JavaWeb开发 —— Ajax

目录
一、介绍
二、原生Ajax
三、Axios
四、案例分析
一、介绍
① 概念:Asynchronous JavaScript And XML,异步的JavaScript和XML。
② 作用:
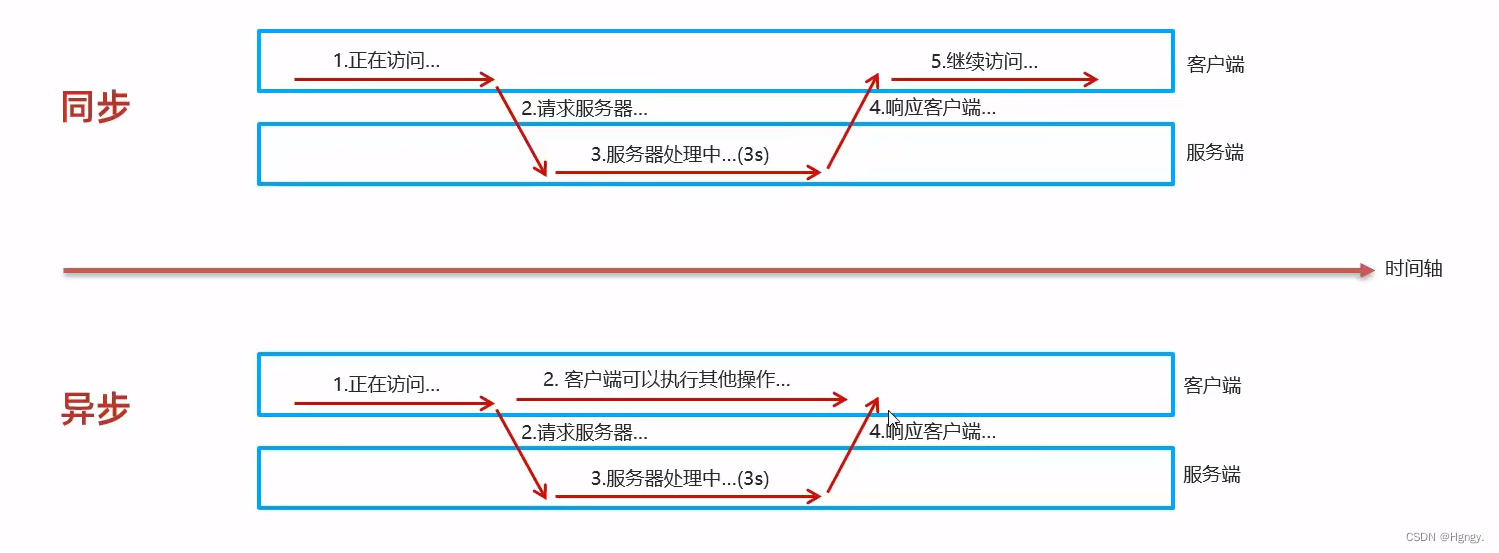
③ 同步与异步:

二、原生Ajax
- 准备数据地址:http://yapi.smart-xwork.cn/mock/169327/emp/list
- 创建XMLHttpRequest对象:用于和服务器交换数据
- 向服务器发送请求
- 获取服务器响应数据
详细内容见:W3school / Ajax
XMLHttpRequest对象属性:
| 属性 | 描述 |
| onreadystatechange | 定义当 readystate 属性发生变化时被调用的函数 |
| readyState |
保存XMLHttpRequest的状态。
|
| responseText | 以字符串返回响应数据 |
| responseXML | 以XML 数据返回响应数据 |
| status |
返回请求的状态号。
|
| statusText | 返回状态文本(比如 " OK " 或 " Not Found ") |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input type="button" value="获取数据" onclick="getData()"><div id = "div1"></div></body>
<script>function getData(){//1.创建XMLHttpRequestvar xmlHttpRequest = new xmlHttpRequest();//2.发送异步请求xmlHttpRequest.open('GET','http://yapi.smart-xwork.cn/mock/169327/emp/list');xmlHttpRequest.send(); //发送请求//3.获取服务响应数据xmlHttpRequest.onreadystatechange = function(){if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){document.getElementById('div1').innerHTML = xmlHttpRequest.respnseText;}}}
</script>
</html>注意:但是这种操作比较繁琐,在早期浏览器中存在浏览器兼容性问题。索引在目前开发过程中,原生Ajax基本不再使用,而目前使用的多是基于原生Ajax的封装技术,比如Axios等。
三、Axios
① 介绍:Axios 对原生的Ajax进行了封装,简化书写,快速开发。
② 官网:http://www.axios-http.cn/
③ 使用方式:
- 引入Axios 的 js 文件。
<script src = "js/axios-0.18.0.js"></script> - 使用Axios 发送请求,并获取响应结果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="js/axios-0.18.0.js"></script>
</head>
<body><input type="button" value="获取数据GET" onclick="get()"><input type="button" value="删除数据POST" onclick="post()">
</body>
<script>function get(){//通过axios发送异步请求 - getaxios({method:"get",URL:"http://yapi.smart-xwork.cn/mock/169327/emp/list"//成功回调函数}).then(result =>{console.log(result.data);})}function post(){//通过axios发送异步请求 - postaxios({method:"get",URL:"http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",data:"id=1"//成功回调函数}).then(result =>{console.log(result.data);})}
</script>
</html>④ 请求方式别名:
- axios.get( url [ , config ] )
- axios.delete( url [ , config ] )
- axios.post( url [ , data [ , config ]] )
- axios.put( url [ , data [ , config ]] )
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="js/axios-0.18.0.js"></script>
</head>
<body><input type="button" value="获取数据GET" onclick="get()"><input type="button" value="删除数据POST" onclick="post()">
</body>
<script>function get(){axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result =>{console.log(result.data);})}function post(){axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then(result =>{console.log(result.data);})}
</script>
</html>四、案例分析
基于Vue以及Axios完成数据的动态加载展示:
- 数据准备的url:http://yapi.smart-xwork.cn/mock/169327/emp/list
- 在页面加载完成后,自动发送异步请求,加载数据,渲染展示页面(性别:1代表男,2代表女)。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="js/axios-0.18.0.js"></script><script src="js/vue.js"></script>
</head>
<body><div id = "app"><table border="1" cellspacing = "0" width = "60%"><tr><th>编号</th><th>姓名</th><th>图像</th><th>性别</th><th>入职日期</th><th>最后操作时间</th></tr><tr align="center" v-for = "(emp ,index) in emps"><td>{{index + 1}}</td><td>{{emp.name}}</td><td><img :src = "emp.image" width="70px" height="50px"></td><td><span v-show = "emp.gender == 1">男</span><span v-show = "emp.gender == 0">女</span></td><td>{{emp.job}}</td><td>{{emp.entrydate}}</td><td>{{emp.updatetime}}</td></tr></table></div>
</body>
<script>new vue({el:"#app",data:{emps:[]},mounted(){//发送异步请求,加载数据axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result =>{this.emps = result.data.data;})}});
</script>
</html>


