Error: DllPlugin: supply an Array as entry 报错

今天准备为vue项目打包构建进行优化,找到webpack的DllPlugin插件可对第三方库进行抽离出来单独打包,使得可以业务代码进行分开。 __
编写配置文件
百度了一下,发现Dllplugin的配置很简单,很快写好了配置文件,如下:
const DllPlugin = require('webpack/lib/DllPlugin');
const path = require('path');const distPath = path.resolve(__dirname, '../dll');module.exports = {mode: 'production',entry: {dll1: ['vue', 'vuex', 'vue-router'],dll2: ['axios'],dll3: ['ant-design-vue'],dll4: ['xe-utils']},output: {filename: '[name].dll.js', // 输出文件名称library: '[name]', // 全局变量名称:其他模块会从此变量上获取里面模块path: distPath // 输出目录路径},plugins: [new DllPlugin({name: '[name]', // 全局变量名称:减小搜索范围,与output.library尽量保持一致path: path.join(distPath, 'manifest/[name].json') // 输出目录路径})]
};执行打包命令-
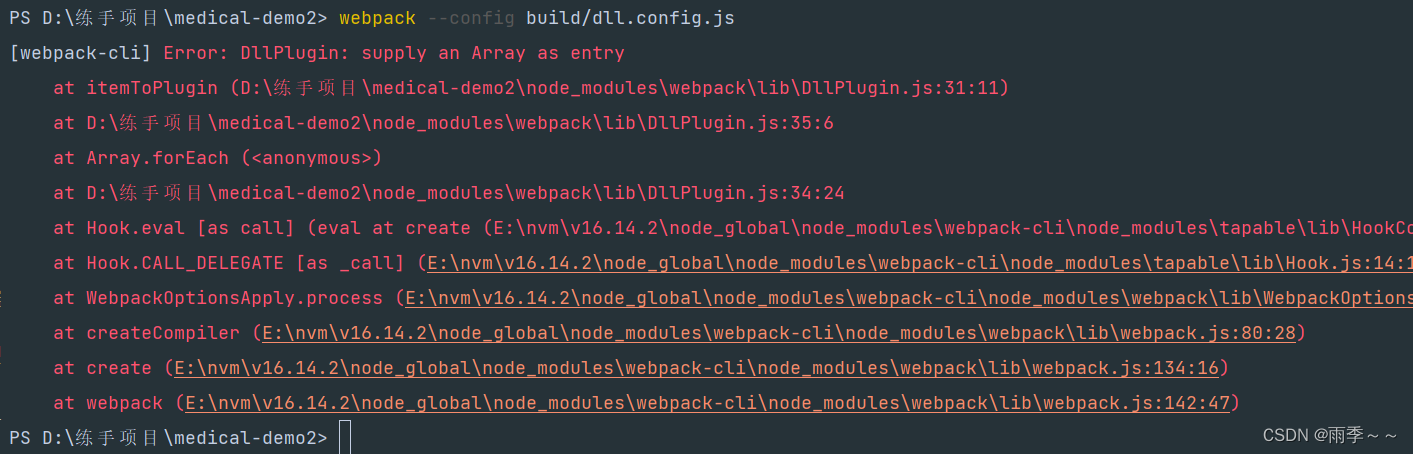
控制台执行:webpack --config build/dll.config.js
注:由于这个配置文件我放在了项目根目录下的build文件夹下,所以在执行命令的时候填写“build/dll.config.js”,你可以根据自己的需求想放哪里放哪里,注意打包时指定的路径是否正确就行。
我想这应该就能把上面配置的第三方依赖进行打包了,没有想到,控制台报错了 出现:Error: DllPlugin: supply an Array as entry 报错,如下

啥问题???告诉我“ Error: DllPlugin: supply an Array as entry”,插件入口应该是个数组,我看看上面的配置,entry的入口的确不是个数组,难道我搞错了,不对啊,我百度都是这么配置的啊!!!
百度折腾了半天,都没有找到合适答案,我开始查看webpack的版本号,
我发现全局的webpack版本号是5,这应该是他的版本过高导致语法不兼容的
解决办法-降低webpack的版本
在项目里面执行
//将webpack的版本号降低到4
npm i webpack@^4 webpack-cli@^4 -D
安装完成以后,在控制台执行:webpack --config build/dll.config.js ,就完成了对第三方库的打包工作了


