vue项目配置不同环境打包指令(vue-cli2、vue-cli3项目)

一、vue-cli3项目:
1、项目根目录创建环境文件
.env.环境名, 例如 .env.dev 开发环境
.env.test 测试环境
.env.prod 生产环境
.env.dev内容可如下:
NODE_ENV = dev // 和文件名一致
VUE_APP_XX = XXX // VUE_APP为前缀,后面名称可自定义
VUE_APP_BASE_API = http://10.1.0.100:8000
BASE_URL 默认的参数
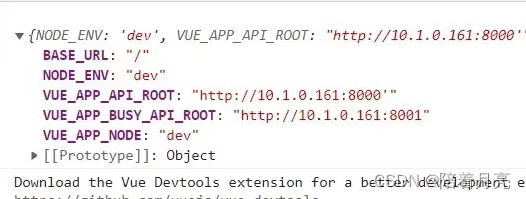
默认VUE_APP_XX 为全局变量, 可通过process.env 获取到包含这些参数的一个对象。

2、 配置打包指令
package.json 的scripts对象中
“serve”: "vue-cli-service serve ",
“build”: “vue-cli-service build”,
增加–mode XX(XX为环境配置文件名, 如上面的dev、test/prod)变为:
"serve": "vue-cli-service serve --mode dev ",
"build:test": "vue-cli-service build --mode test",
"build:prod": "vue-cli-service build --mode prod"
3、打包生成不同的dist文件夹
可以在环境配置文件 .env.test / .env.prod 中添加VUE_APP_XX 定义打包文件夹名称,也可以根据process.env.NODE_ENV 的值判断给不同文件名。
vue.config.js 给不同dist文件夹名称, 增加配置:
const outputDir = process.env.NODE_ENV ? "zcc-dist" + process.env.NODE_ENV : "dist"module.exports = defineConfig({outputDir: outputDir,// 新增配置devServer: {}
})
二、vue-cli2项目
1、配置指令
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "cross-env NODE_ENV=production env_config=prod node build/build.js",
"build:test": "cross-env NODE_ENV=production env_config=test node build/build.js",
"build:prod": "cross-env NODE_ENV=production env_config=prod node build/build.js"
2.创建环境文件
/config 文件夹创建环境文件:
dev.env.js
prod.env.js
test.env.js
prod.env.js内容如下:
'use strict'
module.exports = {NODE_ENV: '"production"',ENV_CONFIG: '"prod"',API_ROOT: '"http://kms.demo.xx.com:8000"',BUSY_API_ROOT: '"http://kms.demo.xx.com:8001"'
}
其他地方使用: process.env.API_ROOT
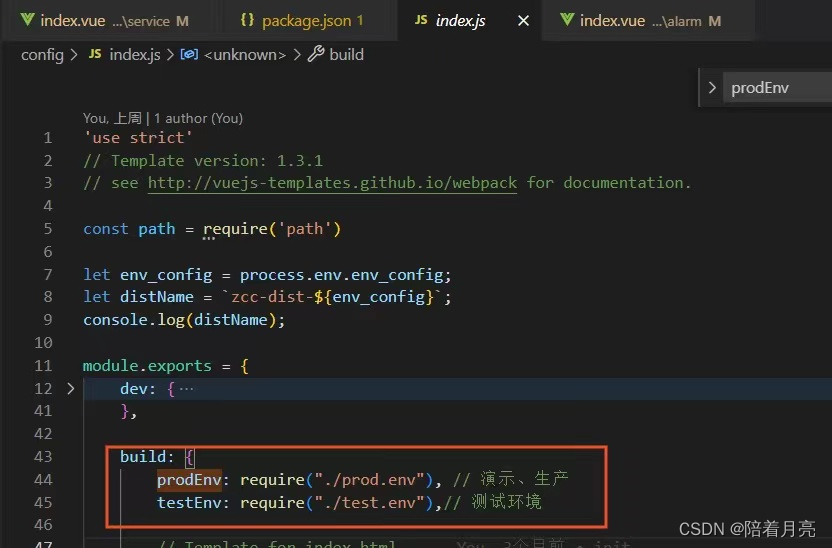
3、config/index.js中添加
prodEnv: require("./prod.env"), // 演示、生产
testEnv: require("./test.env"),// 测试环境