css常见题——水平居中、垂直居中、水平垂直居中

代码:
<template><div class="container">ceshies</div>
</template>
<style lang='scss' scoped>
.container{width: 200px;height: 200px;background-color: aquamarine;
}</style>
原始位置

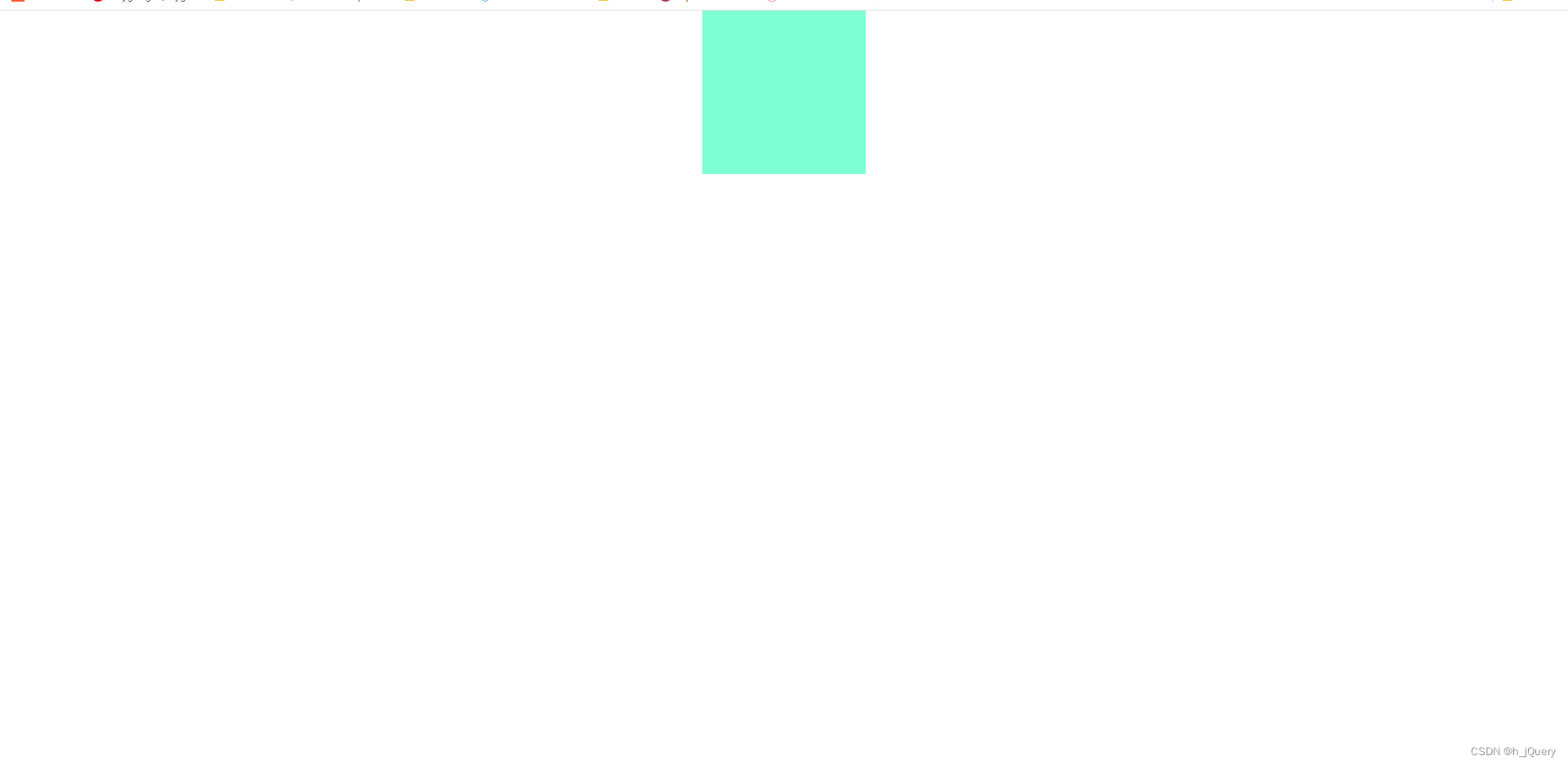
已知元素宽高——水平居中
1.块元素置左右margin值为自动auto
<template><div class="container"></div>
</template>
<style lang='scss' scoped>
.container {width: 200px;height: 200px;background-color: aquamarine;margin: 0 auto;//设置左右margin值为自动auto即可
}
</style>
2.行内块元素:父元素设置text-align: center
<template>
//父元素设置text-align: center<div style="text-align: center"><div class="container"></div></div>
</template>
<style lang='scss' scoped>
.container {display: inline-block;width: 200px;height: 200px;background-color: aquamarine;
}
</style>
3.均可使用弹性布局flex
<template><div class="box"><div class="container"></div></div>
</template>
<style lang='scss' scoped>
//父元素设置flex,主抽居中排列
.box {display: flex;justify-content: center;//主要这个
}
.container {width: 200px;height: 200px;background-color: aquamarine;
}
</style>
4.使用定位position+margin-left
