Qt插件开发总结5--主界面嵌入插件UI

文章目录
- 一、前言
- 二、效果展示
- 三、嵌入插件UI
-
- 1、插件接口文件添加UI指针
- 2、插件子项目工程建立UI类
- 3、插件类中创建UI类、使UI指针指向创建的UI类
- 4、插件元信息中添加widget键值对,指示插件UI嵌入主界面中的位置
- 5、主界面中预留接入点tabWidget
- 6、插件管理器中元数据处理函数中,如果存在widget键值对,则发送信号到主界面MainWindow中
- 7、在MainWindow的界面嵌入槽函数中将插件中的widget嵌入到指定的接入点
一、前言
通过上篇博客:Qt插件开发总结4–主界面添加插件菜单,已经介绍了如何将插件Action注入到主框架MainWindows中。
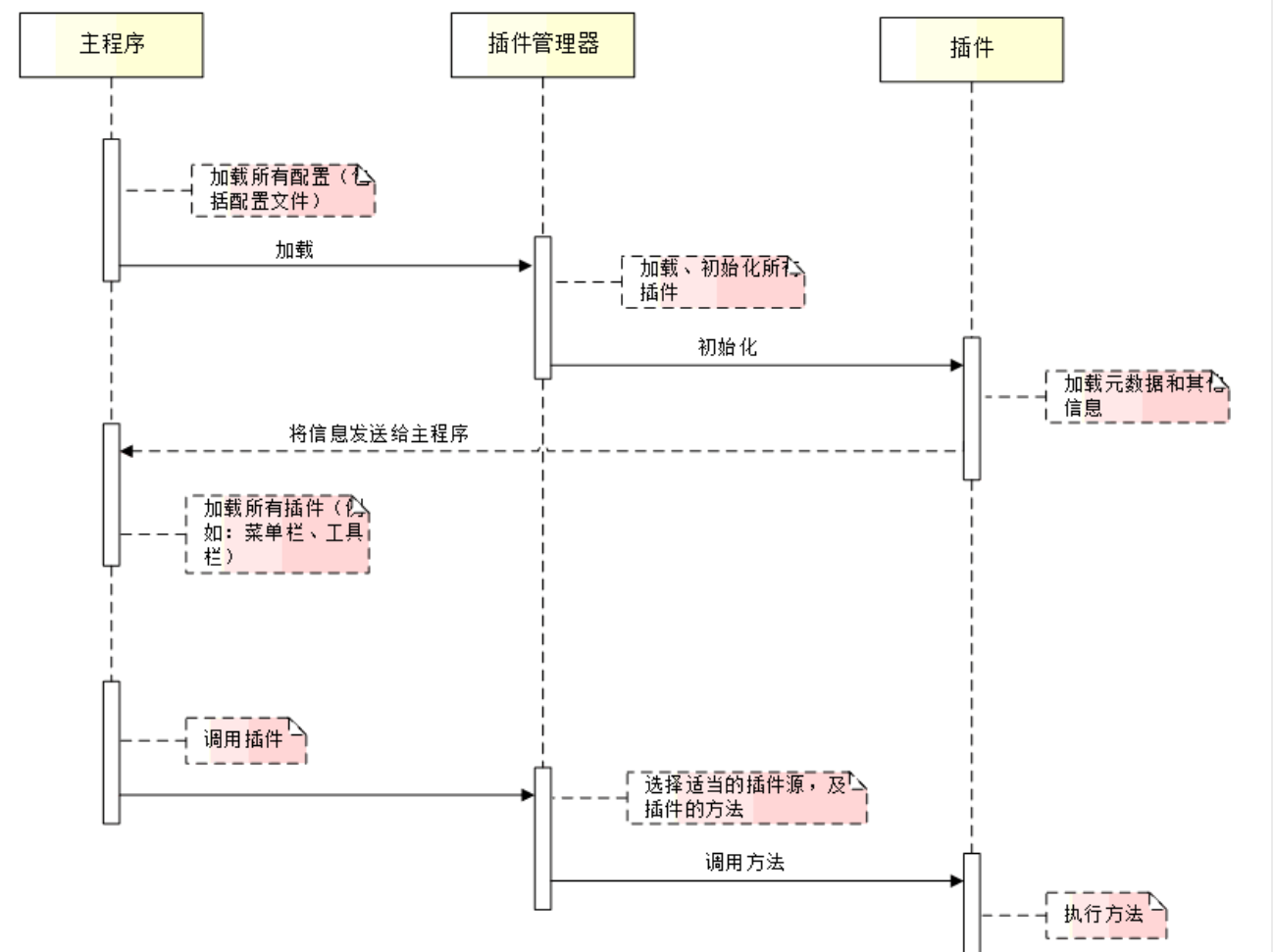
其实,插件式程序的整体流程如下图所示:

