微信小程序引入 vant ui组件

1.初始化
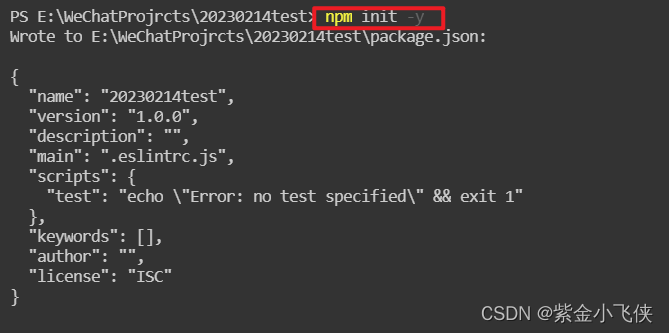
在小程序根目录(app.js所在目录),打开cmd命令窗口
npm init -y
参数 -y 表示对 npm 要求提供的信息,都自动按下回车键,表示接受默认值。

2.下载miniprogram依赖
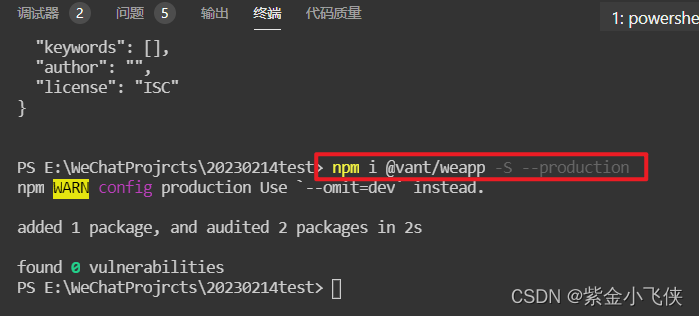
通过 npm 安装:
npm i @vant/weapp -S --production

3.修改 app.json
将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
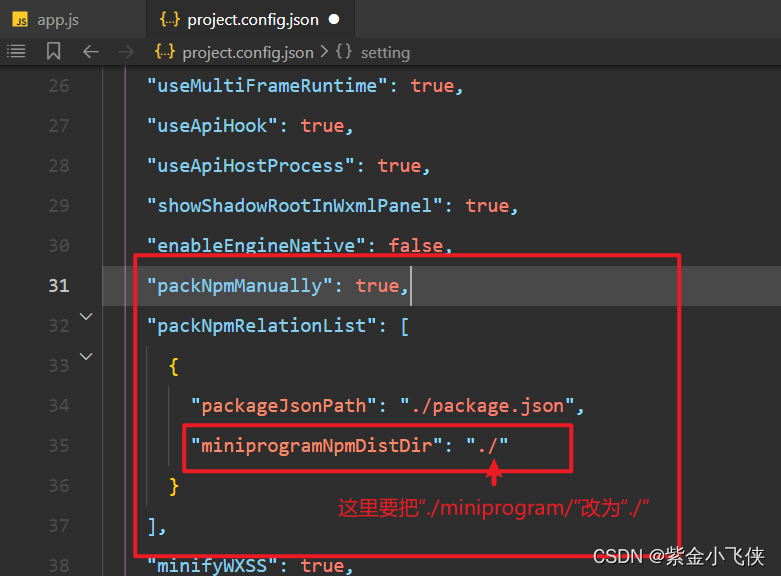
4.修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{..."setting": {..."packNpmManually": true,"packNpmRelationList": [{"packageJsonPath": "./package.json","miniprogramNpmDistDir": "./"}]}
}
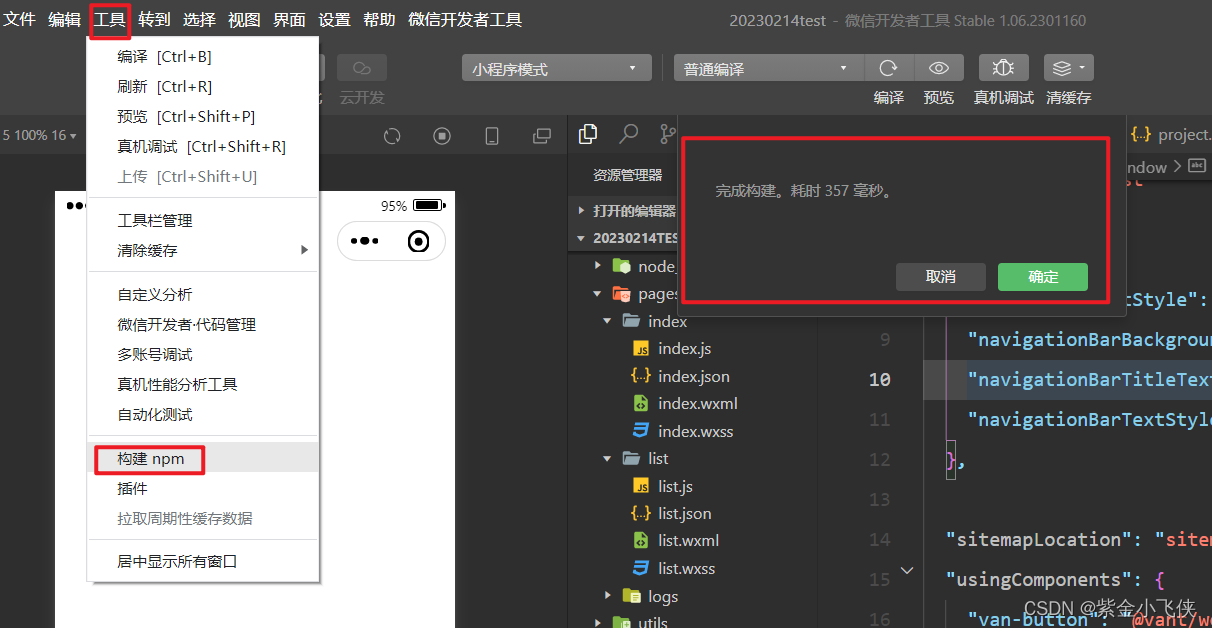
5.构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,构建完成后,即可引入组件。