<template><div class="container"></div>
</template>
<style lang='scss' scoped>
.container {position: relative;//absolute、fixed也可以left: 50%;//距离左边父元素的50%margin-left: -100px;//向左移自身width的一半(左外边距为负值)width: 200px;height: 200px;background-color: aquamarine;
}
</style>
5.使用定位position+transform
<template><div class="container"></div>
</template>
<style lang='scss' scoped>
.container {position: absolute;left: 50%;transform: translateX(-50%);往x轴负方向(向左)移自身的一半width: 200px;height: 200px;background-color: aquamarine;
}
</style>
6.使用定位position+margin
<template><div class="container"></div>
</template>
<style lang='scss' scoped>
.container {position: absolute;left: 0;//设置距离左右为0right: 0;margin: 0 auto;//设置左右外margin为autowidth: 200px;height: 200px;background-color: aquamarine;
}
</style>
小记 : margin的百分比值根据父元素的width值来计算

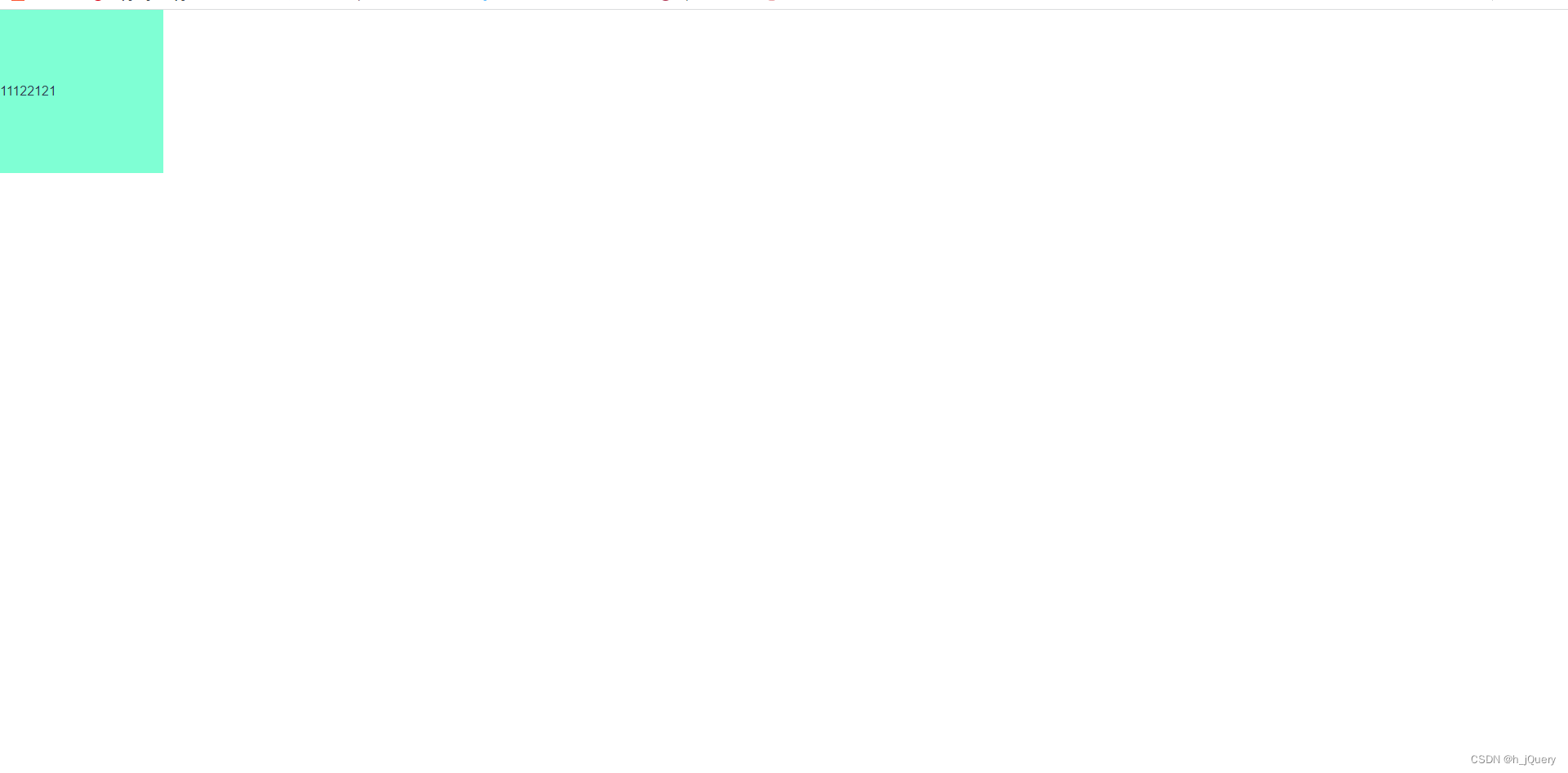
已知元素高度——垂直居中
1.行内元素:使用line-height
<template><div class="container"><span>11122121</span></div>
</template>
<style lang='scss' scoped>
.container {width: 200px;height: 200px;line-height: 200px;//设置行高等于父元素的高度background-color: aquamarine;
