博客系统前端实现

目录
1.预期效果
2.实现博客列表页
3.实现博客正文页
4.实现博客登录页
5.实现博客编辑页面
1.预期效果
对前端html,css,js有大致的了解后,现在我们实现了一个博客系统的前端页面.一共分为四个页面没分别是:登陆页面,博客列表页,博客正文页,博客编辑页
我们看下四个界面
登陆页面

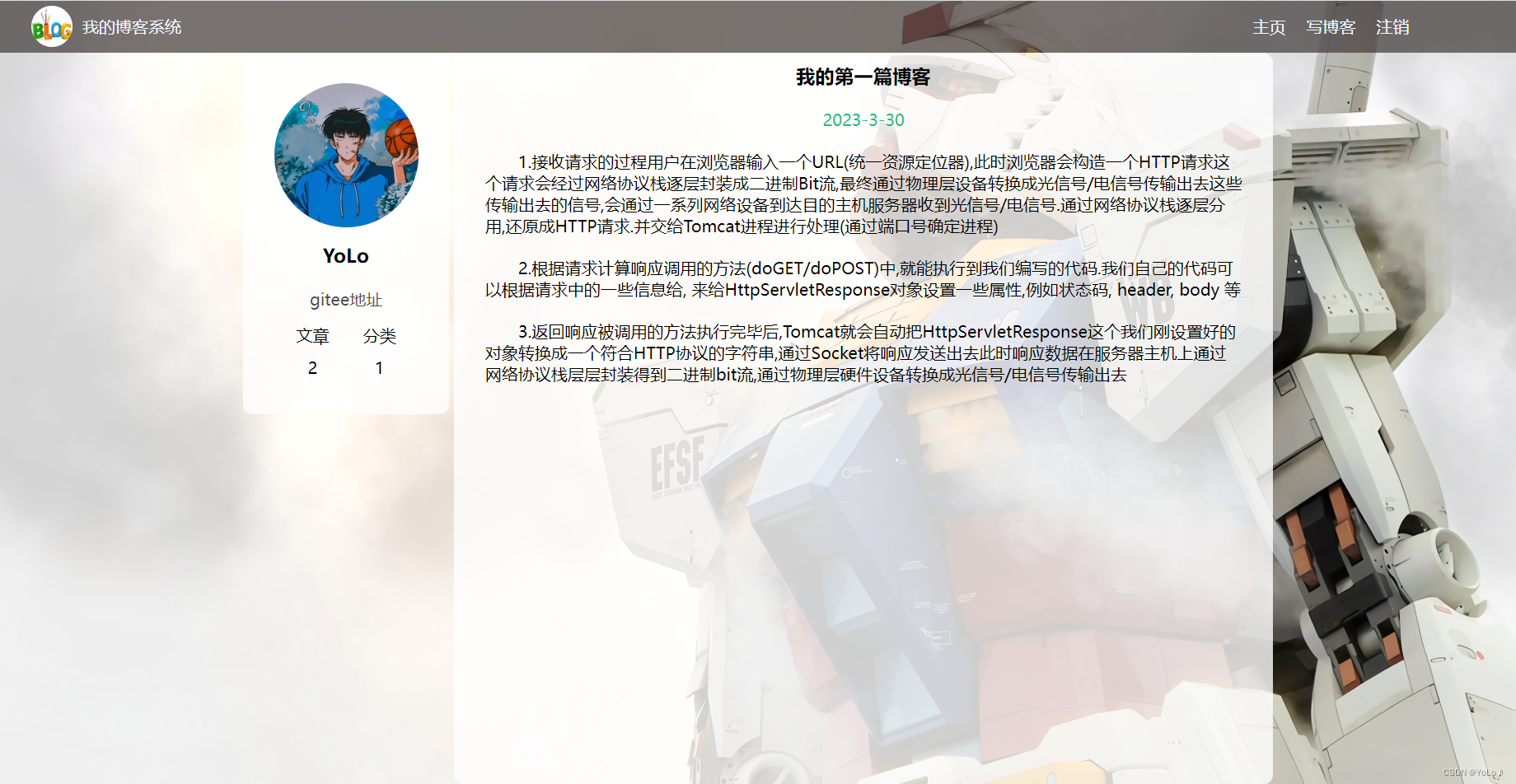
博客列表页

博客正文页

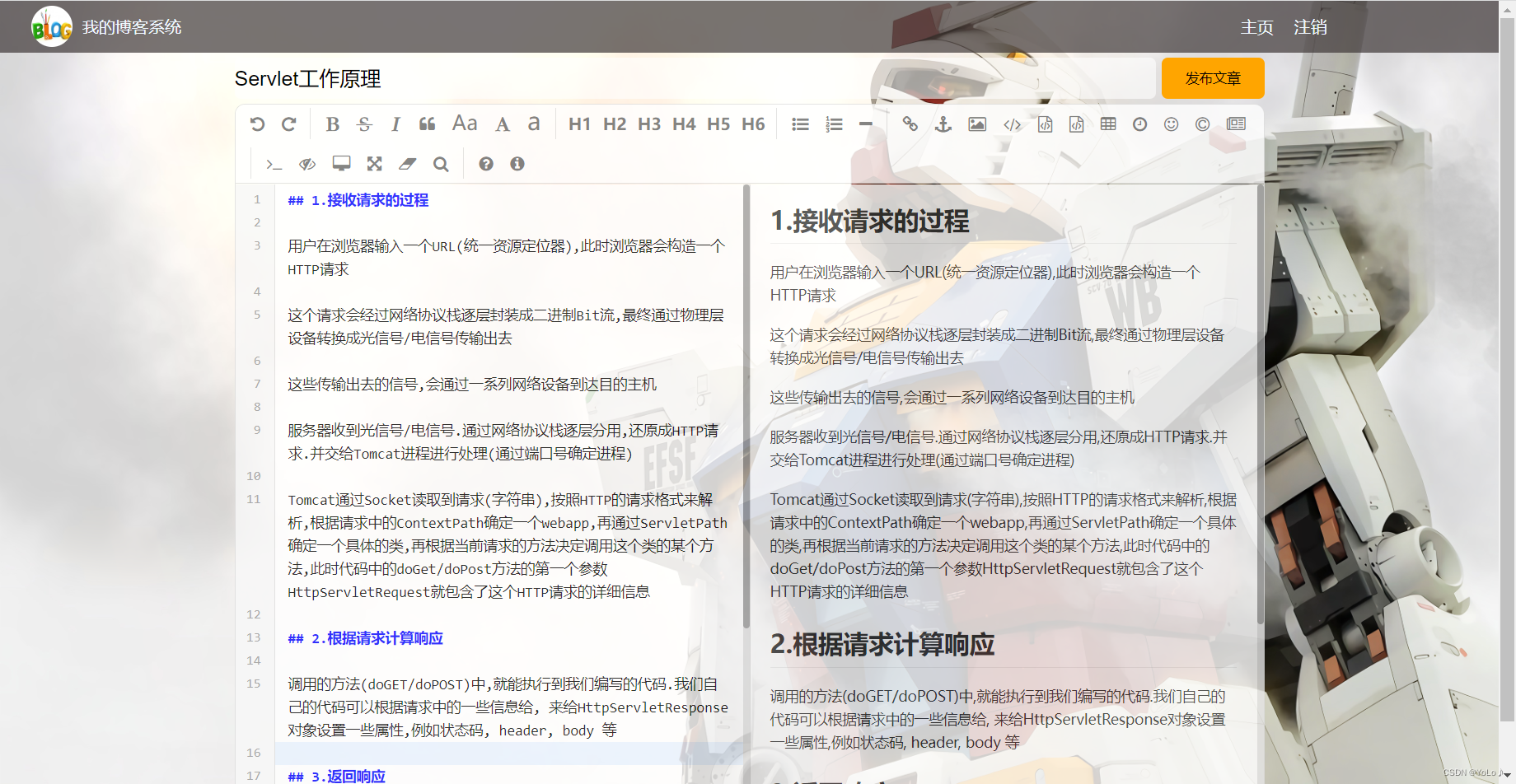
博客编辑页
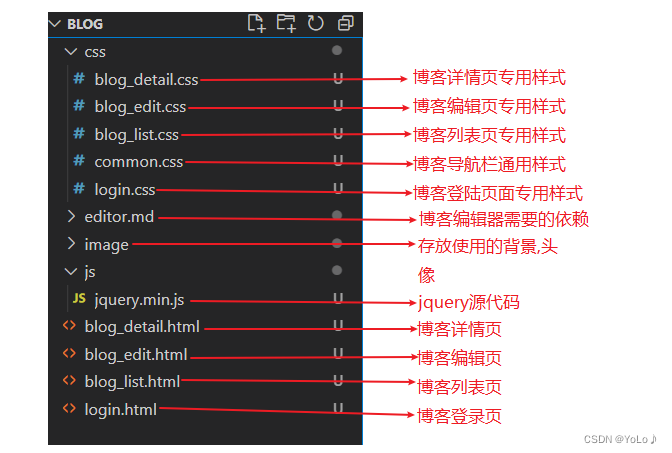
 博客系统前端目录
博客系统前端目录

2.实现博客列表页
我们可以发现上述四个页面的导航栏,背景的样式都是相同的,所以这部分可以单独实现一个css代码,使用时直接引入即可
当实现每个页面不同效果时,再实现单独的css代码
博客列表页的代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客列表页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_list.css">
</head>
<body><!--1. 这是导航栏 --><!-- 先实现导航栏,每个页面都得有导航栏.把导航栏样式单独放到一个common.css中,让各个页面来引用 --><div class = "nav"><img src="image/title.png" alt=""><span class = "title">我的博客系统</span><!-- 这个标签用来占位,将另外三个挤到导航页面右侧 --><span class="spacer"></span><a href="#">主页</a><a href="#">写博客</a><a href="#">注销</a></div><!-- 页面主体部分 --><div class="container"><!-- 左侧信息 --><div class="container-left"><!-- 表示用户信息 --><div class="card"><!-- 头像 --><img src="image/touxiang.jpg" alt=""><!-- 用户名 --><h3>YoLo</h3><a href="#">gitee地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>2</span><span>1</span></div></div></div><!-- 右侧信息 --><div class="container-right"><!--表示一篇博客 --><div class="blog"><!-- 博客标题 --><div class="title">第一篇blog</div><!-- 事件 --><div class="date">2023-3-30</div><!-- 摘要 --><div class="desc">1.接收请求的过程用户在浏览器输入一个URL(统一资源定位器),此时浏览器会构造一个HTTP请求这个请求会经过网络协议栈逐层封装成二进制Bit流,最终通过物理层设备转换成光信号/电信号传输出去这些传输出去的信号,会通过一系列网络设备到达目的主机服务器收到光信号/电信号.通过网络协议栈逐层分用,还原成HTTP请求.并交给Tomcat进程进行处理(通过端口号确定进程)</div><!-- 查看全文 --><a href="#">查看全文>></a></div><!--表示一篇博客 --><div class="blog"><!-- 博客标题 --><div class="title">第二篇blog</div><!-- 事件 --><div class="date">2023-3-30</div><!-- 摘要 --><div class="desc">2.根据请求计算响应调用的方法(doGET/doPOST)中,就能执行到我们编写的代码.我们自己的代码可以根据请求中的一些信息给, 来给HttpServletResponse对象设置一些属性,例如状态码, header, body 等</div><!-- 查看全文 --><a href="#">查看全文>></a></div><!--表示yi篇博客 --><div class="blog"><!