width: auto和width: 100%、height: auto和height: 100%的区别

文章目录
- 前言
- 一、标准盒模型和怪异盒模型
-
-
- 1: 标准盒模型
- 2: 怪异盒模型
- 3:切换盒模型:box-sizing
-
- 二、width: auto和width: 100%
-
-
- 1:不设置padding、margin、border的时候
-
-
- (1)代码
- (2)效果图
-
- 2:设置padding、margin、border的时候
-
-
- (1)在第一步的前提下添加以下样式
- (2)效果图
- (3)对比盒模型
-
- 3:怪异盒模型并设置padding、margin、border的时候
-
-
- (1)在第二步的前提下添加以下样式
- (2)效果图
- (3)对比盒模型
-
- 4: 总结
-
- 三、height: auto和height: 100%
-
-
- 1:代码
- 2:效果图和盒模型
- 3:height:100%标准盒模型和怪异盒模型的区别
-
- 总结
-
-
- 1: width: 100% 和 width: auto
- 2:height: auto和height: 100%
-
前言
提示:在你需求详细了解这几者的区别,你首选需求了解一下标准盒模型和怪异盒模型的区别。如果你已经了解这两者之间的区别,你可以直接跳转到
一、标准盒模型和怪异盒模型
这里简单概述一下两者的区别。一个盒模型包含了内容(content)、内边距(padding)、边框(border)、外边距(margin)。也就是说标准盒模型和怪异盒模型都有这四部分,区别在于标准盒模型width=content,而怪异盒模型的width=content+padding+border。
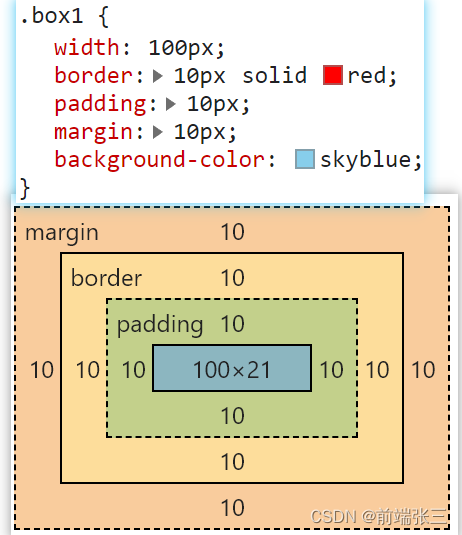
1: 标准盒模型
width = content
width为100px,内容content为100px

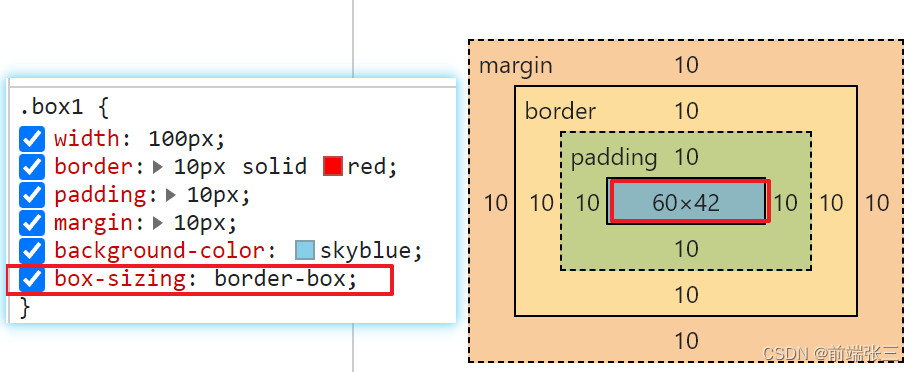
2: 怪异盒模型
width = content+padding+border
width为100px,内容content=width-padding-border = 60px

