JS-api(二)

目录:
(1)api-利用模板
(2)api-java-同步异步接收结果
(3)api-fetch-同步接收结果
(4)api-fetch-异步接收结果
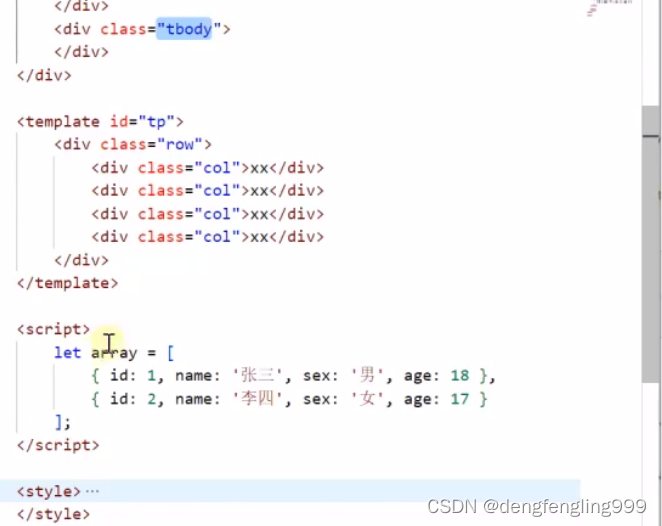
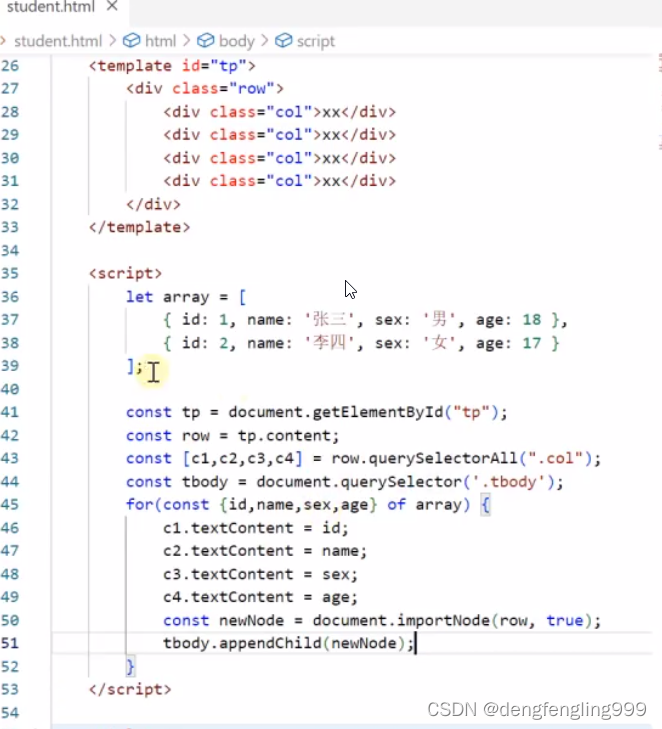
(1)api-利用模板

