Vue2-黑马(十)

目录:
(1)vuex-actions
(2)vuex-调用actions
(3)vue2实战-项目搭建
(1)vuex-actions
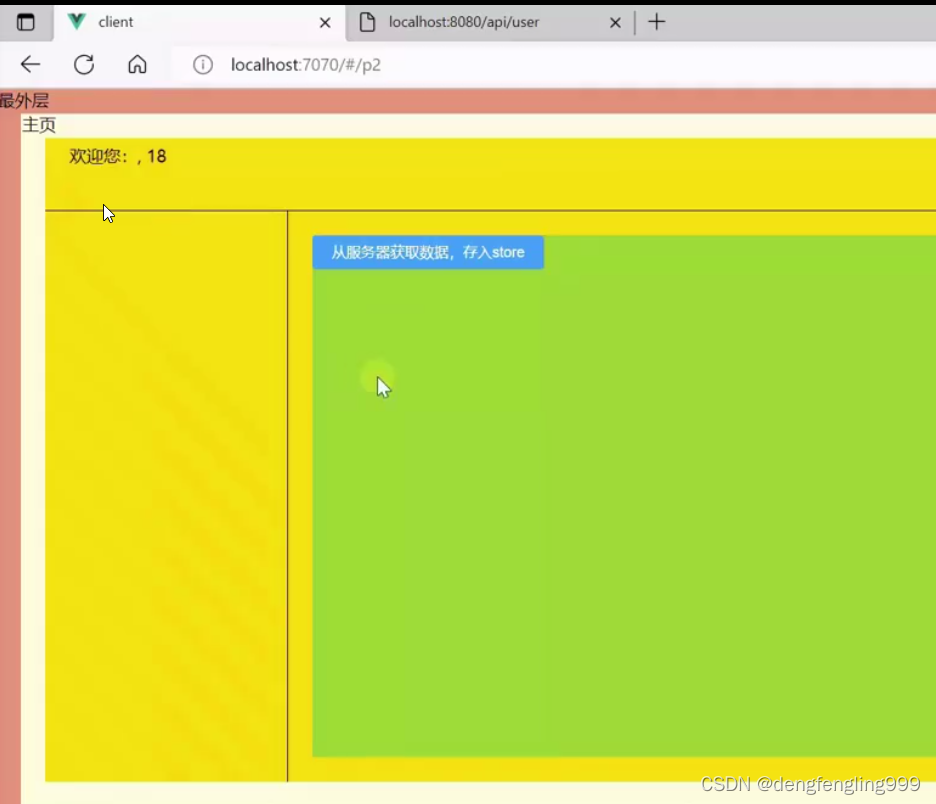
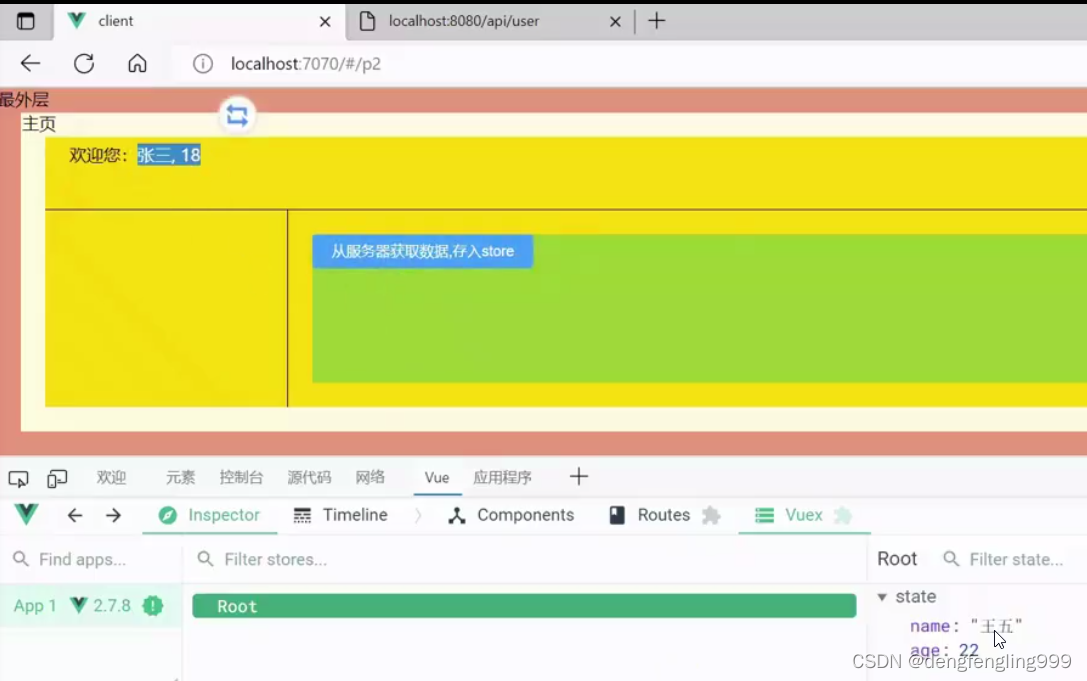
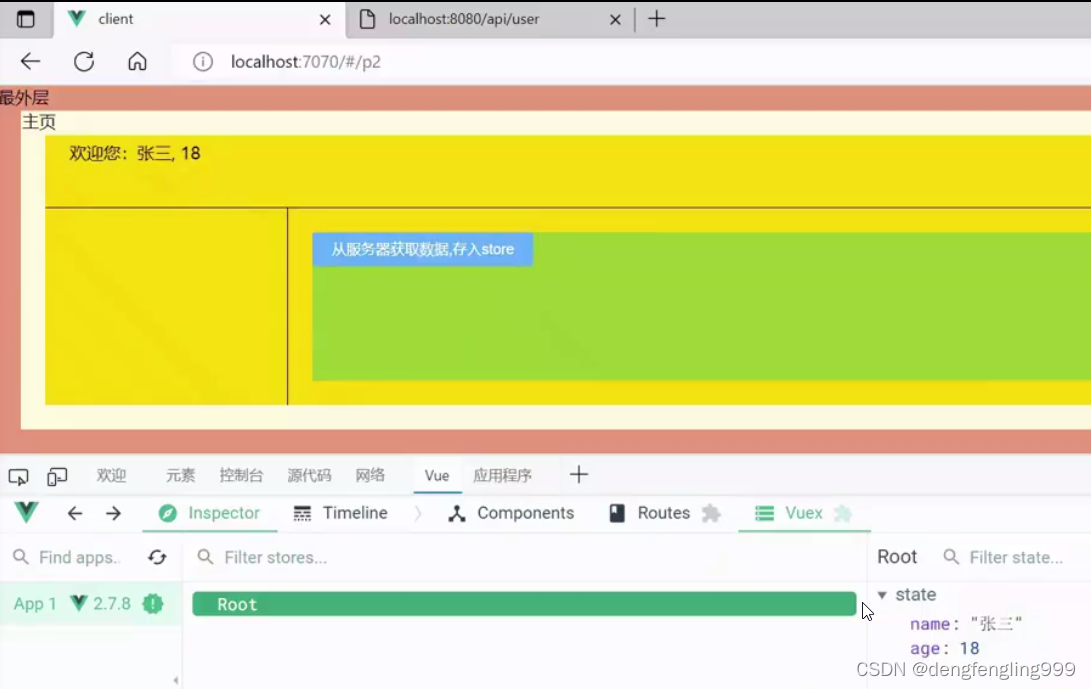
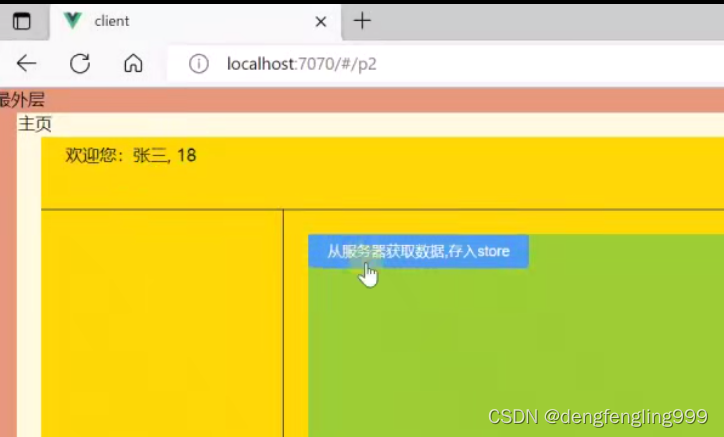
有这么一个需求,绿色的组件从服务器获取数据放入store,主页组件,从store获取数据