-- 博客标题 --><div class="title">第三篇blog</div><!-- 事件 --><div class="date">2023-3-30</div><!-- 摘要 --><div class="desc">3.返回响应被调用的方法执行完毕后,Tomcat就会自动把HttpServletResponse这个我们刚设置好的对象转换成一个符合HTTP协议的字符串,通过Socket将响应发送出去此时响应数据在服务器主机上通过网络协议栈层层封装得到二进制bit流,通过物理层硬件设备转换成光信号/电信号传输出去</div><!-- 查看全文 --><a href="#">查看全文>></a></div></div></div>
</body>
</html>>代表>,直接输入>会被当成标签
common.css
存放的是导航栏,背景的样式.每个页面都会用到,上述详情页直接引入该代码
/* 写样式的起手式,先取出浏览器的公共样式,并且设置border-box,避免元素盒子被内边距和边框撑大 */
*{margin: 0;padding: 0;box-sizing:border-box;
}
html,body{/* html是页面最顶层元素,高度100% (相对父元素来说)和父元素是一样高的 对html标签来说,父元素就是浏览器窗口body父亲是html,设为100%.意思是body和html一样高,此时,body和html的高度都是和浏览器一样高不设置高度,默认设置取决于内部的内容多少*/height: 100%;
}
body{background-image: url(../image/background_image.png);background-repeat: no-repeat;background-size: cover;background-position: center center;
}
.nav{/* 导航栏设置宽度:和父元素相同块级元素默认:width:100%*/width: 100%;height: 50px;background-color: rgba(62, 56, 56, 0.7);color: aliceblue;/*导航栏里面的元素设置弹性布局*/display: flex;/* 垂直居中 */align-items: center;}
.nav img{width: 40px;height: 40px;/* 添加边距 */margin-left: 30px;margin-right: 10px;/* 图标变圆把内切圆半径设置成宽度的一半,就圆形了*/border-radius: 50%;
}.nav a{color: aliceblue;/* 去掉下划线 */text-decoration: none;/* 让几个a标签不要贴在一起,加上内边距 此处使用外边距也行,内边距更好,内边距是元素的内容,可增大用户点击面积*/padding: 0 10px;
}.nav .spacer{width: 70%;
}/* 页面主体部分 */
.container{/* 主体部分宽度 */width: 1000px;/* 主体部分高度.整个页面高度减去设置的导航栏高度 */height: calc(100% - 50px);/* 这里-两端必须有空格 */margin: 0 auto;/* 让我们先能看见 *//* background-color:#505050; *//* 设置弹性布局 */display: flex;/* 水平居中 */align-items: center;justify-content: space-between;
}
.container-left{/* 100%相对于父元素,它的父元素是container,已设置过了 */height: 100%;width: 200px;/* background-color: #fff; */
}
.container-right{/* 100%相对于父元素,它的父元素是container,已设置过了 */height: 100%;/* 留一个缝隙 */width: 795px;/* background-color: #df2222; */background-color: rgb(255, 255, 255,0.8);border-radius: 10px;/* 让元素带滚动条 *//* 如果内容溢出,加上滚动条,如果内容没有溢出,不加滚动条 */overflow: auto;
}/* 左侧信息栏 */
