ios原生入门之storyboard页面绘制

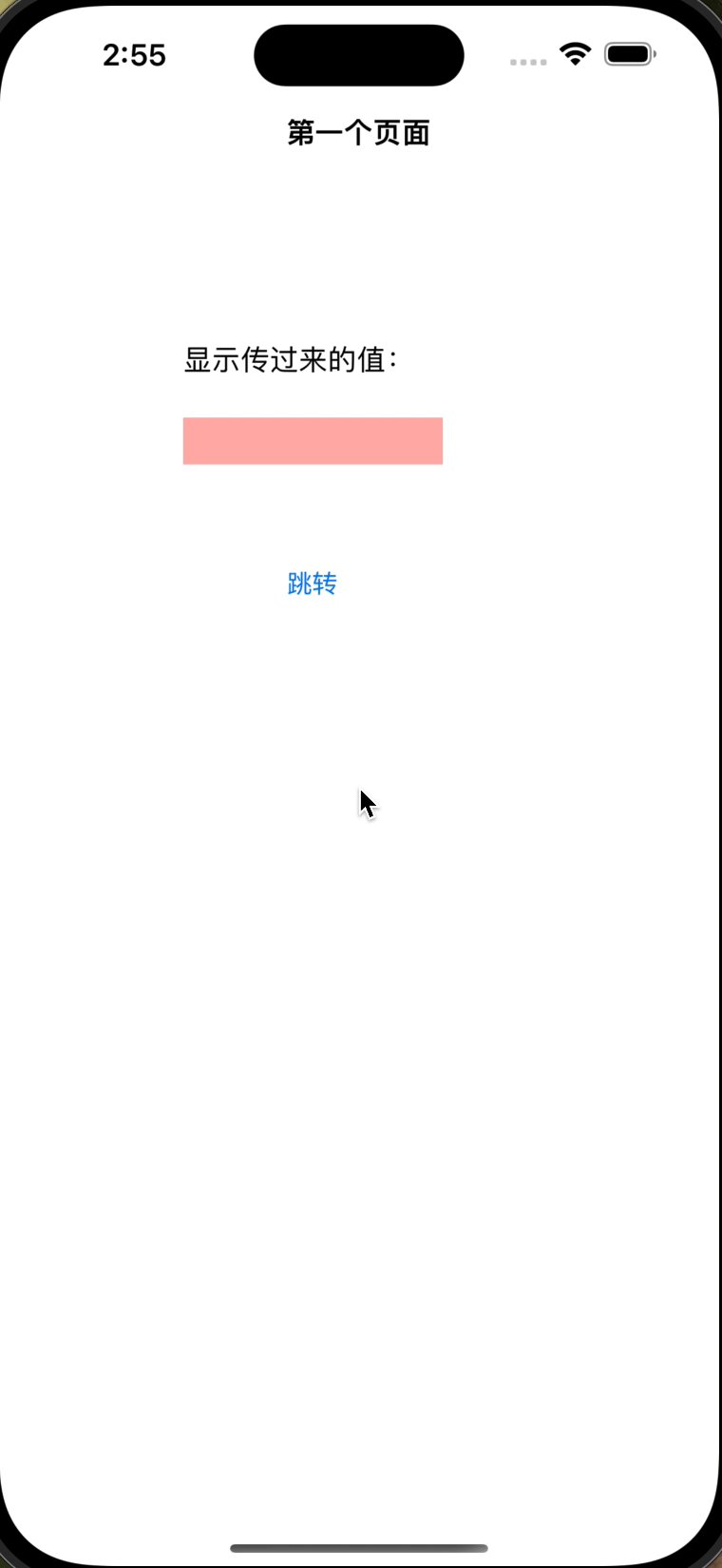
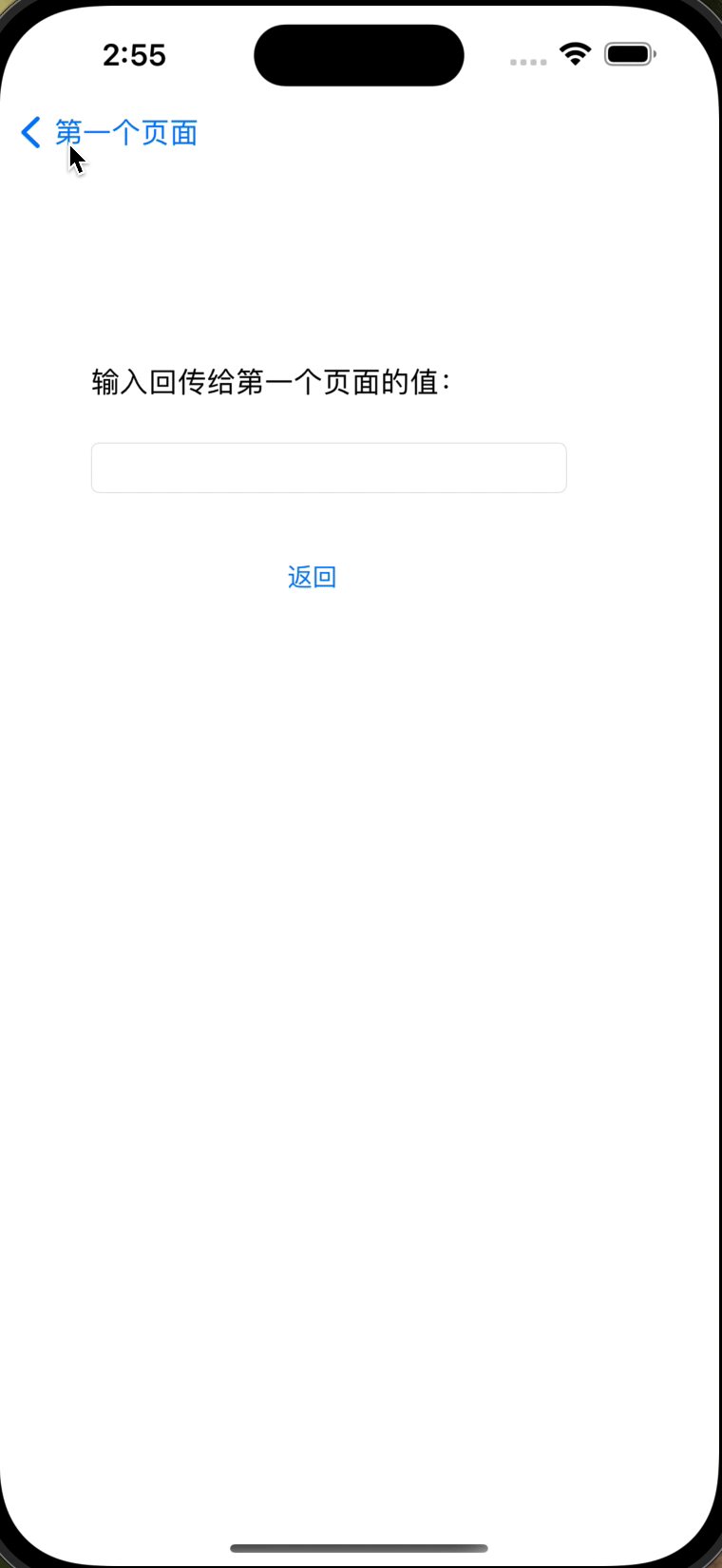
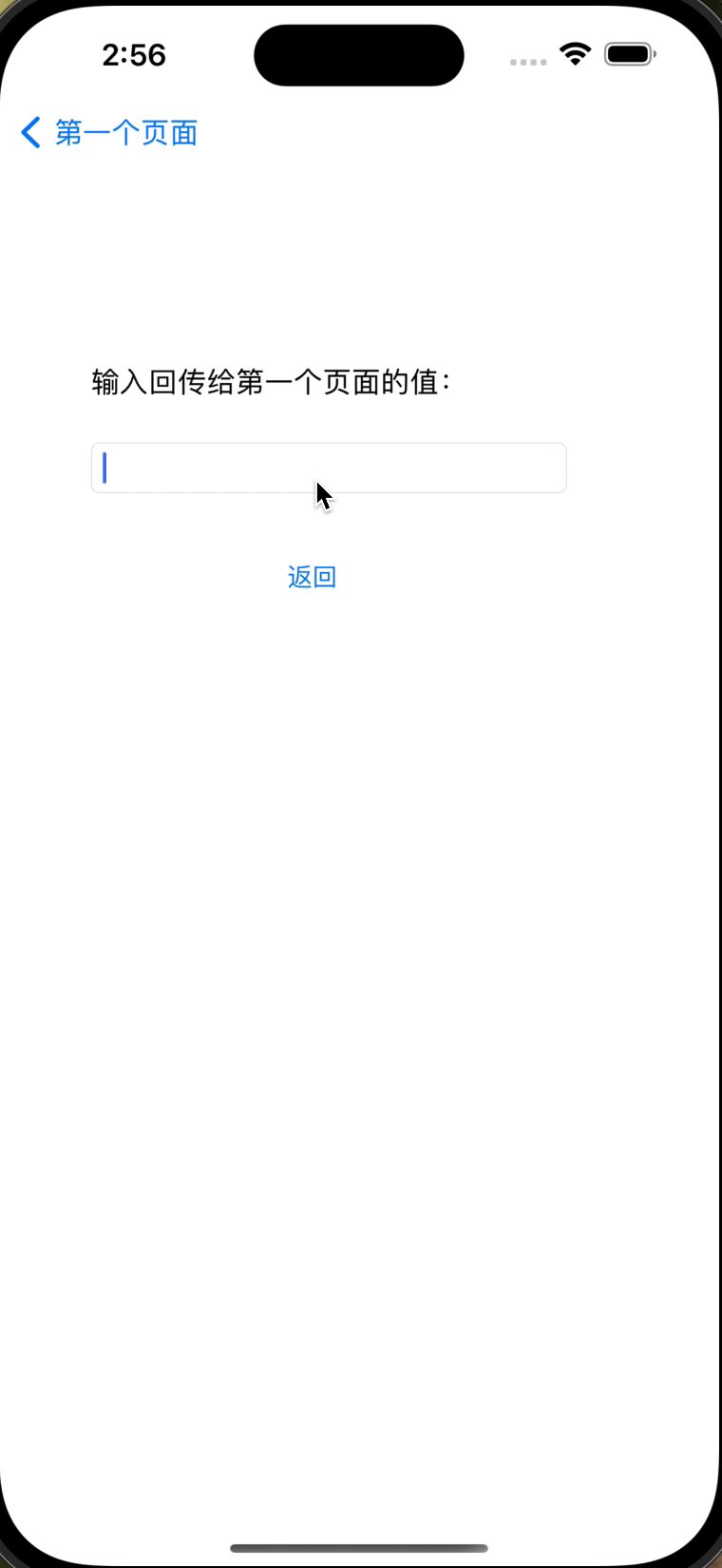
IOS使用storyboard绘制页面,使用block回传数据(老安卓开发搞IOS系列),demo源码点这里,演示效果如下

