【CSS】使用 固定定位 实现顶部导航栏 ( 核心要点 | 固定定位元素居中设置 | 代码示例 )

文章目录
- 一、核心要点分析
-
- 1、顶部导航栏要点
- 2、固定定位垂直居中设置
- 二、代码示例
一、核心要点分析
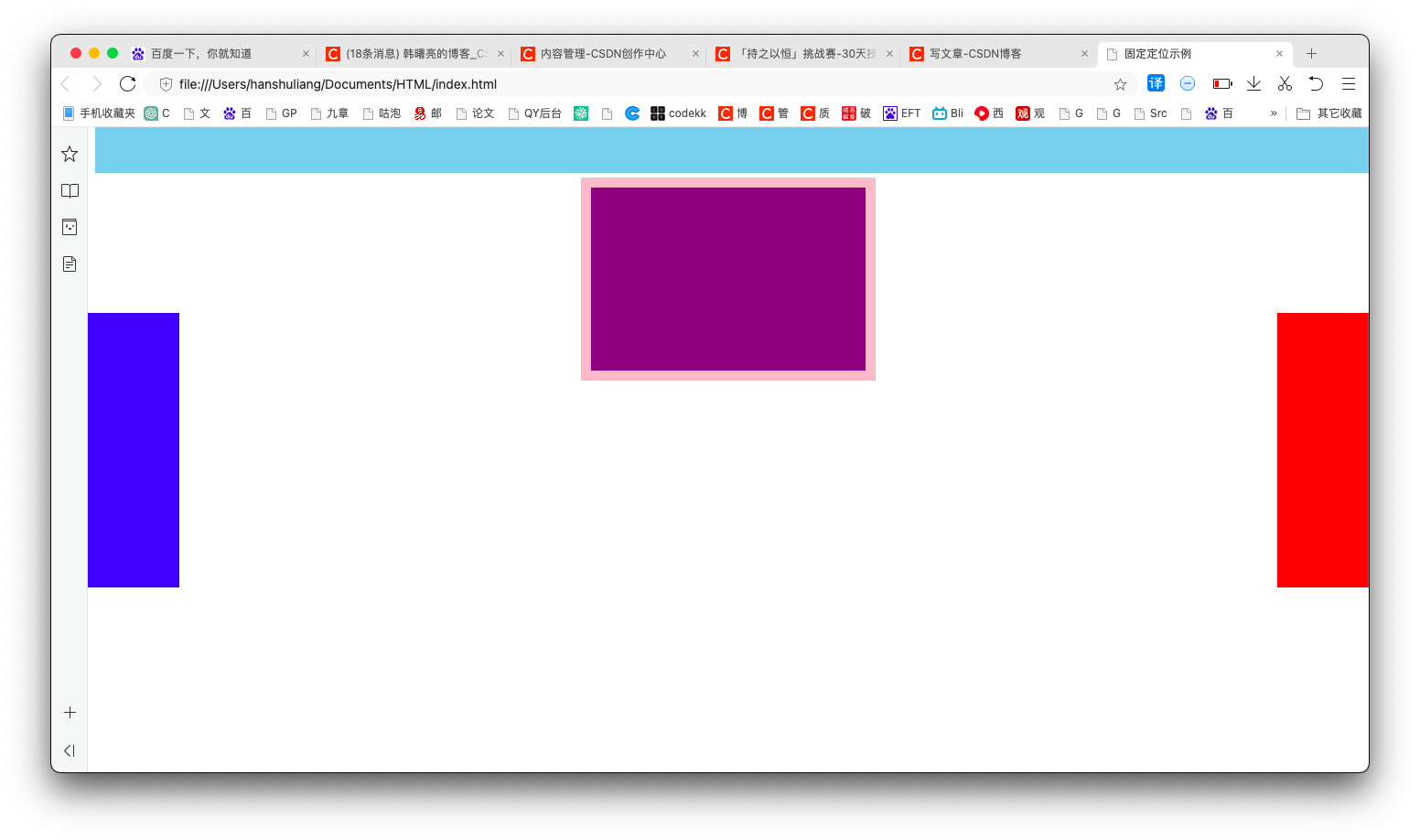
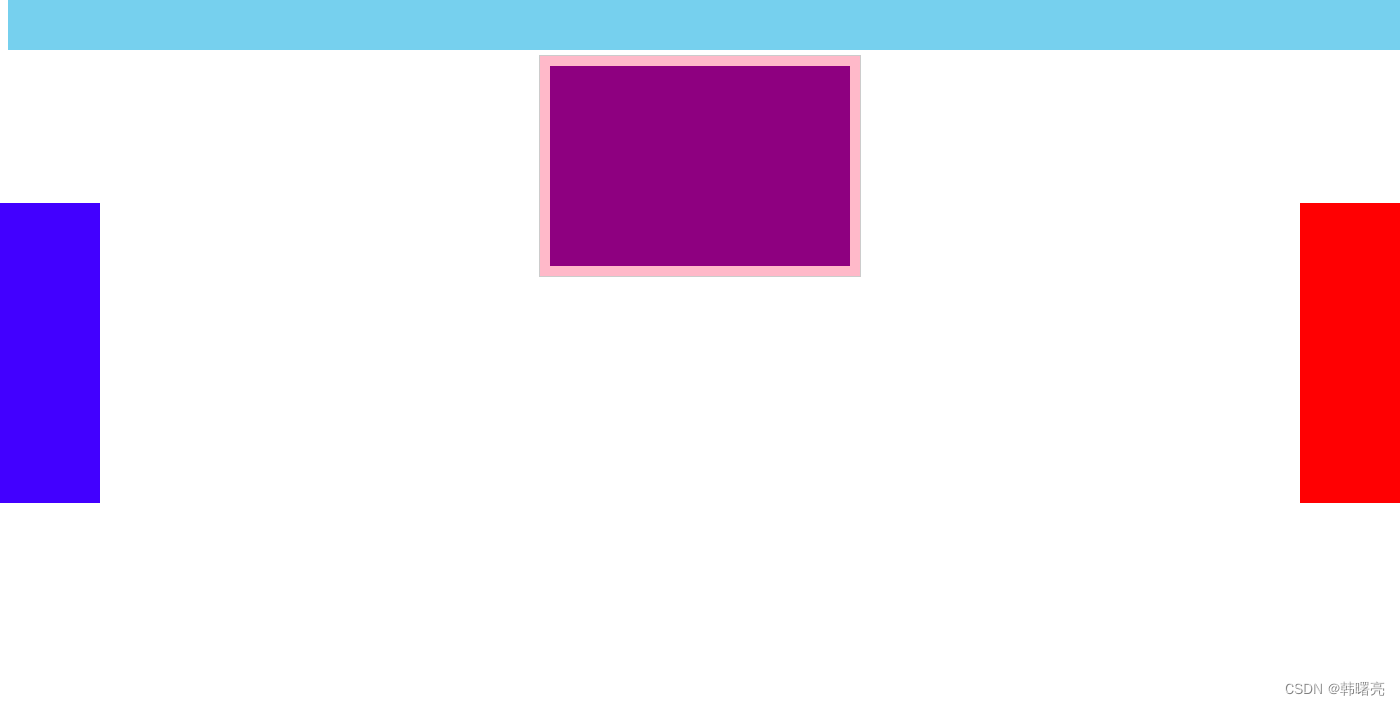
实现下图所示功能 :
- 上方有一个固定导航栏 , 水平居中设置 ;
- 左右两侧各一个广告栏 , 垂直居中设置 ;

1、顶部导航栏要点
顶部导航栏要点 :
- 使用固定定位 , 上边偏移设置为 0 , 即可设置为顶部导航栏 , 其位置不受页面滚动影响 ;
/* 设置固定定位 */position: fixed;top: 0;
- 由于顶部的导航栏设置了 绝对定位 , 该元素是脱标的 , 下方的网页内容会被顶部导航栏覆盖 , 这里需要设置一个上外边距 , 上外边距值大于等于 顶部导航栏的高度 ;
/* 顶部的固定定位盒子高度 100px 由于其脱标会覆盖标准流元素 此处标准流盒子设置 100px 的外边距 防止被顶部的固定定位盒子覆盖 */margin-top: 55px;
- 由于设置 绝对 / 固定 定位 , 会将元素变为行内块元素 , 其宽度是内部子元素的宽度 , 如果要精确放置顶部导航栏的位置 , 顶部导航栏盒子必须设置宽度 , 这里选择设置其宽度为 100% ;
/* 定位元素如果不设置宽度 默认就是内部内容的宽度 *//* 如果要设置盒子 *//* 该盒子要设置成占用整个水平宽度 */width: 100%;
- 顶部导航栏盒子需要设置到最上层 , 防止其被设置了定位的网页内容覆盖 ;
/* 该盒子位于最上层 不要被其它盒子覆盖 */z-index: 3;
顶部导航栏完整样式如下 :
.top {/* 定位元素如果不设置宽度 默认就是内部内容的宽度 *//* 如果要设置盒子 *//* 该盒子要设置成占用整个水平宽度 */width: 100%;/* 设置固定定位 */position: fixed;top: 0;height: 50px;background-color: skyblue;/* 设置水平居中 */text-align: center;/* 该盒子位于最上层 不要被其它盒子覆盖 */z-index: 3;}
