【事件高级】

事件高级
- 1 本节目标
- 2 注册事件(绑定事件)
- 3 删除事件(解绑事件)
- 4 DOM事件流
- 5 ★★事件对象★★
-
- 5.1 返回触发事件的对象
- 5.2 返回事件类型和阻止默认行为
- 5.3 阻止事件冒泡
- 6 事件委托(代理、委派)
- 7 常用的鼠标事件
-
- 7.1 常见鼠标事件补充
- 7.2 鼠标事件对象
- 8 常用的键盘事件
-
- 8.1 常见键盘事件
- 8.2 键盘事件对象
1 本节目标
- 写出元素注册事件的两种方式
- 说出删除事件的两种方式
- 说出DOM事件流的三个阶段
- 利用事件对象完成跟随鼠标案例
- 封装阻止冒泡的兼容性函数
- 说出事件委托的原理
- 说出常用的鼠标和键盘事件
2 注册事件(绑定事件)
- 给元素添加事件,称为注册事件或绑定事件。
- 注册事件有两种方式:传统方式和方法监听注册方式
- 传统方式:
1> 利用on开头的事件onclick
2><button onclick = "alert('hi~')"></button>
3>btn.onclick = function() {}
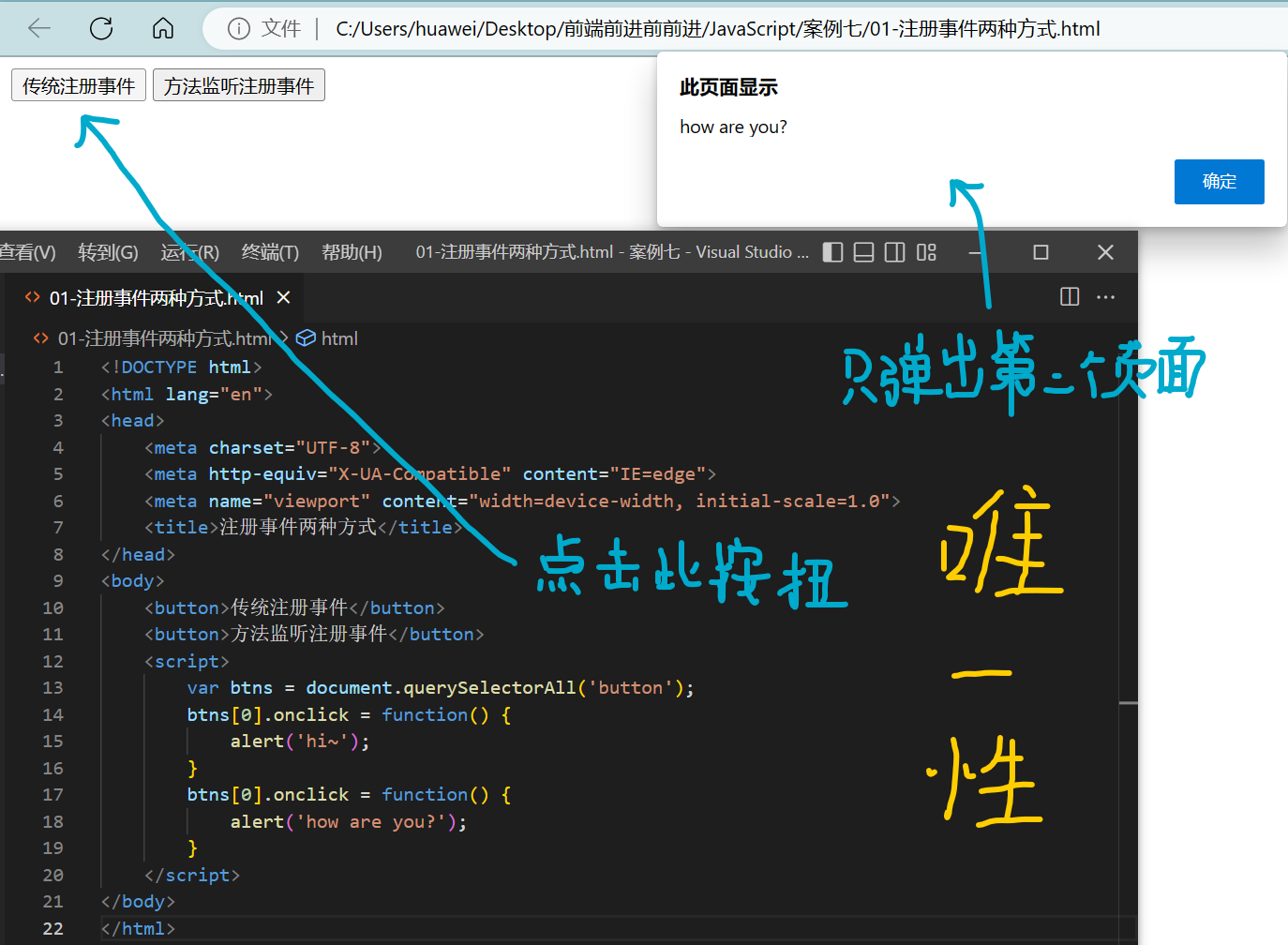
4> 特点:注册事件的唯一性
5> 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数。

