一文带你了解CSS3的重点内容

🌟所属专栏:前端只因变凤凰之路
🐔作者简介:rchjr——五带信管菜只因一枚
😮前言:该系列将持续更新前端的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~
👉文章简介:本文介绍CSS3的相关知识。知识学习内容来自b站的@黑马程序员的视频
CSS3是在原来的CSS基础上优化来的,添加了一些新的内容,在移动端的支持要好于PC端。下面是CSS3的主要内容。
🔥CSS3的新增属性、结构伪类和伪元素选择器
🌟属性选择器
属性选择器就是选择具有特定属性的元素(标签),语法是 标签[属性名]
需要注意的是,属性选择器的权重要高于标签选择器
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>button {cursor: default;}button[disabled] {cursor: default;}</style>
</head><body><button>按钮</button><button>按钮</button><button disabled="disabled">按钮</button><button disabled="disabled">按钮</button>
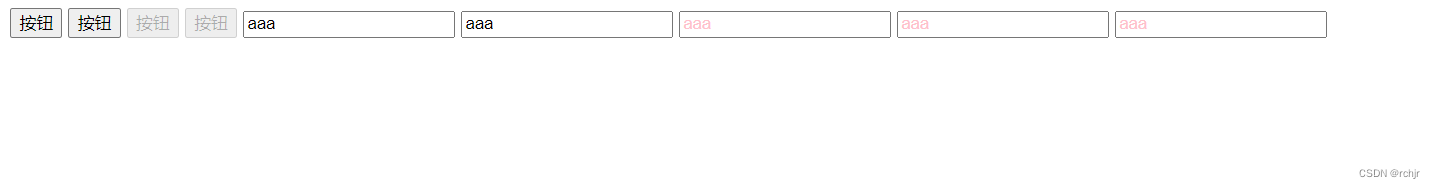
</body></html>此外我们还可以选择不同的属性值,来进一步限定范围。其实就类似于添加了正则的功能
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>button {cursor: default;}button[disabled] {cursor: default;}input[type='search'] {color: pink;}</style>
</head><body><button>按钮</button><button>按钮</button><button disabled="disabled">按钮</button><button disabled="disabled">按钮</button><input type="text" value="aaa"><input type="text" value="aaa"><input type="search" value="aaa"><input type="search" value="aaa"><input type="search" value="aaa">
</body></html>
🌟结构伪类选择器
其实就是可以选择父类中的第几个子元素
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul li:first-child {background-color: pink;}ul li:nth-child(4) {background-color: aqua;}</style>
</head><body><ul><li>wo</li><li>wo</li><li>wo</li><li>wo</li><li>wo</li></ul>
</body></html>
当然,也可以同时选择多个子元素,例子就是做到下面隔行变色的效果

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul li:nth-child(odd) {background-color: pink;}ul li:nth-child(even) {background-color: aqua;}</style>
</head><body><ul><li>wo</li><li>wo</li><li>wo</li><li>wo</li><li>wo</li></ul>
</body></html>还可以设置公式,做到更细节的选择

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul li:nth-child(odd) {background-color: pink;}ul li:nth-child(even) {background-color: aqua;}ol li:nth-child(2n+1) {background-color: blue;}</style>
</head><body><ul><li>wo</li><li>wo</li><li>wo</li><li>wo</li><li>wo</li></ul><ol><li>uuu</li><li>uuu</li><li>uuu</li><li>uuu</li><li>uuu</li></ol>
</body></html>🌟伪元素选择器
伪元素选择器可以利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构(如父元素中套多个子元素)
::before ,在元素内部的前面插入内容
::after,在元素内部的后面插入内容
注意:两者创建一个元素,但是属于行内元素;新创建的元素在html结构中找不到,所以被称为伪元素;权重和标签选择器一样;必须具有content属性
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;background-color: pink;}div::before {content: "我";}div::after {content: '小猪佩奇';}</style>
</head><body><div>是</div>
</body></html>


