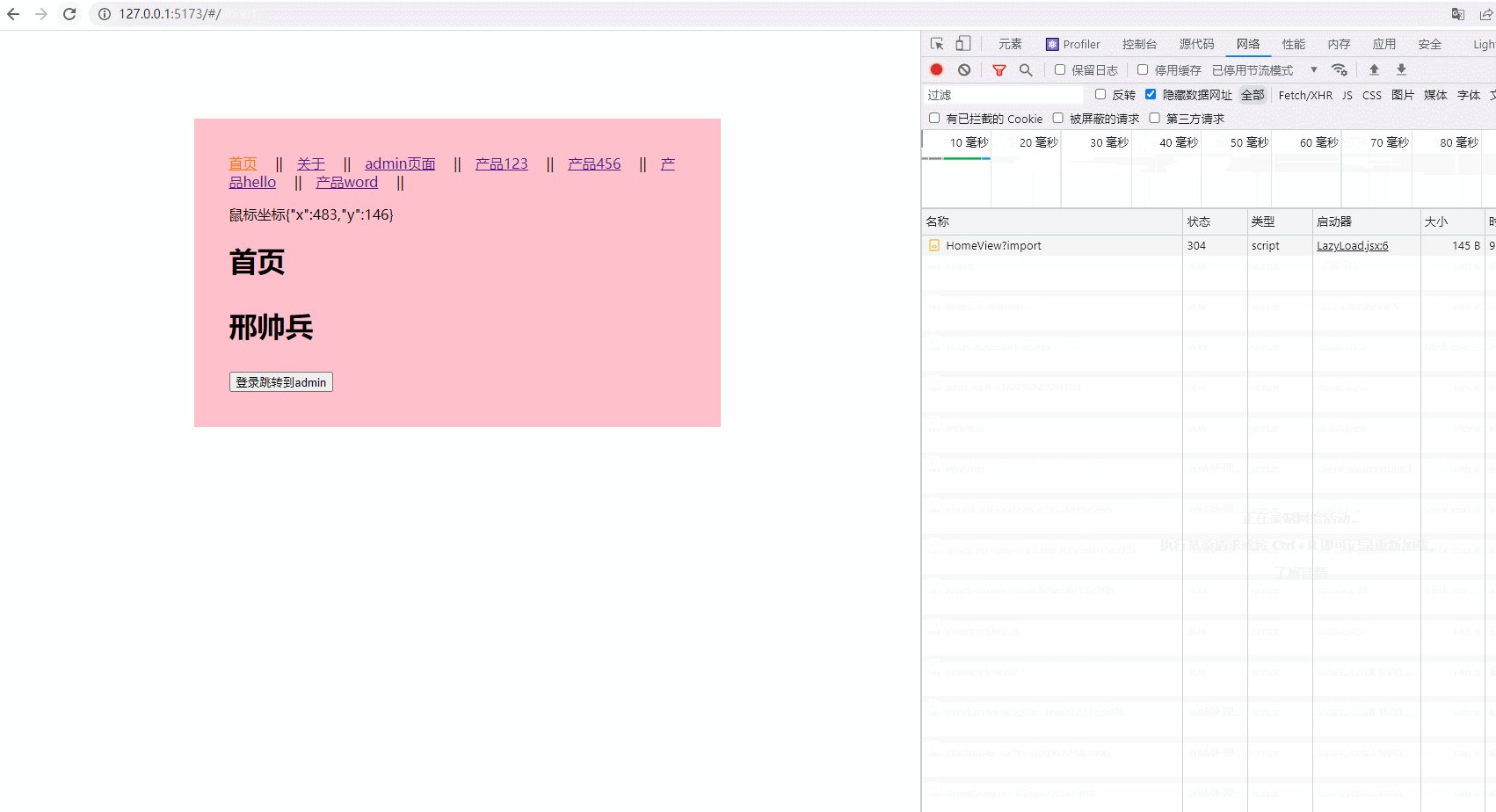
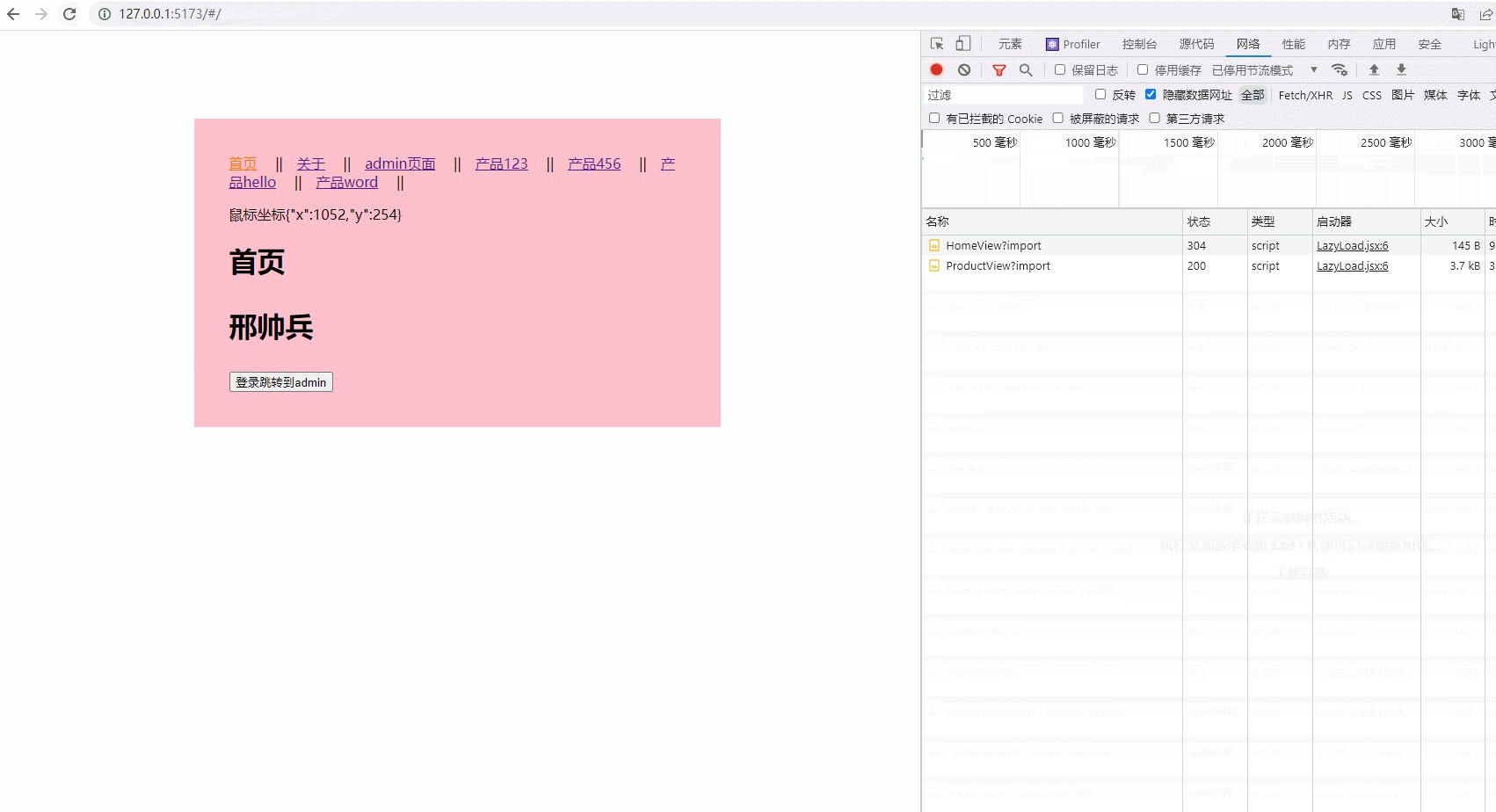
}效果图:
按需加载

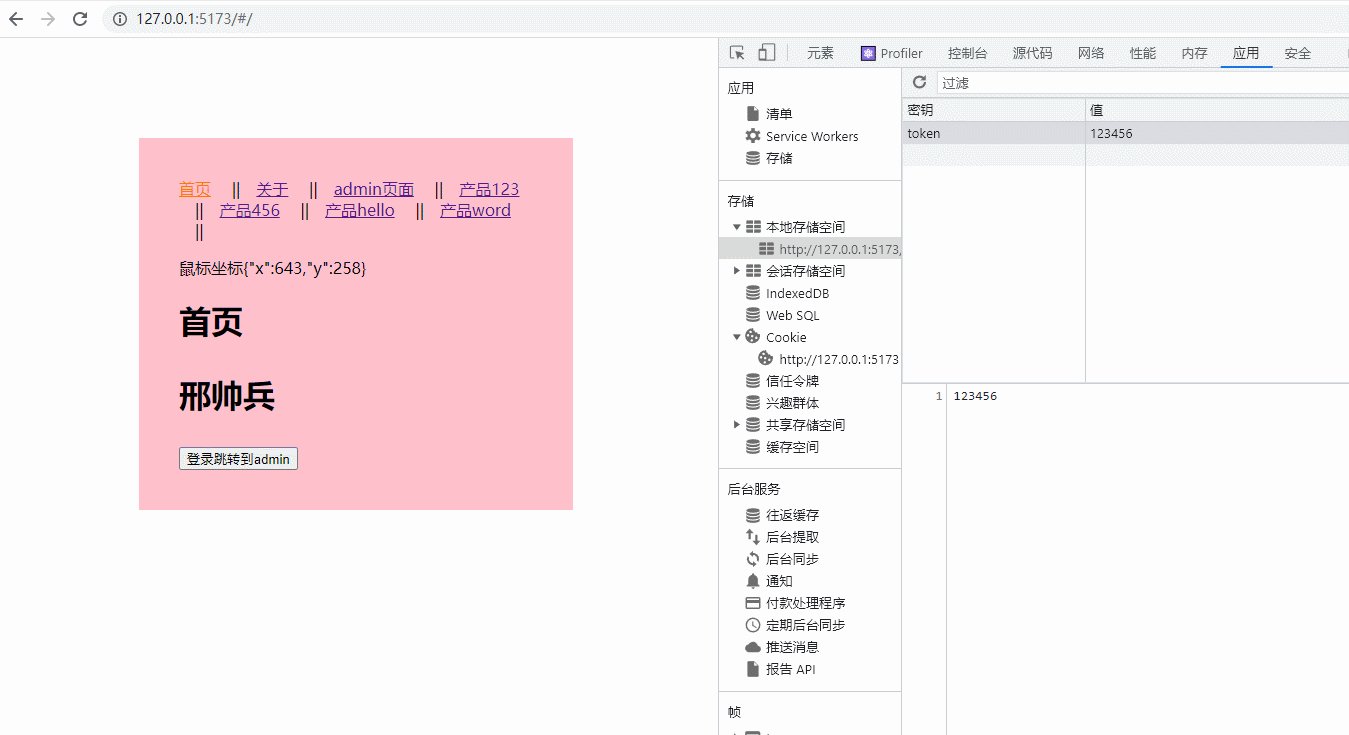
七,路由权限:
类似于Vue里的路由守卫:未登陆 不能打开一些页面
有权限返回子组件,没有权限跳转到登录
1,定义权限组件router/Private.jsx
本地存储
有 token,就有权限,
没有token,就没有权限
import {Navigate} from "react-router-dom"
// 权限路由
function Private(props) {if(localStorage.getItem("token")) {return <>{props.children}</> ;}else {return <Navigate to="/" />}
}export default Private;
2,路由index . jsx文件使用:
权限组件包裹着 内容组件
element: < Private>< AdminView /></ Private>,
// 导入路由依赖
import { useRoutes } from "react-router-dom";
// 导入所需组件,首页 关于
import HomeView from "../views/HomeView";
import AboutView from "../views/AboutView";
import ProductView from "../views/ProductView";
import AdminView from "../views/admin/AdminView";
import DashView from "../views/admin/DashView";
import OrderList from "../views/admin/OrderList";
import Private from "./Private";
import LazyLoad from "./LazyLoad";
// 创建路由