- 方法监听注册方式:
1> w3c标准 推荐方式
2>addEventListener()它是一个方法
3> 可使用attachEvent()代替
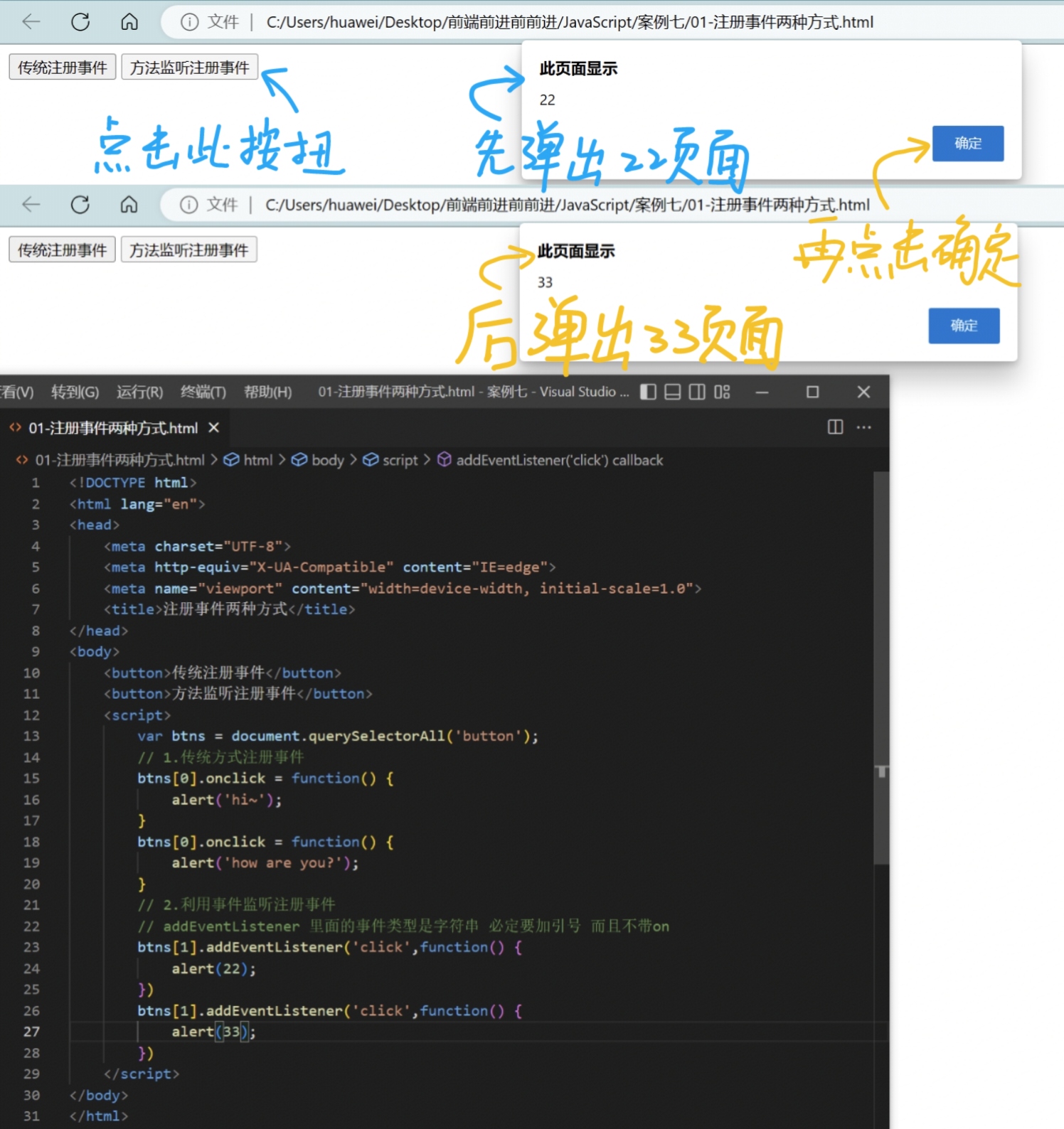
4> 特点:同一个元素同一个事件可以注册多个监听器
5> 按注册顺序依次执行
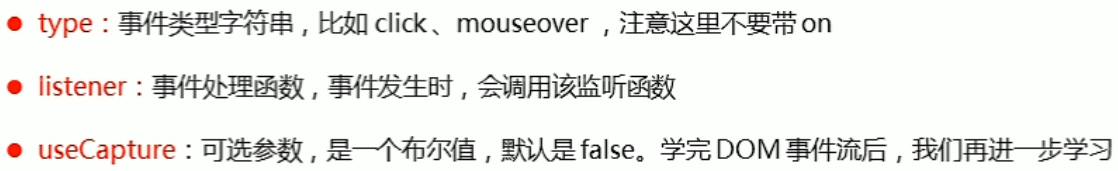
6>eventTarget.addEventListener(type,listener[, useCapture])方法将指定的监视器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
7>该方法接收三个参数:


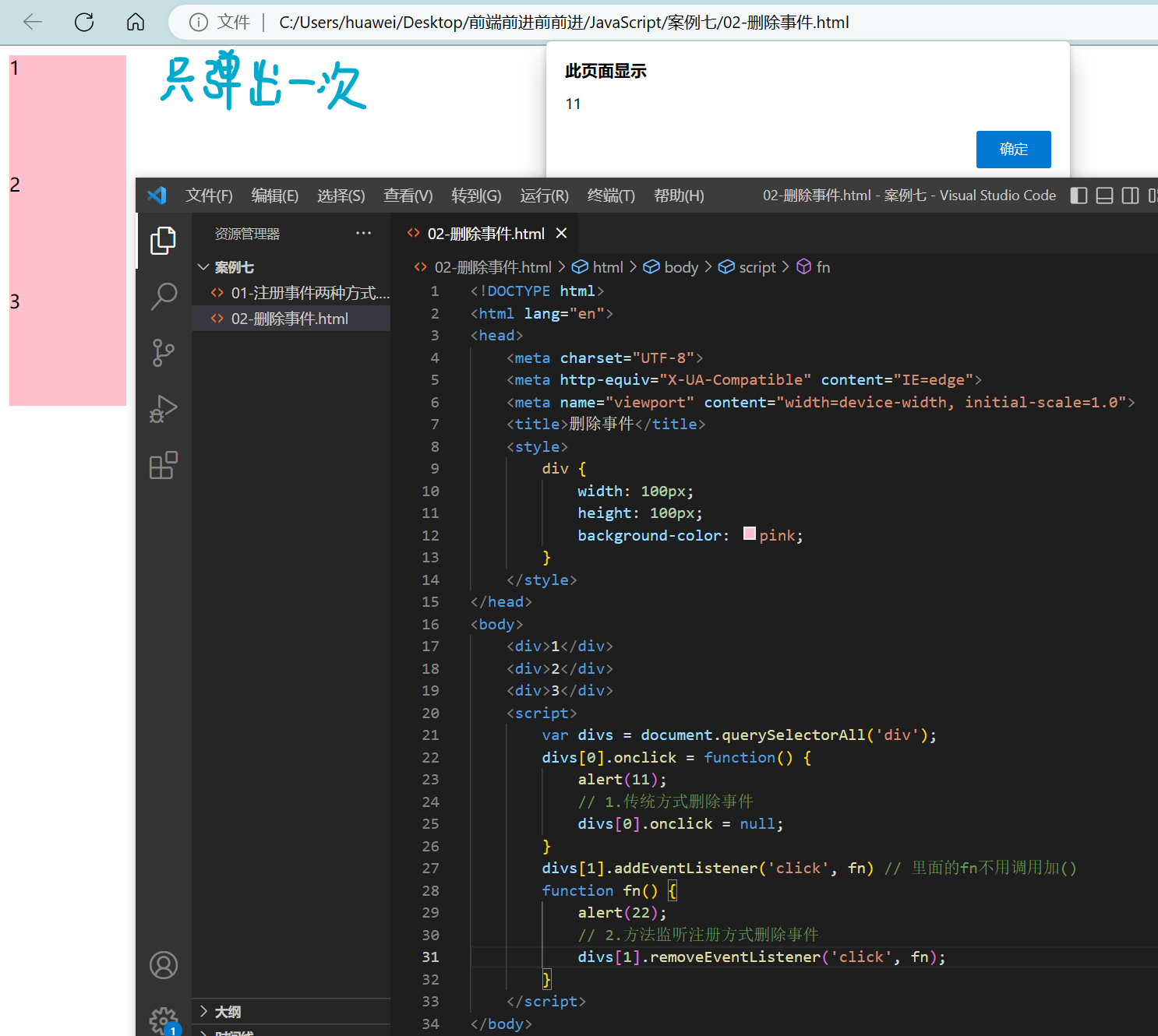
3 删除事件(解绑事件)
- 传统注册方式:
eventTarget.onclick = null; - 方法监听注册方式:
eventTarget.removeEventListener(type,listener[,useCapture]);

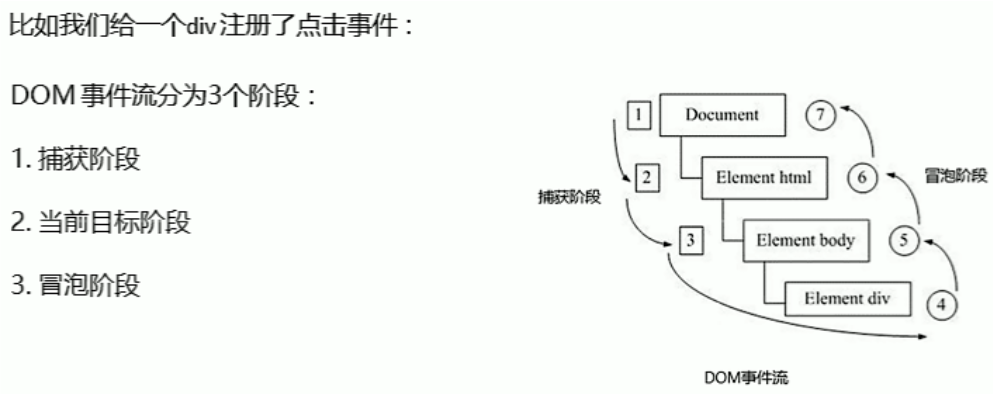
4 DOM事件流
- 事件流描述的是从页面中接收事件的顺序。
- 事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。

- 事件冒泡:IE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点的过程。
- 事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到最具体的元素接收的过程。
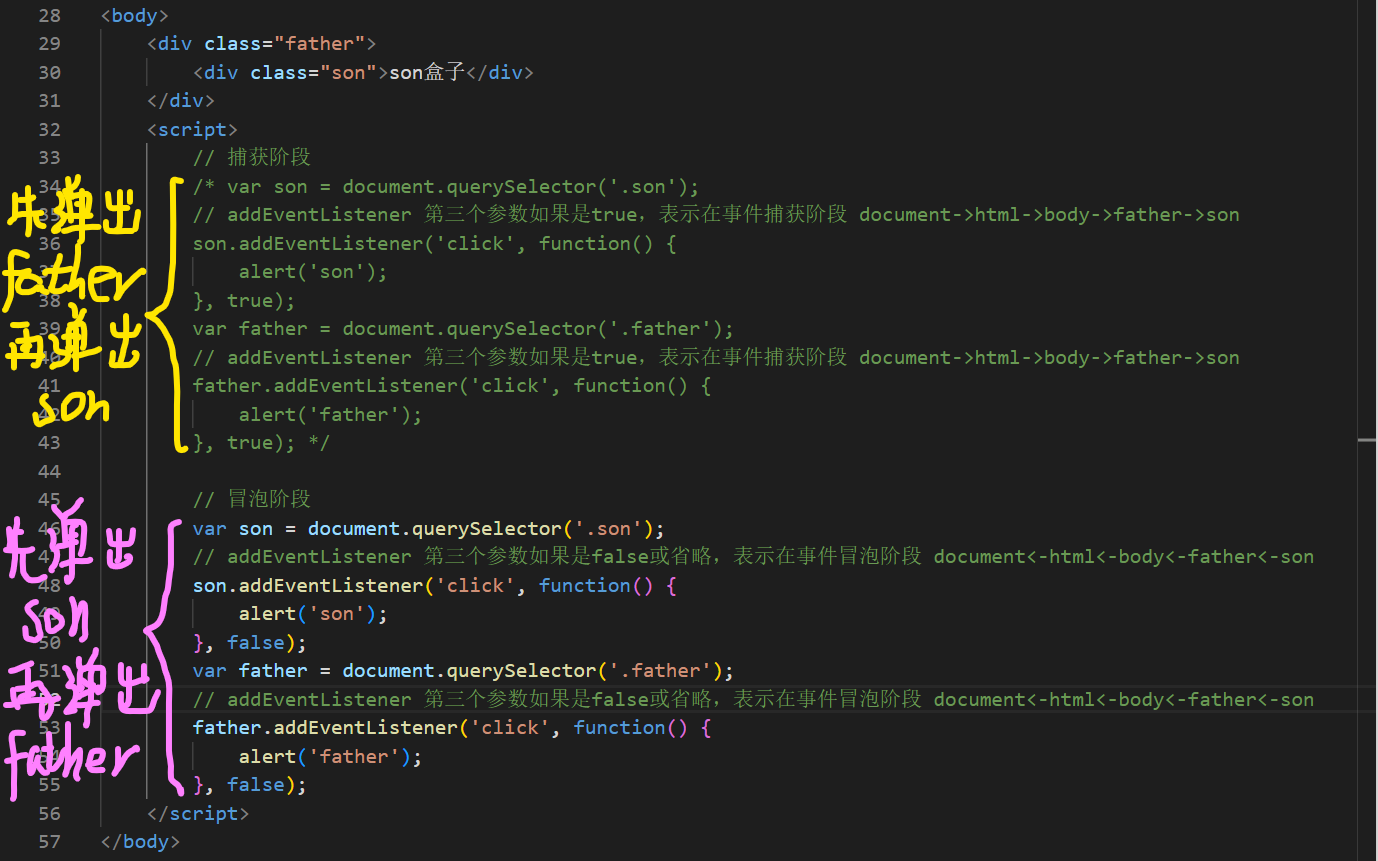
- 注意:
1> JS代码中只能执行捕获或者冒泡其中的一个阶段。
2>onclick和attachEvent只能得到冒泡阶段。
3>addEventListener(type,listener[,useCapture])第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;如果是false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
4>实际开发中很少使用事件捕获,更关注事件冒泡。
5>有些事件是没有冒泡的,比如onblur、onfocus、onmouseenter、onmouseleave。

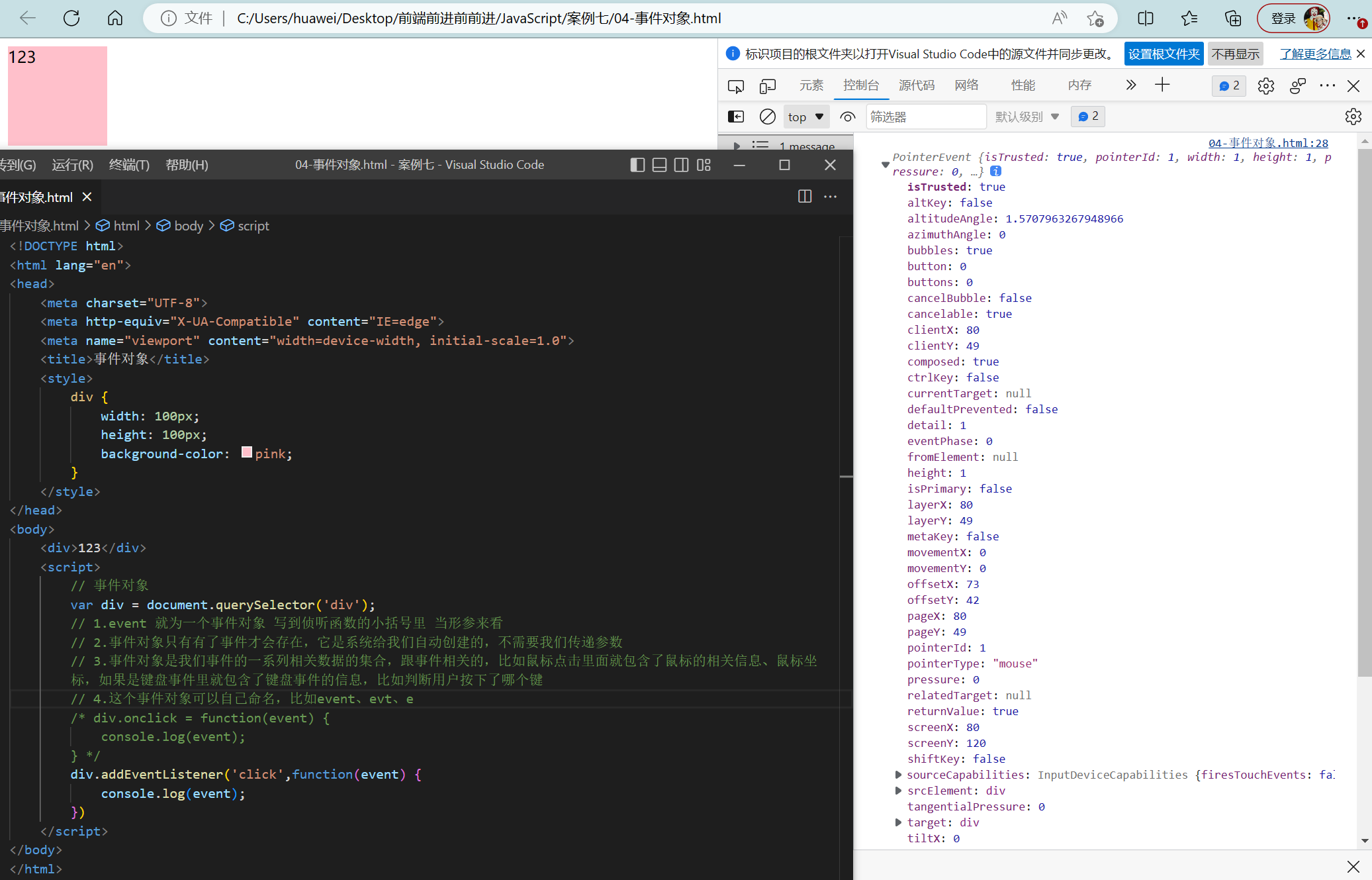
5 ★★事件对象★★
- event对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
- 事件发生后,跟事件相关的一系列信息数据集合都放到这个对象里面,这个对象就是事件对象event,它有很多属性和方法。

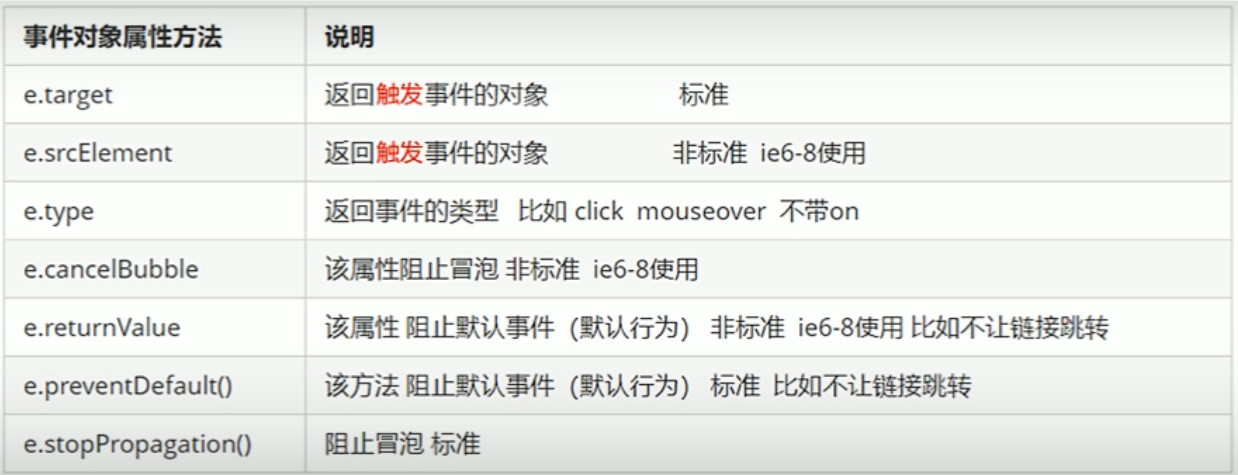
- 事件对象的常见属性和方法:

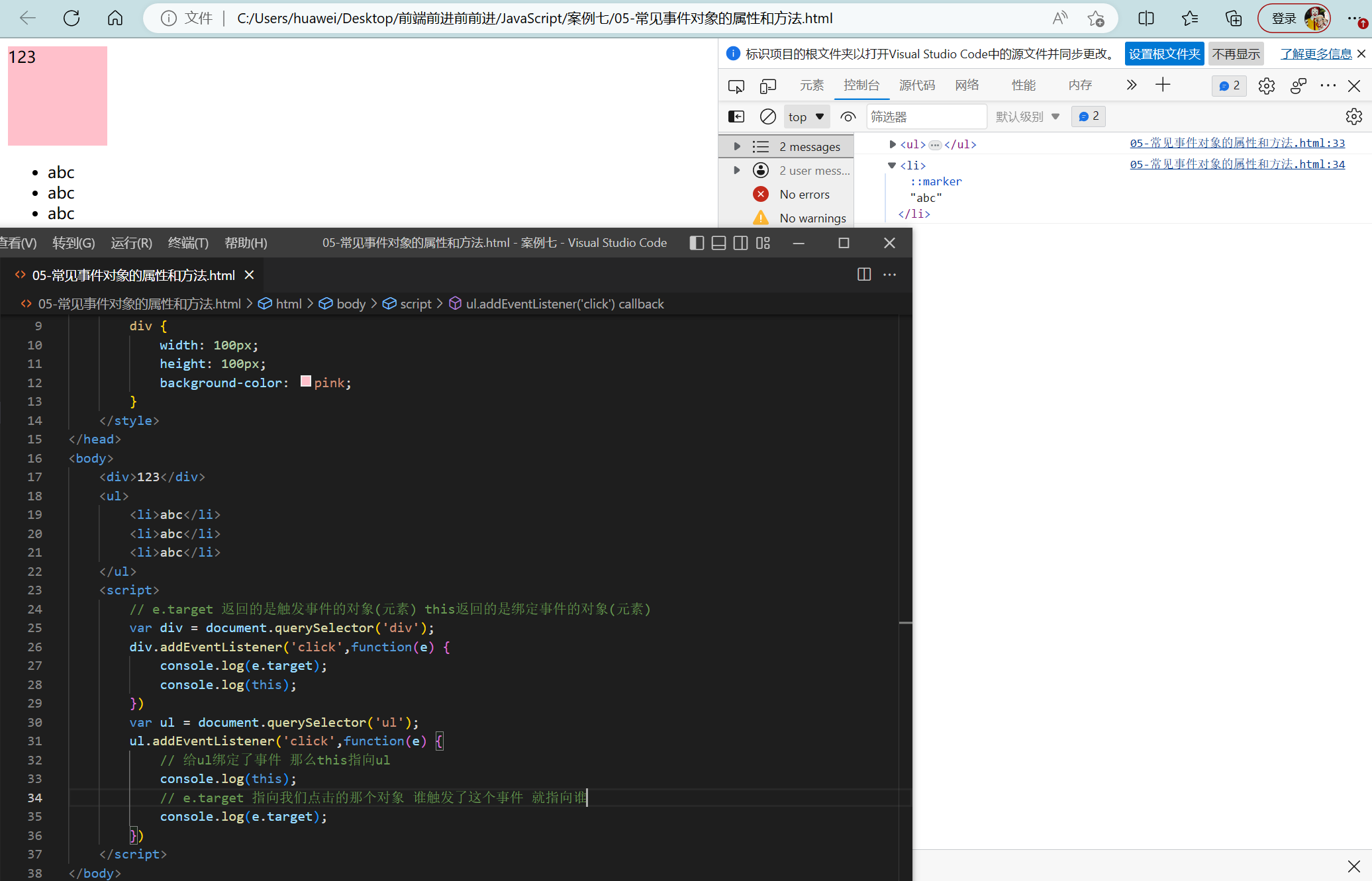
5.1 返回触发事件的对象
e.target和this区别:e.target是点击了哪个元素,就返回哪个元素;this是哪个元素绑定了这个点击事件,那么就返回谁

