从0开始使用flask搭建WEB前端可视化界面

目录
- 1.download一个模板
- 2.配置flask python文件
- 3.移动模板中文件的相对位置
- 4.修改html中的原路径
- 5.运行与调试
1.download一个模板
模板


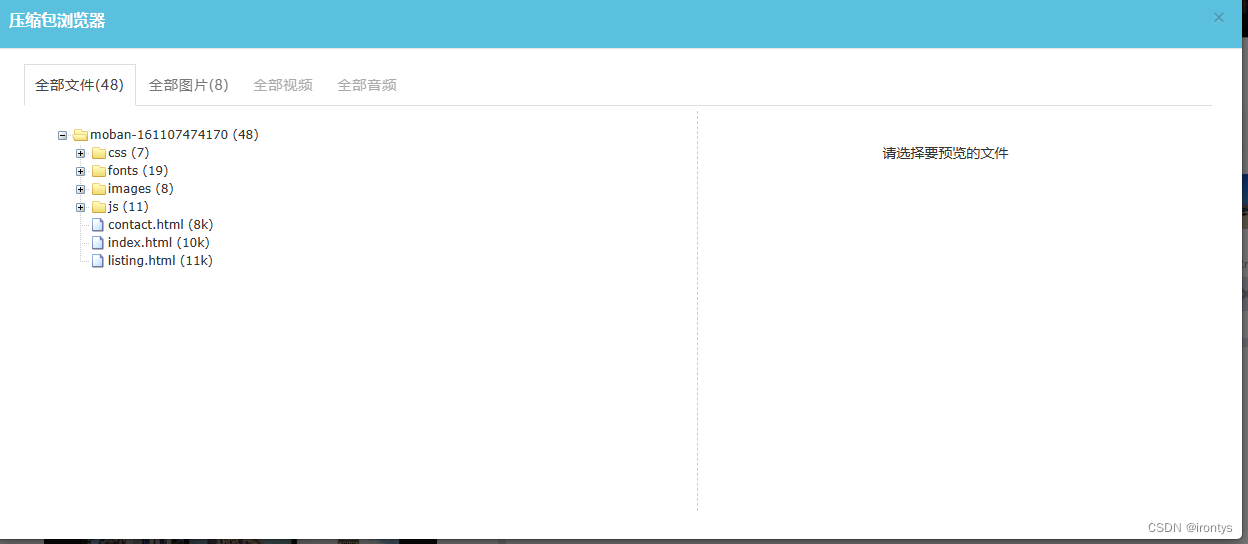
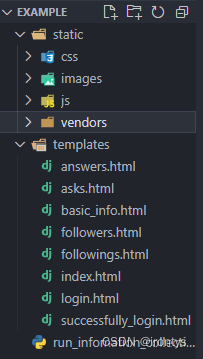
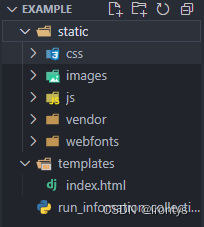
将其中的html结尾的文件放入template文件夹,其余的放入static文件夹,再创建一个python文件使用flask,文件结构如下:


2.配置flask python文件
# -*- coding: UTF-8 -*-
from flask import Flask, render_template, request, session, redirect, url_forclass Display():def __init__(self):self.app=Flask(__name__,template_folder="templates")self.app.add_url_rule("/", "/index/", methods=["GET","POST"],view_func = self.index)self.app.add_url_rule("/index/", methods=["GET","POST"],view_func = self.index)self.app.add_url_rule("/login/", methods=["GET","POST"],view_func = self.login)def login(self): return render_template('login.html') def index(self):return render_template('index.html')def run(self):self.app.run(host='127.0.0.1',port=5002,debug=True,threaded=True)if __name__ == '__main__':app = Display()app.run()3.移动模板中文件的相对位置
以该文件为例:
我们将所有的html文件放入template文件夹,其他文件夹如js、css、vendor等放入static文件夹(assets直接放入static也可以)


移动后如下图所示

4.修改html中的原路径
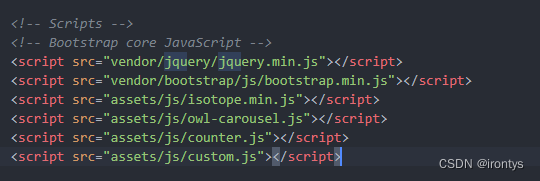
由于上步中移动了文件的位置,于是在html中引用的文件的路径可能发生了改变

选中并替换所有vendor/ (推荐使用vscode的多光标操作:ctrl+D)
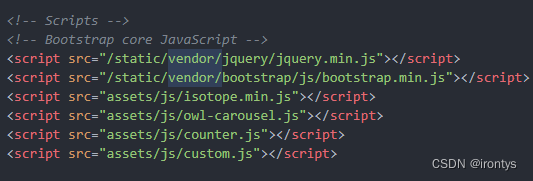
替换后:

将所有assets/替换为static/
5.运行与调试
接下来终端键入命令:启动python文件
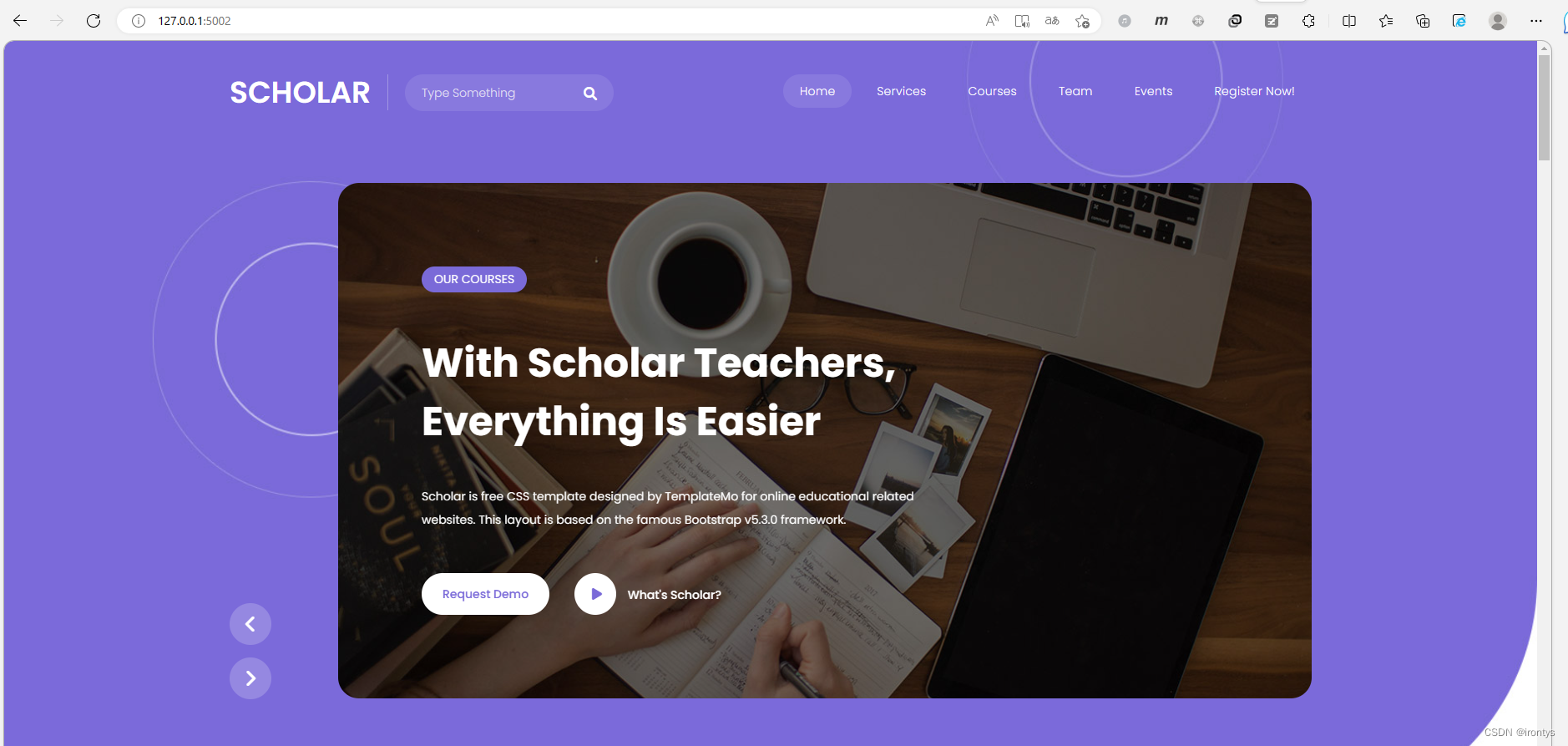
并在浏览器访问127.0.0.1:5002(如果没设置端口,默认是5000)
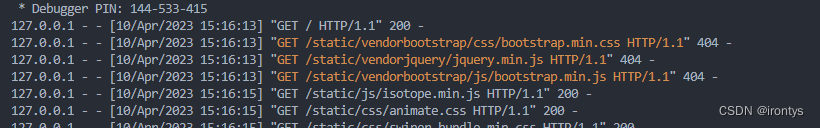
出现了如下报错,说明有的文件路径不对,再次修改一下(本次无报错,下面的图片只是举例)