服务器接口返回的数据:每次访问获取的数据不一样
每次请求都会卡一下,一秒后才会获得数据


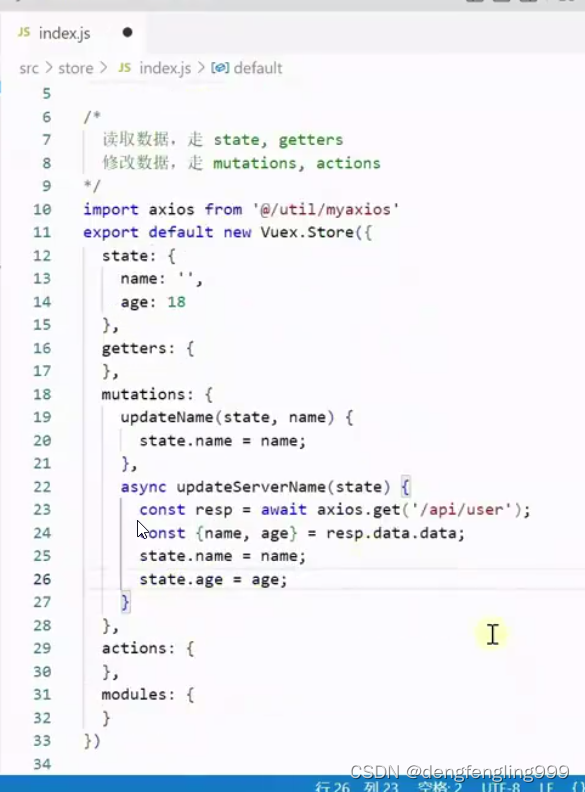
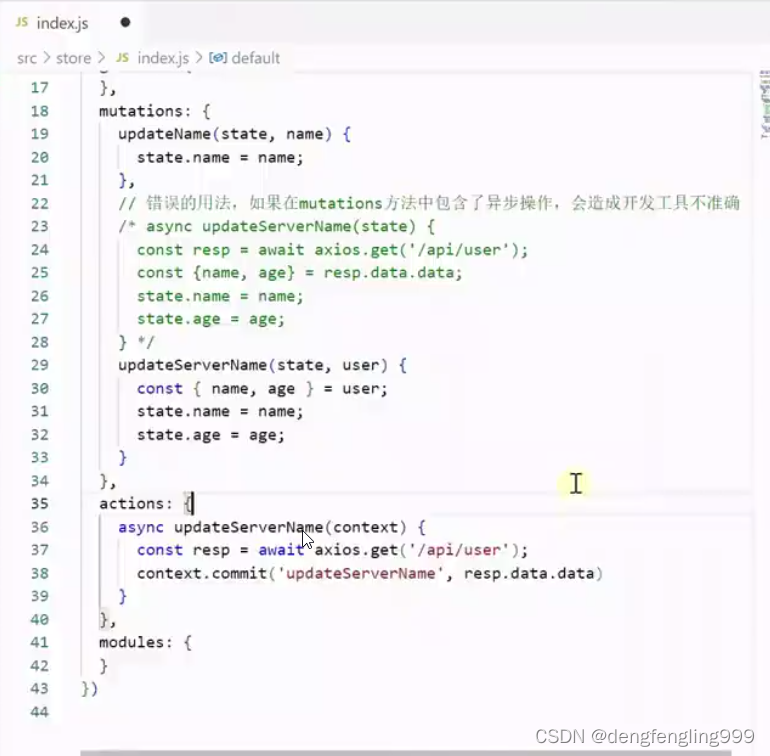
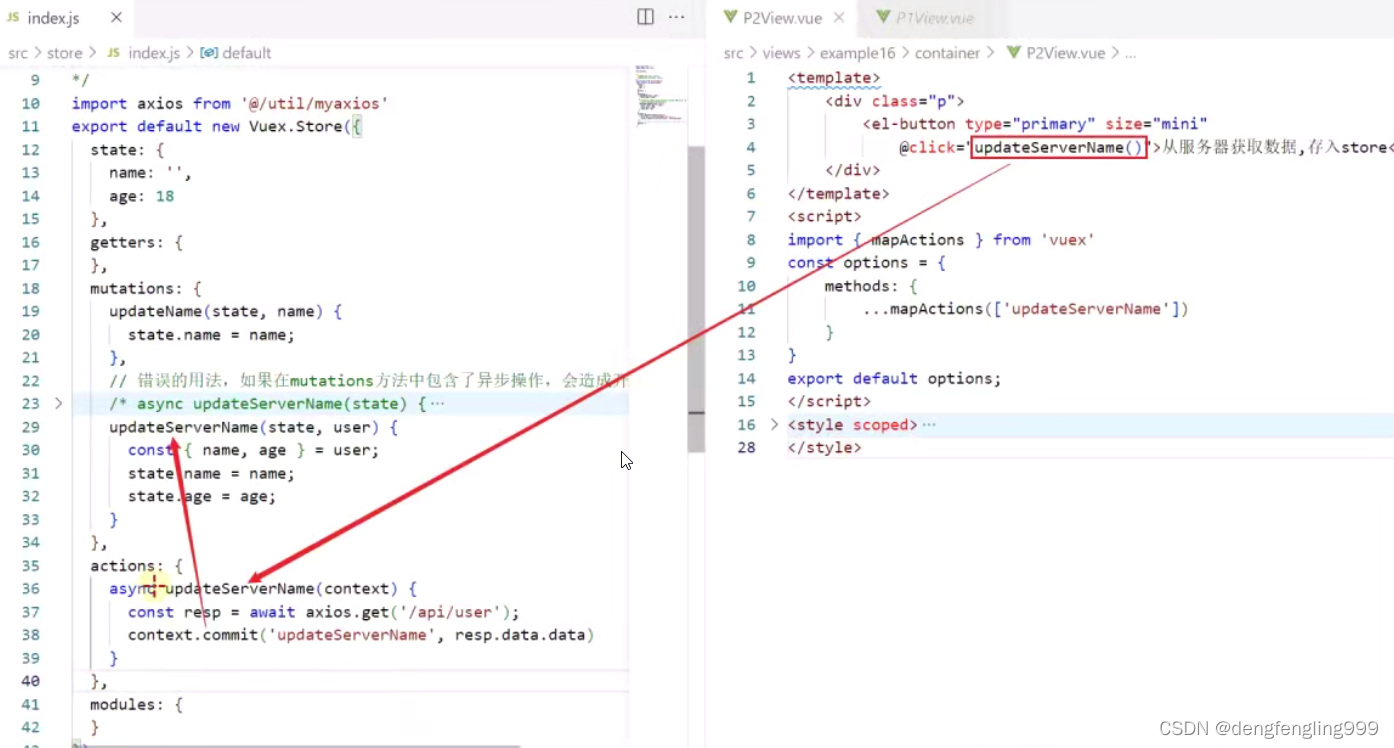
在store下的index.js继续添加访问服务器的方法:从服务器获取数据,把对象进行解构赋值给变量