一、新建IOS项目
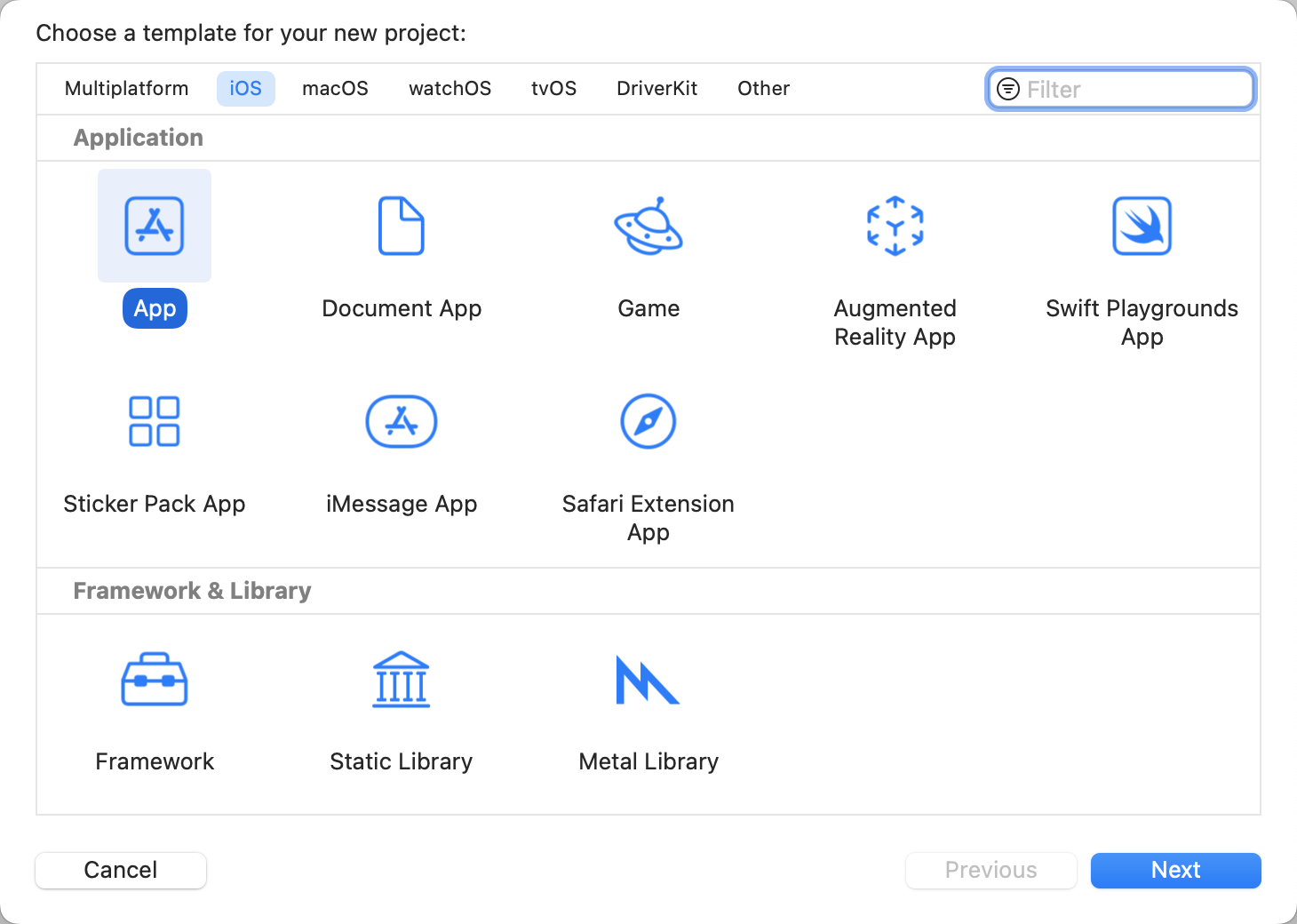
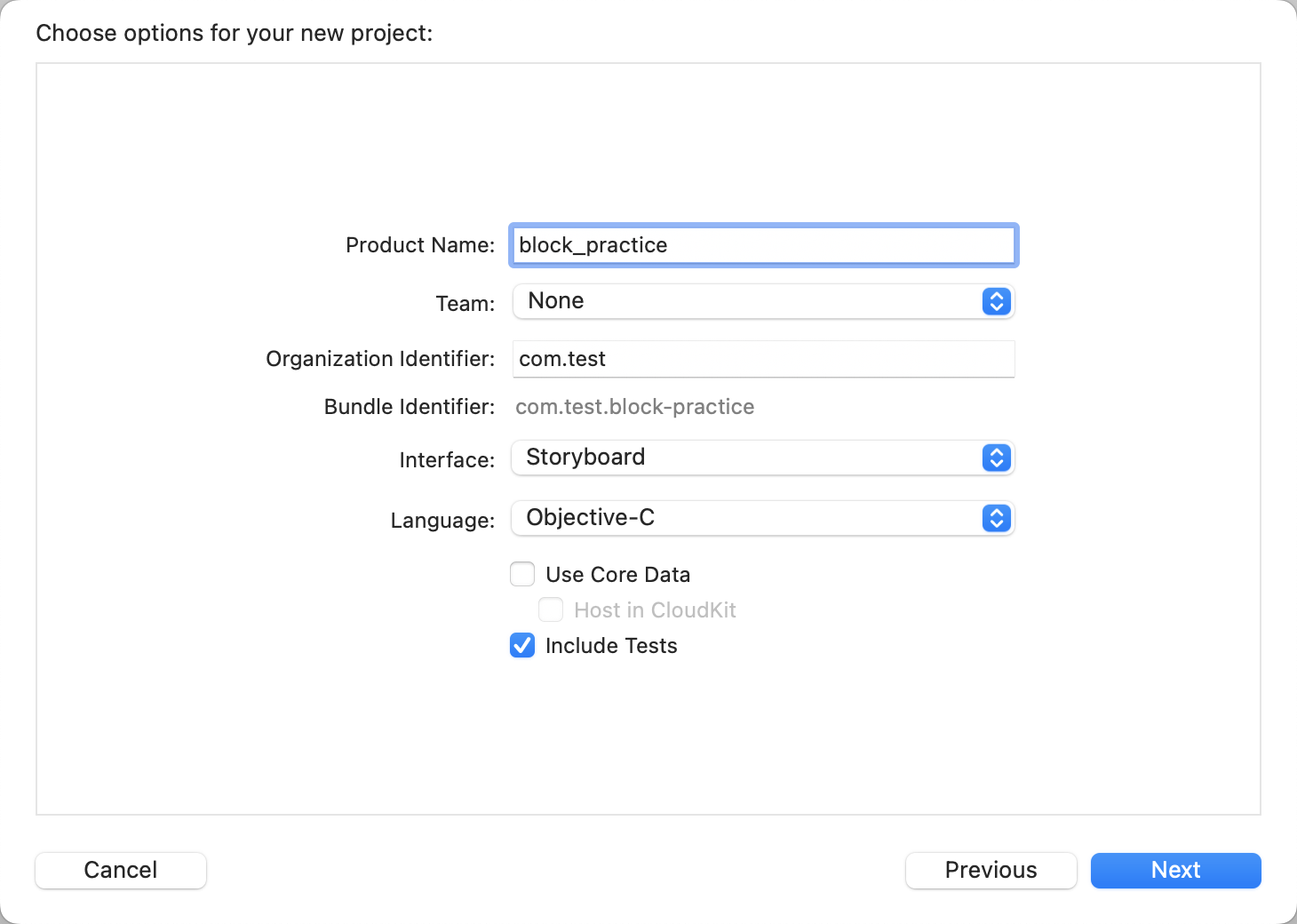
选择App -> Storyboard、Objective-C,其余字段随便填


二、添加导航控制器
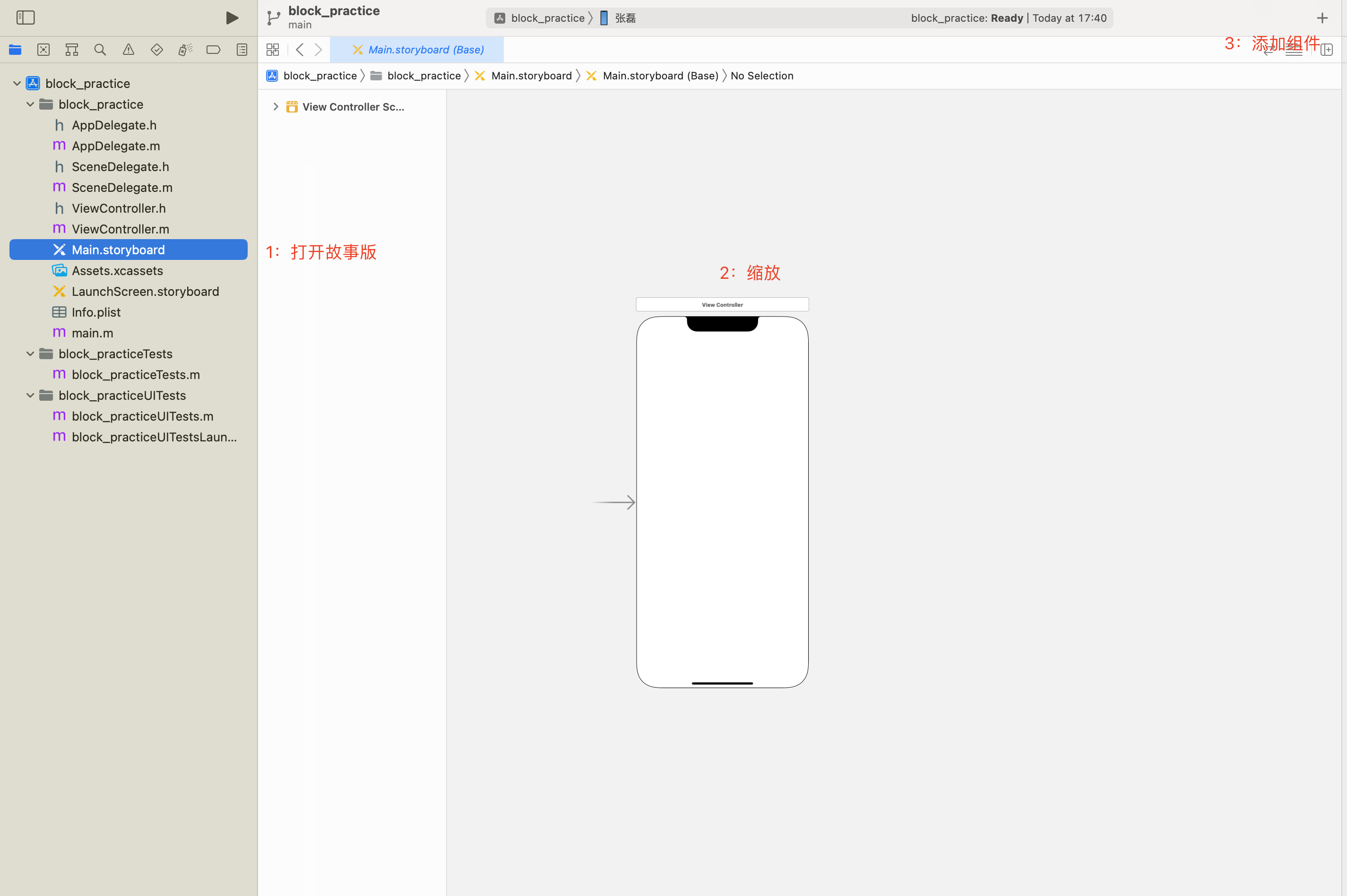
Main.storyboard为故事版,用来绘制UI。双指捏合适当缩放故事版大小,方便添加控件。

