JavaScript 用法

文章目录
- 一、JavaScript 用法
- 二、JavaScript 输出
- 总结
一、JavaScript 用法
HTML 中的 Javascript 脚本代码必须位于 标签之间。
Javascript 脚本代码可被放置在 HTML 页面的 和 部分中。
- <script> 标签
如需在 HTML 页面中插入 JavaScript,请使用
<script> 和</script> 会告诉 JavaScript 在何处开始和结束。
<script> 和 </script> 之间的代码行包含了 JavaScript:
<script>
alert("我的第一个 JavaScript");
</script>
只需明白,浏览器会解释并执行位于 <script> 和 </script>之间的 JavaScript 代码
- <body> 中的 JavaScript
<script>
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落</p>");
</script>
- JavaScript 函数和事件
上面例子中的 JavaScript 语句,会在页面加载时执行。
通常,我们需要在某个事件发生时执行代码,比如当用户点击按钮时。
如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
- 在<head> 或者 <body> 的JavaScript
您可以在 HTML 文档中放入不限数量的脚本。
脚本可位于 HTML 的 或 部分中,或者同时存在于两个部分中。
通常的做法是把函数放入 <head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
- <head> 中的 JavaScript 函数
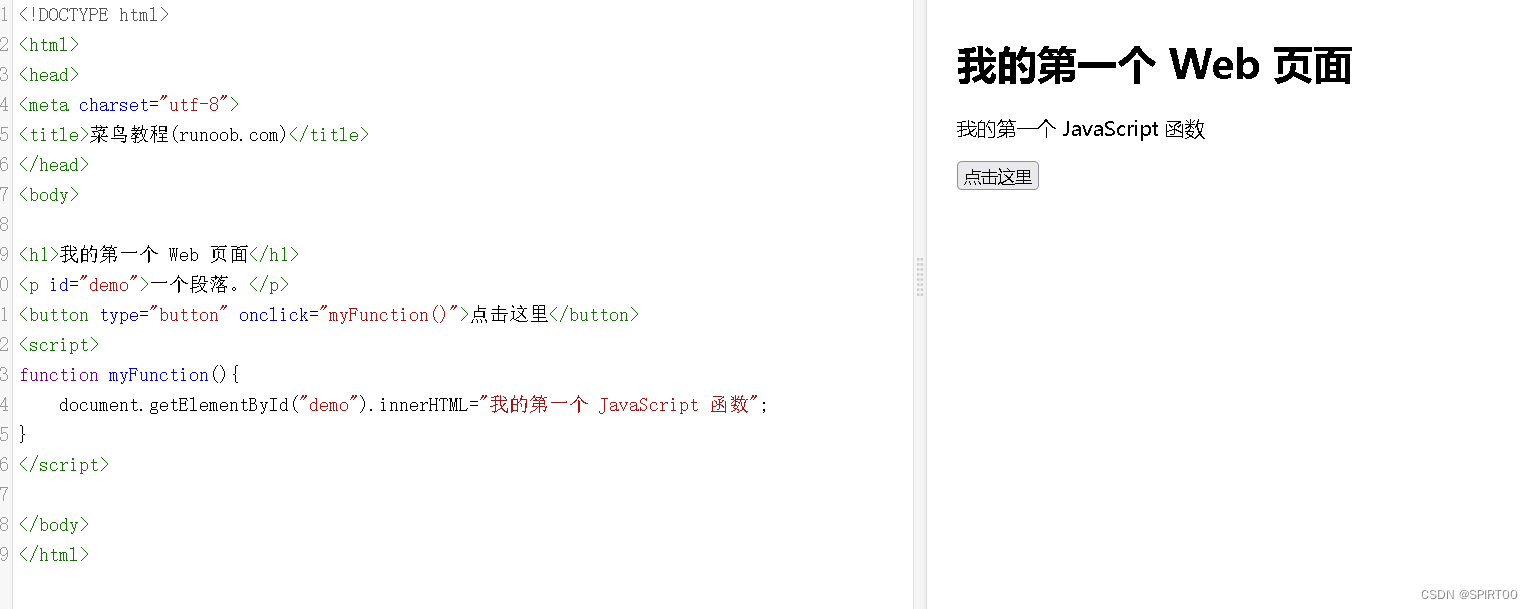
在本例中,我们把一个 JavaScript 函数放置到 HTML 页面的<head> 部分。
该函数会在点击按钮时被调用:
<script>
function myFunction(){document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
</script>

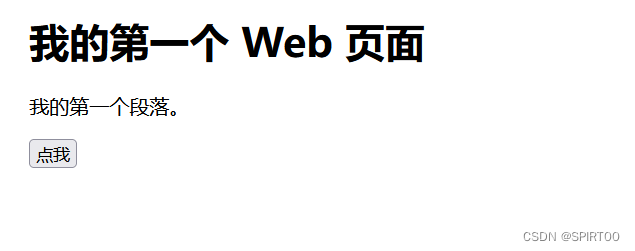
- <body> 中的 JavaScript 函数
在本例中,我们把一个 JavaScript 函数放置到 HTML 页面的 <body> 部分。
该函数会在点击按钮时被调用

- 外部的 JavaScript
也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,请在 <script> 标签的 “src” 属性中设置该 .js 文件:
<!DOCTYPE html>
<html>
<body>
<script src="myScript.js"></script>
</body>
</html>
你可以将脚本放置于 <head> 或者 <body>中,放在 <script> 标签中的脚本与外部引用的脚本运行效果完全一致。
myScript.js 文件代码如下:
function myFunction()
{document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}注意:外部脚本不能包含 <script> 标签。

二、JavaScript 输出
JavaScript 没有任何打印或者输出的函数。
-
JavaScript 显示数据
JavaScript 可以通过不同的方式来输出数据:使用 window.alert() 弹出警告框。
使用 document.write() 方法将内容写到 HTML 文档中。
使用 innerHTML 写入到 HTML 元素。
使用 console.log() 写入到浏览器的控制台。 -
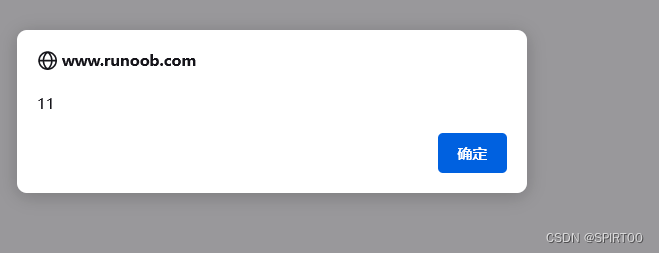
使用 window.alert()
你可以弹出警告框来显示数据:
<script>
window.alert(5 + 6);
</script>

- 操作 HTML 元素
如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法。
请使用 “id” 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容:
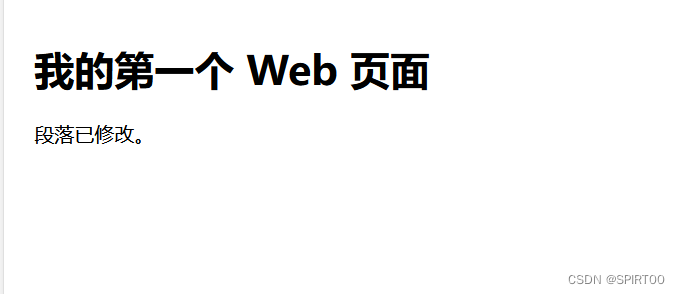
<!DOCTYPE html>
<html>
<body><h1>我的第一个 Web 页面</h1><p id="demo">我的第一个段落</p><script>
document.getElementById("demo").innerHTML = "段落已修改。";
</script></body>
</html>

document.getElementById(“demo”) 是使用 id 属性来查找 HTML 元素的 JavaScript 代码 。
innerHTML = “段落已修改。” 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。
- 写到 HTML 文档
出于测试目的,您可以将JavaScript直接写在HTML 文档中:
<script>
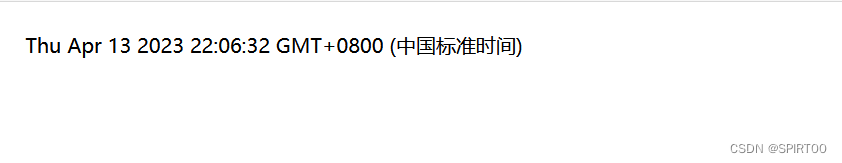
document.write(Date());
</script>
使用 document.write() 可以向文档写入内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
 覆盖
覆盖

- 写到控制台
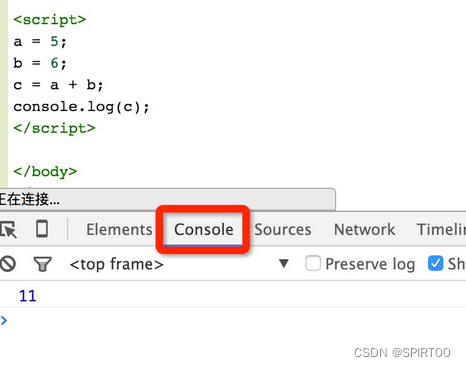
如果您的浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 “Console” 菜单。

来自“https://www.runoob.com/js/js-output.html”
总结
你必须按照自己想要的生活而活着,做自己才是最重要的。


