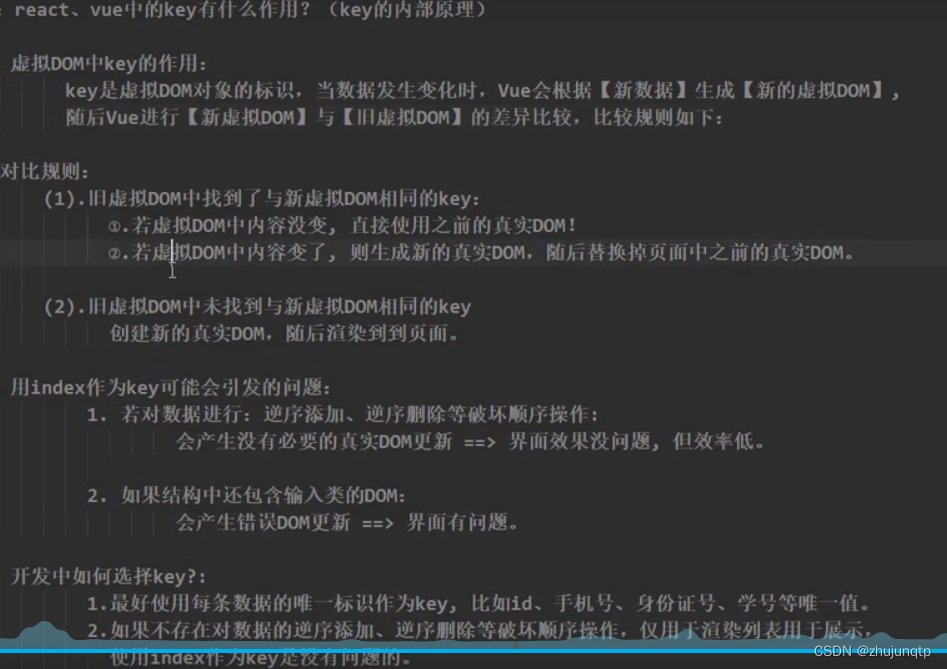
key简单的说就是一行的唯一标识
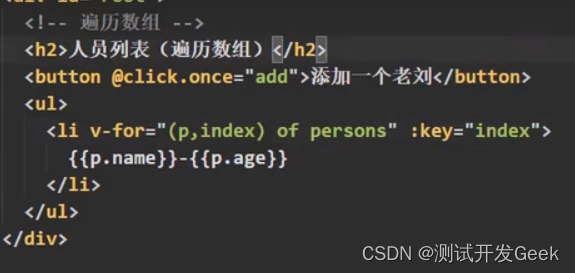
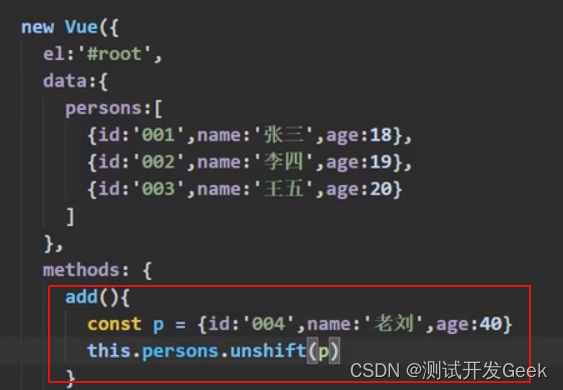
1.先看实例演示:点击按钮在数据最前面新增的一个元素对象,key使用索引或者不写key,不写默认为index