6.使用测试
引入组件:
以 Button 组件为例,只需要在app.json或index.json中配置 Button 对应的路径即可。
// 通过 npm 安装
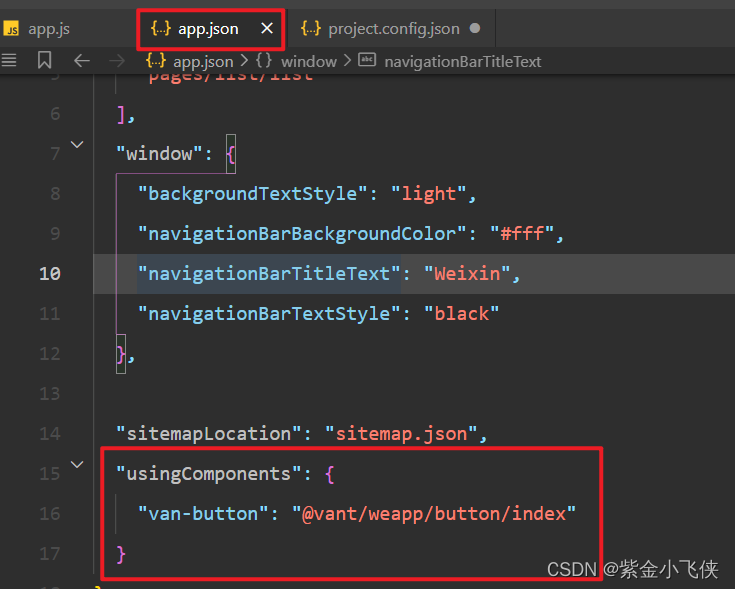
// app.json
"usingComponents": {"van-button": "@vant/weapp/button/index"
}

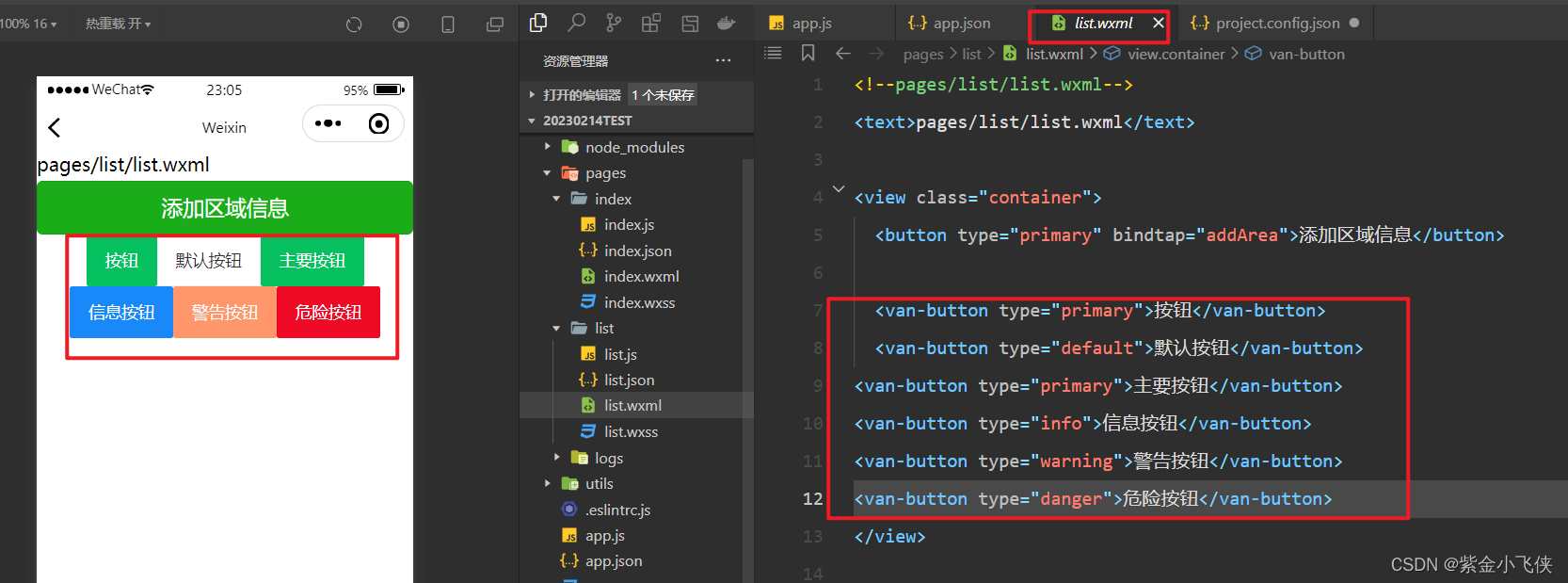
使用组件:
引入组件后,可以在 wxml 中直接使用组件