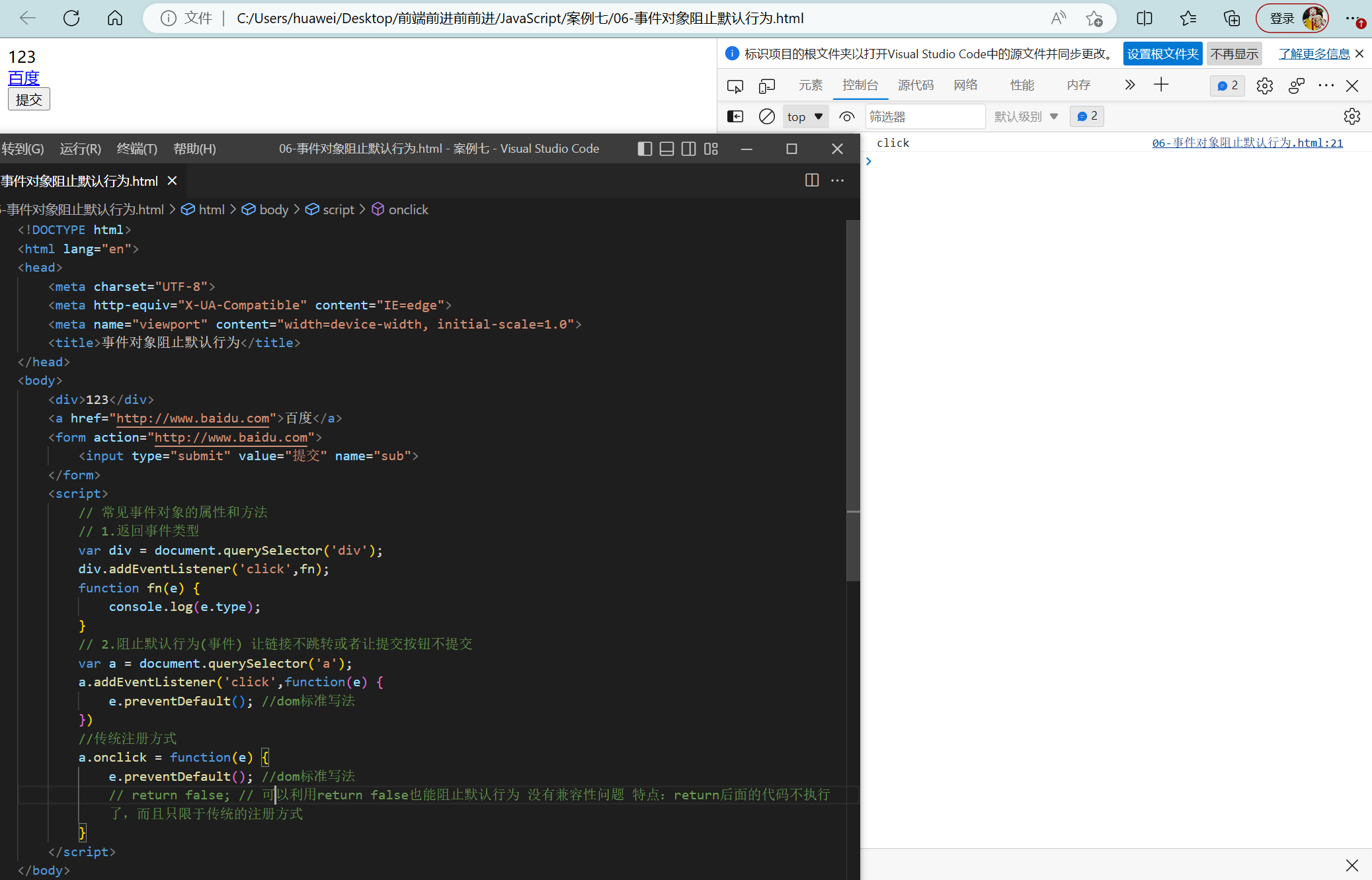
5.2 返回事件类型和阻止默认行为

5.3 阻止事件冒泡
- 事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点。
- 事件冒泡本身的特性,会带来坏处,也会带来好处,需要灵活掌握。
- 标准写法:利用事件对象里面的
stopPropagation()方法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>阻止事件冒泡</title><style>.father {overflow: hidden;width: 300px;height: 300px;margin: 100px auto;background-color: pink;text-align: center;}.son {width: 200px;height: 200px;margin: 50px;background-color: purple;line-height: 200px;color: #fff;}</style>
</head>
<body><div class="father"><div class="son">son儿子</div></div><script>var son = document.querySelector('.son');son.addEventListener('click',function(e) {alert('son');e.stopPropagation(); // 如果点儿子,那么只弹出儿子,后面的不再弹出;如果点父亲,由于没有阻止冒泡,所以先弹出父亲 再弹出document},false);var father = document.querySelector('.father');father.addEventListener('click',function(e) {alert('father');// e.stopPropagation(); // 如果点儿子,那么先弹出儿子,后弹出父亲,后面的不再弹出;如果点父亲,先弹出父亲 后面的不再弹出},false);document.addEventListener('click',function(e) {alert('document');})</script>
</body>
</html>
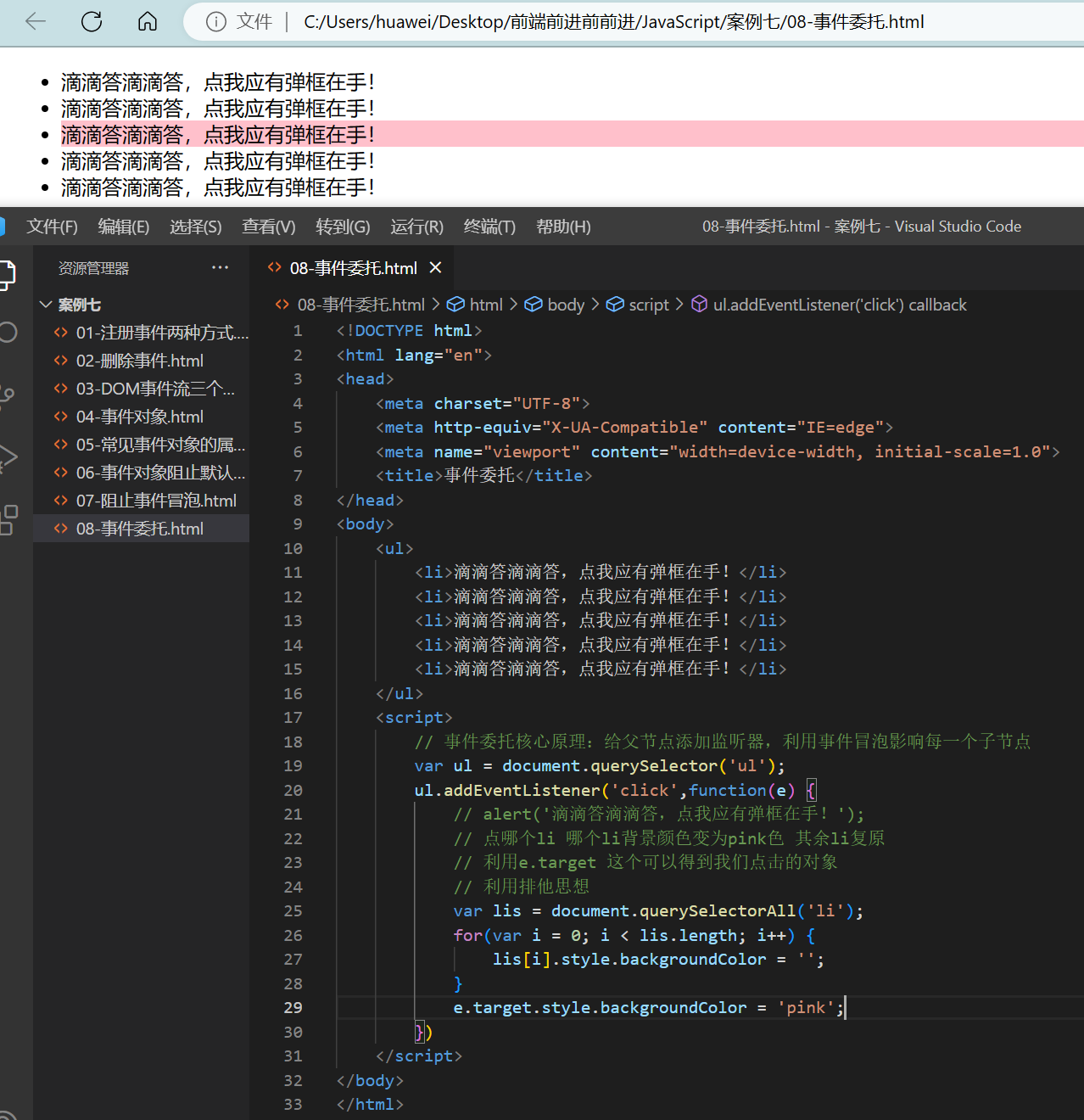
6 事件委托(代理、委派)
- 程序场景:

给ul注册点击事件,然后利用事件对象的target来找到当前点击的li,因为点击li,事件会冒泡到ul上,ul有注册事件,就会触发事件监听器。 - 事件委托:也称为事件代理,在jQuery里面称为事件委派。
- 事件委托原理:不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
- 事件委托作用:我们只操作了一次DOM,提高了程序的性能。

7 常用的鼠标事件
7.1 常见鼠标事件补充

- 禁止鼠标右键菜单:
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单。
document.addEventListener('contextmenu',function(e) {e.preventDefault(); //阻止默认行为
})
- 禁止鼠标选中:
selectstart开始选中
document.addEventListener('selectstart',function(e) {e.preventDefault(); //阻止默认行为
})

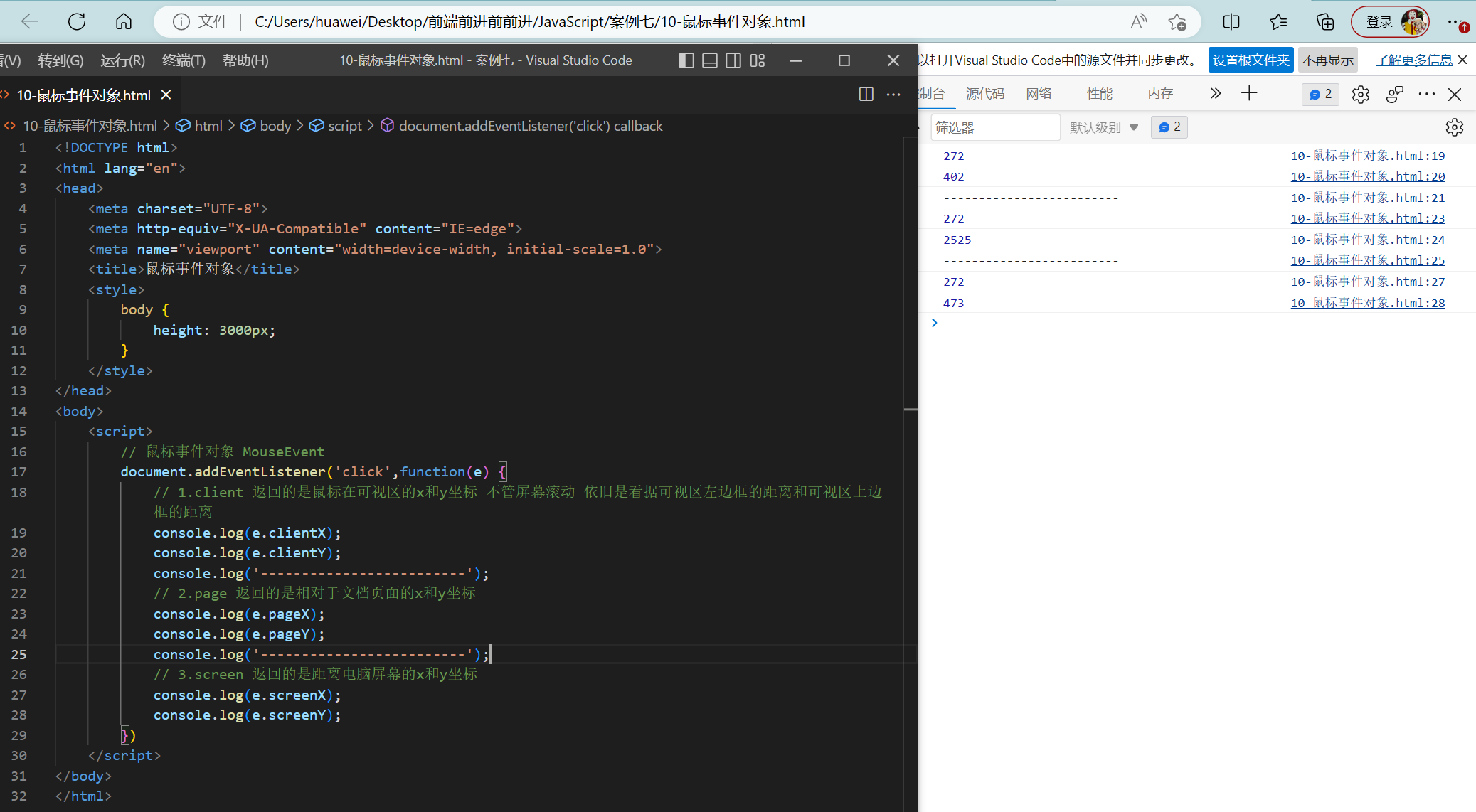
7.2 鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合,现阶段主要用鼠标事件对象MouseEvent和键盘事件对象KeyboardEvent。