点击添加按钮没问题

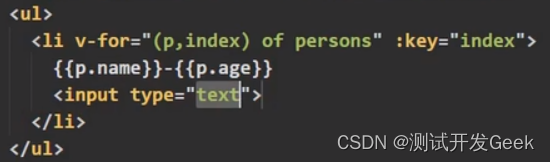
我又想在每个对象后面添加一个输入框,并输入其信息


点击添加按钮之后

结果数据串了,如果是在最后添加对象其实不会出现这个问题。
最后改成:key="p.id"后,添加则不会有问题


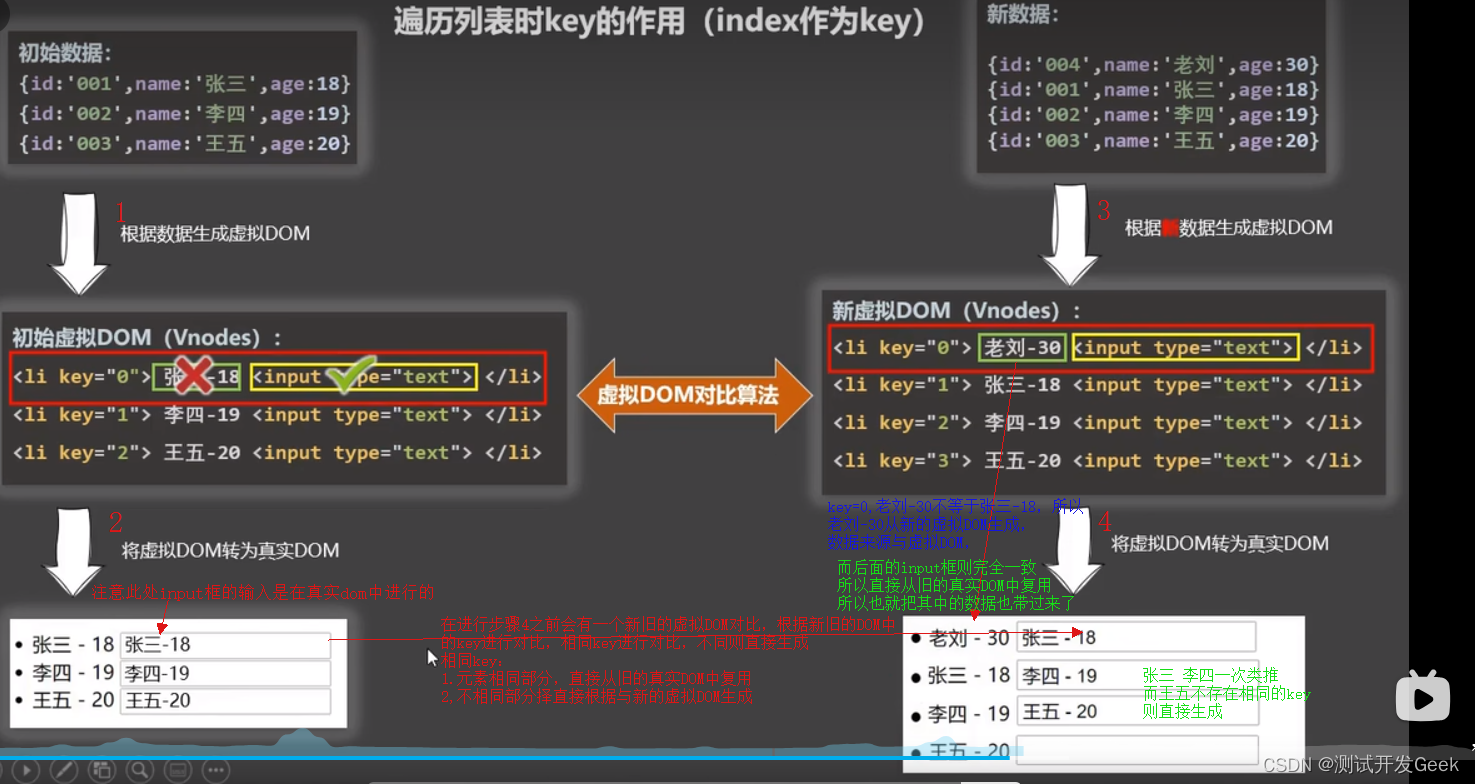
2.key的工作原理和虚拟DOM对比工作原理图:
index作为key:

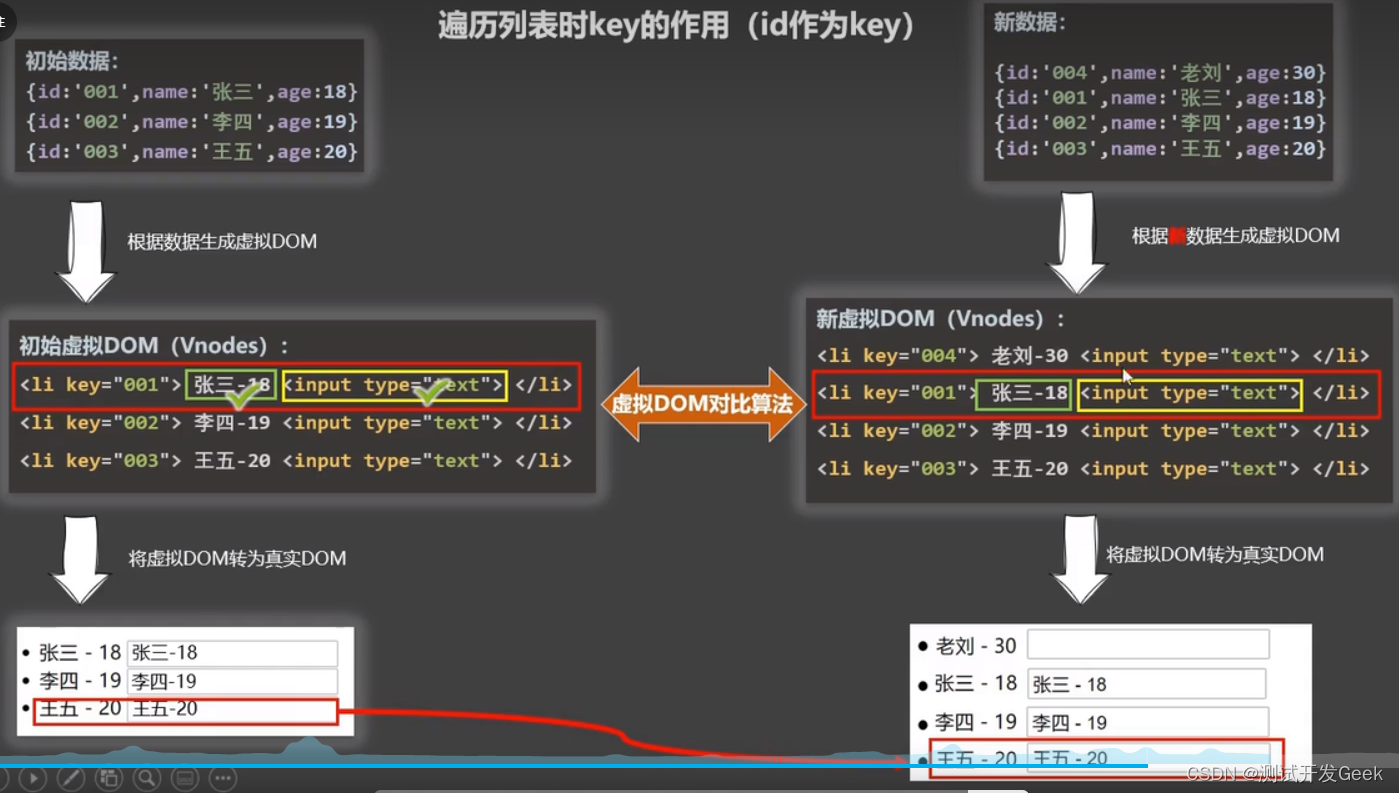
id作为key:原理是一样的,因为key不会发生变化,所以不会出现数据窜的现象

总结: