(原创)Flutter基础入门:各种常用容器类组件

前言
上篇博客主要讲了Flutter的Shape实现
Flutter基础入门:实现各种Shape效果
今天主要讲下Flutter中常用的一些容器组件
Flutter中组件数量很多,分类方式也各有不同
比如可以分为有态组价和无态组件
又可以分为容器组件、功能组件等
拿功能组件来说
有用来显示文字的TextView
显示图片的Image
显示列表的ListView等等
不过今天主要讲的还是一些容器组件
那么何为容器组件呢?
容器组件指的是可以容纳下级组件(1个或多个),
使用时以独立组件形式被运用的组件。
比如Row组件,刚刚提到的ListView组件等。
今天讲的容器组件
主要侧重点在于讲他们所支持的一些功能
通过介绍他们需要传入的参数的含义
来更清晰地了解这些容器的功能
而不仅仅是介绍用法
当然,这边也是选择一些常用并且功能强大的组件来介绍
下面正式开始
各种容器
Container
Container会是我们进行Flutter开发中用到的最强大也是最常用的单容器类控件
它可以实现装饰、定位、背景颜色、对齐方式、变换、裁剪等等一系列功能
我们先看下它的构造方法
Container({super.key,this.alignment,this.padding,this.color,this.decoration,this.foregroundDecoration,double? width,double? height,BoxConstraints? constraints,this.margin,this.transform,this.transformAlignment,this.child,this.clipBehavior = Clip.none,})
可以看到,这里可以传入很多的可选入参,我们逐一介绍
alignment
对齐方式,可以设置子组件的对齐方式
举例如下:
Widget build(BuildContext context) {return Container(width: 200,height: 200,alignment: Alignment.center,color: Colors.grey,child: Text('文字控件'),);}
Alignment.center点进去会看到,其实是
center = Alignment(0.0, 0.0);
同理:
topLeft = Alignment(-1.0, -1.0);
bottomRight = Alignment(1.0, 1.0);
这样我们就知道了:
Alignment构造方法的第一个参数代表左右位置,第二个参数代表上下位置
0代表中心点,-1代表最左/最上,1代表最右/最下
比如:Alignment(0,1) 就是左右居中,靠下对齐
也就是:
bottomCenter = Alignment(0.0, 1.0);
padding & margin
padding是内边距,margin是外边距
比如:
Widget build(BuildContext context) {return Container(width: 200,height: 200,padding: EdgeInsets.all(10),margin: EdgeInsets.only(top: 10),alignment: Alignment.topLeft,color: Colors.grey,child: Text('文字控件'),);}
出来效果就是:

这里要注意,padding & margin需要传入的都是EdgeInsetsGeometry类型
EdgeInsetsGeometry抽象类有两个子类:EdgeInsets和EdgeInsetsDirectional
可以理解为这个类就是用来设置一些间距的
decoration & foregroundDecoration
foregroundDecoration是绘制在child前面的装饰。如果设置decoration, 此时foregroundDecoration 样式会叠加在decoration样式上边
装饰器可以看我这个系列下专门的博客
Flutter基础入门:装饰器Decoration
BoxConstraints
transform & transformAlignment
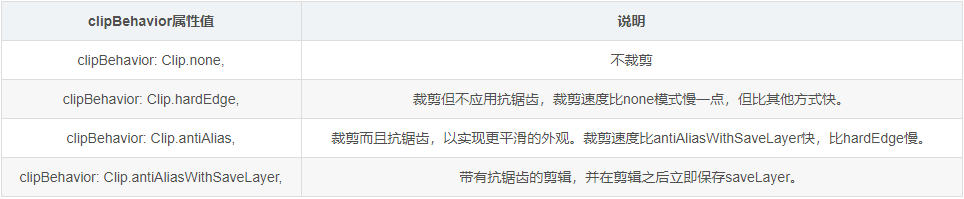
clipBehavior
clipBehavior是是组件内容边缘的切割方式,当组件内容溢出时可以选择不同的裁剪方式

color & width &height & child
color就是用来设置容器填充色的,宽高传入double类型就好
child自然就是子组件了
这些简单的就不演示了
Padding
待补充
DecoratedBox
待补充
Transform
待补充
RotatedBox
待补充
Clip
待补充
FittedBox
待补充
Scaffold
待补充
card
待补充
listview
待补充
Row & Column
待补充
ConstrainedBox
待补充
Align
待补充
资料分享
最后给大家推荐一个不错的项目:
Flutter_unit
大部分的组件都可以在这个项目里面学习
里面不仅仅有组件的介绍,还有实实在在的代码和效果演示
还有一个网站也可以学习到更多的组件:
Flutter | 老孟