我们再来回顾一下Qt插件开发总结4–主界面添加插件菜单的整体过程:
- 主框架加载自身的配置(初始化);
- 插件元数据中新增action键值对;
- 插件类中存储action名称列表和action槽函数列表;
- 主框架扫描插件、加载插件、读取插件元数据;
- 当发现元数据中有action键值对时,将(插件-actionName)键值对存入插件管理器的映射表中,将action列表以信号(SIGNAL)的形式发出,MainWindow中的(SLOT)接收;
- 在MainWindow的槽函数中,遍历action列表,创建QAction,加入MainWindow预留的menuBar中,所有插件QAction统一绑定到同一个槽函数;
- 在插件QAction槽函数中,通过信号发送者获取QAction指针,然后获取该QAction的文本;
- 使用该文本去插件管理器的映射表中匹配到该QAction对应的插件;
- 然后遍历插件内部的action名称列表,定位下标;
- 因为action槽函数列表下标和action名称列表下标对应,所以直接通过该下标去访问插件内部的action槽函数列表对应的指针;
- 这样就实现了点击MainWindow中的菜单项,调用了插件中的槽函数;
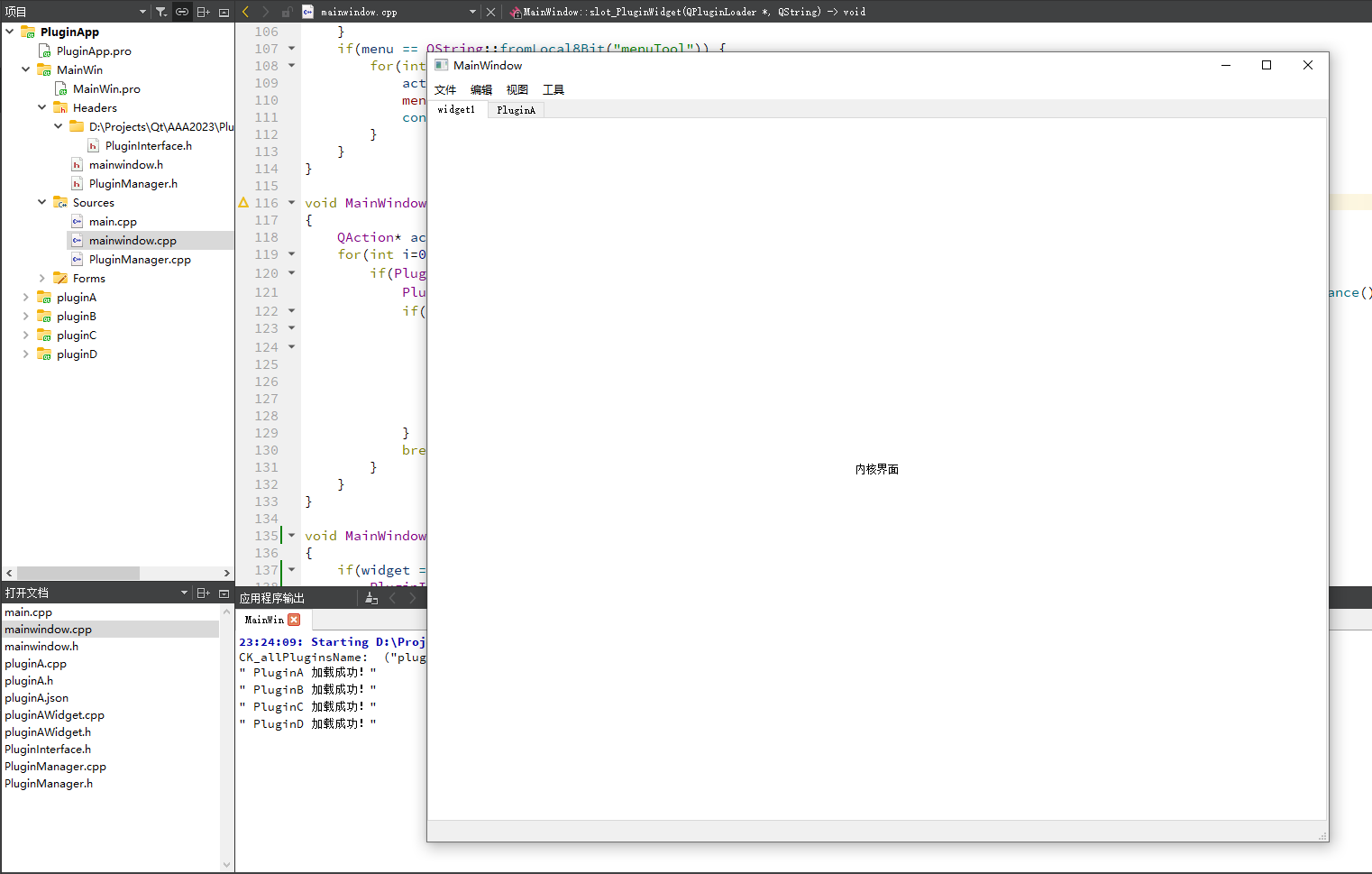
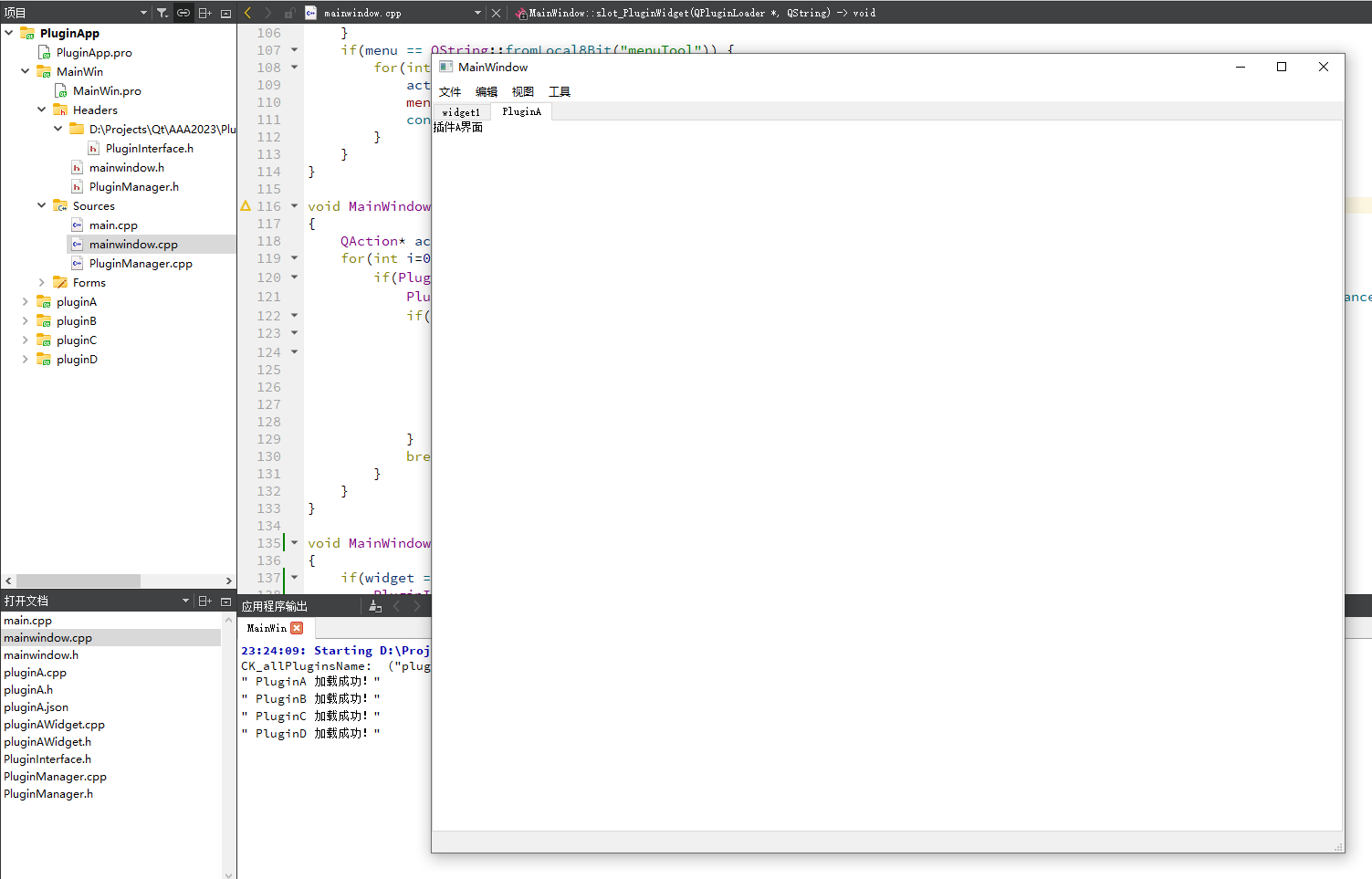
二、效果展示


三、嵌入插件UI