.card{background-color: rgb(255, 255, 255,0.8);border-radius: 10px;padding: 30px;
}/* 用户头像 上下左右留30 长宽140px*/
.card img{width: 140px;height: 140px;border-radius: 50%;
}/* 用户名 */
.card h3{/* 文字居中 */text-align: center;/* 让文字和上下都有边距 建议使用内边距 */padding: 10Px;
}/* 码云地址 a标签是行内元素,设置居中要先设置成块级元素再居中
*/
.card a{text-align: center;display: block;color: #505050;text-decoration: none;padding: 10px;
}/*文章分类 */
.card .counter{
/* 弹性布局 使得元素水平方向均匀排列 */display: flex;justify-content: space-around;padding: 5px;
} 去掉下划线
text-decoration: none;
让元素带滚动条,如果内容溢出,加上滚动条,如果内容没有溢出,不加滚动条
overflow: auto;
blog_list.css
实现的是博客列表专用的样式(题目,日期,段落居中,段落缩进等)
/* 博客列表页专用的实现样式 *//* 设置容器元素样式 */.blog{width: 100%;padding: 20px;
}/* 标题 */
.blog .title{font-size: 24px;font-weight: 700;text-align: center;padding: 10px;
}/* 日期 */
.blog .date{text-align: center;color: #08bc6e;padding: 10px;
}/*缩进 处理摘要 */
.blog .desc{text-indent: 2em;
}/* 查看全文 */
.blog a{/* 转块级元素 */display: block;width: 120px;height: 40px;/* 水平居中 */margin-top: 20px ;margin-left: auto;margin-right: auto;/* 设置边框 */border:2px solid black;/* 文字水平居中 */text-align: center;/* 文字垂直居中 */line-height: 40px;/* 去掉下划线 */text-decoration: none;/* 文字黑色 */color: black;border-radius: 3px;/* 给鼠标悬停加上过渡效果 */transition: all 0.3s;
}/*悬停变色 */
.blog a:hover{color: white;background:#666;
}像a标签这样的行内元素不好处理,先转成块级元素然后再处理
缩进
.blog .desc{
text-indent: 2em;
}
给鼠标悬停加上过渡效果
transition: all 0.3s;
}
悬停变色
.blog a:hover{
color: white;
background:#666;
}
3.实现博客正文页
blog_detail.html
博客正文,引入common.css,添加正文内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客详情页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_detail.css">
</head>
<body><!-- 添加导航栏 --><!--1. 这是导航栏 --><!-- 先实现导航栏,每个页面都得有导航栏.把导航栏样式单独放到一个common.css中,让各个页面来引用 --><div class = "nav"><img src="image/title.png" alt=""><span class = "title">我的博客系统</span><!-- 这个标签用来占位,将另外三个挤到导航页面右侧 --><span class="spacer"></span><a href="#">主页</a><a href="#">写博客</a><a href="#">注销</a></div><div class="container"><!