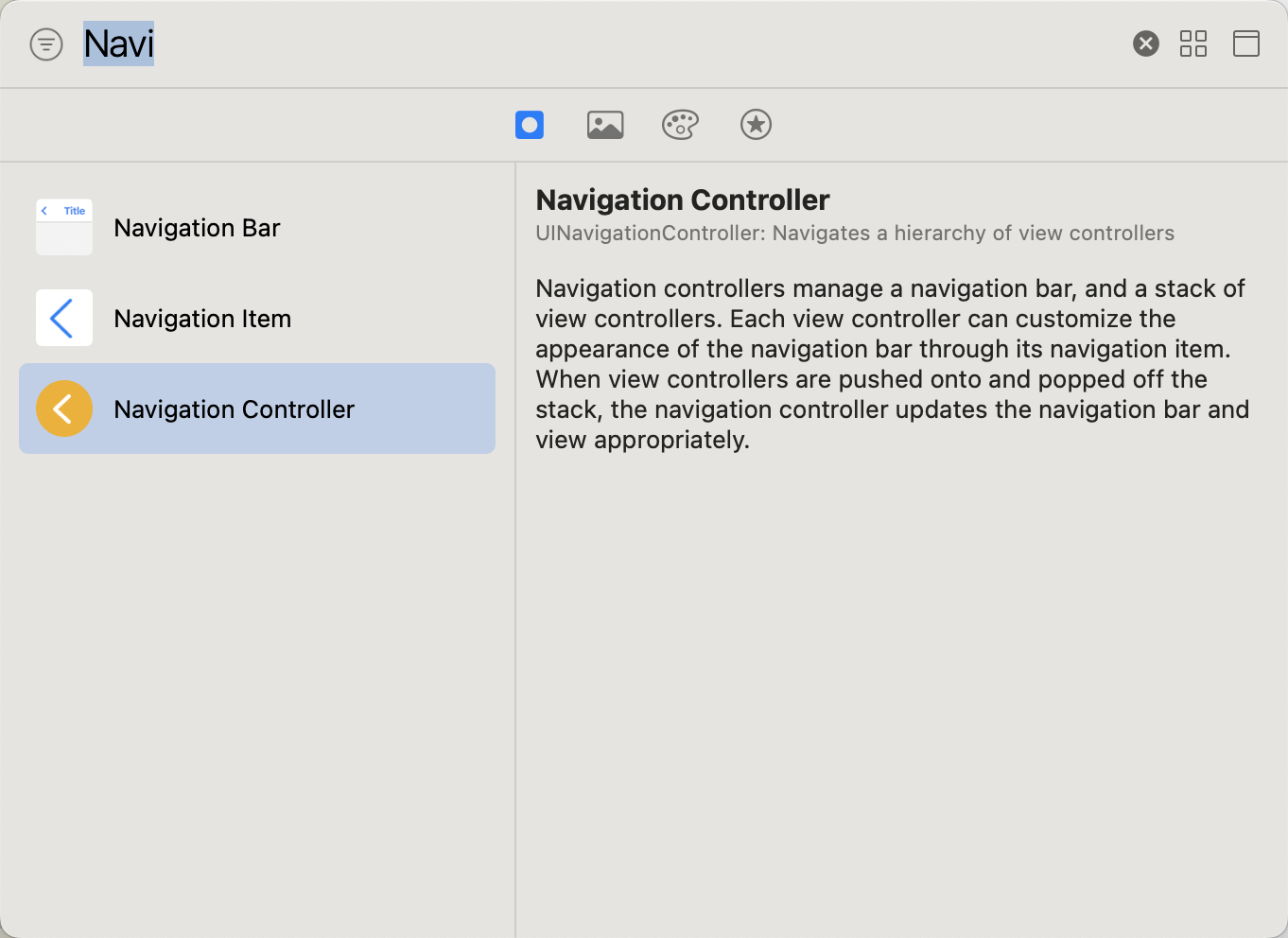
点击右上角添加搜索导航控制器”Navigation Controller“,长按拖动到故事版

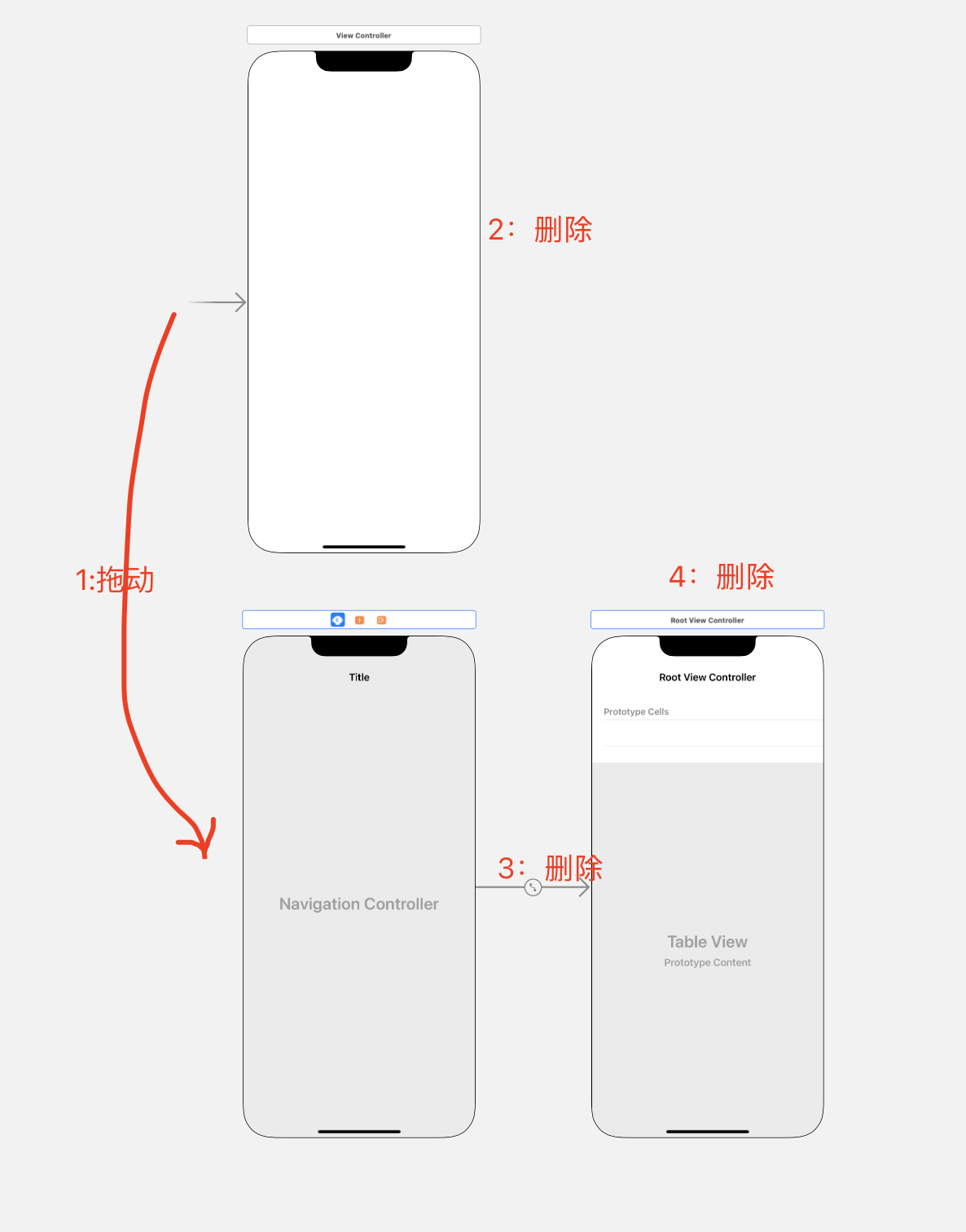
入口箭头代表首屏页面,这里我们用新创建的导航器替换默认的首屏页面:拖动入口箭头到Navigation Controler

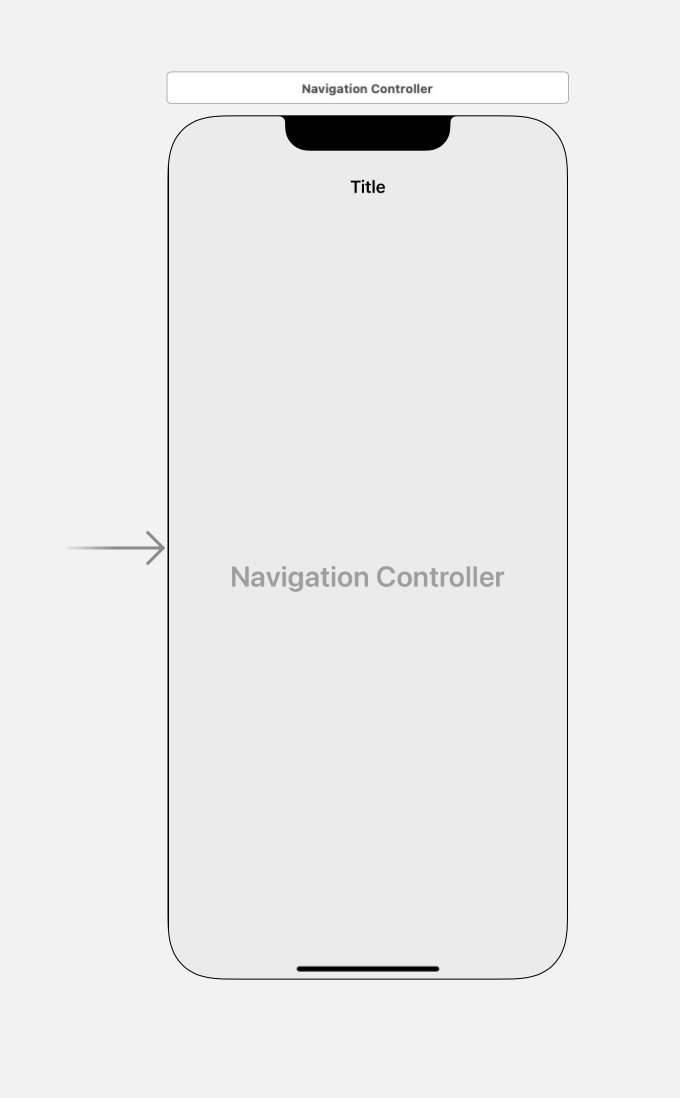
最后只保留我们自己创建的导航控制器

三、第一个页面
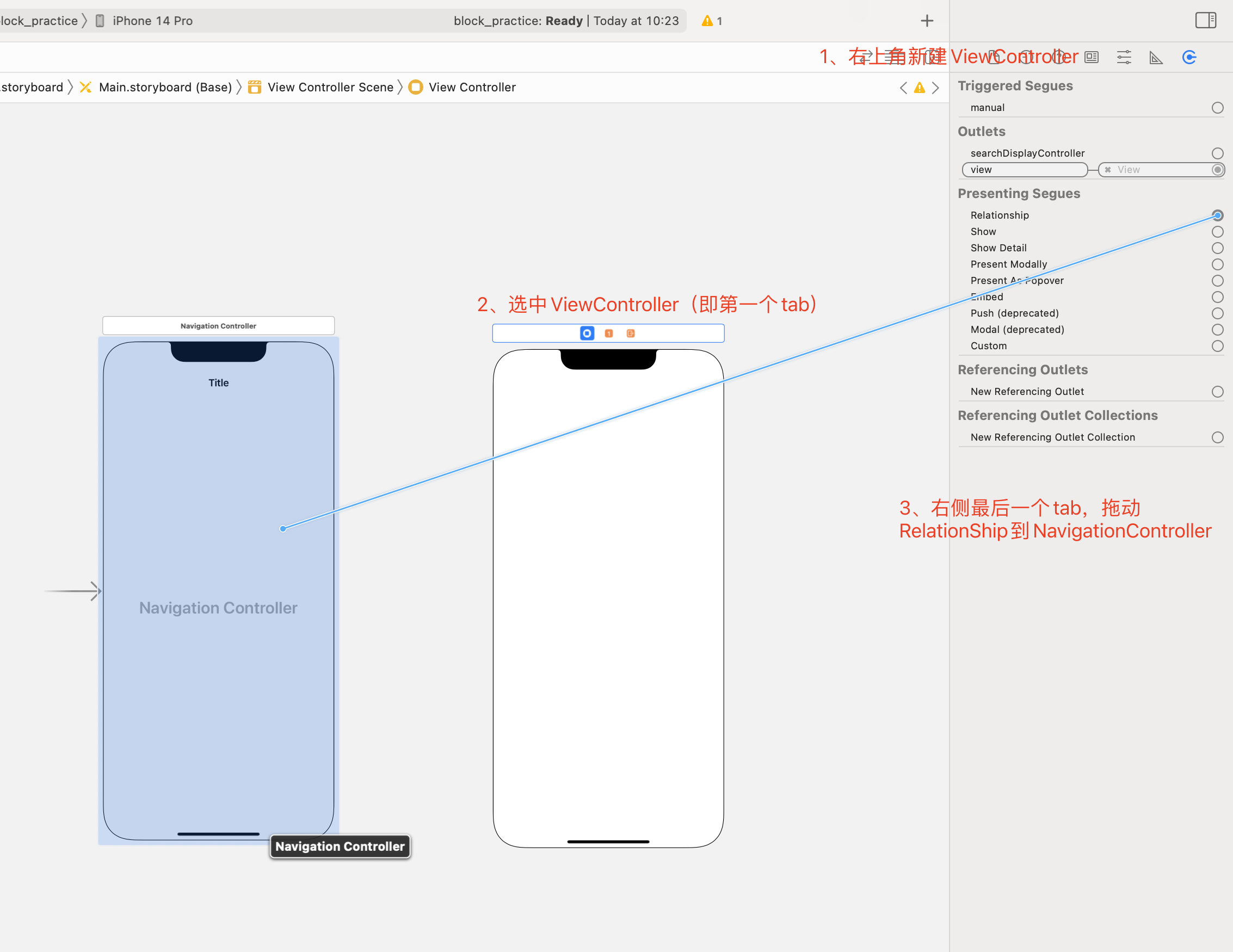
右上角添加新页面ViewController,并关联到导航控制器如下图所示
备注:新建过程中如果有弹窗manual,点一下即可

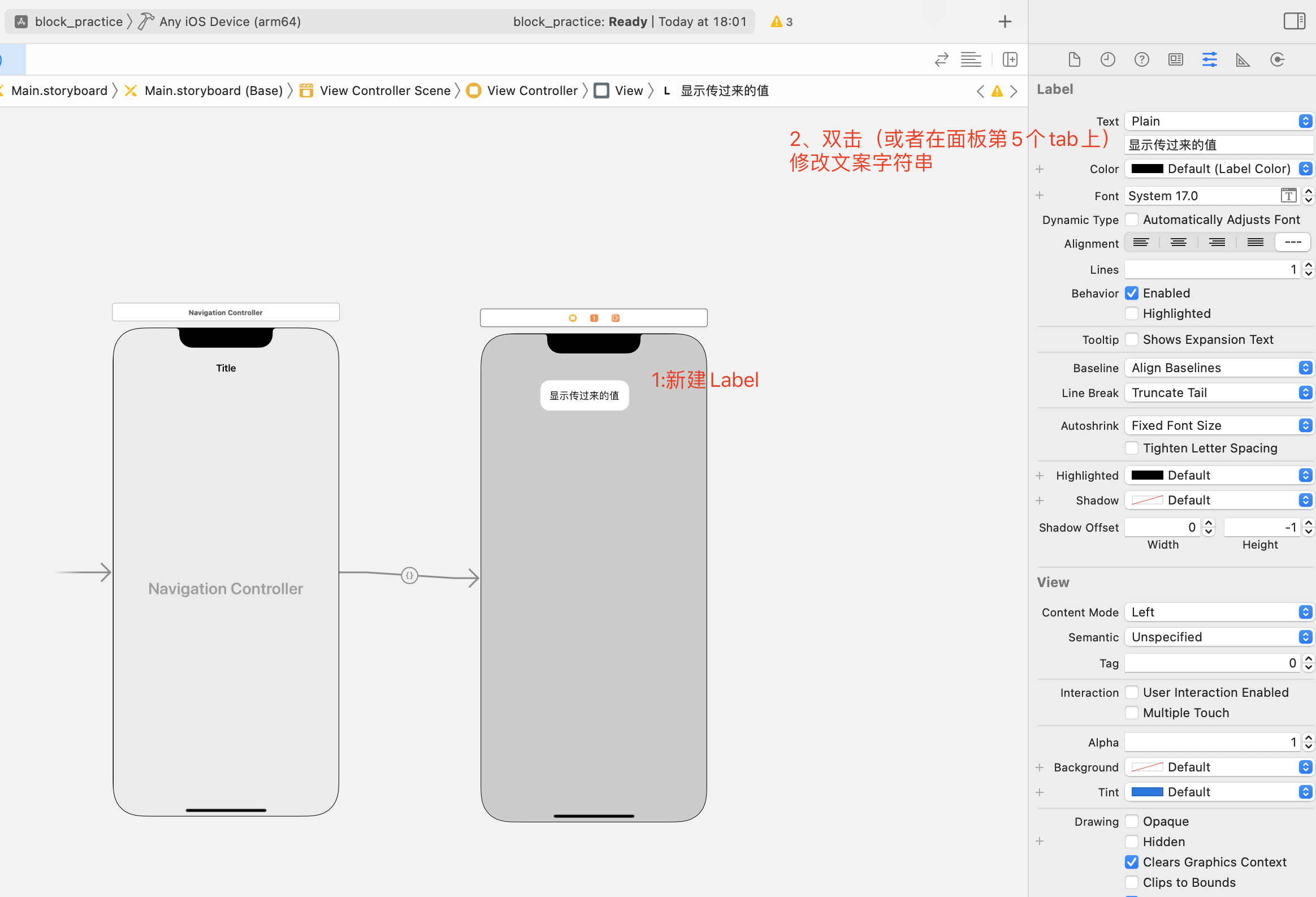
添加文本组件Label如下图所示

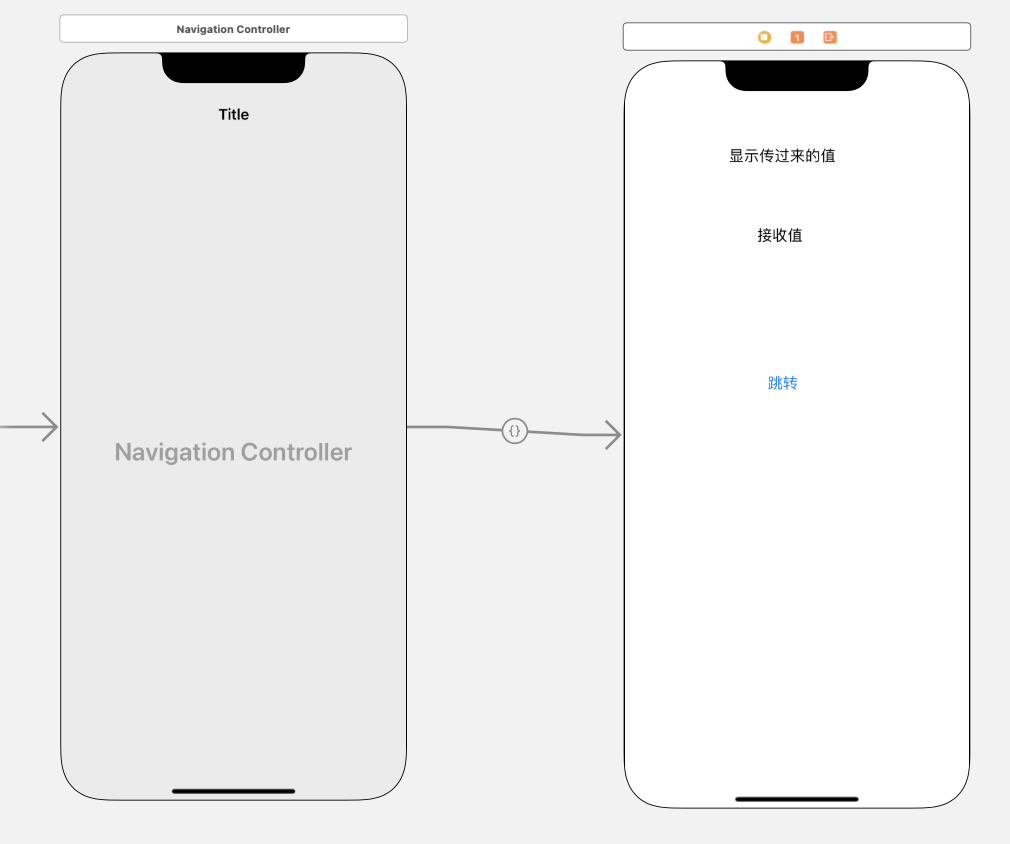
第一个页面继续添加其余组件如下所示:
1、添加Label组件默认文案”接收值“
2、添加Button”跳转“如下

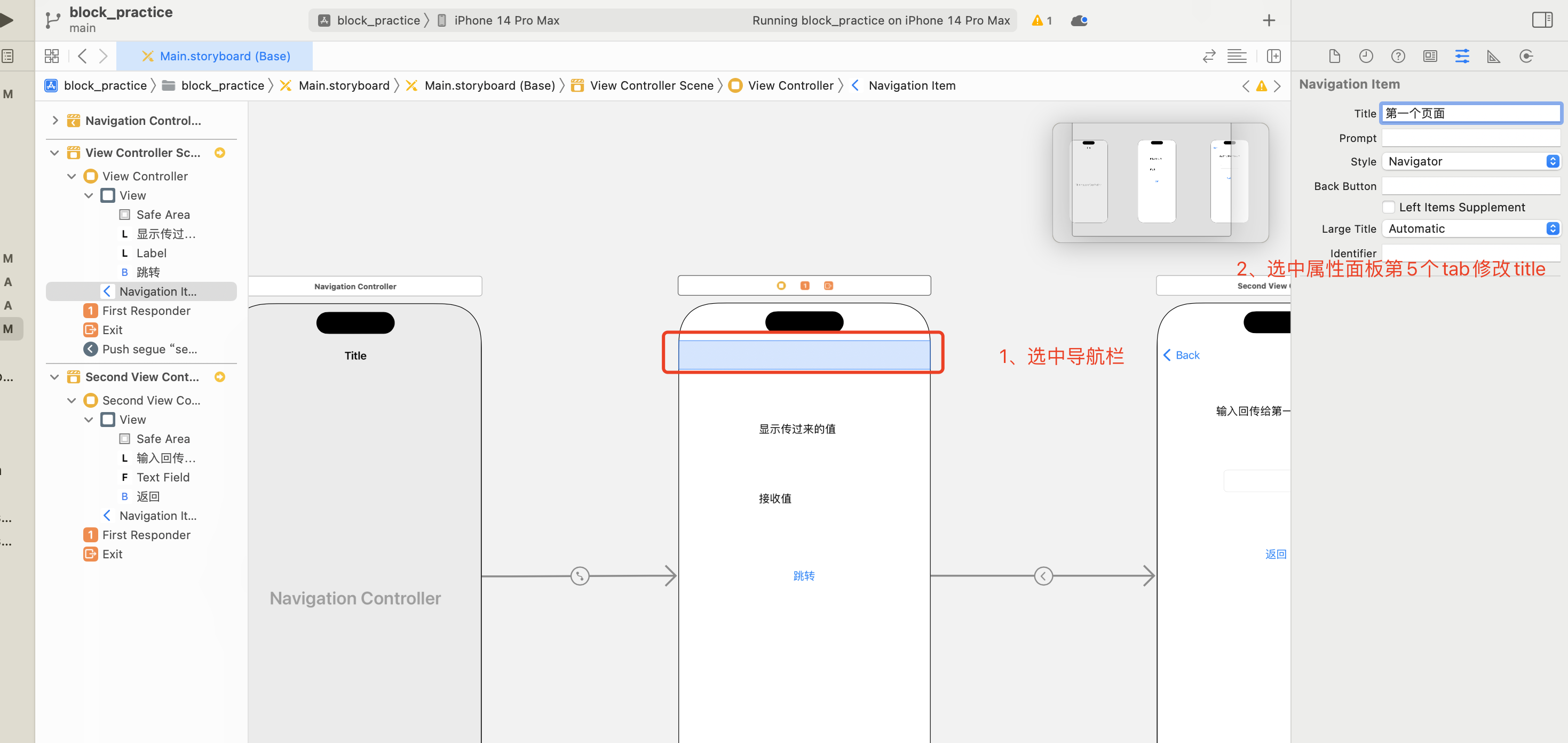
修改第一个页面标题:”第一个页面“,按照图中所示步骤操作即可

四、第二个页面
再新建第二个页面的。
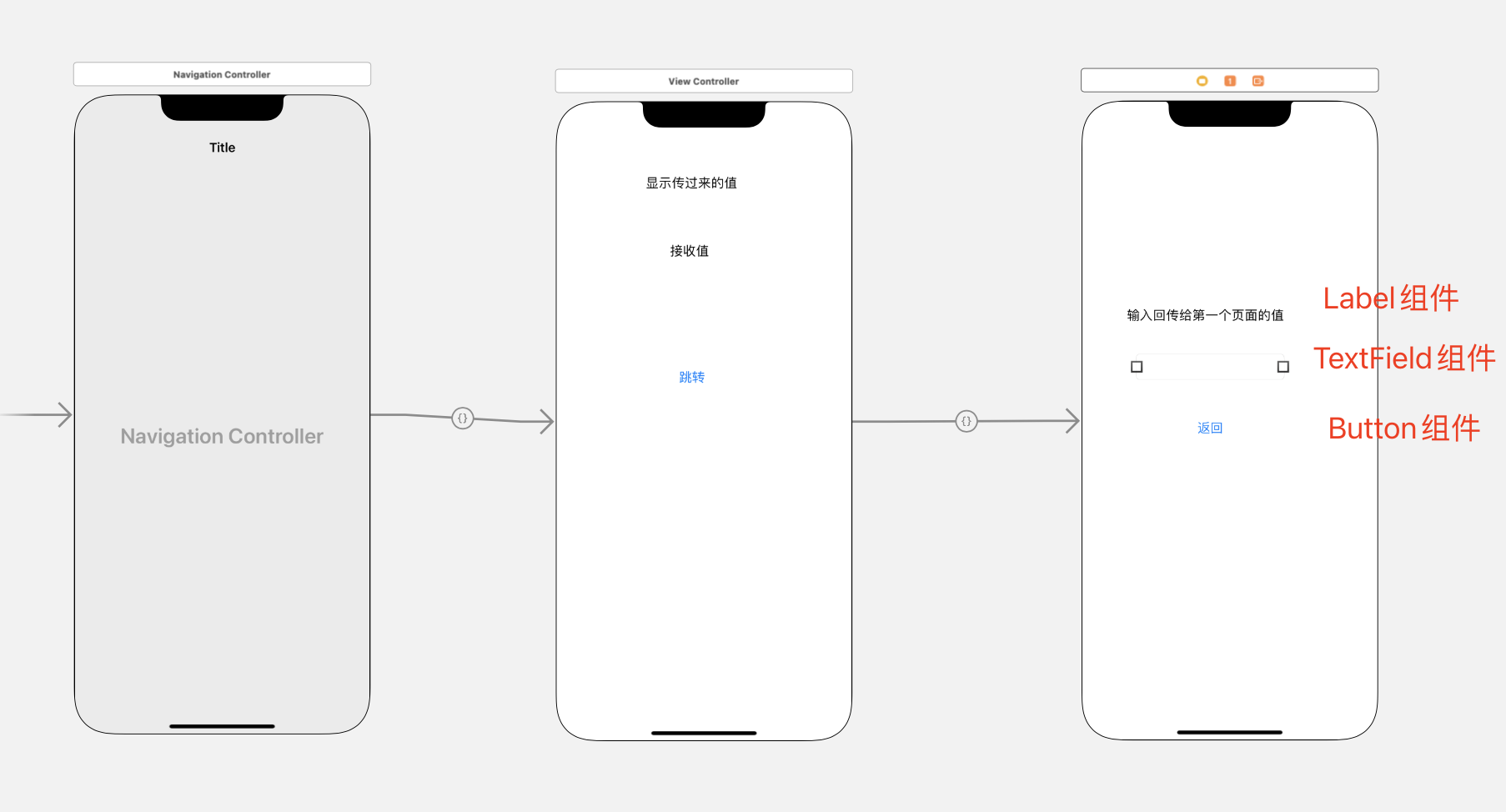
右上角新建ViewController,并添加组件如下图所示,最后与上一页页面通过Push建立关联关系(区别于第一页的RelationShip)

五、添加页面控制器
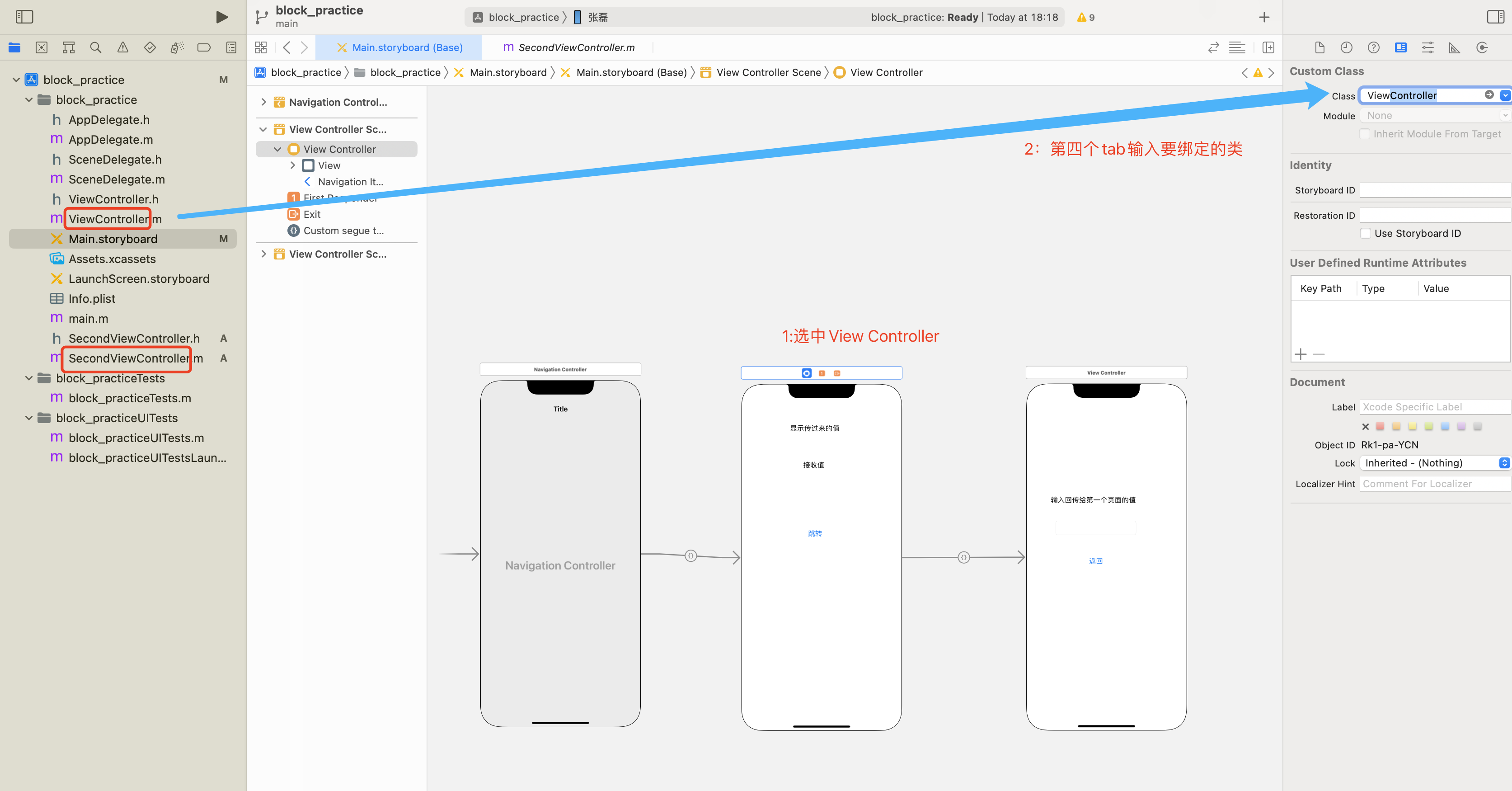
默认的ViewContoller.m文件为第一个页面的控制器,我们需要绑定下,同时需要添加第二个页面控制器SecondViewController.m
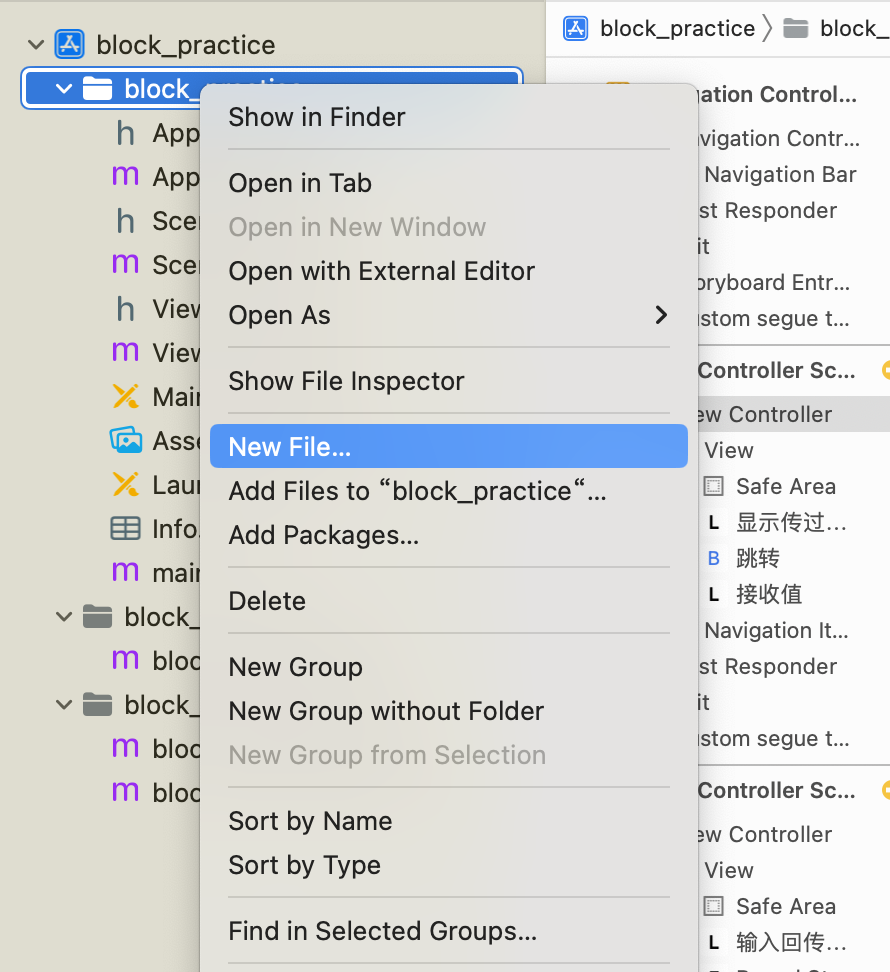
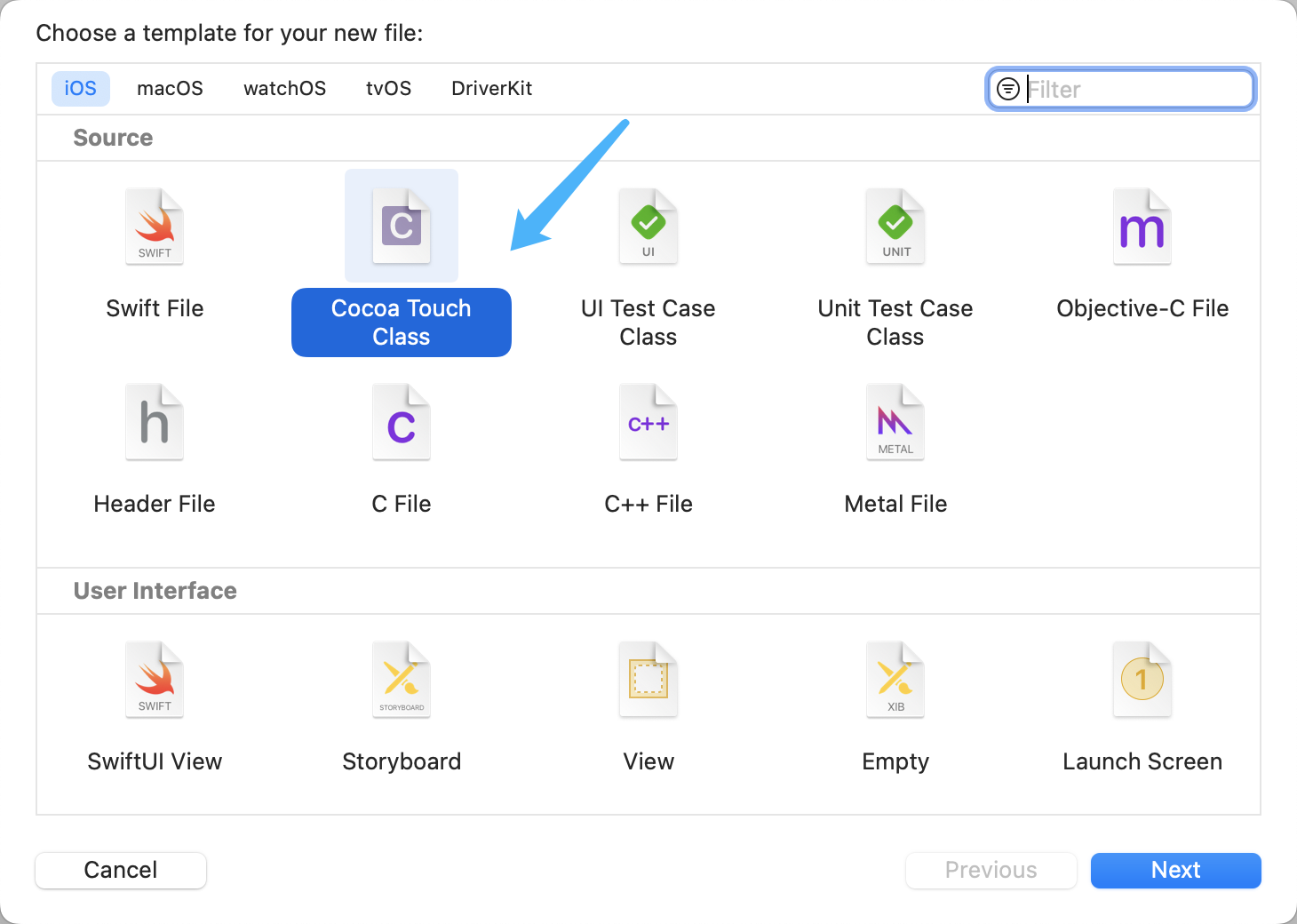
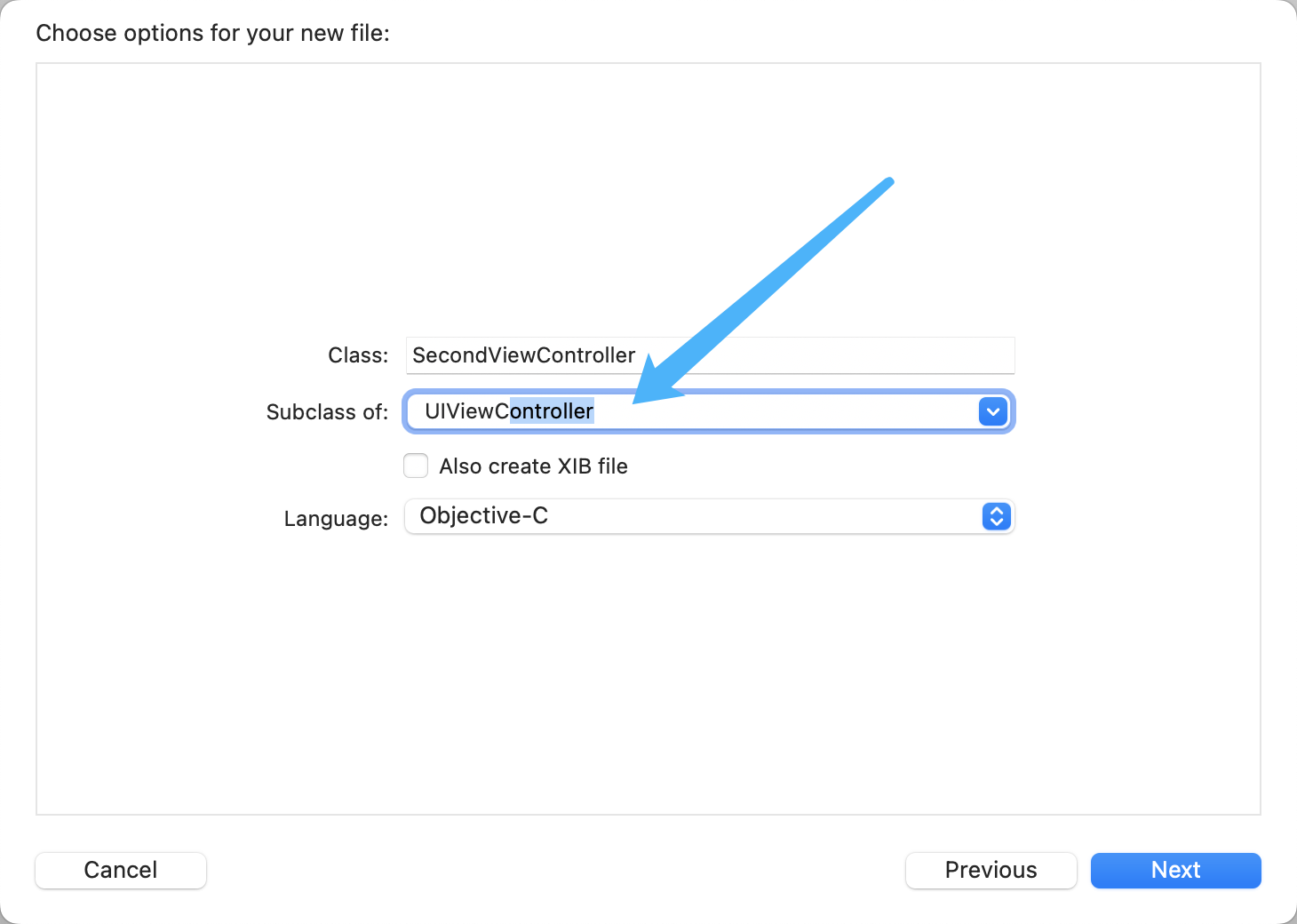
新建UIViewController的操作方式如下

选择Cocoa Touch Class

注意这里要继承自UIViewController

绑定后回车,
同理绑定SecondViewController

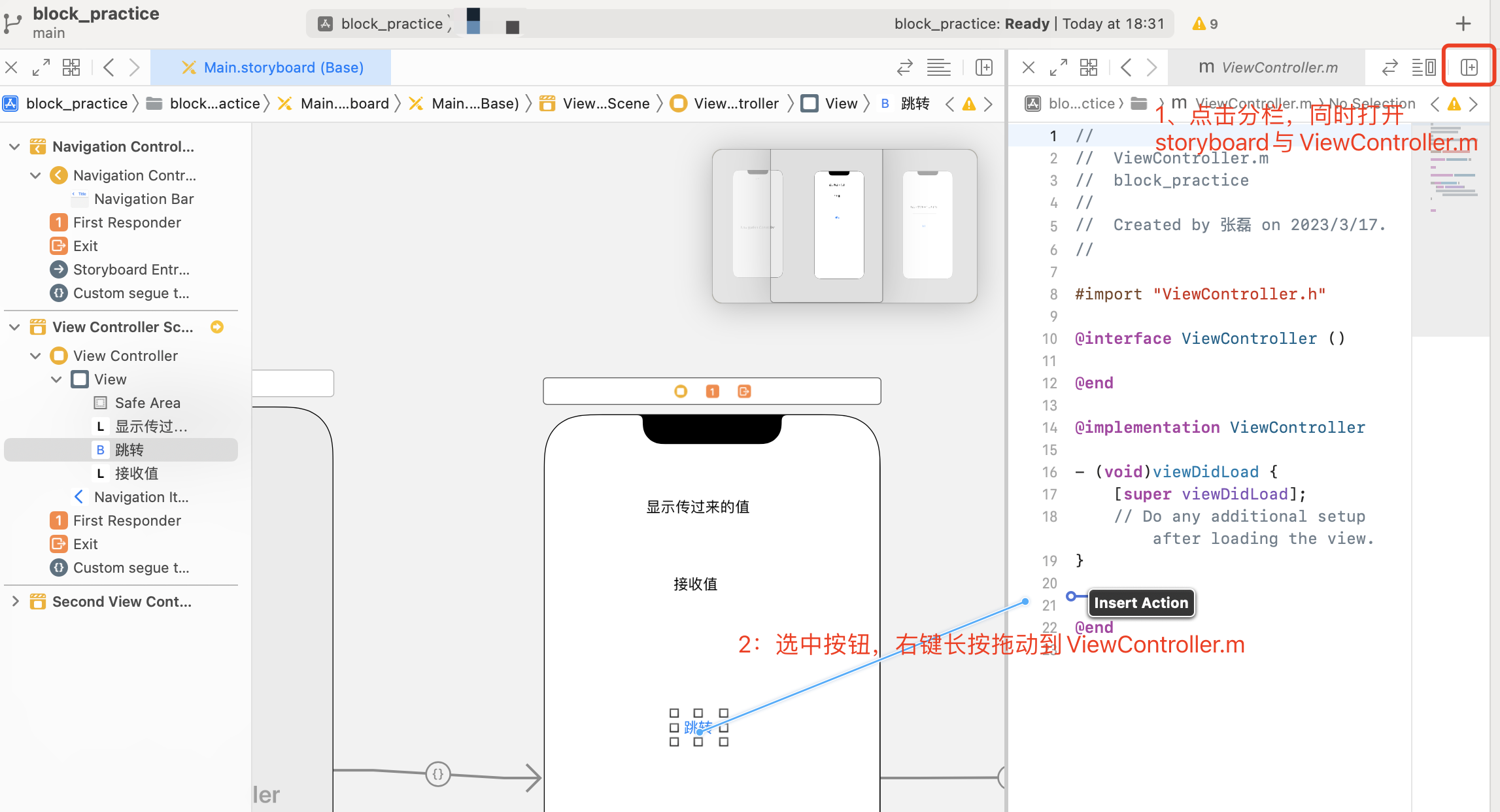
生成点击事件

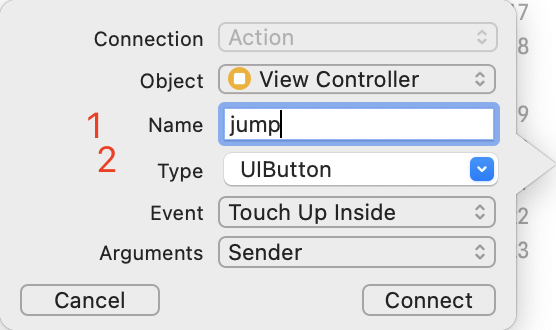
选择UIButtton,取名jump

- (IBAction)jump:(UIButton *)sender {[self performSegueWithIdentifier:@"second" sender:self];
}
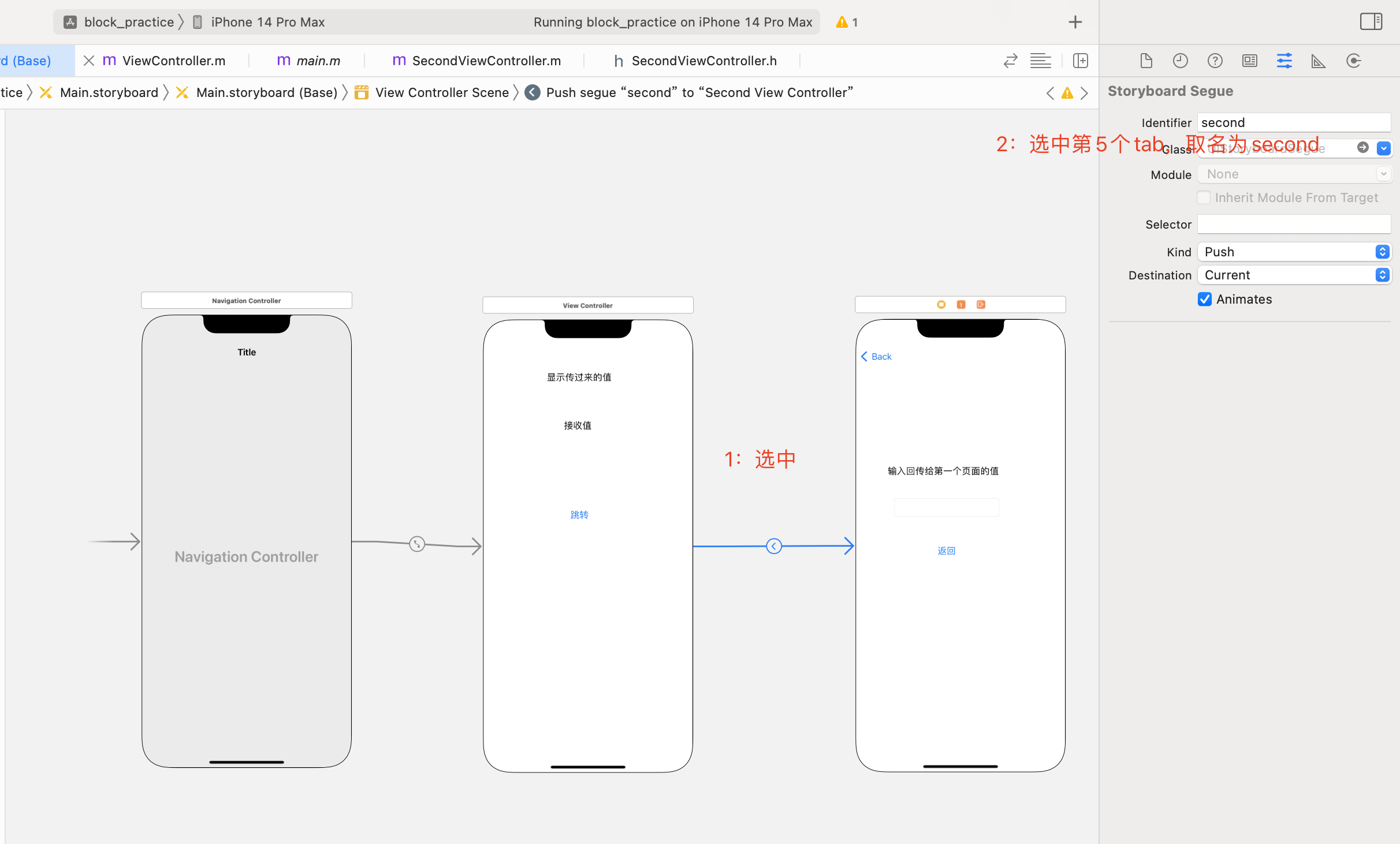
这里的second跳转设置如下