基本的思想就是:1、在插件元数据中定义插件UI嵌入到哪里;2、通过插件中的UI指针进行嵌入
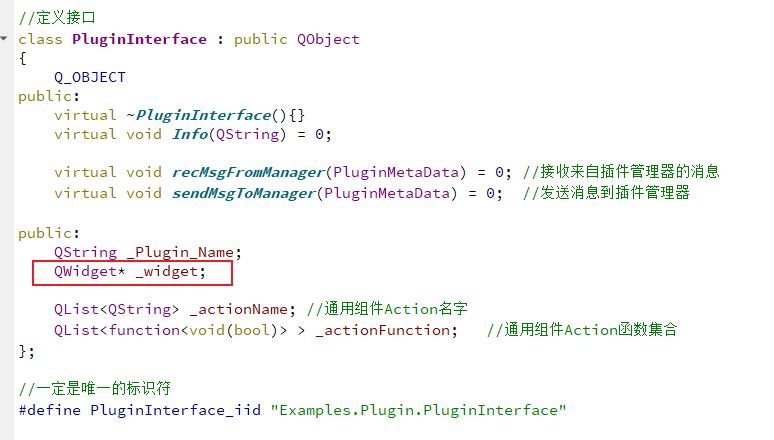
1、插件接口文件添加UI指针

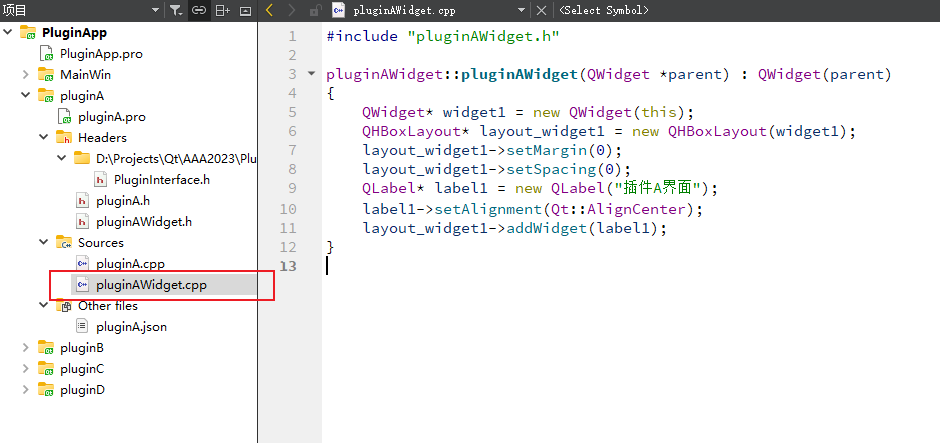
2、插件子项目工程建立UI类

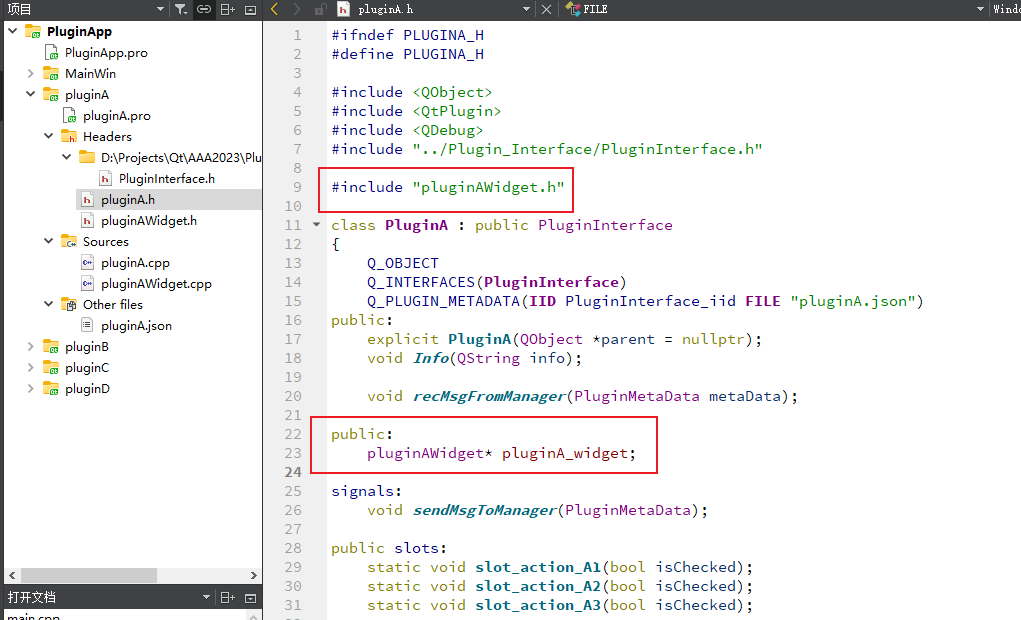
