【服务器搭建】教程七:如何为自己的网站添加运行时间?

前言
哈喽,大家好,我是木易巷!
上一篇服务器搭建个人网站教程是给大家介绍了:网站如何添加备案号?

木易巷添加网页运行时间后的效果

其实和昨天的添加 备案号一样,一点也不麻烦,还是几行代码的事儿。
步骤
一、打开WordPress后台
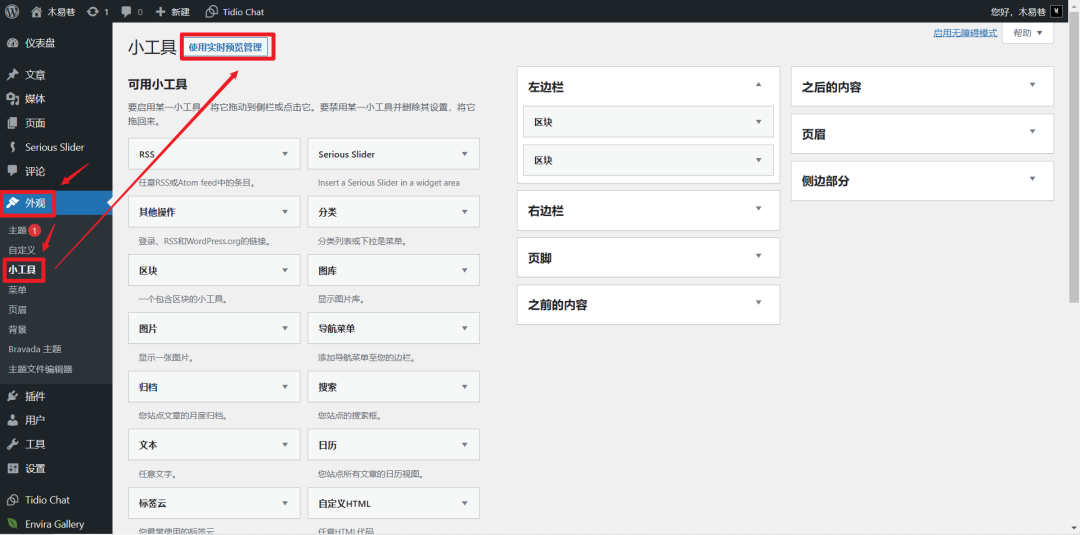
二、进入仪表盘选择外观中的小工具,点击实时管理。

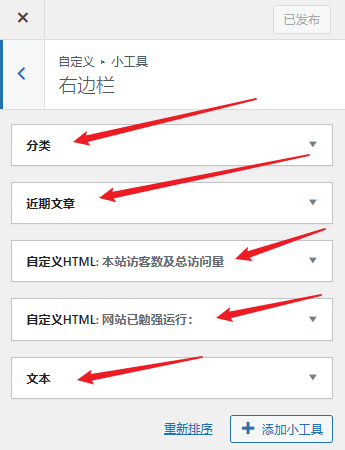
三、选择一个合适的位置,这个功能要根据你选择的wordpress主题决定,需要自己去DIY所放置的位置。(我选择的是右边栏)

四、一一对应进行设置,可以根据自己的想法进行添加小栏目~


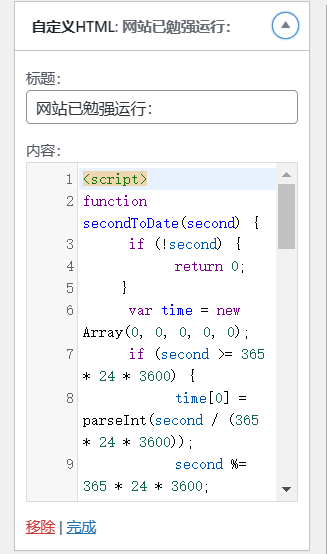
五、添加运行时间代码

<script>
function secondToDate(second) {if (!second) {return 0;}var time = new Array(0, 0, 0, 0, 0);if (second >= 365 * 24 * 3600) {time[0] = parseInt(second / (365 * 24 * 3600));second %= 365 * 24 * 3600;}if (second >= 24 * 3600) {time[1] = parseInt(second / (24 * 3600));second %= 24 * 3600;}if (second >= 3600) {time[2] = parseInt(second / 3600);second %= 3600;}if (second >= 60) {time[3] = parseInt(second / 60);second %= 60;}if (second > 0) {time[4] = second;}return time;
}
</script>
<script type="text/javascript" language="javascript">
function setTime() {// 博客创建时间秒数,时间格式中,月比较特殊,是从0开始的,所以想要显示5月,得写4才行,如下var create_time = Math.round(new Date(Date.UTC(2022, 10, 26, 0, 0, 0)).getTime() / 1000);// 当前时间秒数,增加时区的差异var timestamp = Math.round((new Date().getTime() + 8 * 60 * 60 * 1000) / 1000);currentTime = secondToDate((timestamp - create_time));currentTimeHtml = currentTime[1] + '天'+ currentTime[2] + '时' + currentTime[3] + '分' + currentTime[4]+ '秒';document.getElementById("htmer_time").innerHTML = currentTimeHtml;
}
setInterval(setTime, 1000);
</script>
<span id="htmer_time" style="color: black;"></span>六、记得自行更改你实际的时间哦
不知不觉这网站都运行90多天了!!
最近还被一些广告评论轰炸了,之后要好好维护一下子,经常看看后台,让服务器完成这一年的使命。
好啦,就这样,记得先看上一篇,按照步骤来哦,快去试试叭!!


