HTML综合案例练习

一、展示简历内容
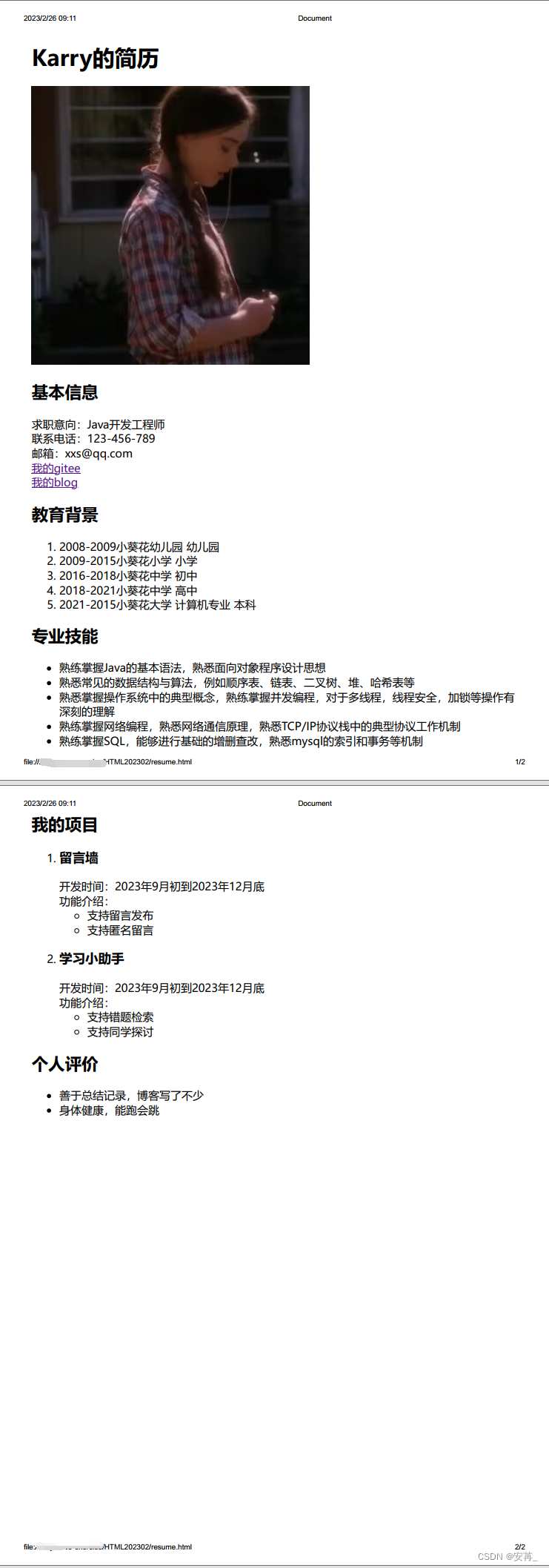
可以首先看一下我们的效果,之后再思考怎么实现

总的来说,这个练习不算难。
这里关于这个简历的代码编写我们不说太多,只注意以下几个内容即可:
-
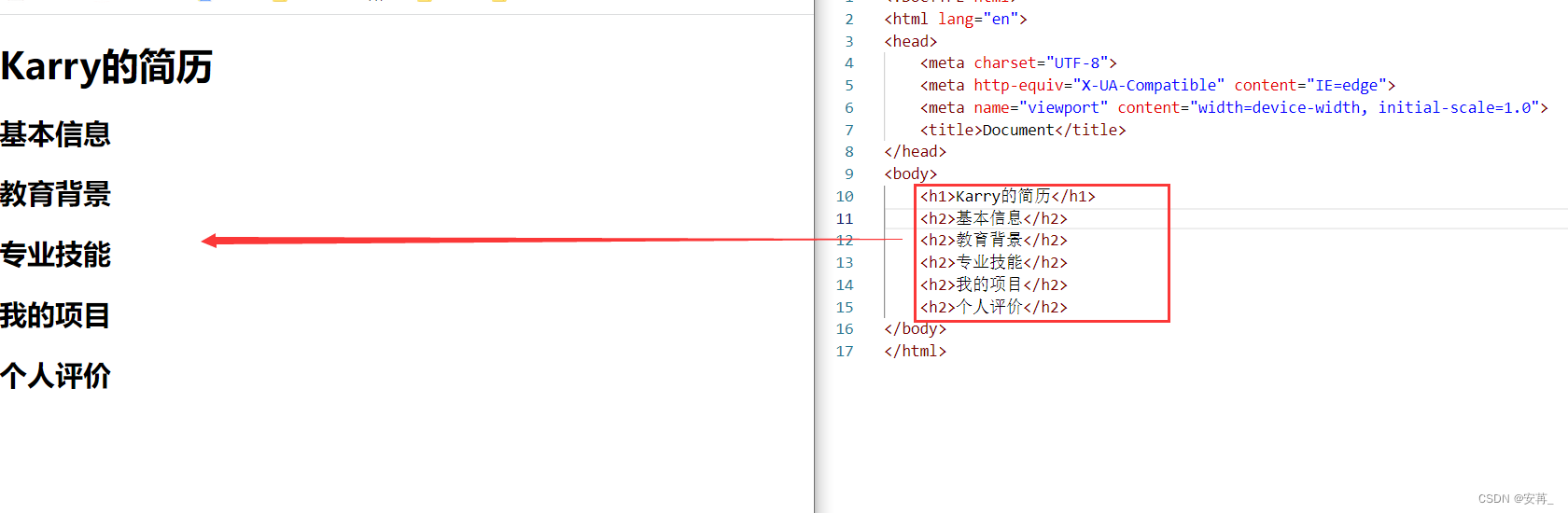
注意及时查看我们的代码是否符合预期,即一段一段测

-
基本信息那里的内容应该是普通文字,但是注意加换行符
-
项目那里注意不同级别的划分
-
功能介绍是二级的无序
话不多说,直接看效果和源码!!
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>Karry的简历</h1><img src="f:/typora插图/头像.jpg" alt="这是一个头像" title="Julie Baker" width="400px",height="300px"><h2>基本信息</h2>求职意向:Java开发工程师<br>联系电话:123-456-789<br>邮箱:xxs@qq.com<br><a href="https://blog.csdn.net/moteandsunlight?spm=1000.2115.3001.5343">我的gitee</a><br><a href="https://blog.csdn.net/moteandsunlight?spm=1000.2115.3001.5343">我的blog</a><br><h2>教育背景</h2><ol><li>2008-2009小葵花幼儿园 幼儿园</li><li>2009-2015小葵花小学 小学</li><li>2016-2018小葵花中学 初中</li><li>2018-2021小葵花中学 高中</li><li>2021-2015小葵花大学 计算机专业 本科</li></ol><h2>专业技能</h2><ul><li>熟练掌握Java的基本语法,熟悉面向对象程序设计思想</li><li>熟悉常见的数据结构与算法,例如顺序表、链表、二叉树、堆、哈希表等</li><li>熟悉掌握操作系统中的典型概念,熟练掌握并发编程,对于多线程,线程安全,加锁等操作有深刻的理解</li><li>熟练掌握网络编程,熟悉网络通信原理,