template:模板内容,页面不显示
复制元素:importNode
建立父子元素:appendChildren
获取内容:content


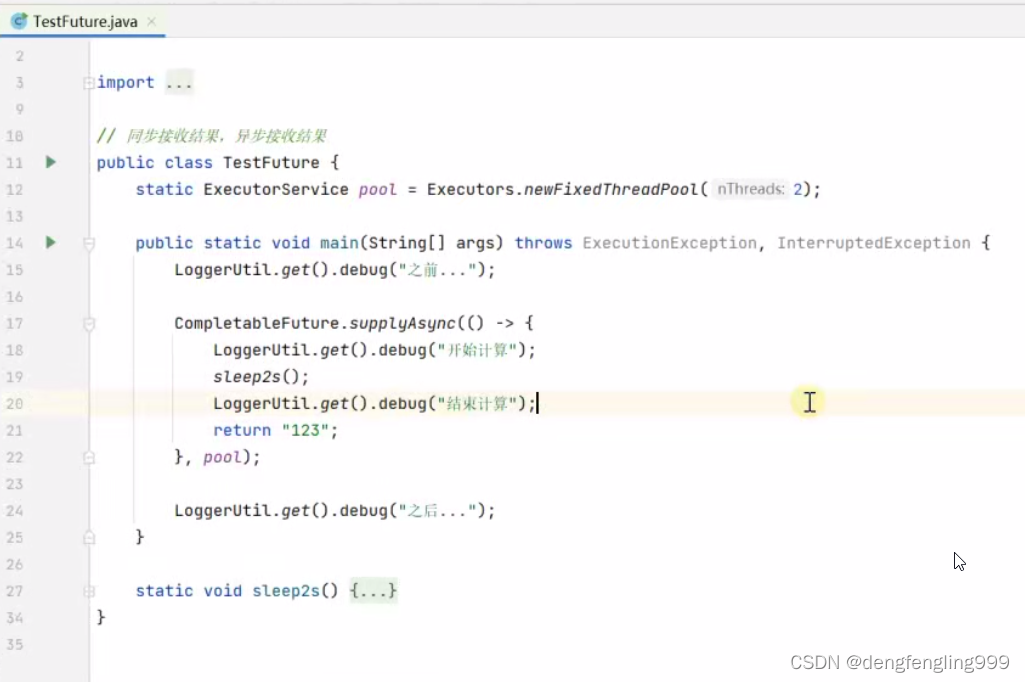
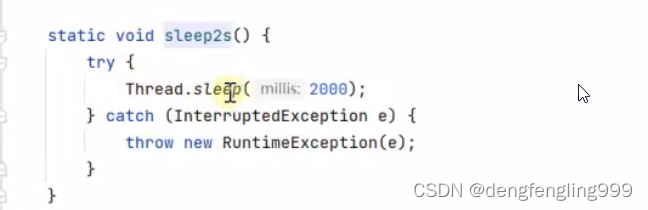
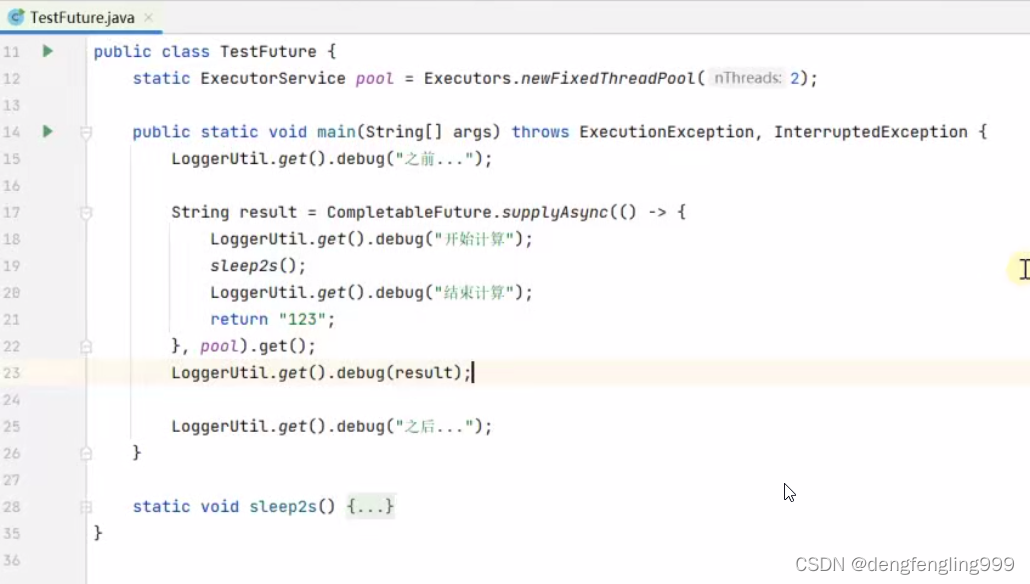
(2)api-java-同步异步接收结果

CompletableFuture对象可以配合线程池,利用线程池中的空闲线程执行里面的代码


同步方式获取结果:


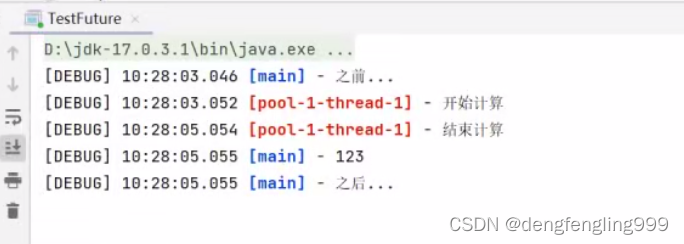
用了get需要等线程1中的代码执行完啦,才会继续向下运行
get需要等待等结果出来之后,后面的代码才能执行,这是同步方式获取结果
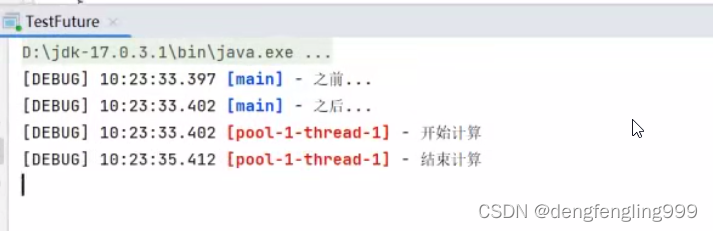
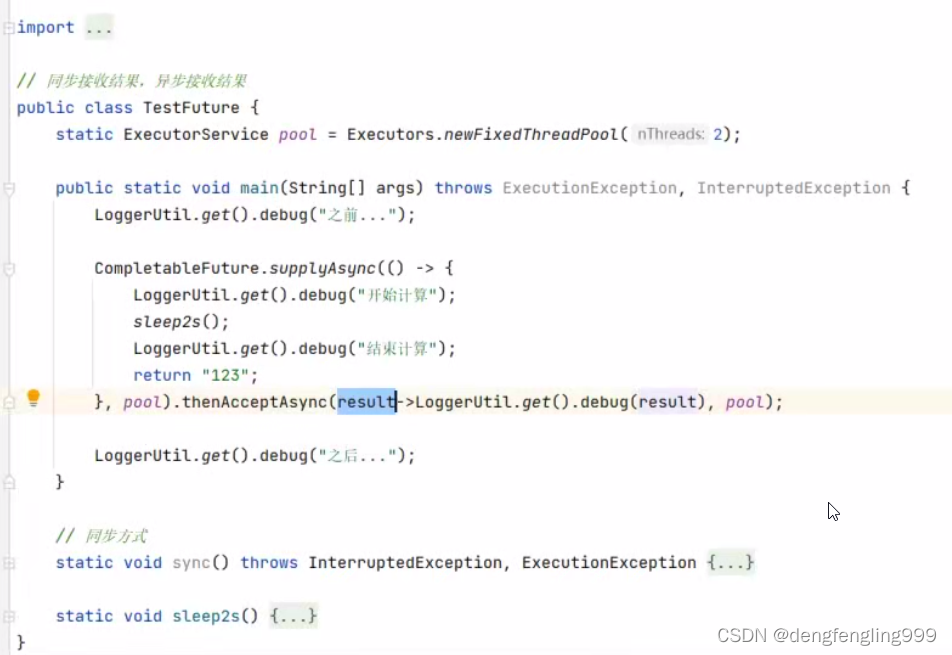
异步方式接收结果:


主线程之后的代码(打印之后)没有受到影响,不用等待线程池的线程执行完之后打印
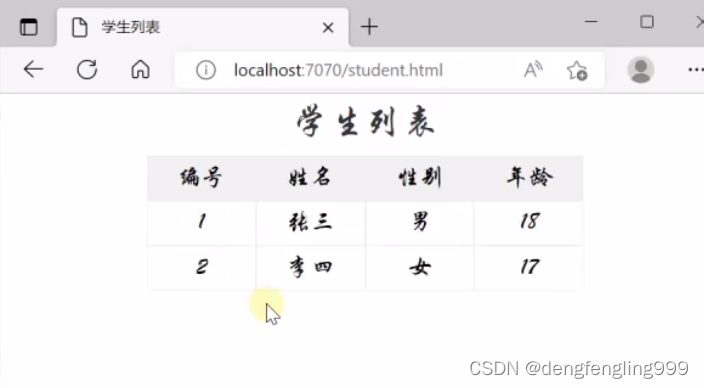
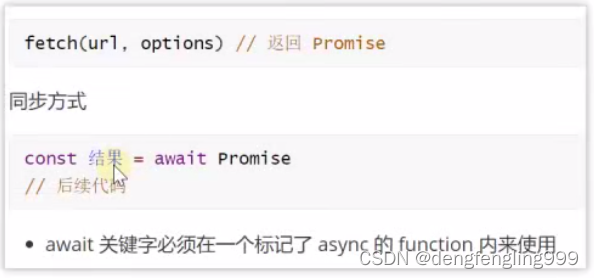
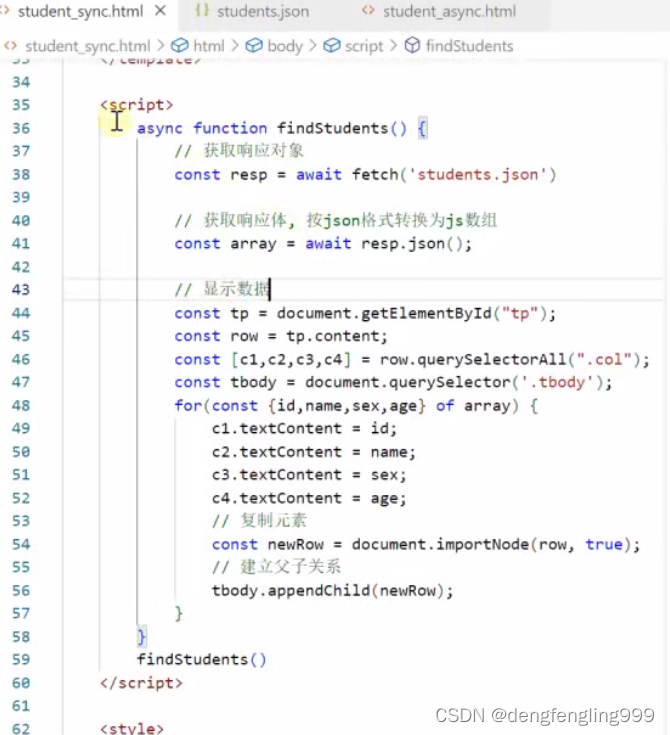
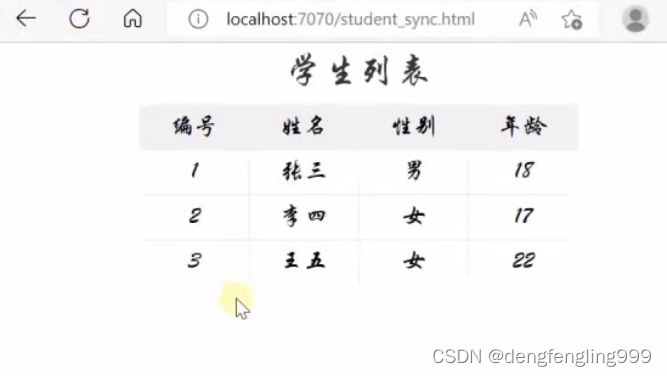
(3)api-fetch-同步接收结果
options:指定请求方式呀

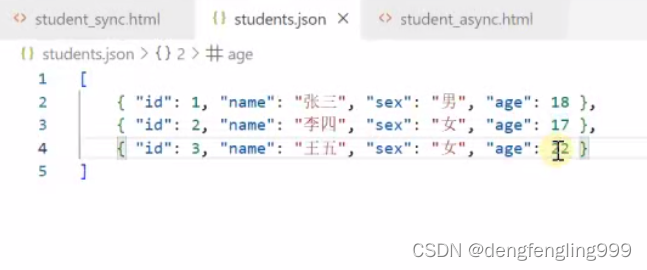
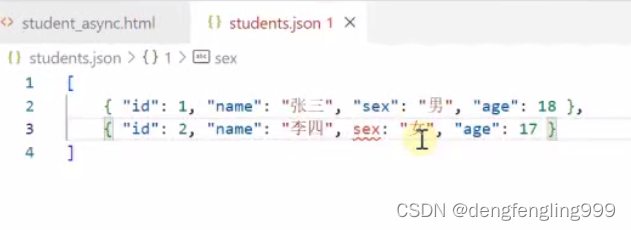
创建student.json:



resp.json()获取js数组,它返回的不是最终的数组,他返回的是promise,需要在配合await才能拿到最终结果


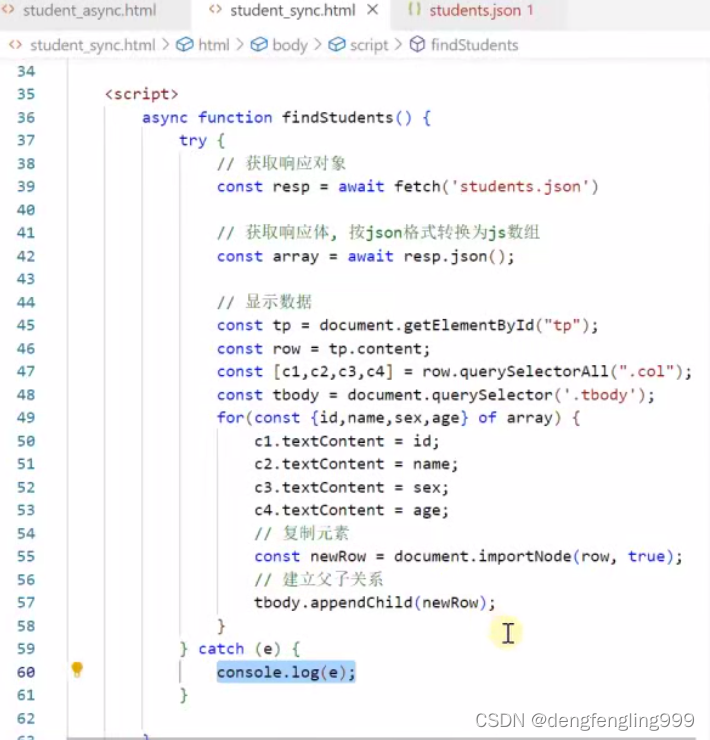
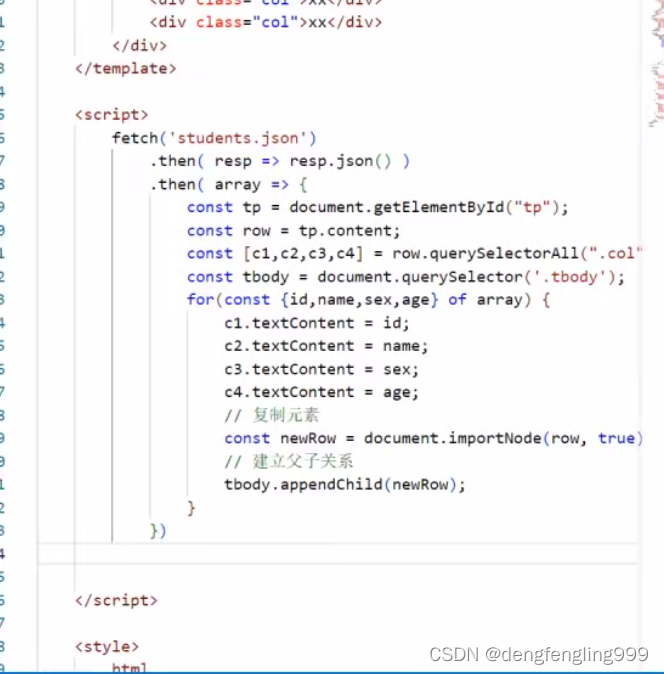
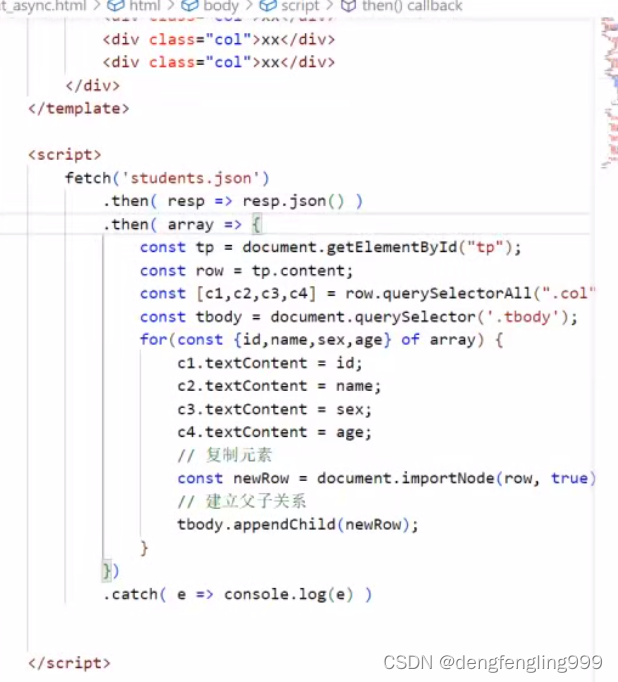
(4)api-fetch-异步接收结果

resp.json返回的又是一个promise,可以在使用then处理上一层promise的结果


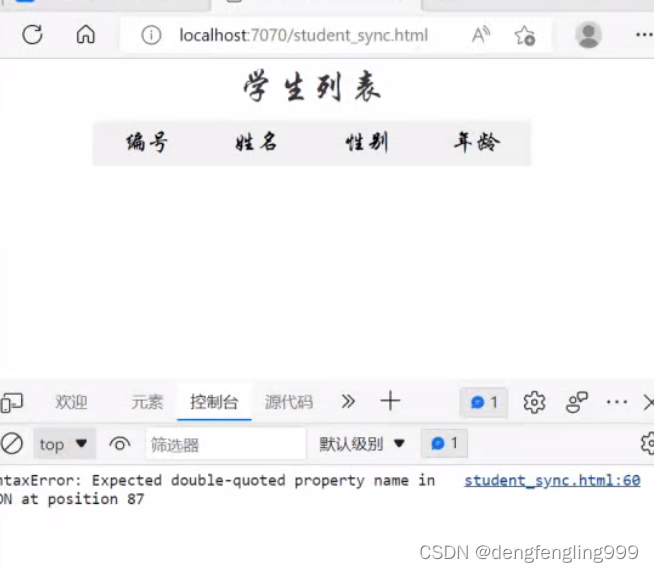
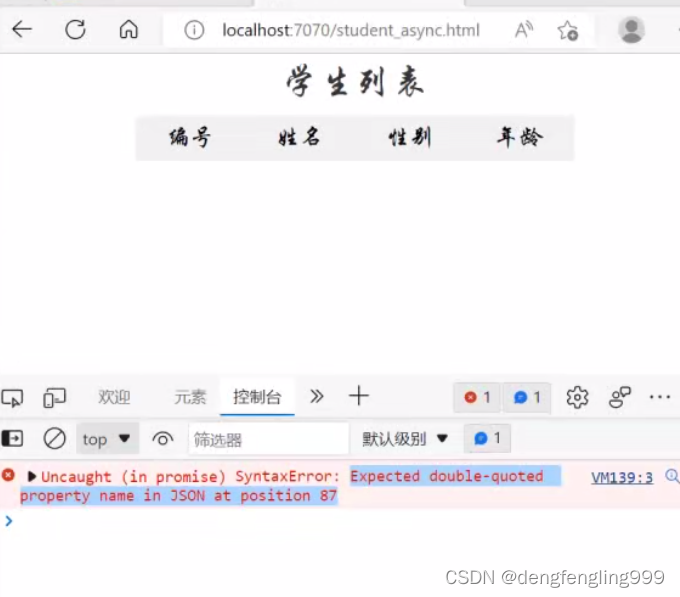
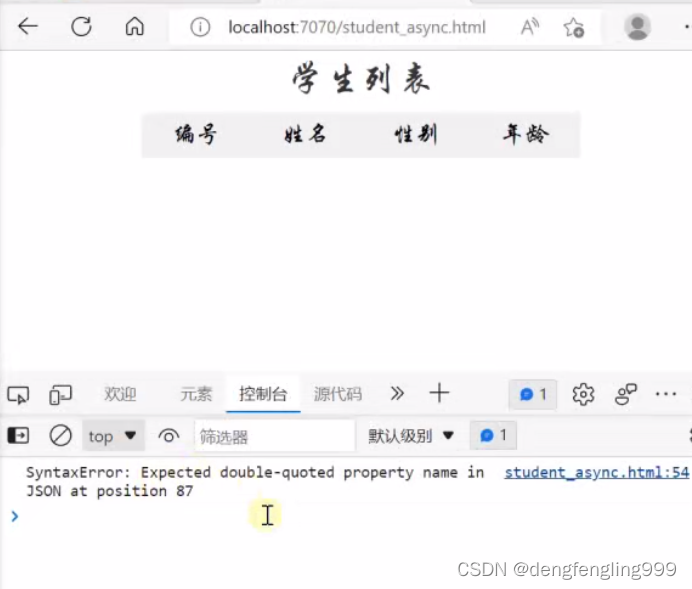
比如说json格式错误:压面内怎么捕获呢?异步可以加一个.catch方法



红色的异常变色了,我们自己捕捉到了

同步的情况捉异常:
使用try catch