Flutter Flex(Row Column,Expanded, Stack) 组件

前言
这个Flex 继承自 MultiChildRenderObjectWidget,所以是多子布局组件
class Flex extends MultiChildRenderObjectWidget {}
Flex 的子组件就是Row 和 Column , 之间的区别就是Flex 的 direction 设置不同。
它有两个轴,一个是MainAxis 还有一个是交叉轴 CrossAxis
一 Row
横向布局组件,主轴是横向 主要属性。
1 Row的特点
水平方向尽可能的占据比较大的空间,如果需要设置水平防线也需要包裹内容 MainAxisSize.min
垂直方向包裹内容,就是以子组件最大的高度去布局。
2 MainAxisAlignment 这个枚举类型的属性 默认是start
| start | 从主轴开始位置摆放元素 |
| end | 从主轴结束位置摆放元素 |
| center | 主轴中心点对齐 |
|
spaceAround |
左右两边的间距是中间间距的一半 |
|
spaceBetween |
左右两边间距为0 ,中间间距平分 |
|
spaceEvenly |
所有的间距平分 |
3 CrossAxisAlignment 这个枚举类也有属性 默认是center
| start | 从交叉轴开始位置摆放元素 |
| center | 主轴中心点对齐 |
|
end |
交叉轴结束位置对齐 |
|
baseline |
基线对齐,必须有文本的时候才能起效果 |
|
stretch |
先让交叉轴占据更大的空间,将所有的子Widget交叉轴的高度拉伸到最大 |
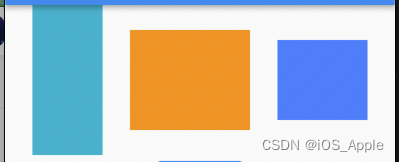
_demo1() {return Row(mainAxisAlignment: MainAxisAlignment.spaceEvenly,children: [Container(color: Colors.cyan,width: 70,height: 150,),Container(color: Colors.orange,width: 120,height: 100,),Container(color: Colors.blueAccent,width: 90,height: 80,)],);}
二 Column 组件
和Row 组件差不多,只不是方向不一样。
三 Expanded 组件
这个组件主要是一个弹性的布局。 属性弹性布局 主要是继承自 Flexible这个组件,
Flexible是继承自ParentDataWidget,ParentDataWidget继承自 ProxyWidget
ProxyWidget 作为一个抽象的代理 Widget 并没有实质性的作用,只是在父类和子类需要传递信息时使用;主要有 InheritedWidget 和 ParentDataWidget两类。
flex 属性决定了包裹组件的宽度的,默认是1
比如以下的代码
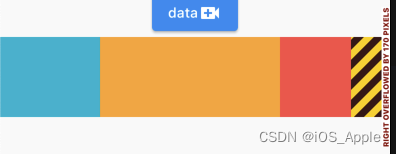
_demo3() {return Row(children: [Container(width: 100,height: 80,color: Colors.cyan,),Container(width: 180,height: 80,color: Colors.orangeAccent,),Container(width: 280,height: 80,color: Colors.redAccent,)],);}宽度超出了屏幕的宽度,则会产生溢出

如果让后面的Container 宽度固定(后面两个Container的宽度不要超过屏幕宽度),给第一个包裹一个Expanded 组件就可以解决这个问题。因为他是弹性收缩的。
被Expanded包裹的组件设置宽度就无效了。
_demo3() {return Row(children: [Expanded(child: Container(width: 100,height: 80,color: Colors.cyan,),),Container(width: 100,height: 80,color: Colors.orangeAccent,),Container(width: 160,height: 80,color: Colors.redAccent,)],);}
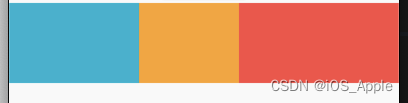
下面设置三个container 宽度为3:2:1 ,则其宽度不用设置即可
_demo3() {return Row(children: [Expanded(flex: 3,child: Container(height: 80,color: Colors.cyan,),),Expanded(flex: 2,child: Container(height: 80,color: Colors.orangeAccent,),),Expanded(flex: 1,child: Container(height: 80,color: Colors.redAccent,))],);}
四 Stack 组件
| 属性 | 说明 |
|---|---|
| alignment | 配置所有子元素的显示位置 |
| children | 子组件 |
class Stack extends MultiChildRenderObjectWidget
层叠组件,这个组件是把组件可以叠起来放的。也是一个多子组件。
一般来讲,配合Positioned 组件使用。
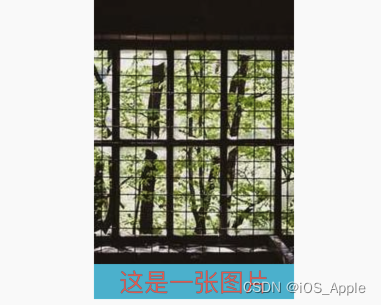
_demo4() {return Stack(alignment: AlignmentDirectional.center,children: [Image.network("https://picsum.photos/200/300?random=1"),Positioned(left: 0,right: 0,bottom: 0,child: Container(color: Colors.cyan,child: Text("这是一张图片",style: TextStyle(color: Colors.redAccent, fontSize: 25),textAlign: TextAlign.center,),))],);}