css动画及背景设置

css属性
clip-path 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。可以指定一些特定形状。
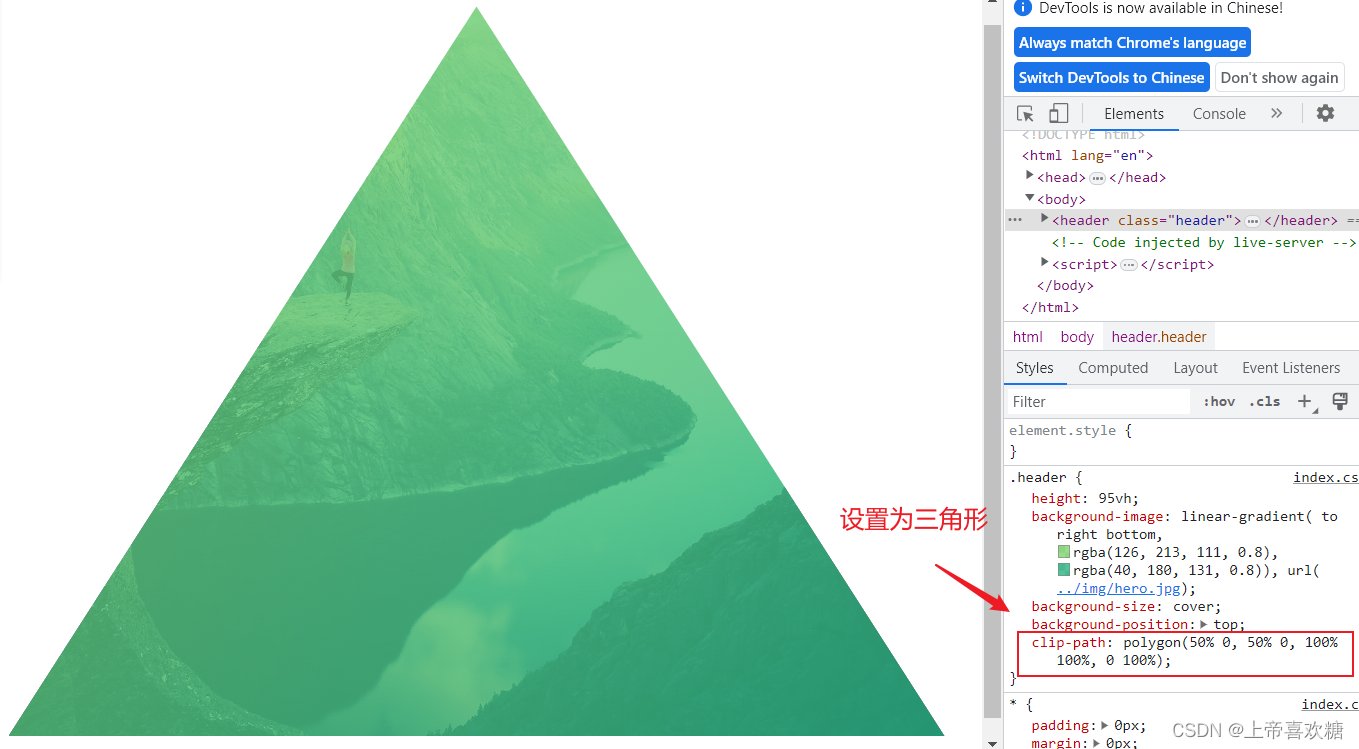
可以创建多边形内容显示区域polygon
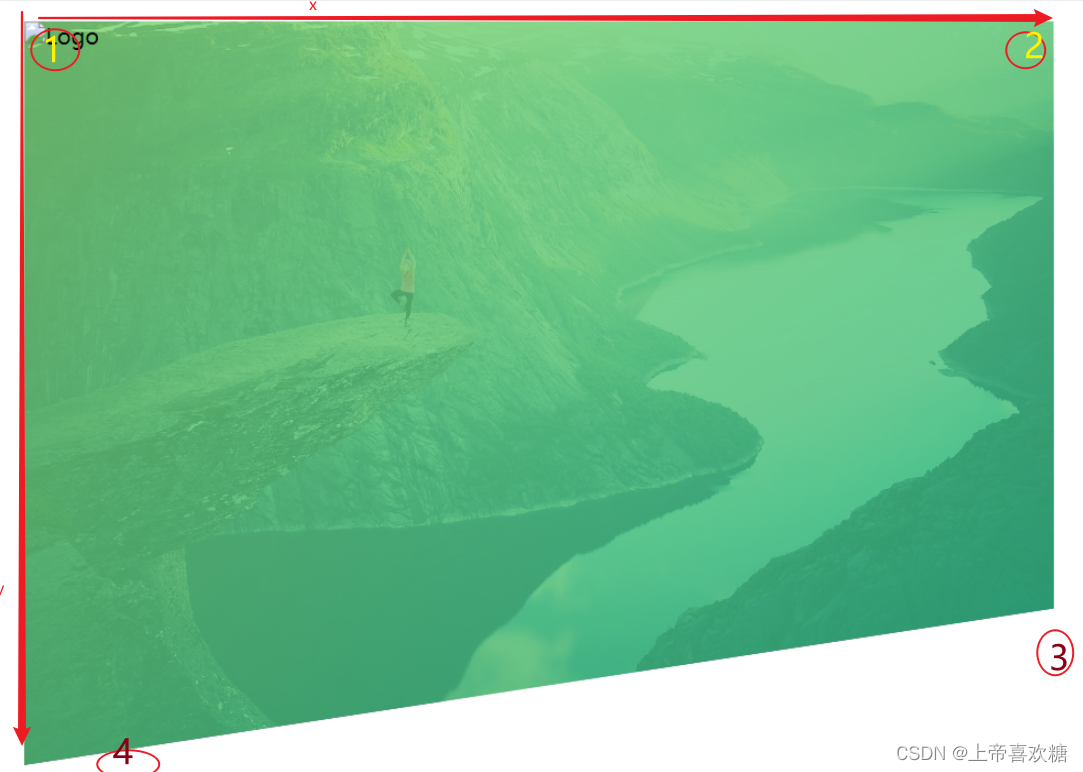
clip-path: polygon(0 0, 100% 0, 100% 75vh 0 100%);
顺序
1初始x y 为0 0
1向2位置 x轴移动100% y移动0
2向3位置 x轴为100% y移动75vh
3向4位置 x轴回到起始点0 y移动100%

三角形

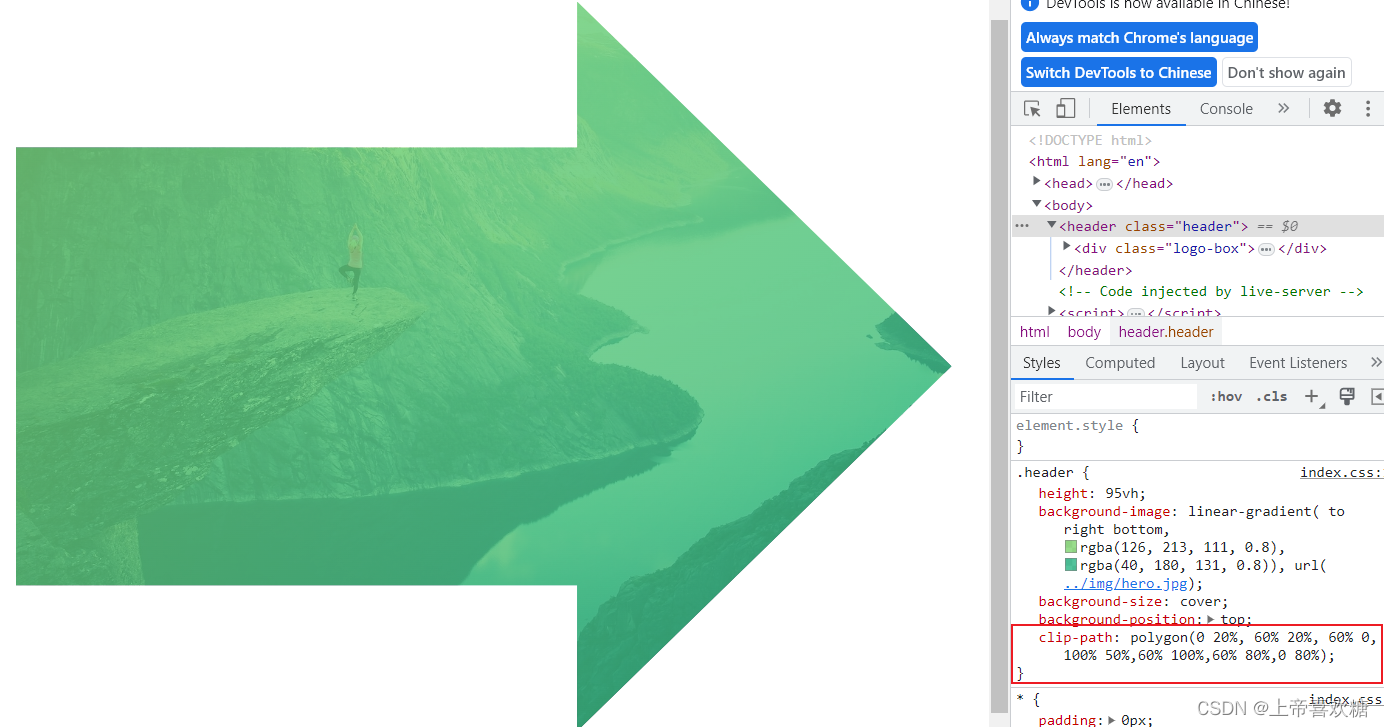
箭头

设置文字之间纵向的间距
letter-spacing: 35px;

设置文字的高度间距--如果和盒子高度相同,实现文字居中
line-height: 50px;

文本样式--
/* 定义文本样式仅有大写字母--用得少 */text-transform: uppercase;/* 取消默认样式 */text-decoration: none;伪类选择器
/* 选择未访问链接样式: */a:link/* 选择访问过得链接样式 */a:visited设置一个动画
@keyframes moveInBottom {0% {opacity: 0;transform: translateY(60%);}80% {transform: translateY(-10%);}100% {opacity: 1;transform: translateY(0);}
}使用使用动画
animation: moveInBottom 1s ease-out ;
当我设置延迟时间 为0.75s时,因为延迟时元素初始状态为可见,出现问题
animation: moveInBottom 1s ease-out 0.75s;
此时就需要加上--元素样式为动画定义0%的样式
/* 设置元素为动画初始状态 */animation-fill-mode: backwards;