const routes = [{path: "/",element: LazyLoad("../views/HomeView")},{path: "/about",element: LazyLoad("../views/AboutView")},{path: "/product/:id",element: LazyLoad("../views/ProductView")},{path: "/admin",element: <Private><AdminView /></Private>,// 配置子路由children: [{path: "",element: <DashView></DashView>},{path: "orderlist",element: <OrderList></OrderList>}]},];
// 使用useRoutes 创建
export default function RouterView() {// 创建路由const elem = useRoutes(routes);// 返回接口return elem;
}效果图:

八,设置404错误页面:
1,新建404组件文件 src / views / NoMatch.jsx :
import { NavLink } from "react-router-dom"
function NoMatch() {return (<div><h1>你的页面被😽偷走了!</h1><NavLink to="/">首页</NavLink></div>);
}
export default NoMatch;
2,路由配置,src / router / index.jsx :
// 配置404页面
{
path: “*”,
element:
}
path 值为 *
// 导入路由依赖
import { useRoutes } from "react-router-dom";
// 导入所需组件,首页 关于
import NoMatch from "../views/NoMatch";
import HomeView from "../views/HomeView";
// import AboutView from "../views/AboutView";
import ProductView from "../views/ProductView";
import AdminView from "../views/admin/AdminView";
import DashView from "../views/admin/DashView";
import OrderList from "../views/admin/OrderList";
// 导入权限组件
import Private from "./Private";
// 导入懒加载组件方法
import LazyLoad from "./LazyLoad";
// 创建路由
const routes = [{path: "/",element: LazyLoad("../views/HomeView")},{path: "/about",element: LazyLoad("../views/AboutView")},{path: "/product/:id",element: LazyLoad("../views/ProductView")},{path: "/admin",element: ( <Private><AdminView /></Private>),// 配置子路由children: [{path: "",element: <DashView/>},{path: "orderlist",element: <OrderList/>}]},// 配置404页面{path: "*",element: <NoMatch />}
];// 使用useRoutes 创建
export default function RouterView() {// 创建路由const elem = useRoutes(routes);// 返回接口return elem;
}效果图:

总结:
路由组件与方法:
-
组件
< HashRouter> 哈希路由
< BrowserRouter> 浏览器路由
< NavLink> 导航链接
选中会有active 类名
< Link>导航链接
< OutLet>子路由容器 -
方法
useRoutes使用路由配置
useParams() 路由参数
useSearchParams() 获取查询参数