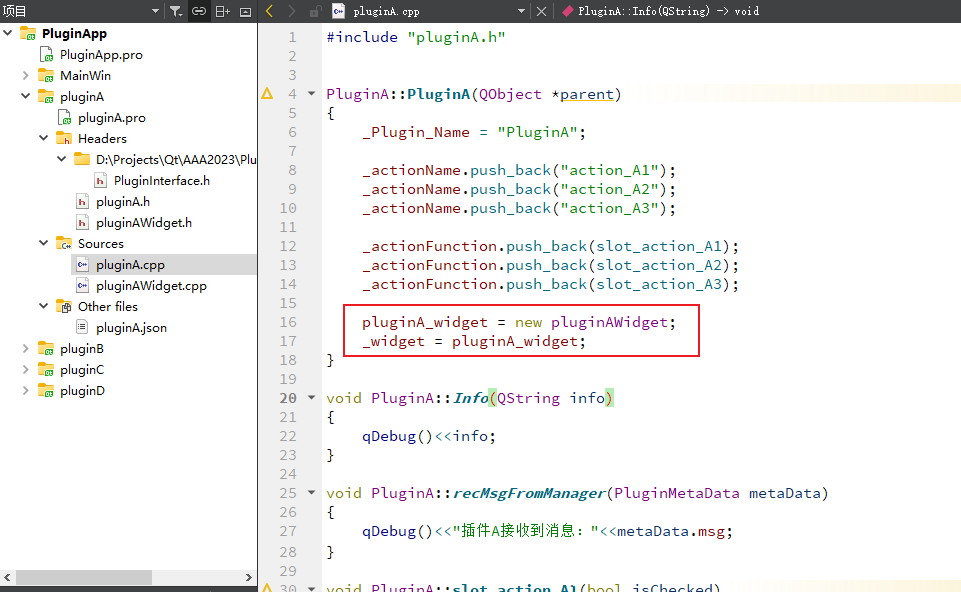
3、插件类中创建UI类、使UI指针指向创建的UI类


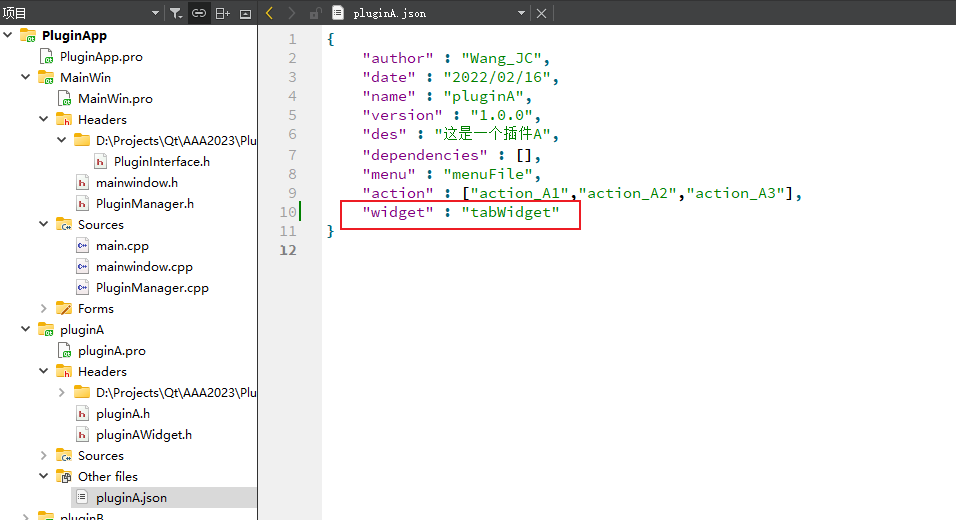
4、插件元信息中添加widget键值对,指示插件UI嵌入主界面中的位置

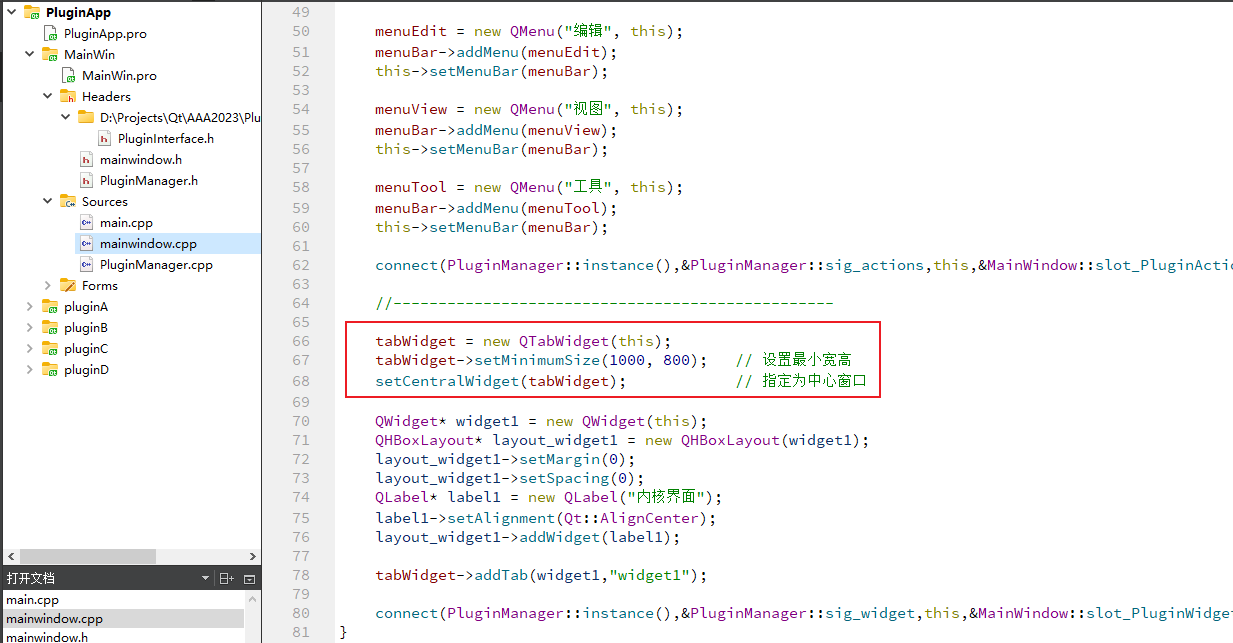
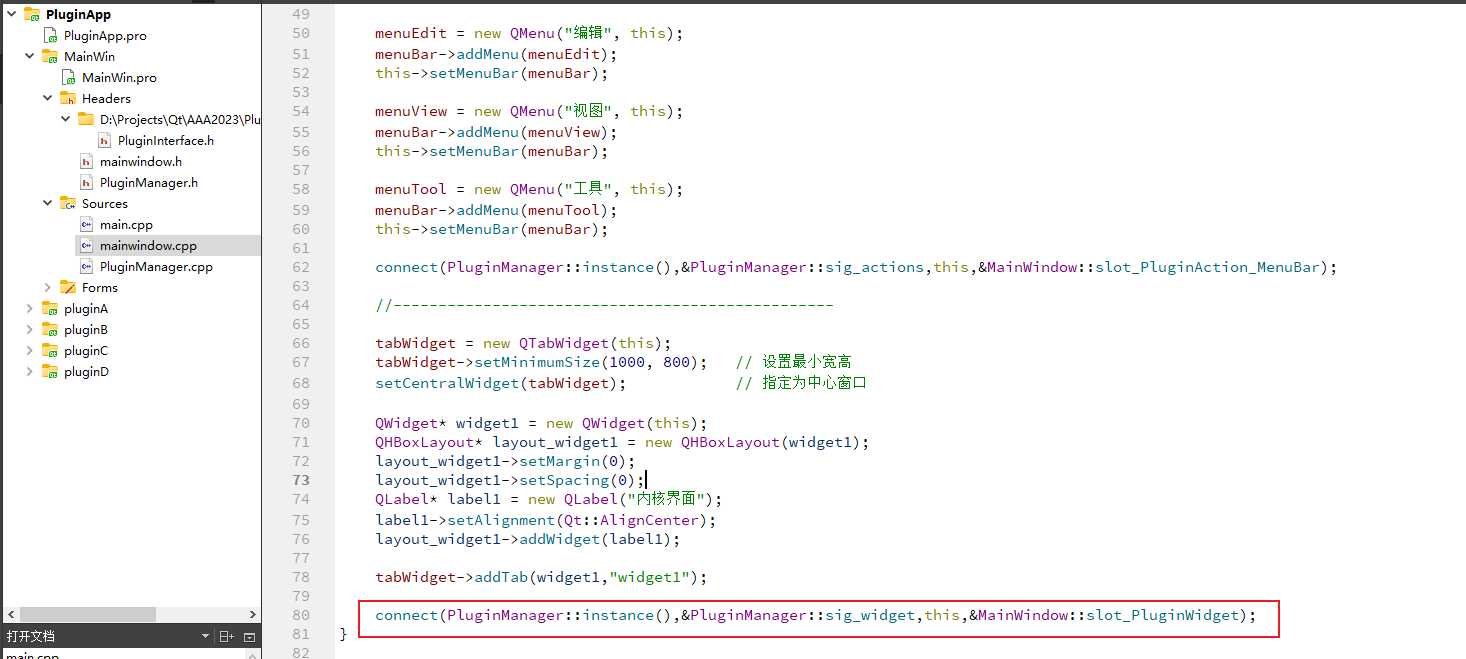
5、主界面中预留接入点tabWidget

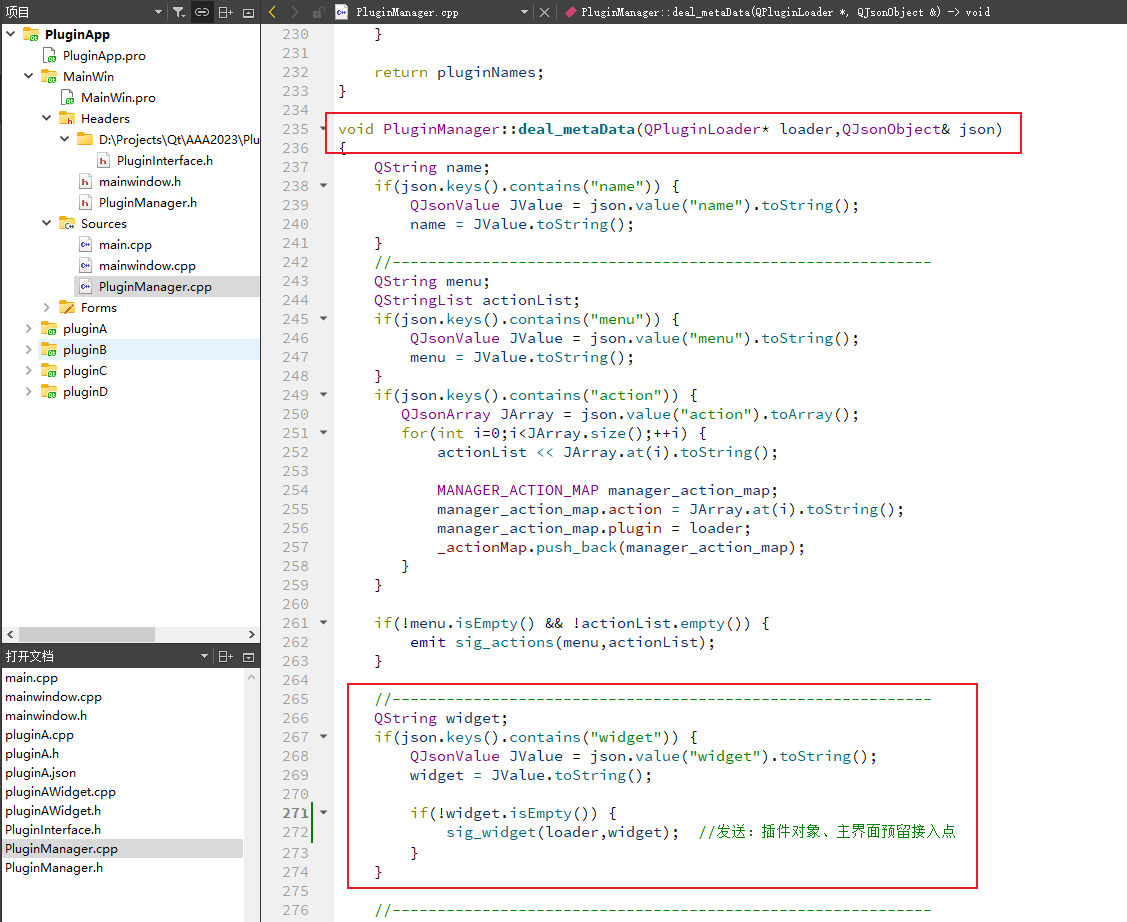
6、插件管理器中元数据处理函数中,如果存在widget键值对,则发送信号到主界面MainWindow中


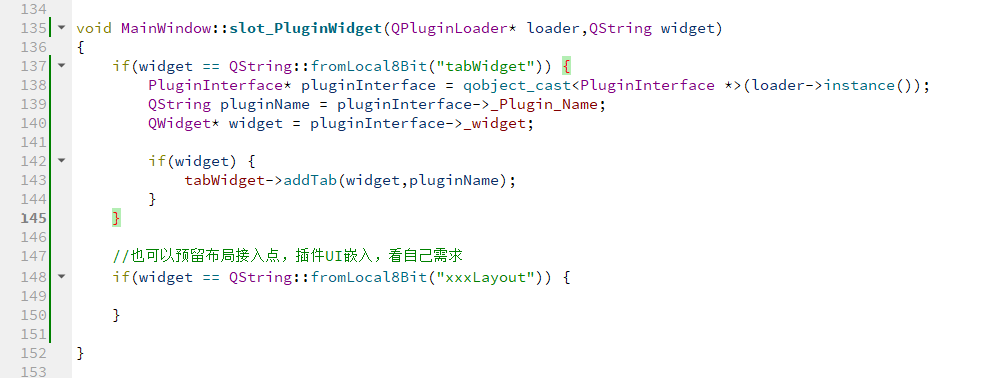
7、在MainWindow的界面嵌入槽函数中将插件中的widget嵌入到指定的接入点