-- 左侧信息 --><div class="container-left"><!-- 表示用户信息 --><div class="card"><!-- 头像 --><img src="image/touxiang.jpg" alt=""><!-- 用户名 --><h3>YoLo</h3><a href="#">gitee地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>2</span><span>1</span></div></div></div><!-- 右侧信息 --><div class="container-right"><!-- 博客标题 --><h3 class = "title">我的第一篇博客</h3><!-- 发布时间 --><div class="date">2023-3-30</div><!-- 正文 --><div class="content"><p>1.接收请求的过程用户在浏览器输入一个URL(统一资源定位器),此时浏览器会构造一个HTTP请求这个请求会经过网络协议栈逐层封装成二进制Bit流,最终通过物理层设备转换成光信号/电信号传输出去这些传输出去的信号,会通过一系列网络设备到达目的主机服务器收到光信号/电信号.通过网络协议栈逐层分用,还原成HTTP请求.并交给Tomcat进程进行处理(通过端口号确定进程)</p><p>2.根据请求计算响应调用的方法(doGET/doPOST)中,就能执行到我们编写的代码.我们自己的代码可以根据请求中的一些信息给, 来给HttpServletResponse对象设置一些属性,例如状态码, header, body 等</p><p>3.返回响应被调用的方法执行完毕后,Tomcat就会自动把HttpServletResponse这个我们刚设置好的对象转换成一个符合HTTP协议的字符串,通过Socket将响应发送出去此时响应数据在服务器主机上通过网络协议栈层层封装得到二进制bit流,通过物理层硬件设备转换成光信号/电信号传输出去</p></div></div></div>
</body>
</html>blog_detail.css
博客详情页使用的样式
/* 这是博客详情页使用 *//* 标题*/
.container-right .title{text-align: center;padding: 10px;
}/*日期 */
.container-right .date{color: #1fbf76;text-align: center;padding: 10px;
}/*缩进 处理摘要 */
.container-right .content p{text-indent: 2em;padding: 10px 30px;
}4.实现博客登录页
login.html
引入commom.css添加对话框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登陆页面</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/login.css">
</head>
<body><!-- 这个页面咩有注销按钮 --><!--1. 这是导航栏 --><!-- 先实现导航栏,每个页面都得有导航栏.把导航栏样式单独放到一个common.css中,让各个页面来引用 --><div class = "nav"><img src="image/title.png" alt=""><span class = "title">我的博客系统</span><!-- 这个标签用来占位,将另外三个挤到导航页面右侧 --><span class="spacer"></span><a href="#">主页</a><a href="#">写博客</a><!-- <a href="#">注销</a> --></div><!-- 正文部分 --><!-- 贯穿整个页面的的容器 --><div class="login-container"><!-- 垂直水平居中的对话框 --><div class="login-dialog"><h3>登录</h3><div class="row"><span>用户名</span><!-- placeholder="手机号/邮箱"这个属性用来设置框内默认的文本 --><input type="text" id="username" placeholder="手机号/邮箱"></div><div class="row"><span>密码</span><input type="password" id = "password"></div><div class="row"><button id = "submit">登录</button></div></div></div>