8 常用的键盘事件
- 事件除了使用鼠标触发,还可使用键盘触发。
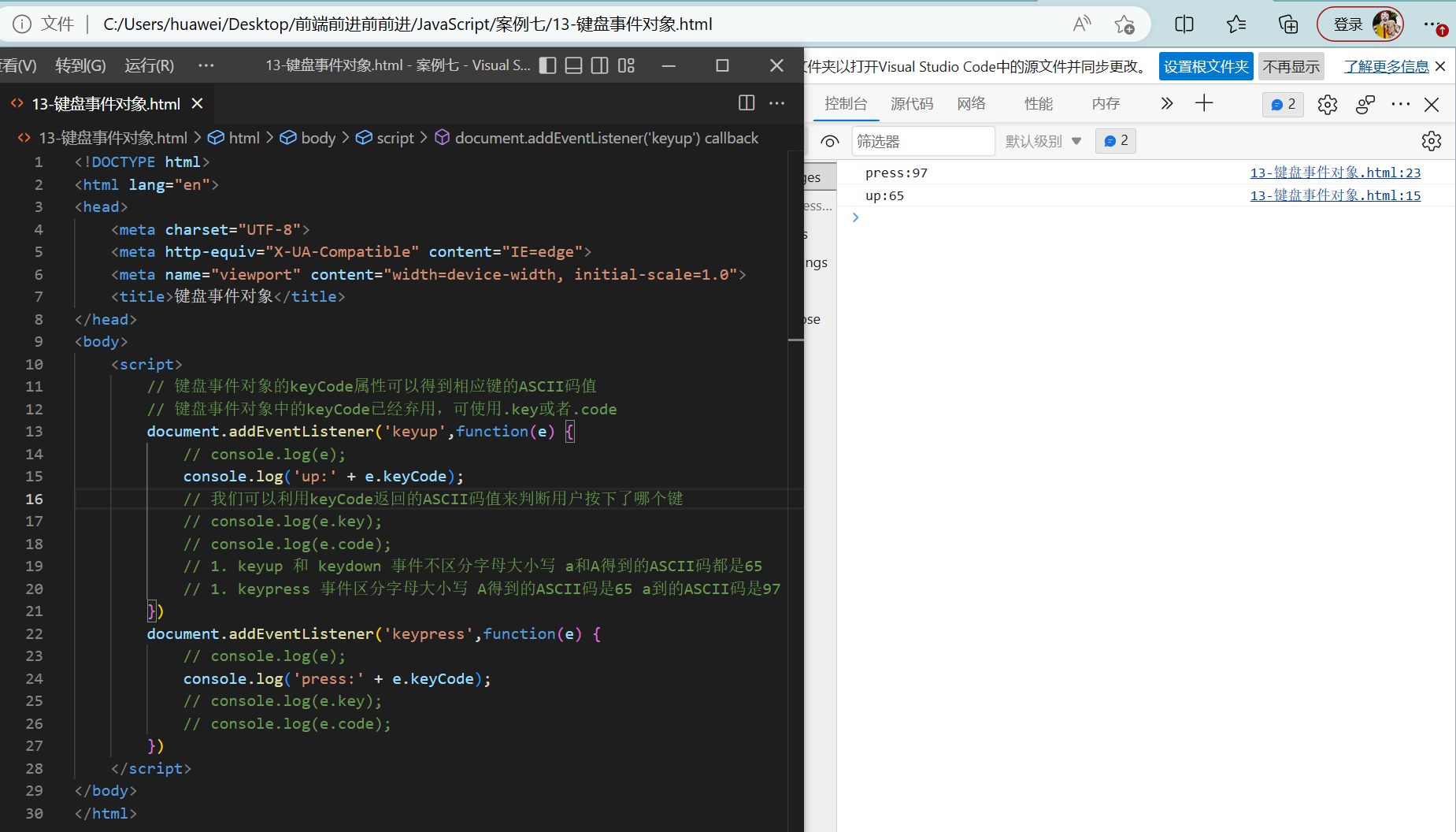
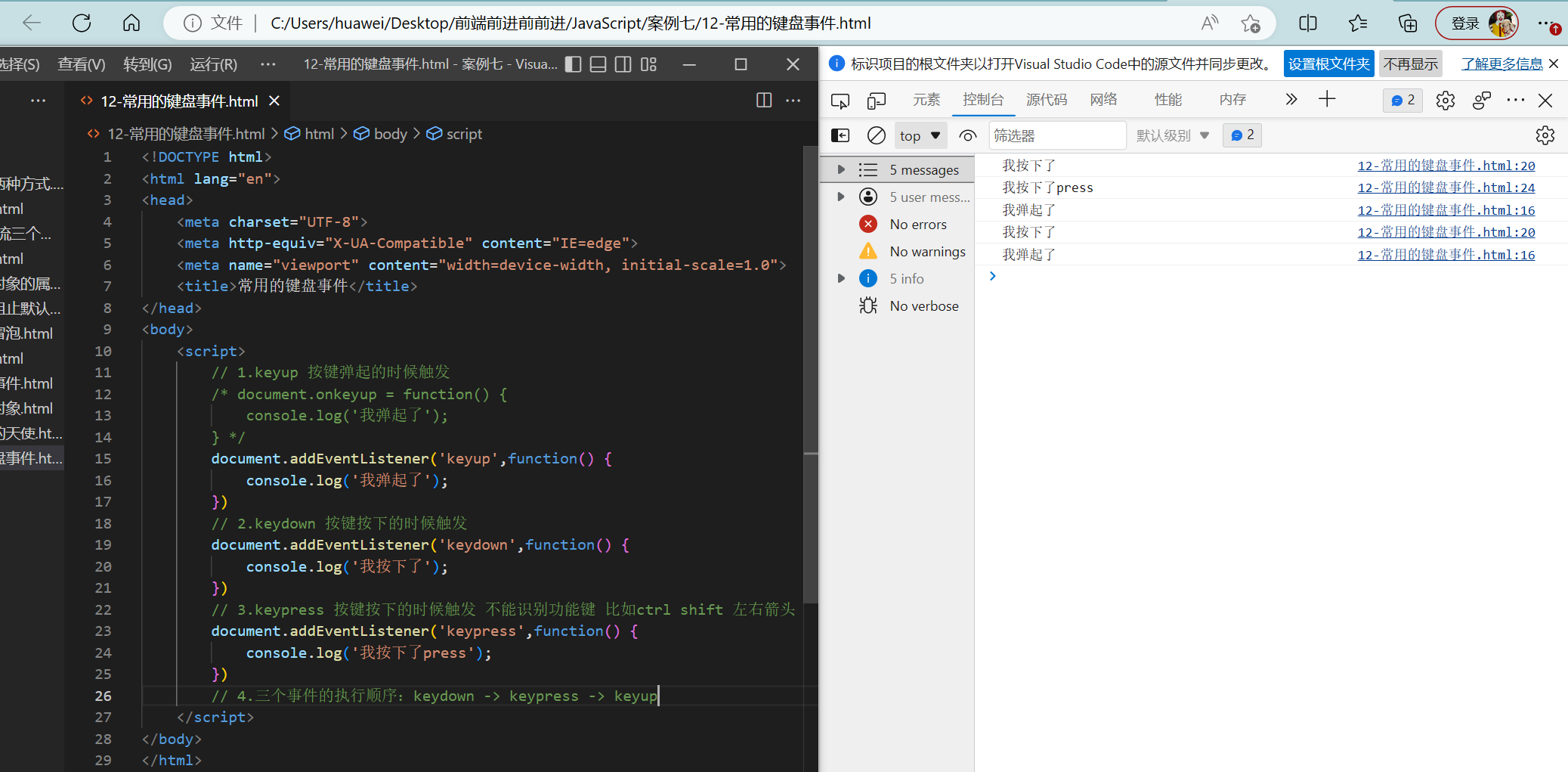
8.1 常见键盘事件

- 注意:
1> 如果使用addEventListener不需要加on
2> onkeypress和前面两个的区别是他不识别功能键,比如左右箭头、shift等
3> 三个事件的执行顺序是:keydown -> keypress -> keyup

8.2 键盘事件对象