熟悉TCP/IP协议栈中的典型协议工作机制</li><li>熟练掌握SQL,能够进行基础的增删查改,熟悉mysql的索引和事务等机制</li></ul><h2>我的项目</h2><ol><li><h3>留言墙</h3>开发时间:2023年9月初到2023年12月底<br>功能介绍:<br><ul><li>支持留言发布</li><li>支持匿名留言</li></ul></li><li><h3>学习小助手</h3>开发时间:2023年9月初到2023年12月底<br>功能介绍:<br><ul><li>支持错题检索</li><li>支持同学探讨</li></ul></li></ol><h2>个人评价</h2><ul><li>善于总结记录,博客写了不少</li><li>身体健康,能跑会跳</li></ul>
</body>
</html>
二、简历内容填写
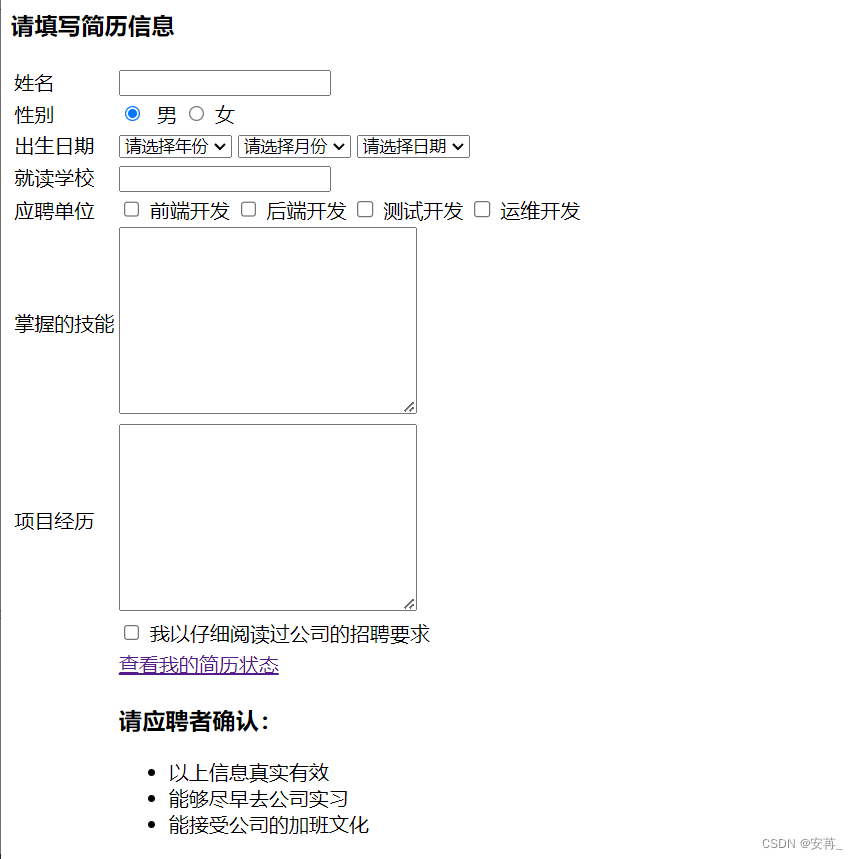
首先可以看一下我们最终的效果:

接下来,我们思考怎么实现。
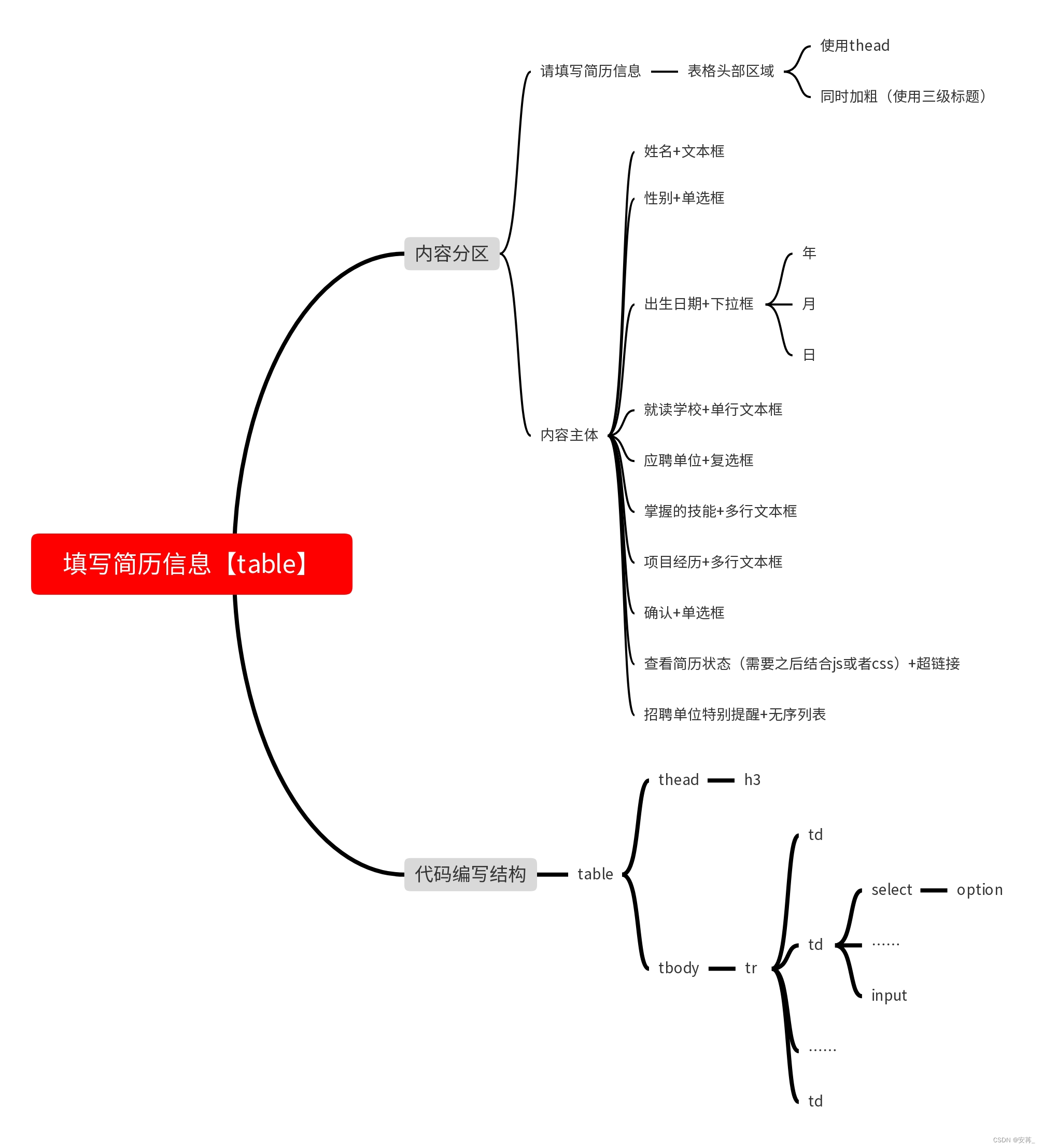
这里由于这个练习代码相对更多,更琐碎,所以这里列了一个思维导图,帮助理解。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table><!-- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的) --><thead><h3>请填写简历信息</h3></thead><!-- tbody: 表格得到主体区域. --><tbody><!-- tr: 表示表格的一行 --><tr><!-- td: 表示一个单元格 --><td><!-- 搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验 --><label for="name">姓名</label></td><td><!-- 单行文本框 --><input type="text" id="name"></td></tr><tr><td>性别</td><td><!-- 要保证是单选框,要加个name="sex" --><input type="radio" name="sex" id="male" checked><label for="male"><img src="./image/男.png" alt="" width="20px">男</label><input type="radio" name="sex" id="female"><label for="female"><img src="./image/女.png" alt=""width="20px">女</label></td></tr><tr><td>出生日期</td><td><select><option>请选择年份</option><option>2001</option><option>2002</option><option>2003</option><option>2004</option></select><select><option>请选择月份</option><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option></select><select><option>请选择日期</option><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option><option>13</option><option>14</option><option>15</option><option>16</option><option>17</option><option>18</option><option>19</option><option>20</option><option>21</option><option>22</option><option>23</option><option>24</option><option>25</option><option>26</option><option>27</option><option>28</option><option>29</option><option>30</option><option>31</option></select></td></tr><tr><td>就读学校</td><td><input type="text"></td></tr><tr><td>应聘单位</td><td><!-- 这里使用的是复选框 --><input type="checkbox" id="frontend"><label for="frontend">前端开发</label><input type="checkbox" id="backend"><label for="backend">后端开发</label><input type="checkbox" id="qa"><label for="qa">测试开发</label><input type="checkbox" id="op"><label for="op">运维开发</label></td></tr><tr><td>掌握的技能</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><tr><td>项目经历</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><tr><td></td><td><input type="checkbox" id="lisence"><label for="lisence">我以仔细阅读过公司的招聘要求</label></td></tr><tr><td></td><td><a href="#">查看我的简历状态</a></td></tr><tr><td></td><td><h3>请应聘者确认:</h3><ul><li>以上信息真实有效</li><li>能够尽早去公司实习</li><li>能接受公司的加班文化</li> </ul></td></tr></tbody></table>
</body>
</html>
三、总结
关于HTML
总的来讲,html还是比较简单的。这跟它自身的特点有关——标签化的语言,这就意味着,要想掌握好它,就要把这些常用的标签练熟,但是对于后端开发人员,这些只做一些了解即可。
我们上一篇博客总结了:注释标签、标题标签、段落标签、换行标签、格式化标签、图片标签、表格标签、列表标签、表单标签(input、select、form、textarea)等等
对于练习的一些总结建议
- 我们可以使用标题进行布局、也可以使用table进行布局
- 可以使用input标签和textarea实现页面的输入
- 针对下拉框,使用emmet快捷键提高输入效率
- 图标图片可以去这个网站上找