vue3 构建属于自己的组件库dxui

文章目录
前言
为了我自己的组件库,我从去年下半年开始,到现在一直在运用vue3框架,写各种前端web常用的组件,从Button开始到Select,将来还会继续完善。
第一步,通过vue-cli搭建vue3框架
当然你用vite也可以,但后面将组建库打包到npm的方式,可能略有不同。
这篇文章介绍了如何快速搭建vue3项目 https://dengxi.blog.csdn.net/article/details/124837593
第二步,构建一个入口,将所有的组件统一管理
// src/components/dxui/index.ts
import Button from '../button/Button.vue'
import Card from '../card/Card.vue'
import BreadCrumb from '../breadCrumb/Breadcrumb.vue'
import CardGroup from '../cardGroup/CardGroup.vue'
import Checkbox from '../checkbox/Checkbox.vue'
import CheckboxGroup from '../checkboxGroup/CheckboxGroup.vue'
import Dialog from '../dialog/Dialog.vue'
import Slider from '../slider/Slider.vue'
import Switch from '../switch/Switch.vue'
import Tag from '../tag/Tag.vue'
import Tooltip from '../tooltip/Tooltip.vue'
import AnimationIcon from '../animationIcon/AnimationIcon.vue'// 分别导出,让别人可以按需引入
export {Button,Card,CardGroup,BreadCrumb,Checkbox,CheckboxGroup,Dialog,Slider,Switch,Tag,Tooltip,AnimationIcon
}const component = [Button,Card,CardGroup,BreadCrumb,Checkbox,CheckboxGroup,Dialog,Slider,Switch,Tag,Tooltip,AnimationIcon
]const Dxui = {install(App: any) {component.forEach((item: any) => {App.component(item.name, Button)})}
}export default Dxui
第三步 修改package.json ,对组件进行单独打包
// package.json
{"name": "dxui","version": "0.1.0","private": true,"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint","build-dxui": "vue-cli-service build --target lib ./src/components/dxui/index.ts --name dxui --dest dxui"},"dependencies": {"@codemirror/lang-html": "^6.1.3","@codemirror/lang-javascript": "^6.1.1","@codemirror/theme-one-dark": "^6.1.0","core-js": "^3.6.5","lottie-web": "^5.9.6","vue": "^3.0.0","vue-class-component": "^8.0.0-0","vue-codemirror": "^6.1.1","vue-router": "^4.0.0-0","vuex": "^4.0.0-0"},"devDependencies": {"@typescript-eslint/eslint-plugin": "^4.18.0","@typescript-eslint/parser": "^4.18.0","@vue/cli-plugin-babel": "~4.5.11","@vue/cli-plugin-eslint": "~4.5.11","@vue/cli-plugin-router": "~4.5.11","@vue/cli-plugin-typescript": "~4.5.11","@vue/cli-plugin-vuex": "~4.5.11","@vue/cli-service": "~4.5.11","@vue/compiler-sfc": "^3.0.0","@vue/eslint-config-standard": "^5.1.2","@vue/eslint-config-typescript": "^7.0.0","eslint": "^6.7.2","eslint-plugin-import": "^2.20.2","eslint-plugin-node": "^11.1.0","eslint-plugin-promise": "^4.2.1","eslint-plugin-standard": "^4.0.0","eslint-plugin-vue": "^7.0.0","sass": "^1.26.5","sass-loader": "^8.0.2","typescript": "~4.1.5","vue3-dxui": "^1.0.1"},"eslintConfig": {"root": true,"env": {"node": true},"extends": ["plugin:vue/vue3-essential","@vue/standard","@vue/typescript/recommended"],"parserOptions": {"ecmaVersion": 2020},"rules": {"space-before-function-paren": [0,"always"],"@typescript-eslint/explicit-module-boundary-types": "off","no-unused-expressions": "off","@typescript-eslint/no-this-alias": "off","@typescript-eslint/no-inferrable-types": "off"}},"browserslist": ["> 1%","last 2 versions","not dead"]
}新增了一条命令行
"build-dxui": "vue-cli-service build --target lib ./src/components/dxui/index.ts --name dxui --dest dxui"
打包命令解释:
–target lib 关键字 指定打包的目录 也就是 src/components/dxui/index.ts 作为打包的入口
–name 打包后的文件名字 dxui
–dest 打包后的文件夹的名称 dxui
第四步输入命令行开始打包
npm run build-dxui