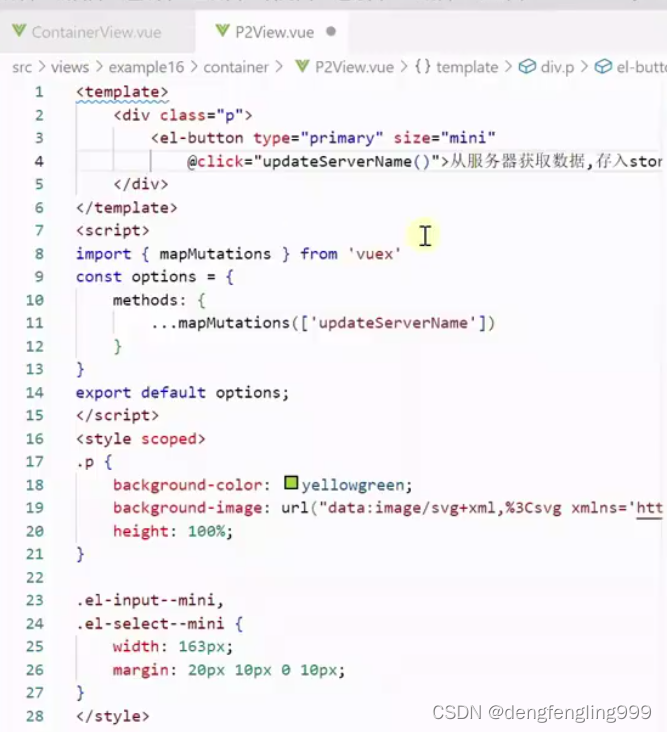
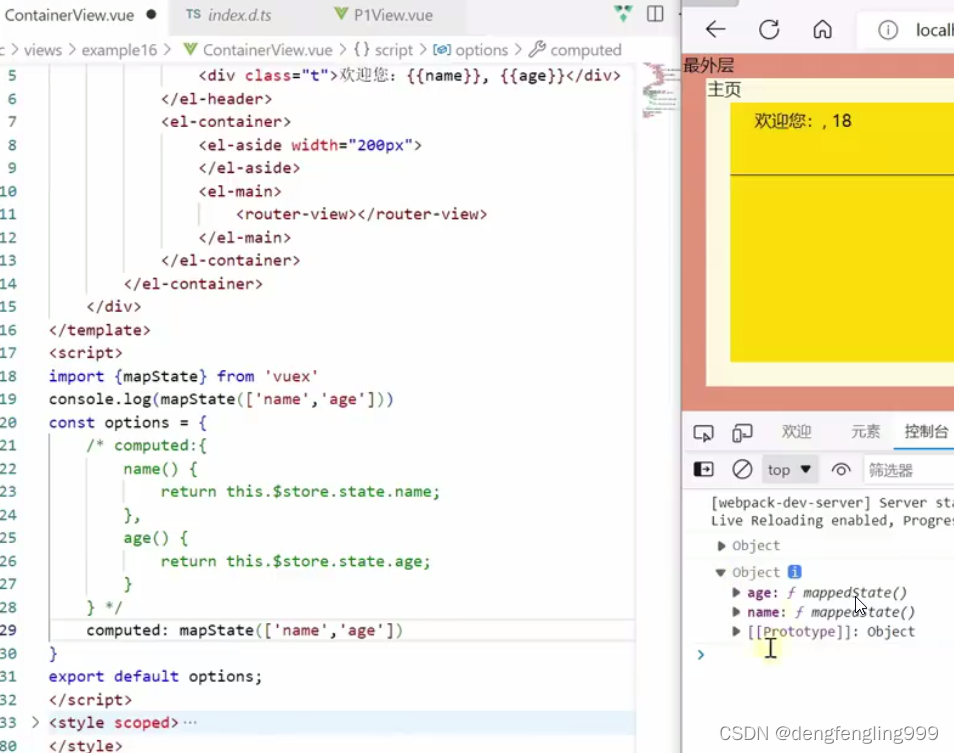
从服务器中获取,设置数据: 使用mapMutations函数

