Vue项目总结(1)项目结构分析
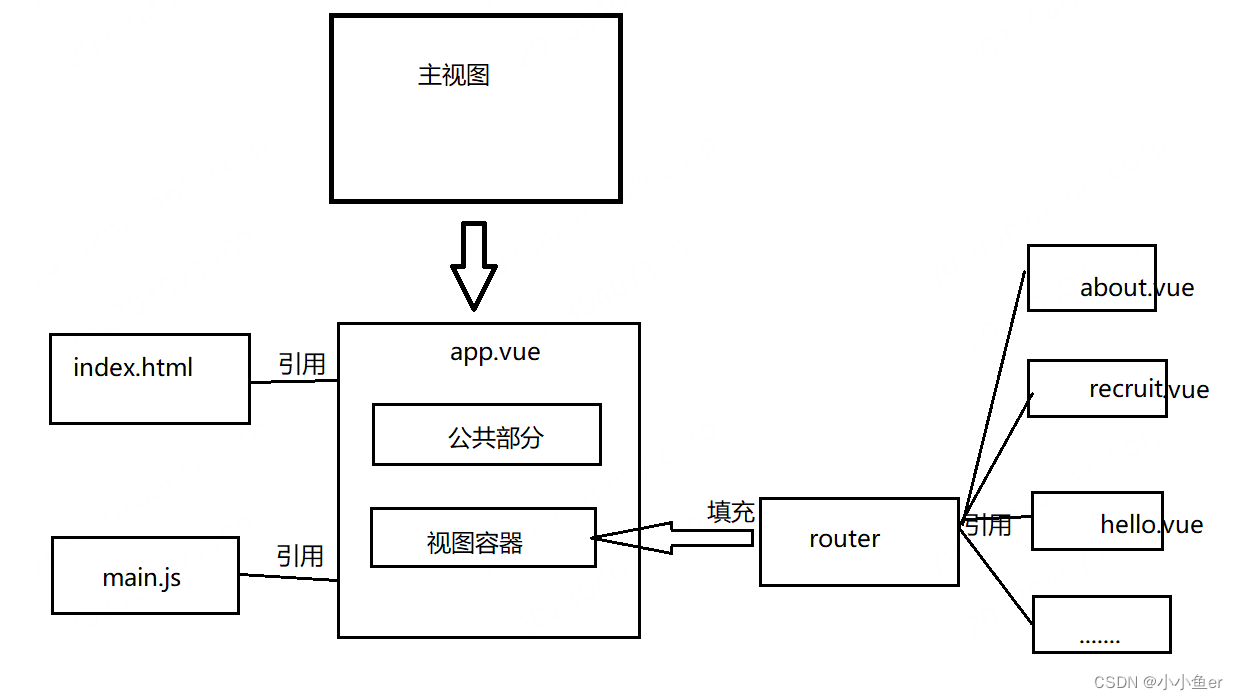
Vue项目结构就像一件精心策划的外卖订单,每个文件夹都是一个“餐品”,而我们的任务就是把它们组合成一顿美味大餐。项目文件目录就像是订单清单,dist目录是最终的配送盒,package.json是你的“食材清单”,index.html是你的“外卖包装”。关键代码都放在src目录里,就像是外卖里的“灵魂”。这里不仅有各种“调料”(components组件),还有“配送员”(route路由),甚至是“外卖小哥”(store数据管理)。app.vue就像是整个项目的“餐盒”,它包含了公共部分(比如导航栏),而router-view则是用来装具体菜品的位置(路由视图容器)。当你访问不同的路由时,就像是点不同的外卖,而这些内容会被自动放进“餐盒”里。这就像是一套高效的送餐系统,每个部分都有自己的分工,让整个项目运转得井井有条。这就是为什么好的项目结构能让你的开发过程更顺畅、更高效的原因!

1,项目的基本结构

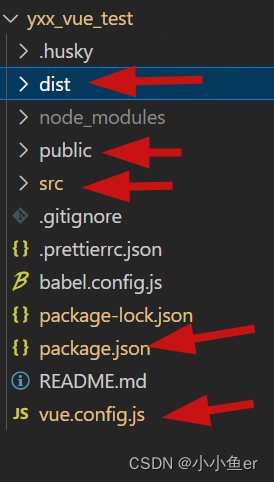
项目文件目录:

其中,dist是运行npm run build命令后所生成的。dist是发布实际使用的文件。dist目录可以更改,更改是在vue.config.js中更改。
package.json保存一些依赖信息,config保存一些项目初始化配置,index.html是我们的首页。
最关键的代码都在src目录中,下图是我的另外一个中型项目的src目录:

components是组件集合,util是工具目录,包括http.js的工具等。route是路由文件的集合。store包括了store.js里面主要实现组件间公共属性变量及操作方法。
2,app.vue
<template><el-container><el-aside><el-header class="cont-header" style="height: 100px">公共头部</el-header></el-aside><el-main class="main1">公共main部分</el-main><router-view></router-view></el-container></template>
<script type="text/babel"></script><style></style>
其中:
<router-view></router-view>表示路由视图容器。比如访问:http://localhost:8080/about 会将about的内容放进去。http://localhost:8080/recruit 会将recruit的内容放进去。无论将什么内容放进去,但是如下的app.vue的部分是公共的,变得只是路由里的内容。哪里控制访问一个路由,将什么内容放进路由视图视图容器呢?是由路由来控制的。
<el-aside><el-header class="cont-header" style="height: 100px">公共头部</el-header></el-aside><el-main class="main1">公共main部分</el-main>