第五步,修改package.json文件,为npm 发布做准备
//dxui/package.json
{"name": "vue3-dxui","version": "1.0.9","files": ["dxui"],"main": "./dxui/dxui.common.js","browser": "./dxui/dxui.umd.js","types": "./dxui/components/dxui/index.d.ts","scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint","build-dxui": "vue-cli-service build --target lib ./src/components/dxui/index.ts --name dxui --dest dxui"},"dependencies": {"@codemirror/lang-html": "^6.1.3","@codemirror/lang-javascript": "^6.1.1","@codemirror/theme-one-dark": "^6.1.0","core-js": "^3.6.5","lottie-web": "^5.9.6","vue": "^3.0.0","vue-class-component": "^8.0.0-0","vue-codemirror": "^6.1.1","vue-router": "^4.0.0-0","vuex": "^4.0.0-0"},"devDependencies": {"@typescript-eslint/eslint-plugin": "^4.18.0","@typescript-eslint/parser": "^4.18.0","@vue/cli-plugin-babel": "~4.5.11","@vue/cli-plugin-eslint": "~4.5.11","@vue/cli-plugin-router": "~4.5.11","@vue/cli-plugin-typescript": "~4.5.11","@vue/cli-plugin-vuex": "~4.5.11","@vue/cli-service": "~4.5.11","@vue/compiler-sfc": "^3.0.0","@vue/eslint-config-standard": "^5.1.2","@vue/eslint-config-typescript": "^7.0.0","eslint": "^6.7.2","eslint-plugin-import": "^2.20.2","eslint-plugin-node": "^11.1.0","eslint-plugin-promise": "^4.2.1","eslint-plugin-standard": "^4.0.0","eslint-plugin-vue": "^7.0.0","sass": "^1.26.5","sass-loader": "^8.0.2","typescript": "~4.1.5","vue3-dxui": "^1.0.9"},"eslintConfig": {"root": true,"env": {"node": true},"extends": ["plugin:vue/vue3-essential","@vue/standard","@vue/typescript/recommended"],"parserOptions": {"ecmaVersion": 2020},"rules": {"space-before-function-paren": [0,"always"],"@typescript-eslint/explicit-module-boundary-types": "off","no-unused-expressions": "off","@typescript-eslint/no-this-alias": "off","@typescript-eslint/no-inferrable-types": "off"}},"browserslist": ["> 1%","last 2 versions","not dead"]
}name 包名称,包名称得独一无二
verison 版本号,新的版本号得大于之前的版本号1.0.9
files 你真正想要上传供大家使用的文件,我直接将打包好的上传就好 dxui
main 别人下载时,引用后的主文件,这里是打包好的 ./dxui/dxui.common.js
browser 供html使用的文件 ./dxui/dxui.umd.js
types,用来提供类型声明的,因为类型声明没写好,现在暂不可用
删掉了 private,否则无法上传到npm,
第六步修改README.md
这个markdown文件介绍了组件如何使用,和相关其它内容。

第七步 npm登录后,直接发布
npm login
// 当然要输入账号密码,甚至验证码之类的才能登录成功,这些内容就不展示了
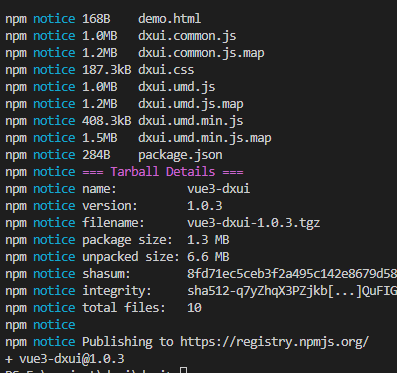
npm publish

上图表示一个公开的包已经成功发布了
npm地址 https://www.npmjs.com/package/vue3-dxui
感兴趣的同学可以按照上述流程自己试试,或者将包拉下来,试试组件好不好用,如果有组件有bug,可以在npm地址或者本篇博客下留言,我会回复或者修复。