</body>
</html><input type="text" id="username" placeholder="手机号/邮箱">
placeholder="手机号/邮箱"
对话框中显示文本,点击后消失,没有输入内容又会出现

login.css
登录页面的样式
/* 这个文件是写登录页面样式 */.login-container{width: 100%;height: 100%;/* background-color: rgb(130, 0, 0); *//* 使对话框水平垂直居中 */display: flex;justify-content: center;align-items: center;
}.login-dialog{width: 380px;height: 330px;/* background-color: #fff; *//* display: flex; */background-color:rgba(255, 255, 255, 0.8);border-radius: 10px;
}.login-dialog h3{text-align: center;padding: 50px;
}
.login-dialog .row{height: 50px;display: flex;justify-content: center;align-items: center;
}.login-dialog .row span{width: 100px;}
#username, #password{width: 200px;height: 40px;border-radius: 5px;border: none;/* 放大字体 */font-size: 17px;padding: 5px;
}/* 提交按钮 */
#submit{width: 300px;height: 40px;border-radius: 5px;border: none;color: aliceblue;background-color:#27c079;
}#submit:active{/* 点击变色 */background-color: darkgrey;
}5.实现博客编辑页面
编辑器:markdown
引入 editor.md
editor.md 是一个开源的页面 markdown 编辑器组件
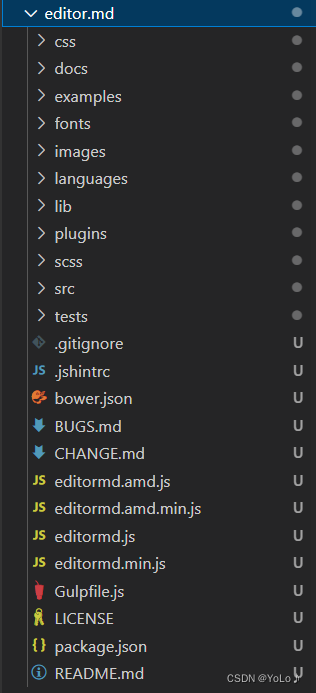
1)从官网上下载到压缩包. 放到目录中. 目录结构如下

2) 引入 editor.md
注意<script src="js/jquery.min.js"></script>要在下面三个之前引入
<!-- 引入 editor.md 的依赖 -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="js/jquery.min.js"></script><script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
3) 初始化 editor.md
// 初始化编辑器
var editor = editormd("editor", {// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.width: "100%",// 高度 100% 意思是和父元素一样高. 要在父元素的基础上去掉标题编辑区的高度height: "calc(100% - 50px)",// 编辑器中的初始内容markdown: "# 在这里写下一篇博客",// 指定 editor.md 依赖的插件路径path: "editor.md/lib/"
});
blog_edit.html
博客编辑页代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客编辑页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_edit.css"><script src="js/jquery.min.js"></script><!-- 或者直接写网络路径 src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.3/jquery.min.js" --><!-- 引入md的依赖 --><link rel="stylesheet" href="editor.md/css/editormd.min.css" /><script src="editor.md/lib/marked.min.js"></script><script src="editor.md/lib/prettify.min.js"></script><script src="editor.md/editormd.js"></script>
</head>
<body><!-- 这个页面咩有注销按钮 --><!--1. 这是导航栏 --><!-- 先实现导航栏,每个页面都得有导航栏.把导航栏样式单独放到一个common.css中,让各个页面来引用 --><div class = "nav"><img src="image/title.png" alt=""><span class = "title">我的博客系统</span><!-- 这个标签用来占位,将另外三个挤到导航页面右侧 --><span class="spacer"></span><a href="#">主页</a><!-- <a href="#">写博客</a> --><a href="#">注销</a></div><!-- 编辑区的容器 --><div class="blog-edit-container"><div class="title"><input type="text" id="title" placeholder="请输入文章标题"><button id="submit">发布文章</button></div><!-- 博客编辑器,这里用id是为了和markdown编辑器对接而设置的 --><div id="editor"></div></div><script>// 初始化编辑器var editor = editormd("editor", {// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.width: "100%",// 高度 100% 意思是和父元素一样高. 要在父元素的基础上去掉标题编辑区的高度height: "calc(100% - 50px)",// 编辑器中的初始内容markdown: "# 在这里写下一篇博客",// 指定 editor.md 依赖的插件路径path: "editor.md/lib/"});</script>
</body>
</html>blog_edit.css
博客编辑页专用样式
/* 这个页面用来写编辑文章 */.blog-edit-container{width: 1000px;height: 100%;/* background-color: #ffdc00; */margin: 0 auto;
}.blog-edit-container .title{height: 50px;display: flex;align-items: center;justify-content: space-between;}#title{height: 40px;width: 895px;border-radius: 6px;border: none;font-size: 20px;/* 去掉鼠标悬停后出现的轮廓线 */outline: none;/* 设置输入框半透明 */background-color: rgba(255,255,255,0.6);
}
#submit{height: 40px;width: 100px;border-radius: 6px;border: none;color: black;background-color:orange;
}
/* 使用伪类设置鼠标点击后不再透明 */
/* 伪类选择器选择的是元素的状态,正常选择器选择元素 */
#title:focus{background-color: rgba(255,255,255);
}
#submit:active{/* 点击变色 */background-color: darkgrey;
}
#editor{border-radius: 10px;opacity: 80%;
}
