VUE使用el-ui的form表单输入框批量搜索<VUE专栏三>

针对form表单的输入框单号批量查询,这里用换行符进行分割,注意v-model不要使用.trim

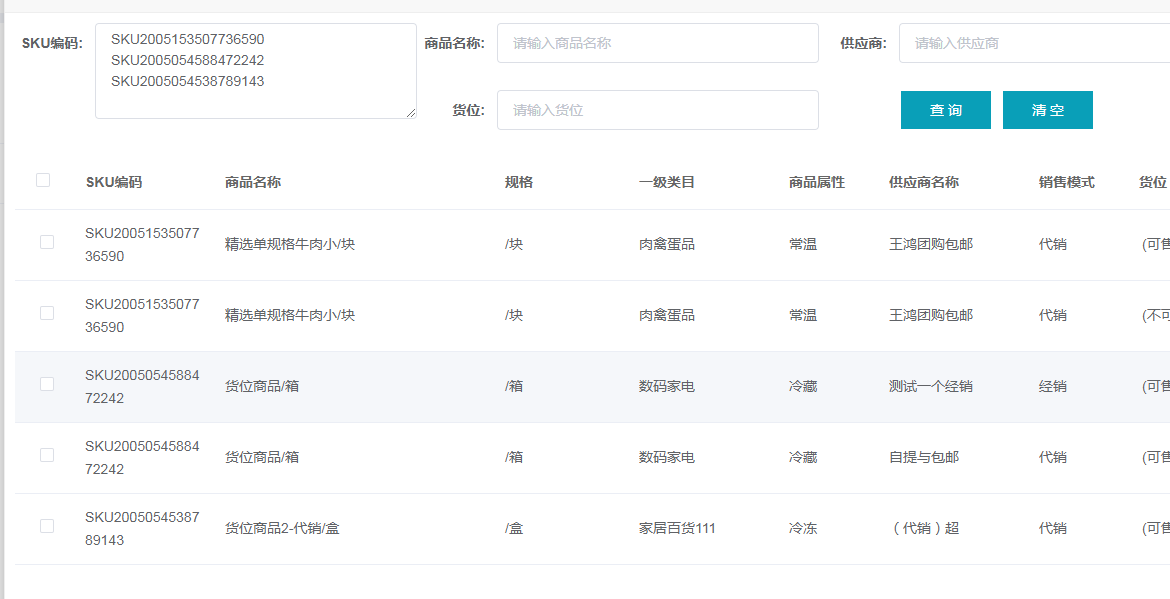
前端代码:
<el-form-item label="SKU编码:" prop="prodNumbers"><el-input type="textarea" :rows="4" placeholder="请输入SKU编码" v-model="addData.prodNumbers"></el-input></el-form-item>
后端代码:
/* sku支持批量查询,换行符分隔*/queryDTO.setProdNumbers(StringUtils.trim(queryDTO.getProdNumbers()));if (StringUtils.isNotBlank( queryDTO.getProdNumbers())) {String[] prodNumberArr = StringUtils.split(queryDTO.getProdNumbers(), "\\n");queryDTO.setProdNumberList(new ArrayList<String>());for (String prodNumber : prodNumberArr) {if (StringUtils.isNotBlank(prodNumber)) {queryDTO.getProdNumberList().add(StringUtils.trim(prodNumber));}}}
mapper.xml
<if test="prodNumberList != null and prodNumberList.size() != 0">AND erp_prod_in.prod_number IN<foreach collection="prodNumberList" index="index" open="(" close=")" separator=",">#{prodNumberList[${index}]}</foreach></if>