}
//可写可不写,line-height会继承父元素的line-height
span {line-height: 200px;
}
</style>

2.块元素:使用flex
<template><div class="box"><div class="container"></div></div>
</template>
<style lang='scss' scoped>
.box{display: flex;align-items: center;//在纵轴,元素居中排列width: 100%;height: 700px;background-color: gold;
}
.container {width: 200px;height: 200px;background-color: aquamarine;
}
</style>
3.使用position+margin-top
<template><div class="box"><div class="container"></div></div>
</template>
<style lang='scss' scoped>
.box {position: relative;width: 100%;height: 700px;background-color: gold;
}
.container {position: absolute;top: 50%;margin-top: -100px;//向上移自身元素的一半width: 200px;height: 200px;background-color: aquamarine;
}
</style>
4.position+transform
<template><div class="box"><div class="container"></div></div>
</template>
<style lang='scss' scoped>
.box {position: relative;width: 100%;height: 700px;background-color: gold;
}
.container {position: absolute;top: 50%;transform: translateY(-50%);//往y轴正方向(向上)移自身的一半width: 200px;height: 200px;background-color: aquamarine;
}
</style>

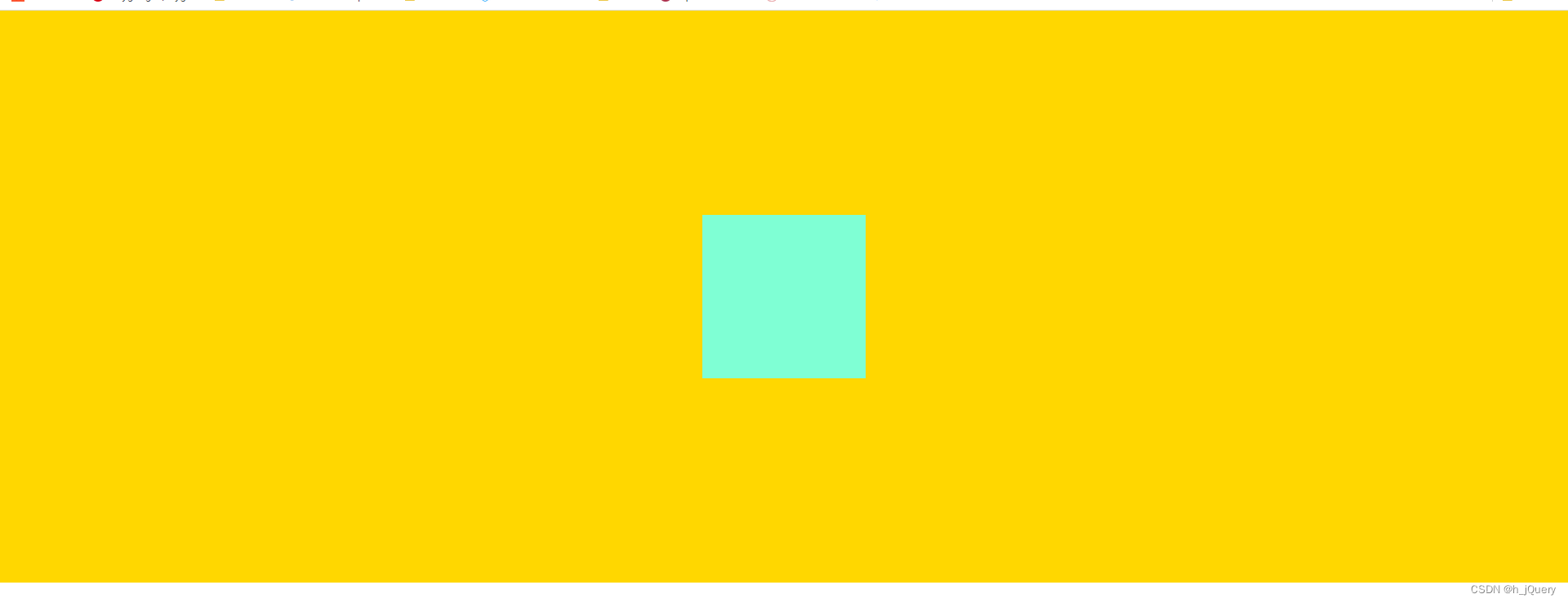
已知元素高度——垂直居中
1.自身元素使用position+transform
<template><div class="box"><div class="container"></div></div>
</template>
<style lang='scss' scoped>
.box {position: relative;width: 100%;height: 700px;background-color: gold;
}
.container {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);//向x,y抽的负方向(向左,向上)分别移自身的一半width: 200px;height: 200px;background-color: aquamarine;
}
</style>
2.在父元素使用flex
<template><div class="box"><div class="container"></div></div>
</template>
<style lang='scss' scoped>
.box {display: flex;justify-content: center;align-items: center;width: 100%;height: 700px;background-color: gold;
}
.container {width: 200px;height: 200px;background-color: aquamarine;
}
</style>
3.父元素display+自身margin全auto
<template><div class="box"><div class="container1"></div></div>
</template>
<style lang='scss' scoped>
.box {display: flex;width: 100%;height: 700px;background-color: gold;
}
.container1 {width: 200px;height: 200px;margin: auto;background-color: aquamarine;
}
</style>