【CSS层叠样式表----Part2】

CSS-Part2
一 CSS字体属性:
1.1字体系列:

语法规范:
(1)多个字体时,英文状态下用‘,’隔开
(2)空格隔开的多个单词组成的字体,要加引号
(3)尽量使用系统默认自带字体,保证浏览器可以显示,否则需要自行下载
(4)使用多个字体的好处:兼容性比较好,会向后逐个查找
1.2字体大小:
语法:

注:
(1)px为网页常用单位
(2)可以通过在style中设置body给整个页面设置字体大小
(3)标题标签比较特殊,需要单独指定文字大小
1.3字体粗细:

font-weight:英文单词/数字; 进行加粗
normal:默认值
bold:粗体
100-900:400等价于normal,700等价于bold
实际开发中用数字更多
1.4文字样式:斜体/非斜体
斜体/非斜体

normal:正常的
italic:斜体(实际开发使用比较少)
主要作用:通过文字样式设置将斜体(em/i标签)设置为非斜体
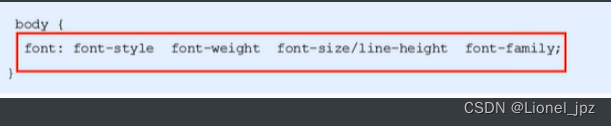
1.5文字字体复合属性:(对文字同时进行多个样式,简写的方式)
字体属性可以综合写,可以节省代码量:

注意:
(1)使用font属性时,必须按照 样式—>粗细---->大小—>系列的顺序,不能更换顺序,中间空格隔开s
(2)不需要设置的属性可以忽略,但是必须保留 字体大小(size) 和 字体系列(family)才能起作用。
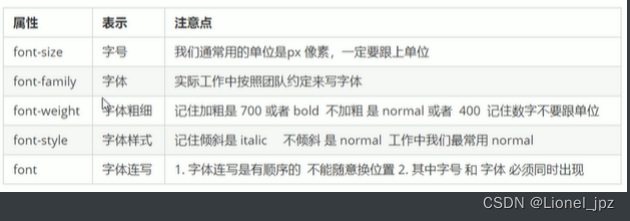
字体属性总结:
二 CSS文本属性:
作用:可以定义文本的外观(文本颜色,对齐文本,装饰文本…
2.1文本颜色:

三种颜色表示方法:
(1)预定义的英文单词
(2)# 开头的十六进制数字
(3) rgb(red,green,blue)代码
开发中最常用的是#开头的十六进制
2.2文本对齐:

属性值:
(1)left(默认):左对齐
(2)right:右对齐
(3)center(本质是让盒子中的文字居中对齐):居中对齐
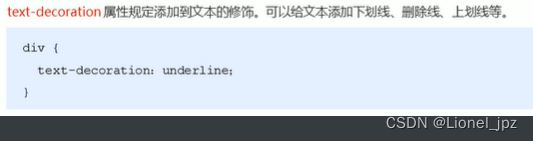
2.3文本修饰(文本加线):
下划线/上划线

属性值:
(1)none(默认):可以给链接自带的下划线去点
(2)underline:给文本加下划线(链接自带下划线)
(3)overline:上划线
(4)line-through:删除线
实际开发中:重点记忆如何添加下划线,如何删除下划线
作用:给链接自带的下划线去掉
2.4文本缩进:
文本的首行进行缩进:text-indent

属性值可正(向右缩进)可负(向左缩进)
缩进属性值为em时:
em是一个相对单位,相对当前元素1个文字的大小

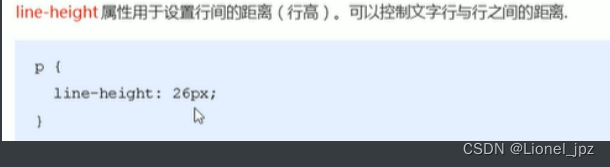
2.5文本行间距:

行间距包含三部分:文本高度,上间距,下间距(二者间距大小相等)
增大行高,增大的是上下两个间距的距离
文本属性总结
三 CSS的三种样式表:
3.1 行内样式表(行内式):
适用于简单修改样式,缺点是比较繁琐,使用较少

3.2 内部样式表:(嵌入式)
css写到html页面内部,放到style标签内部,一般

控制范围:整个html页面,结构和样式相分离(相对分离)
3.3外部样式表(链接式)
实际开发中使用最多

如何使用:
(1)新建后缀为.css的文件(其中写入css代码样式,其中没有任何标签)
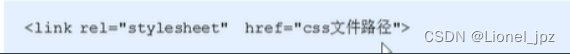
(2)在html页面中,使用link标签引入css文件:

CSS引入方式总结:
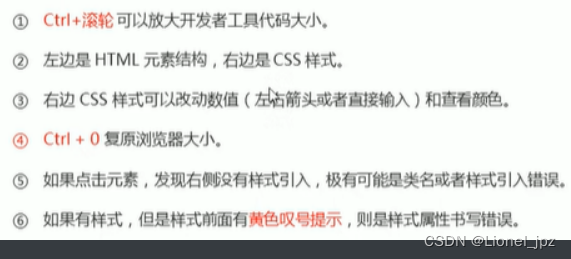
四 Chrome调试工具:
谷歌浏览器自带调试工具,可以进行测试,调试,排错
F12快捷键/右键检查
Elements(元素):左边是html,右边是CSS
使用调试工具:

改完之后需要复制一份给原来的代码
其他
注意:给图片直接设置居中对齐没有效果,给图片的父标签设置居中对齐才有效果。