主页显示数据方式没有改变。

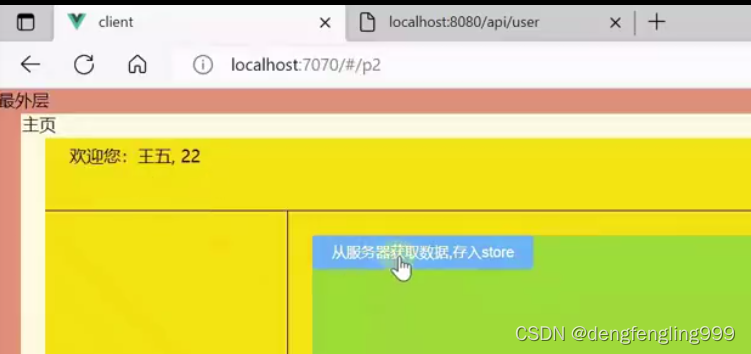
点击按钮:


我们这样写有问题的,在mutations里写发请求,接响应的方法,需要花一定的时间,不是立刻完成的这样的代码写在这里是有问题的,它影响的不是数据的展示,它影响的是vue的开发调试工具

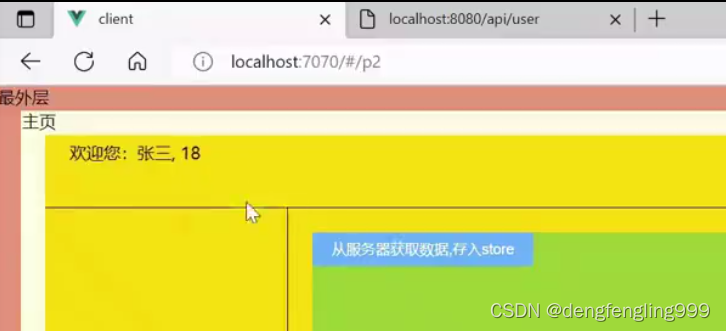
再发送一次请求:页面中的数据发生改变,开发者工具里面的还没有改变,它晚了一步,带来了信息的不准确

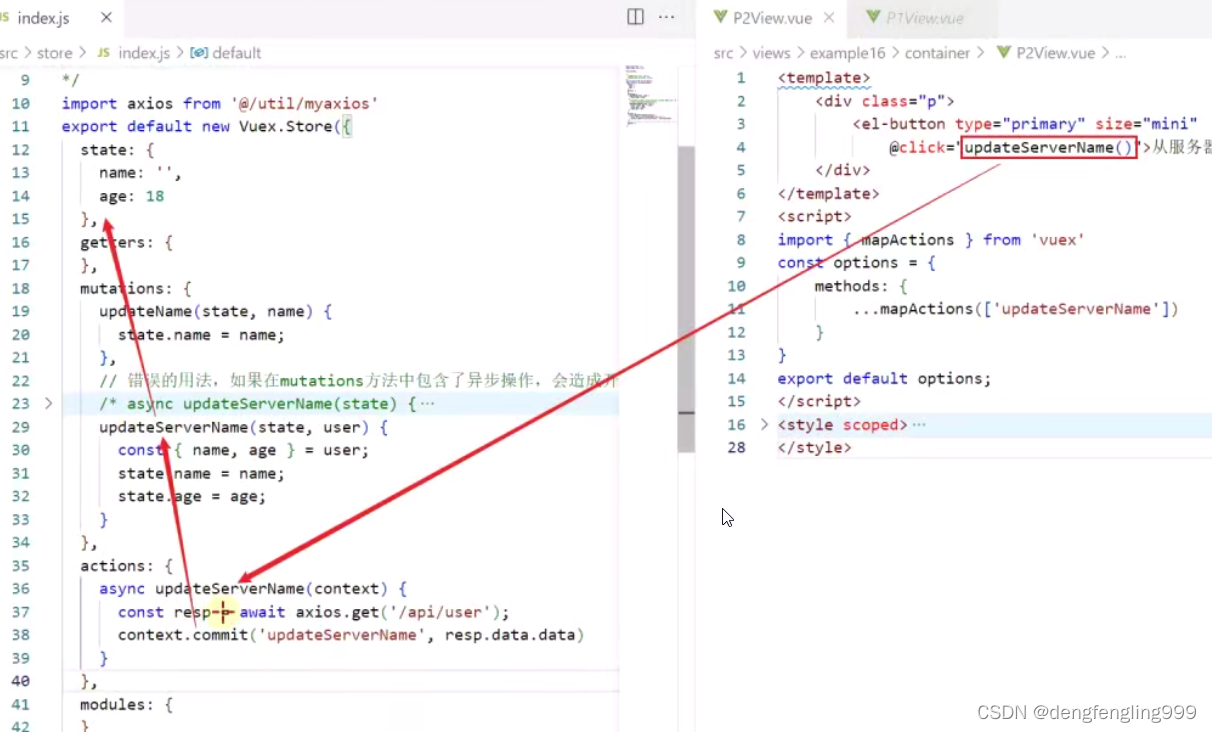
mutations里面写的是改变让请求立刻生效的代码,不能包括这种改变需要等待点时间才能生效的代码,怎么改变呢需要在actions里面写,发送请求的方法,在

