webrtc服务器开发--搭建静态页面访问服务

文章目录
-
- 使用 go 语言创建 http server
-
- 编写 go 程序
- 编译
- 创建静态 html 页面
-
- 编写 html 程序
- 打开某为云服务器公网IP 的 8080 端口
- 启动服务器
- 在浏览器访问 share.html 页面
接着上一节 webrtc服务器开发–搭建环境
使用 go 语言创建 http server
cd ~/dev/go
mkdir screen_share
cd screen_share
mkdir src
cd src
touch main.go
编写 go 程序
package mainimport ("fmt""net/http"
)func main() {// 1.定义一个 URL 前缀staticURL := "/static/"// 2.定义一个 FileServerfs := http.FileServer(http.Dir("./static"))// 3.绑定 url 和 FileServerhttp.Handle(staticURL, http.StripPrefix(staticURL, fs))// 4.启动 HttpServererr := http.ListenAndServe(":8080",nil)if err != nil {fmt.Println(err)}
}
编译
go build -o screen_share src/*
创建静态 html 页面
创建 static 目录
cd ~/dev/go/screen_share
mkdir static
touch share.html
编写 html 程序
<!DOCTYPE html><html>
hello rtc
</html>
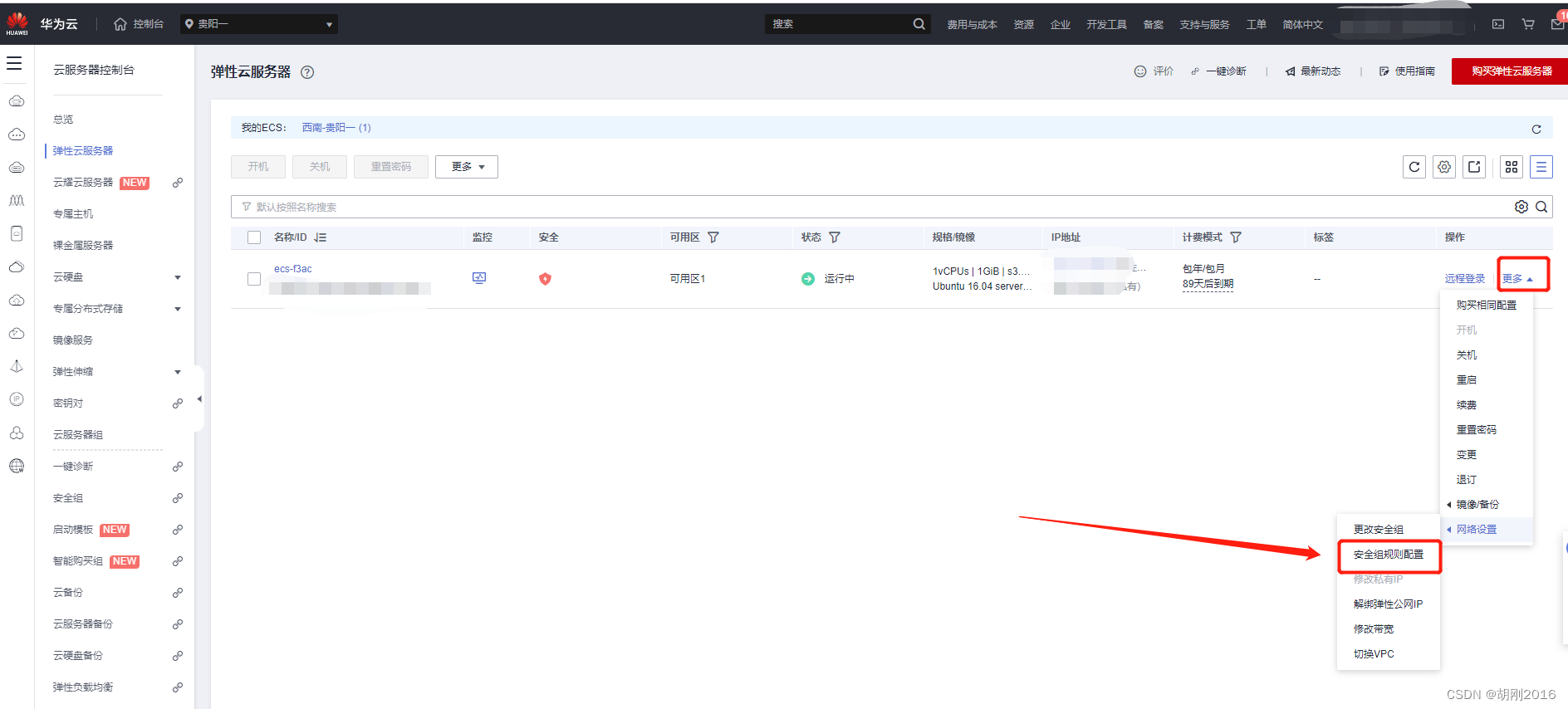
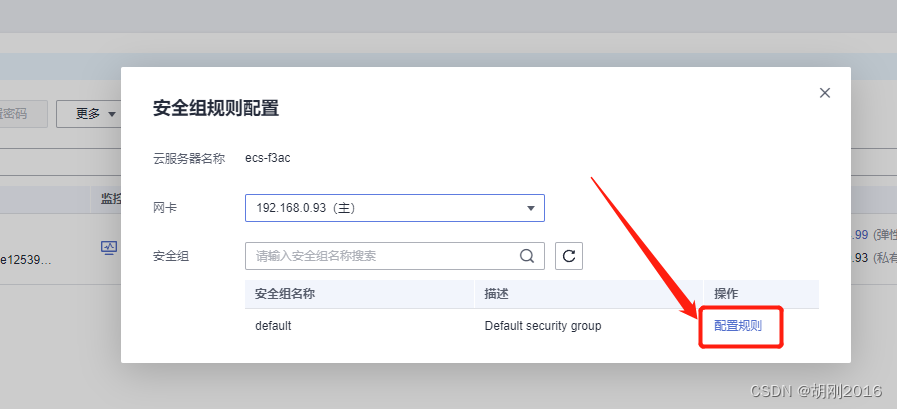
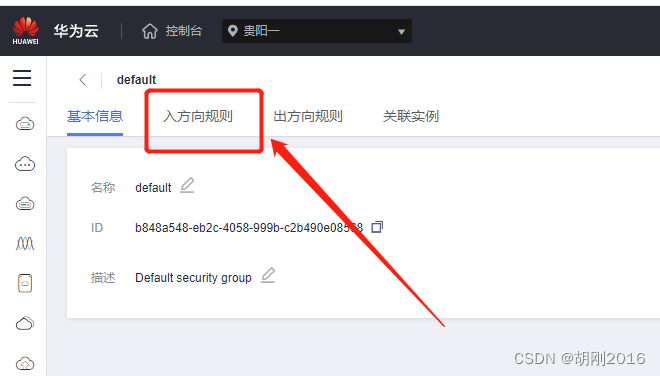
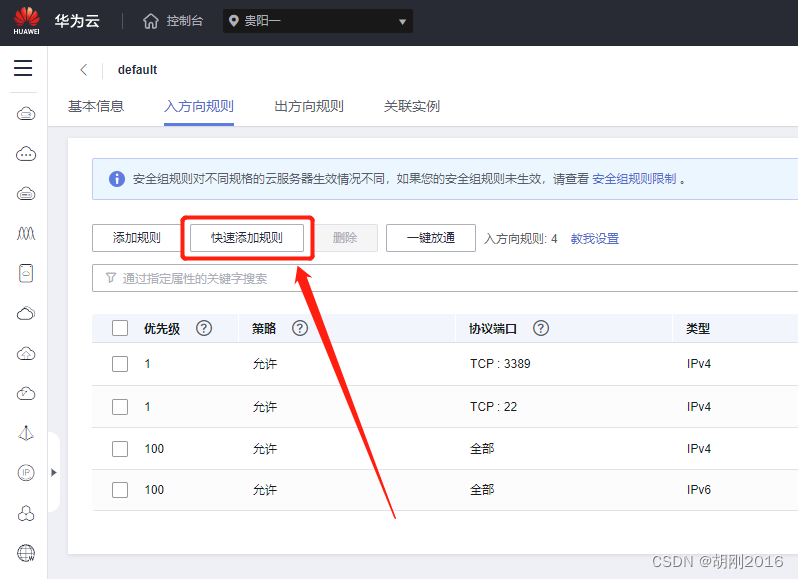
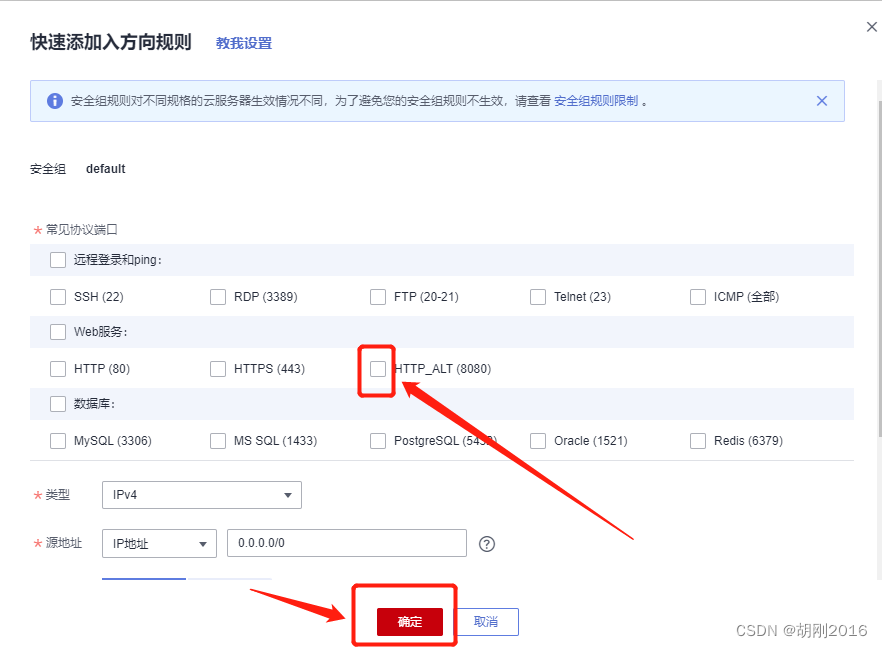
打开某为云服务器公网IP 的 8080 端口
步骤如下:





现在外界就能访问这个公网IP 的 8080端口了
启动服务器
cd ~/dev/go/screen_share
./screen_share
在浏览器访问 share.html 页面
在浏览器的搜索栏输入
公网IP:8080//static/share.html