六、设置数据回传
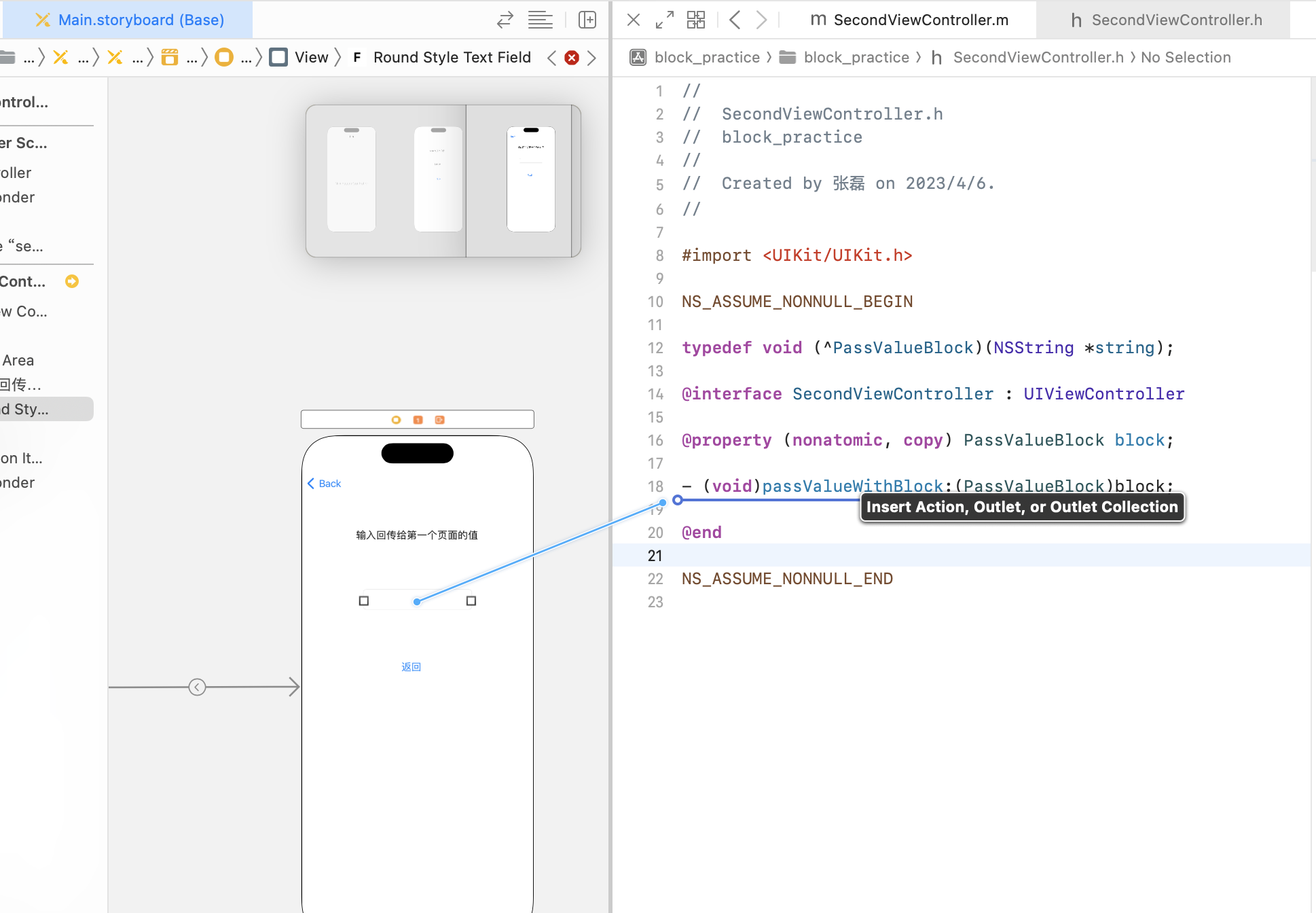
本文使用block回传数据,在SecondViewController.h文件声明PassValueBlock
typedef void (^PassValueBlock)(NSString *string);@property (nonatomic, copy) PassValueBlock block;- (void)passValueWithBlock:(PassValueBlock)block;
在SecondViewController.m文件中保存当前block
- (void)passValueWithBlock:(PassValueBlock)block
{self.block = [block copy];
}
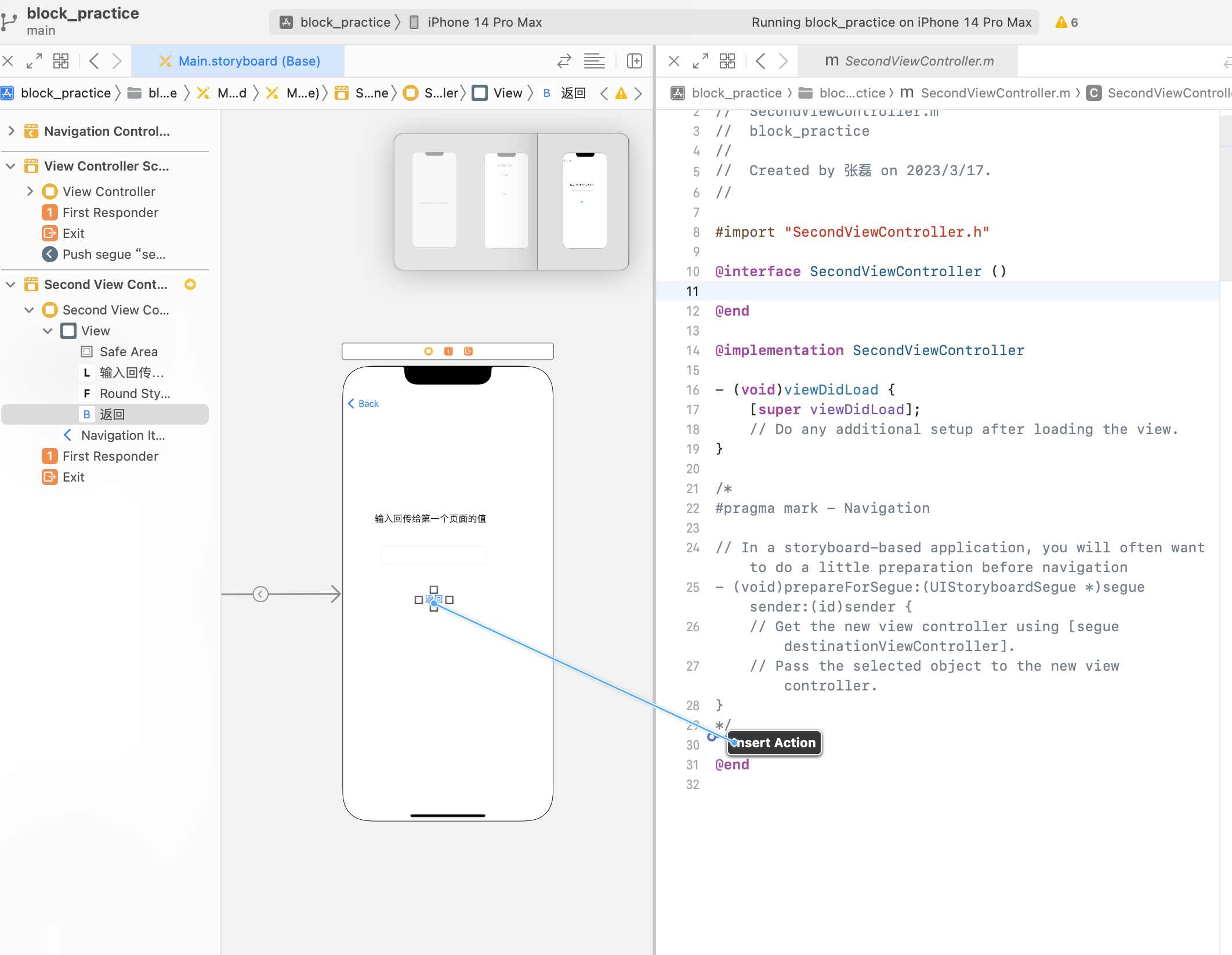
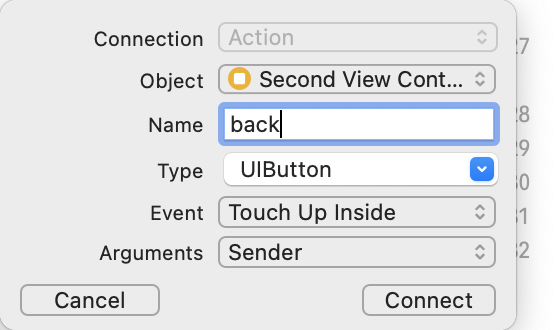
然后给返回按钮设置点击事件


- (IBAction)back:(UIButton *)sender {NSLog(@"AAA %p", self.block);if (self.block) {self.block(self.textField.text);}[self.navigationController popViewControllerAnimated:YES];
}
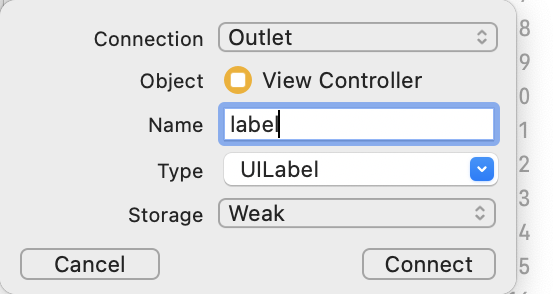
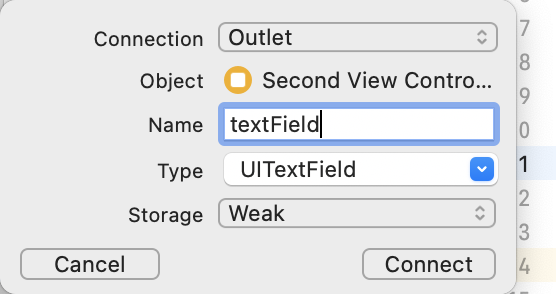
然后拖动输入框关联textField。
注意:这里关联的是头文件.h


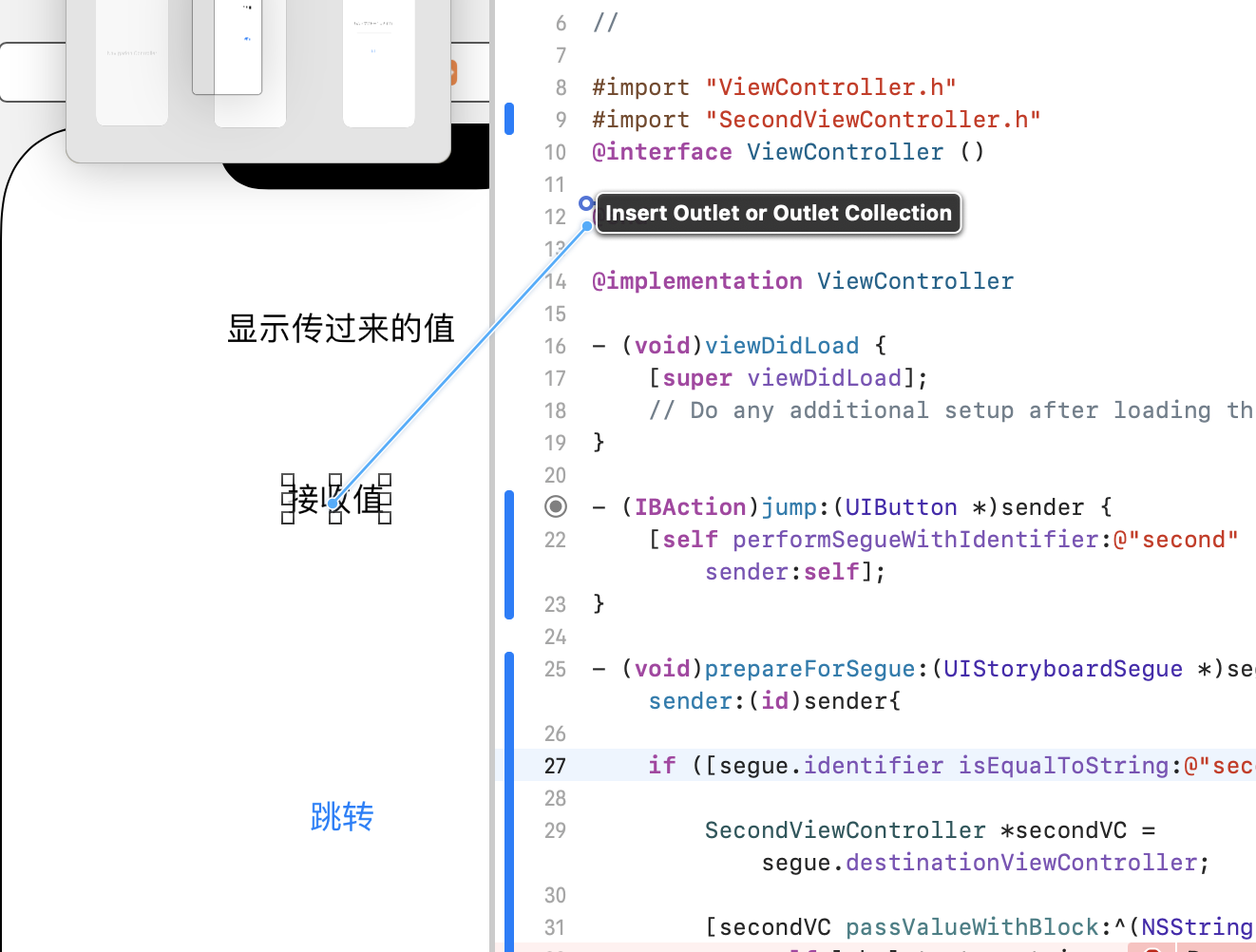
最后在第一个页面的.m文件中接收
#import "SecondViewController.h"- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender{if ([segue.identifier isEqualToString:@"second"]) {SecondViewController *secondVC = segue.destinationViewController;[secondVC passValueWithBlock:^(NSString *string) {self.label.text = string;}];}
}
同时这个label我们也要拖动生成

字段如下