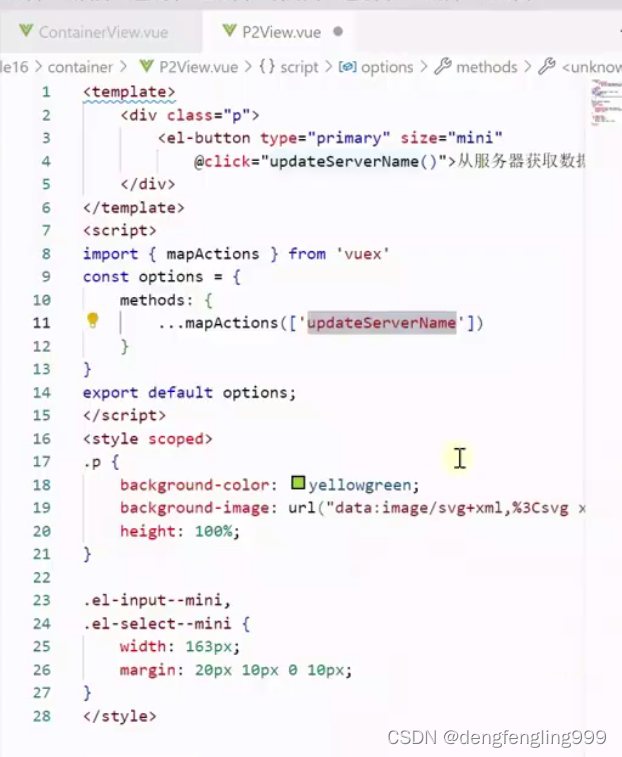
页面调用需要更改:使用mapActions函数

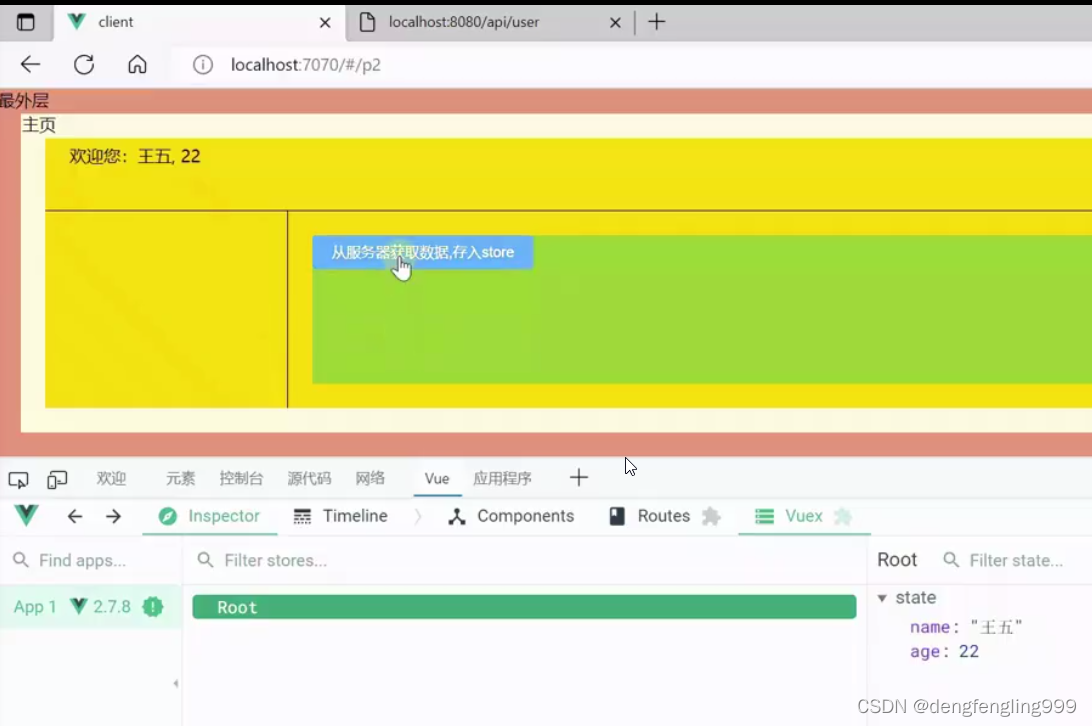
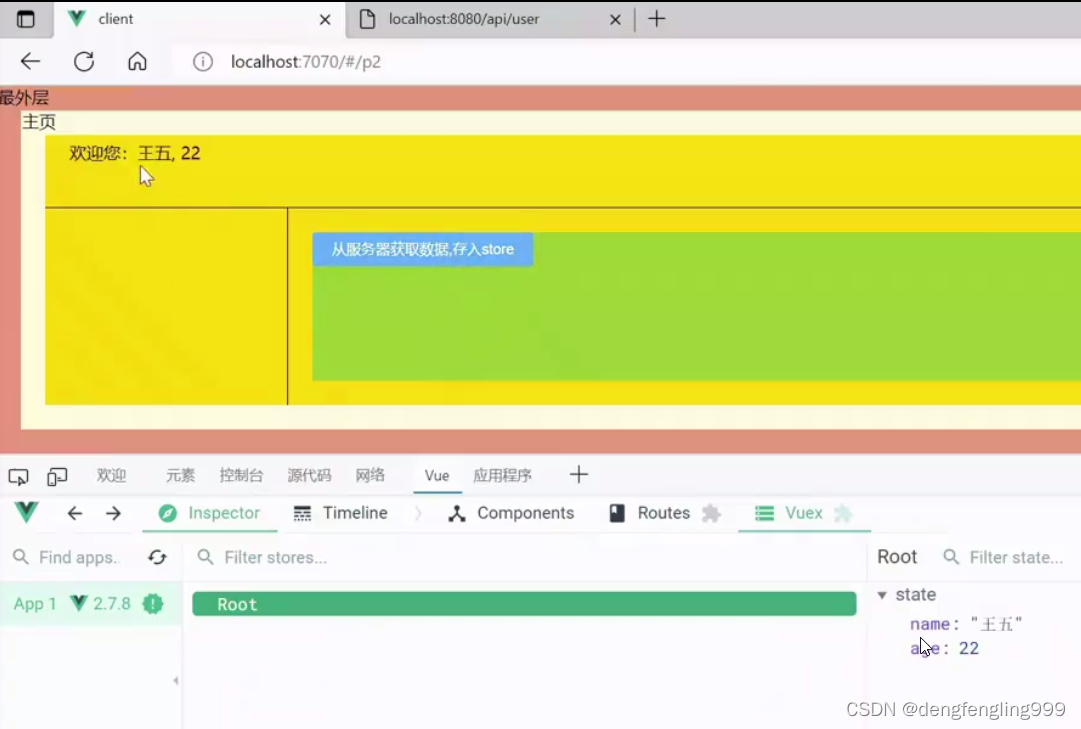
现在点击就会实现数据的同步:



我们得出立刻生效的数据才能使用mutations修改,不能生效立刻获得的数据,需要先使用actions先做进行中转一步间接的调用它 ,使用起来比较繁琐
(2)vuex-调用actions

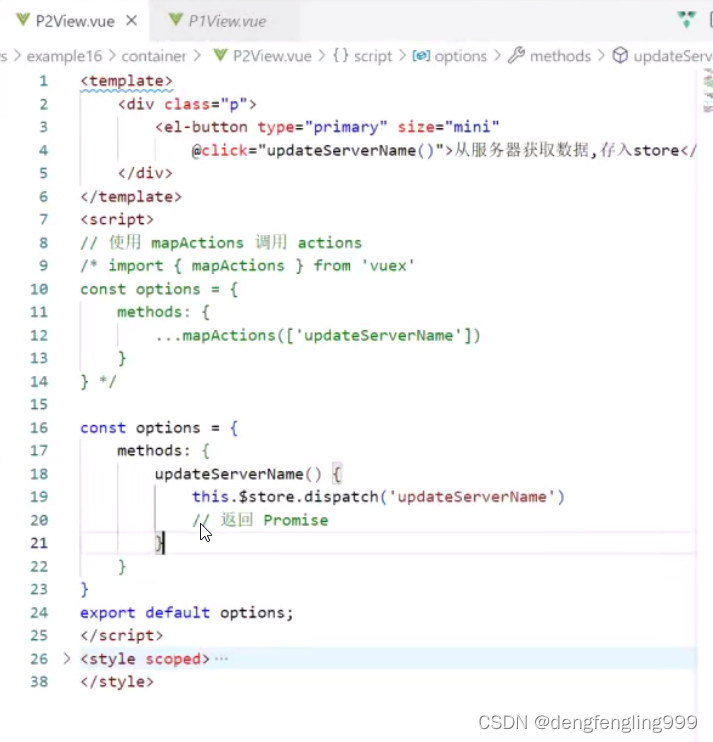
我们不使用mapActions自己调用actions中的相关的方法,该怎么做呢?
调用actions中的方法调用函数dispatch找到actions中的方法进行调用


vuex:用来对组件之间共享数据的,共享的数据是响应式的,数据一旦发生变更,页面上能够即使知道,mutations和actions:如果你的数据能够立刻改完,包含异步操作的,需要使用actions去修改这个操作 ,如果能够立刻给state属性赋值,就用mutations
(3)vue2实战-项目搭建
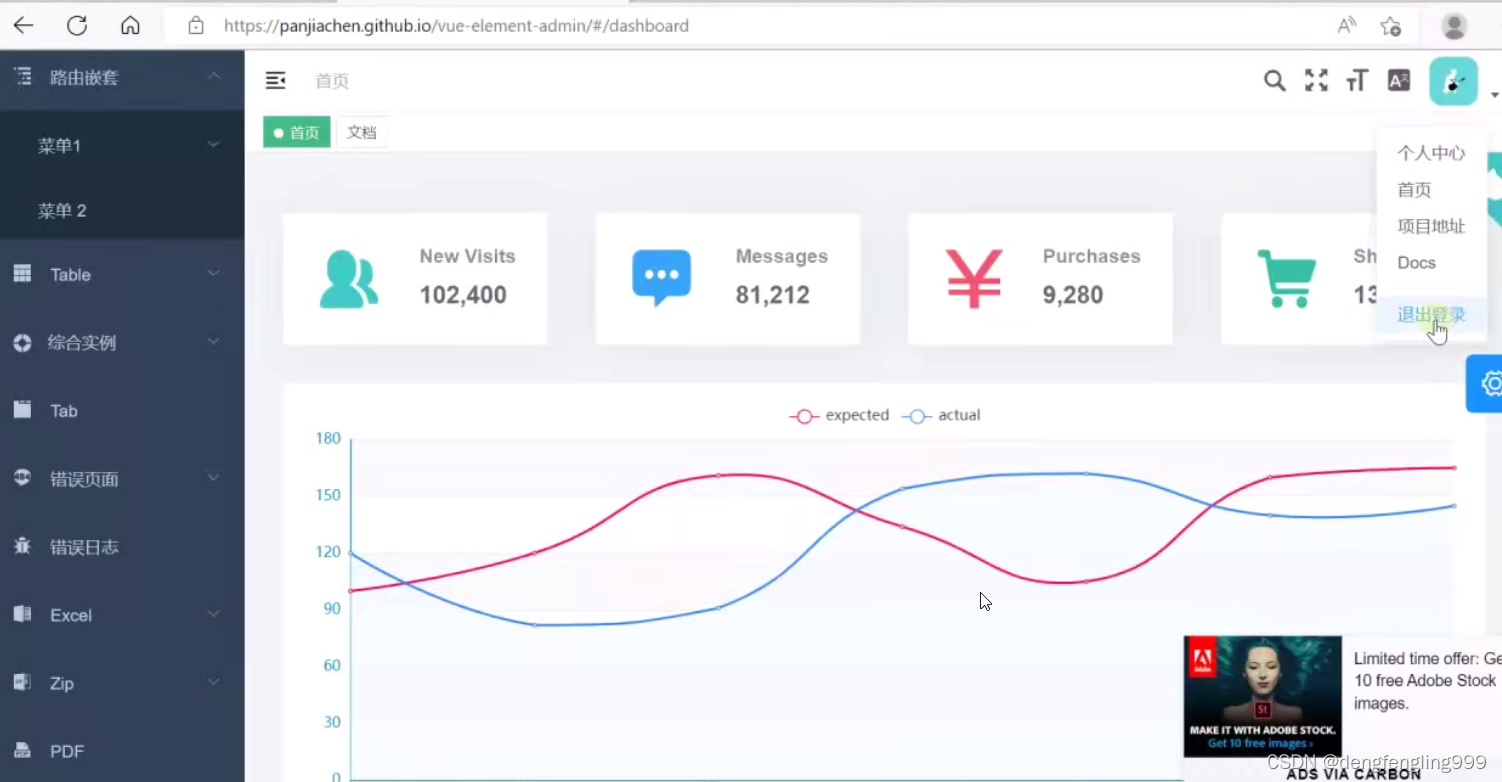
我们去分析,被人开发好的项目,去分析其中几个重点流程,我们vue-element-admin项目,是别人用的比较多的脚手架项目,他用的技术版本,跟前面的讲的想接近,axios呀,vuex呀,等等版本都是一致的。

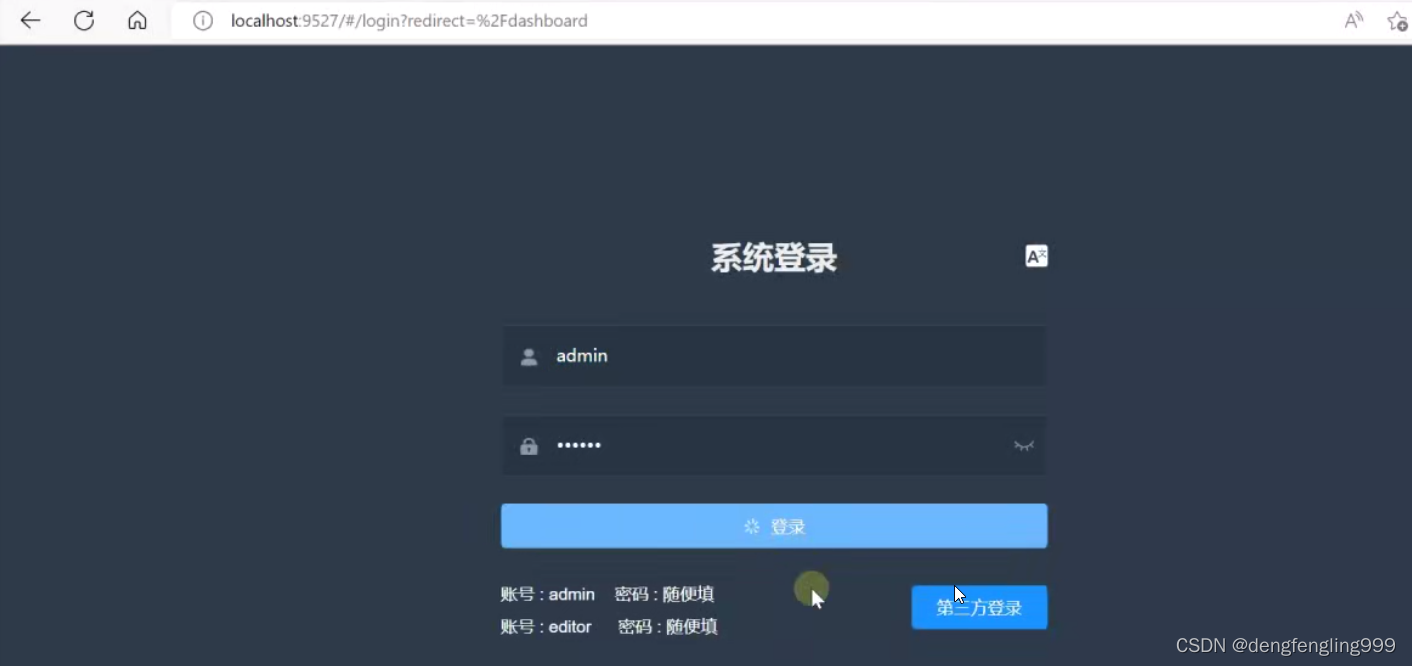
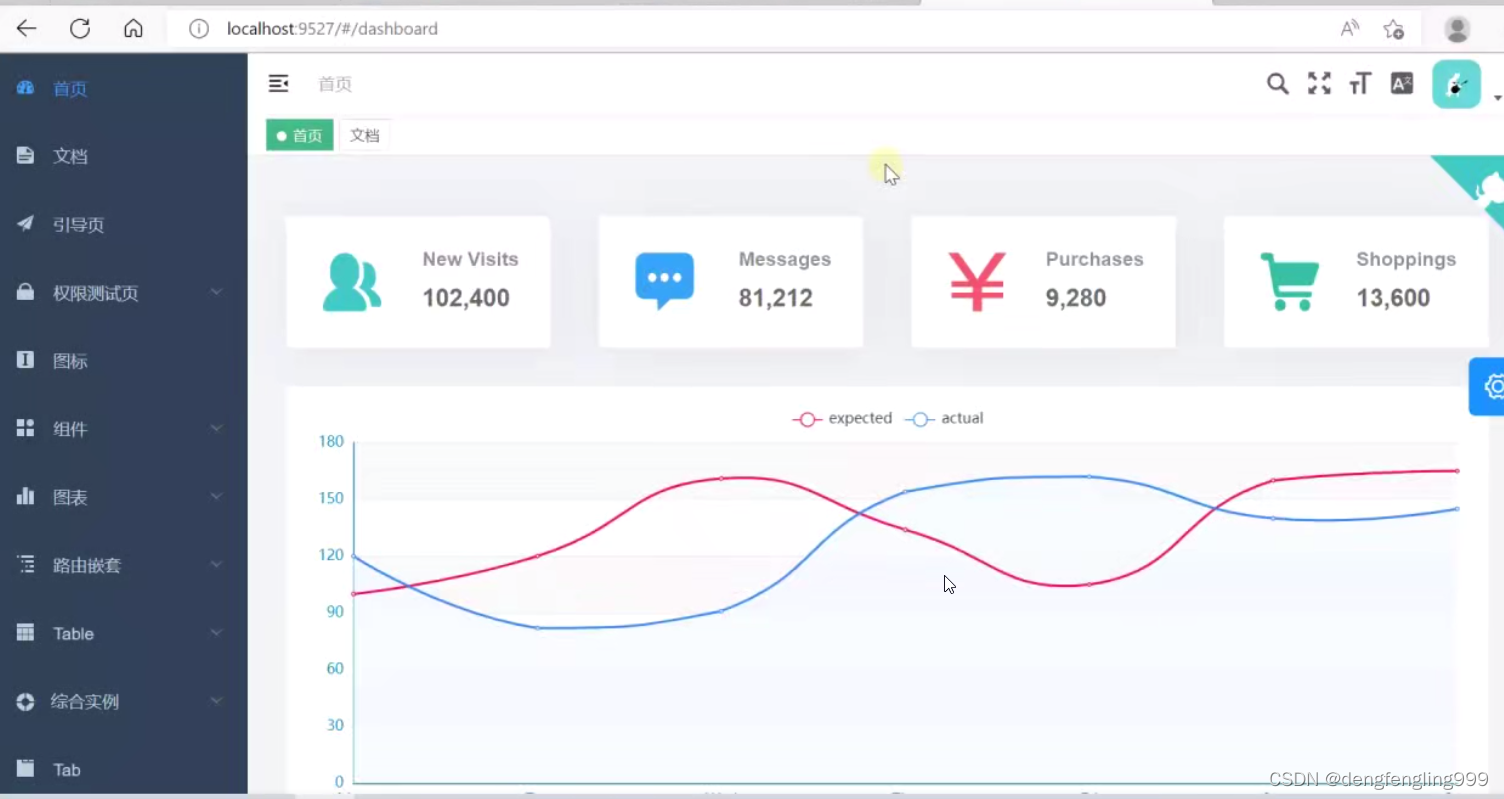
是一个后端管理页面的脚手架:
 如果你认为提供的功能太杂啦,可以使用vue-admin-template:基础模板
如果你认为提供的功能太杂啦,可以使用vue-admin-template:基础模板


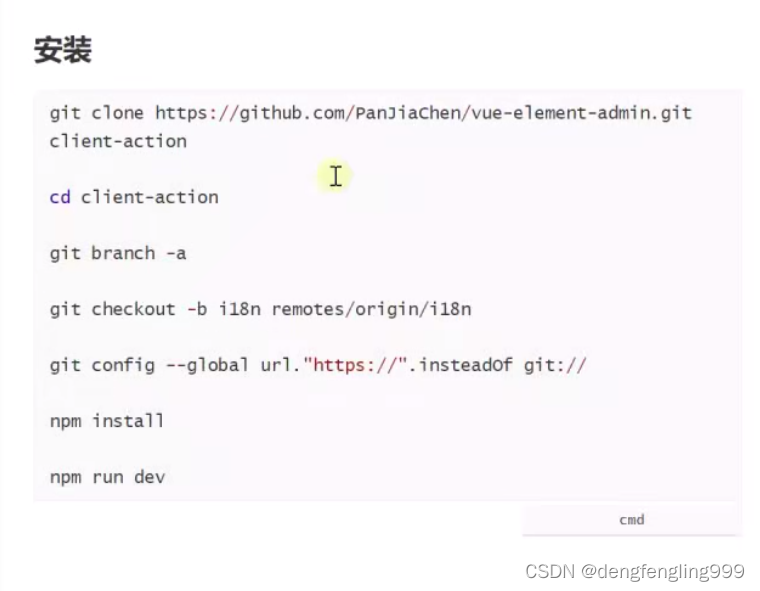
使用git克隆下来项目: 建立以管理员身份运行,client-action这个是把克隆下来的项目文件夹改个名字
github有时候不够稳定,需要多尝试几次
或者使用gitee尝试

dir查看目录:

进入这个项目目录:

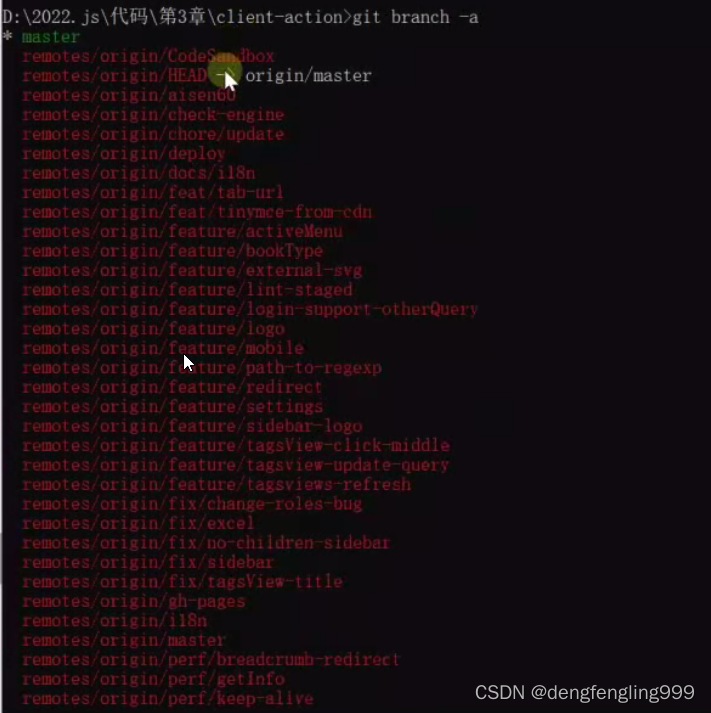
切换一个分支:因为默认的分支只支持英文语言,切换成支持国际化的语言
列出所有分支:

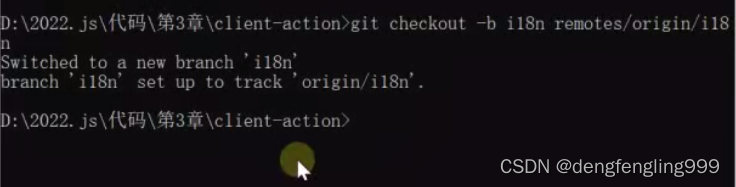
切换分支:

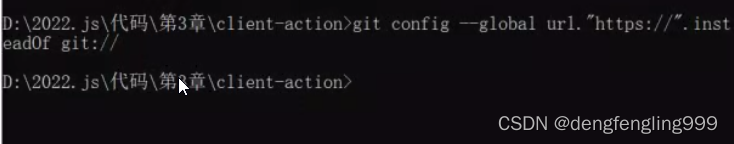
设置一个git全局的替换 :把git打头的换成https打头

执行npm命令:

启动前端服务器: