Laravel 6.2 表单验证之快速验证

Laravel表单验证的方式之一,与表单请求验证不同的地方在于,不需要创建单独的规则文件,而是使用 Illuminate\\Http\\Request 实例中的validate方法直接设置规则进行验证;可以达到与表单请求验证同样的效果。
设置路由
// 积分商品管理
Route::resource('goods', 'ExchangeController', ['only' => ['index', 'create', 'store', 'update', 'edit']]);
创建控制器
/* 新增商品页面* @return \\Illuminate\\Contracts\\View\\Factory|\\Illuminate\\View\\View*/
public function create()
{return view('goods.create');
}/* 新增商品保存* @param \\Illuminate\\Http\\Request $request* @return \\Illuminate\\Http\\RedirectResponse*/
public function store(\\Illuminate\\Http\\Request $request)
{// 验证并存储商品
}
设置验证逻辑
public function store(\\Illuminate\\Http\\Request $request)
{$validate = $request->validate(['name' => 'required|unique:score_goods','desc' => 'required','price' => 'required|regex:/^\\d{1,8}$/','score' => 'required|regex:/^\\d{1,8}$/','sort' => 'required|regex:/^\\d{1,4}$/',]);// 验证通过 存储商品echo '验证通过 存储商品';die;
}我们将所需的验证规则传递至 validate 方法中。如果验证失败,会自动生成一个对应的响应。如果验证通过,那我们请求将会继续向下运行。
自定义错误提示
如果不设置验证错误提示,系统默认的错误提示为英文的。
validate的第二个参数设置自定义错误提示,要与上面的规则一一对应。
$validate = $request->validate(['name' => 'required|unique:score_goods','desc' => 'required','price' => 'required|regex:/^\\d{1,8}$/','score' => 'required|regex:/^\\d{1,8}$/','sort' => 'required|regex:/^\\d{1,4}$/',], ['name.required' => '请输入商品名称!','name.unique' => '商品已存在,不可重复添加!','desc.required' => '请输入商品描述!','price.required' => '请输入商品价格!','price.regex' => '商品单价为数字,应大于1!','score.required' => '请输入兑换积分!','score.regex' => '商品兑换积分为数字,应大于1!','sort.required' => '请输入商品排序!','sort.regex' => '商品排序为数字,应大于1!',]);处理错误信息
如果传入的请求参数未通过给定的验证规则,Laravel 会自动把用户重定向到之前的位置。另外,所有的验证错误信息会被自动存储到 session。
不用在 GET 路由中将错误消息显式绑定到视图。Lavarel 会检查在 Session 数据中的错误信息,并自动将其绑定到视图。而其中的变量 $errors 是 Illuminate\\Support\\MessageBag 的一个实例。
当验证失败的时候,用户将会被重定向到控制器的 create/edit 方法,使我们能在视图中通过$error显示错误信息:
<!-- /resources/views/goods/create.blade.php --><form class="form-horizontal m-t-md" action="{{ route('goods.store') }}" method="post" accept-charset="UTF-8" enctype="multipart/form-data">{!! csrf_field() !!}<div class="form-group"><label class="col-sm-2 control-label">商品名称:</label><div class="input-group col-sm-4"><input type="text" class="form-control" name="name" value="{{old('name') ?? ''}}" required>@if ($errors->has('name'))<span class="help-block m-b-none"><i class="fa fa-info-circle"></i>{{$errors->first('name')}}</span>@endif</div></div><div class="form-group"><label class="col-sm-2 control-label">商品描述:</label><div class="input-group col-sm-4"><input type="text" class="form-control" name="desc" value="{{old('desc') ?? ''}}" required>@if ($errors->has('desc'))<span class="help-block m-b-none"><i class="fa fa-info-circle"></i>{{$errors->first('desc')}}</span>@endif</div></div><div class="form-group"><label class="col-sm-2 control-label">商品单价:</label><div class="input-group col-sm-4"><input type="text" class="form-control" name="price" value="{{old('price') ?? ''}}" required>@if ($errors->has('price'))<span class="help-block m-b-none"><i class="fa fa-info-circle"></i>{{$errors->first('price')}}</span>@endif</div></div><div class="form-group"><label class="col-sm-2 control-label">兑换积分:</label><div class="input-group col-sm-4"><input type="number" class="form-control" name="score" value="{{old('score') ?? ''}}" required>@if ($errors->has('score'))<span class="help-block m-b-none"><i class="fa fa-info-circle"></i>{{$errors->first('score')}}</span>@endif</div></div><div class="form-group"><label class="col-sm-2 control-label">商品备注:</label><div class="input-group col-sm-4"><input type="text" class="form-control" name="remark" value="{{old('remark') ?? ''}}">@if ($errors->has('remark'))<span class="help-block m-b-none"><i class="fa fa-info-circle"></i>{{$errors->first('remark')}}</span>@endif</div></div><div class="form-group"><label class="col-sm-2 control-label">商品排序:</label><div class="input-group col-sm-4"><input type="number" class="form-control" name="sort" value="{{old('sort') ?? 0}}" required>@if ($errors->has('sort'))<span class="help-block m-b-none"><i class="fa fa-info-circle"></i>{{$errors->first('sort')}}</span>@endif</div></div><div class="form-group"><div class="col-sm-5 text-center"><button class="btn btn-primary" type="submit"><i class="fa fa-check"></i> 保 存</button> <button class="btn btn-white" type="reset"><i class="fa fa-repeat"></i> 重 置</button></div></div><div class="clearfix"></div>
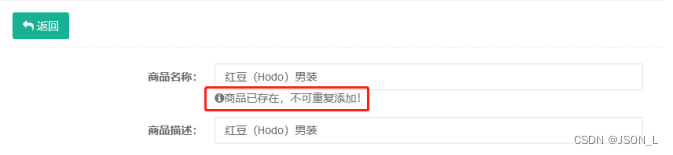
</form><!-- Create Post Form -->实现效果