3:切换盒模型:box-sizing
box-sizing: box-sizing:content-box,采用标准模式进行计算,默认就是这种模式。
box-sizing: box-sizing:border-box时,采用怪异模式进行计算。
二、width: auto和width: 100%
1:不设置padding、margin、border的时候
(1)代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.main {width: 300px;padding: 20px;background-color: pink;color: seashell;}.box1 {width: 100%;background-color: skyblue;}.box2{width: auto;background-color: greenyellow;}</style>
</head>
<body><div class="main"><div class="box1">width: 100%</div><div class="box2">width: atuo</div></div>
</body>
</html>
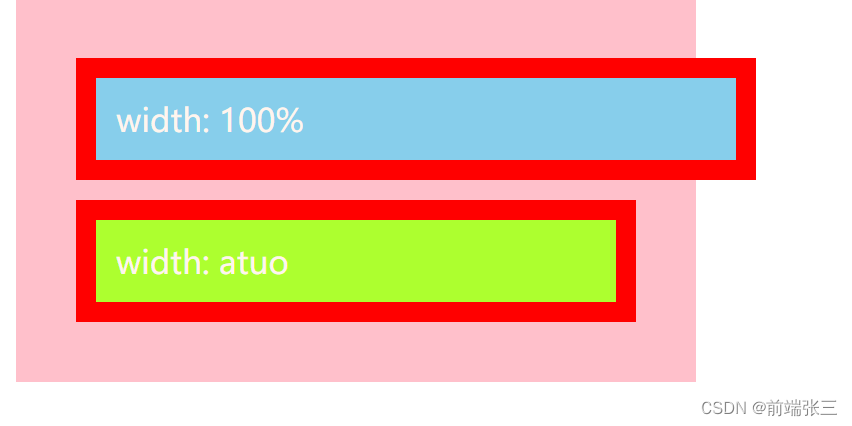
(2)效果图

2:设置padding、margin、border的时候
(1)在第一步的前提下添加以下样式
.box1,
.box2{padding: 10px;margin: 10px;border: 10px solid red;
}
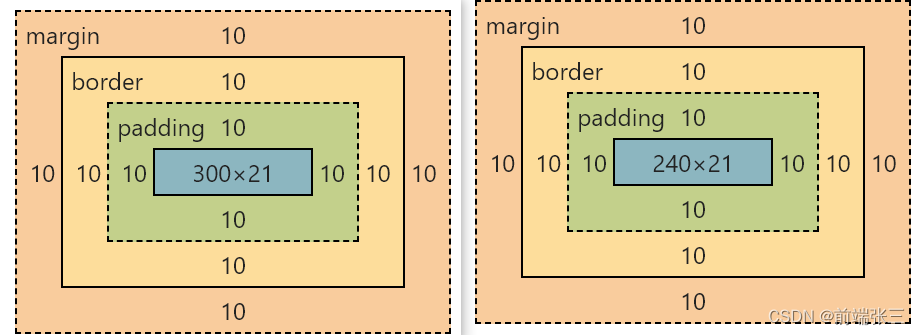
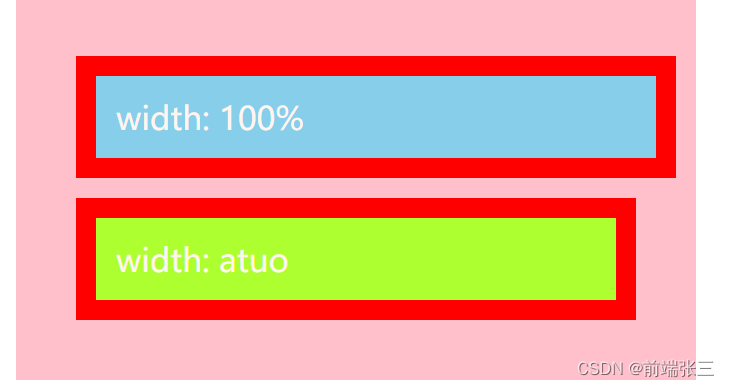
(2)效果图

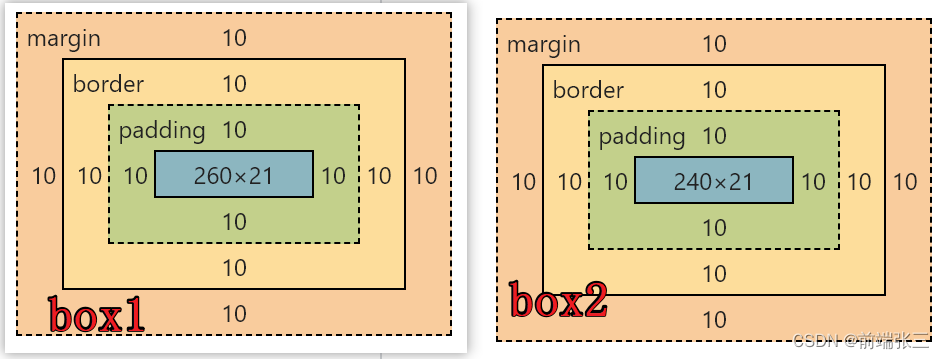
(3)对比盒模型

结论:从(3)可以看到 width:100% 的盒子超出了父盒子的内容区域,而 width:auto 的盒子仍然在父盒子的内容区域之内。
3:怪异盒模型并设置padding、margin、border的时候
(1)在第二步的前提下添加以下样式
.box1,
.box2{box-sizing: border-box;
}
(2)效果图

(3)对比盒模型

4: 总结
width: 100% 和 width: auto是相对于父元素的 width来计算的(也就是父元素的content),区别在于:
width:100% 的元素, width 与父元素的 content 宽度相等
width:auto 的元素,总宽度与父元素的content 宽度相等
三、height: auto和height: 100%
相较于width:auto和width: 100%来讲,height: auto和height: 100%就比较简单了。
height:auto是随内容的高度而撑开的。100%是根据父级元素的高度来决定的。
1:代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.content{display: flex;}.main {width: 300px;height: 300px;padding: 20px;background-color: pink;color: seashell;margin-right: 10px;}.box1,.box2{padding: 10px;margin: 10px;border: 10px solid red;/* box-sizing: border-box; */}.box1 {width: 100px;height: 100%;background-color: skyblue;}.box2{width: 100px;height: auto;background-color: greenyellow;}</style>
</head>
<body><div class="content"><div class="main"><div class="box1">height: 100%</div></div><div class="main"><div class="box2">height: atuo</div></div></div></body>
</html>
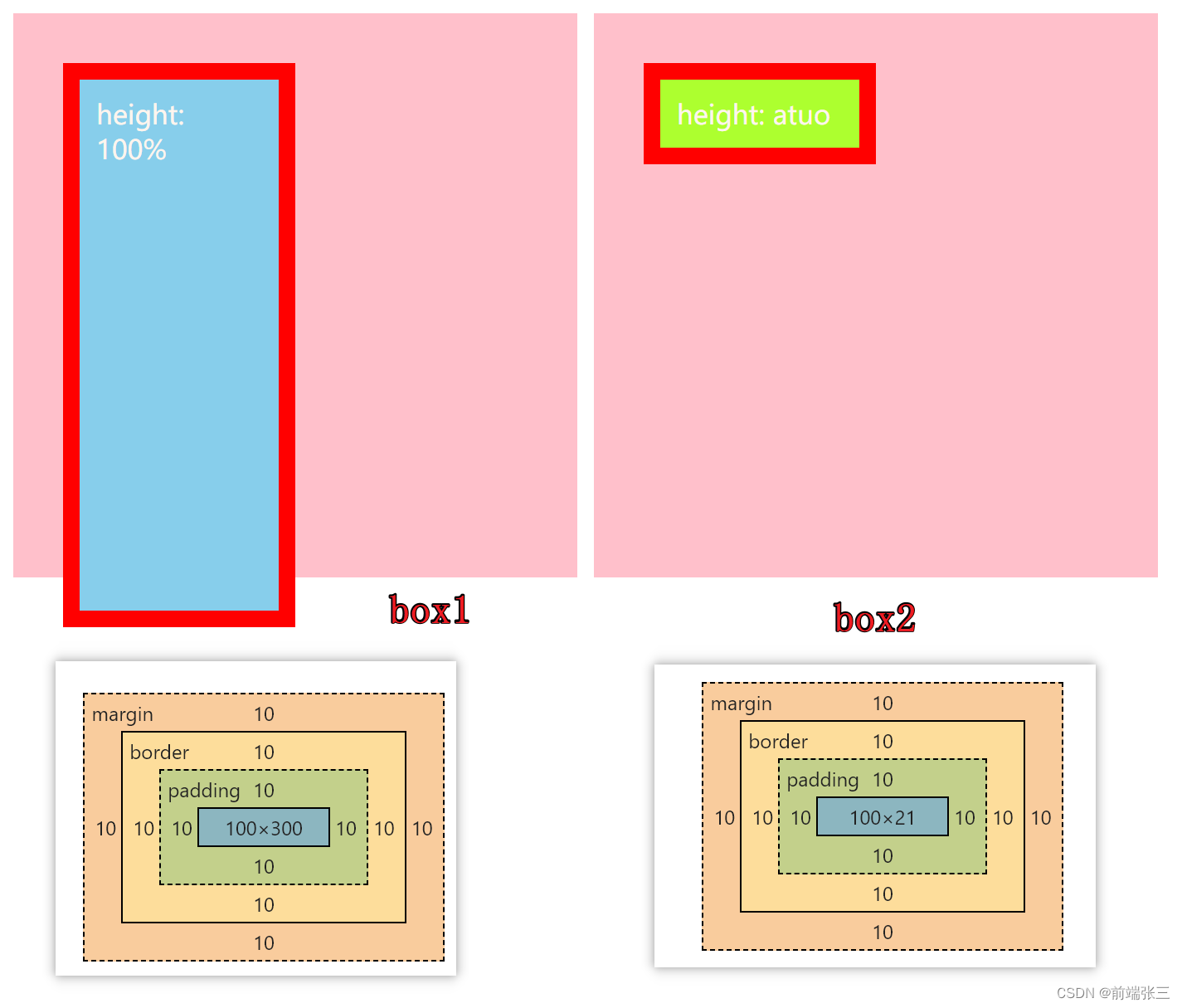
2:效果图和盒模型

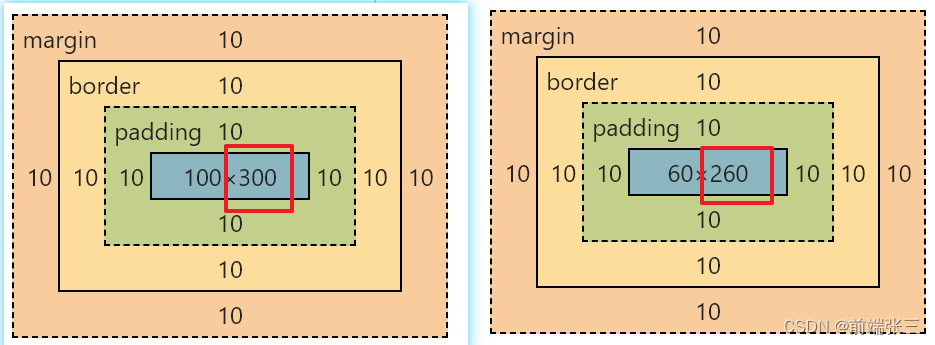
3:height:100%标准盒模型和怪异盒模型的区别

这里其实就是由于盒模型改变导致了content的不同,就不过多讲解了。
总结
1: width: 100% 和 width: auto
width: 100% 和 width: auto是相对于父元素的 width来计算的(也就是父元素的content),区别在于:
width:100% 的元素, width 与父元素的 content 宽度相等
width:auto 的元素,总宽度与父元素的content 宽度相等
2:height: auto和height: 100%
height:auto是随内容的高度而撑开的。100%是根据父级元素的高度来决定的。


