async/await 用法

目录
1、 async 函数
- 函数调用的结果永远是一个promise对象
- promise对象的结果由async函数执行的结果决定
1.1、例子:async函数不写返回值
// 定义一个async函数fn,不写返回值
async function fn() {}// 打印函数调用的结果
console.log(fn());
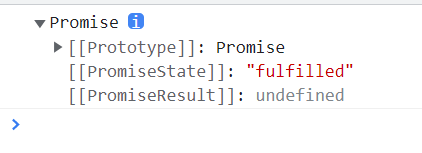
打印结果为一个promise对象:

1.2、例子:async函数写了返回值,返回值为一般数据
// 定义一个async函数fn,返回值为123
async function fn() {return 123;
}// 打印函数调用的结果
console.log(fn());
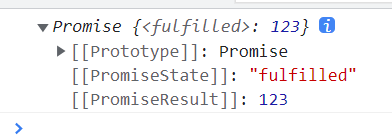
打印结果仍然是一个promise对象:

1.3、例子:async函数写了返回值,返回值为一个promise对象
// 定义一个async函数fn,返回值是一个promise对象
async function fn() {return new Promise((resolve) => {resolve("哈哈哈");});
}// 打印函数调用的结果
console.log(fn());
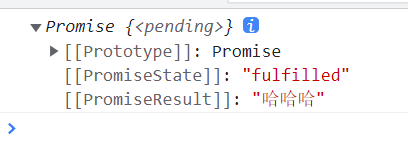
打印结果仍然是一个promise对象:

2、await 函数
- await 右侧的表达式一般是promise对象,但也可以是其他的值
- 如果右侧的表达式是一个promise对象,那么await返回的是promise成功的值
- 如果右侧的表达式是其他值,直接将此值作为await的返回值
- await 必须写在async函数里,但是async函数里可以没有await
- 如果await的promise失败了,就会抛出异常,那么要用try…catch捕获处理
2.1、例子:await 右侧表达式是promise对象
let p = new Promise((resolve) => {resolve(10);
});async function fn() {let result = await p;console.log("result--", result);
}fn();
打印结果是:10

2.2、例子:await 右侧表达式是一般数据(非promise对象)
async function fn() {let result = await 20;console.log("result--", result);
}fn();
打印结果是:20

2.3、 await 阻塞
await 后面的代码要等到await执行完以后才会执行
let p = new Promise((resolve) => {setTimeout(() => {resolve("我是定时器里的");}, 2000);
});async function fn() {console.log("aa");let result = await p;console.log(result);console.log("bb");
}fn();
打印结果为:打印bb的代码在await函数后面,被阻塞了

执行fn函数,先立马打印出 aa,等两秒以后打印出 “我是定时器里的”,然后接着打印出来 bb