2、固定定位垂直居中设置
设置左右两侧的广告栏在浏览器中垂直居中设置 ;
首先 , 将盒子的顶部设置到浏览器垂直中线位置 ,
position: fixed;/* 该盒子在浏览器左侧 *//* 上边偏移 50% 之后减去 150 居中设置 */top: 50%;
然后 , 左侧广告栏高度为 300 像素 , 顶部在中线位置 , 向上移动 150 像素即可使真个广告栏居中设置 ;
/* 设置垂直居中对齐 */margin-top: -150px;
完整代码示例 :
/* 固定定位 - 浏览器左侧元素 */.left {position: fixed;/* 该盒子在浏览器左侧 *//* 上边偏移 50% 之后减去 150 居中设置 */top: 50%;/* 左边偏移 0 紧贴左侧 */left: 0;/* 设置垂直居中对齐 */margin-top: -150px;/* 内容尺寸 */width: 100px;height: 300px;background-color: blue;}
二、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>固定定位示例</title><style>/* 设置高度 1000 像素, 方便滚动设置 */body{height: 1000px;}/* 最外层 父容器盒子 */.box {/* 子元素设置绝对定位 父元素需要设置相对定位 */position: relative;/* 内容尺寸 通过测量图片获得 */width: 300px;height: 200px;/* 边框 1 像素实线 */border: 1px solid #ccc;/* 上下设置 100 像素外边距 水平居中 */margin: 0px auto;/* 子元素与 */padding: 10px;/* 顶部的固定定位盒子高度 100px 由于其脱标会覆盖标准流元素 此处标准流盒子设置 100px 的外边距 防止被顶部的固定定位盒子覆盖 */margin-top: 55px;background-color: pink;}/* 固定定位元素 */.center {width: 300px;height: 200px;background-color: purple;}.top {/* 定位元素如果不设置宽度 默认就是内部内容的宽度 *//* 如果要设置盒子 *//* 该盒子要设置成占用整个水平宽度 */width: 100%;/* 设置固定定位 */position: fixed;top: 0;height: 50px;background-color: skyblue;/* 设置水平居中 */text-align: center;/* 该盒子位于最上层 不要被其它盒子覆盖 */z-index: 3;}/* 固定定位 - 浏览器左侧元素 */.left {position: fixed;/* 该盒子在浏览器左侧 *//* 上边偏移 50% 之后减去 150 居中设置 */top: 50%;/* 左边偏移 0 紧贴左侧 */left: 0;/* 设置垂直居中对齐 */margin-top: -150px;/* 内容尺寸 */width: 100px;height: 300px;background-color: blue;}/* 固定定位 - 浏览器右侧元素 */.right {position: fixed;/* 该盒子在浏览器右侧 *//* 上边偏移 50% 之后减去 150 居中设置 */top: 50%;/* 右边偏移 0 紧贴右侧 */right: 0;/* 设置垂直居中对齐 */margin-top: -150px;/* 内容尺寸 */width: 100px;height: 300px;background-color: red;}</style>
</head>
<body><div class="top"></div><div class="left"></div><div class="right"></div><div class="box"><div class="center"></div></div>
</body>
</html>
执行结果 :