问题:下面两行代码在执行效果上有区别吗?
transform: translate(100px,100px) rotate(45deg);transform: rotate(45deg) translate(100px,100px);
translate(X,Y),可以使元素在x轴和y轴上平移。(在translate中,x轴右为正,但y轴下为正)
rotate(deg),可以使元素旋转一定角度
在几何上分析,先平移后旋转,还是先旋转后平移是一样的。但在CSS中却并不是如此。我们先尝试运行一下:
<html><head><title>demo</title><style>*{margin: 0;padding: 0;}body{display: flex;justify-content: center;align-items: center;height: 100vh;width: 100vw;}.container{position: relative;}.item-1{position: absolute;width: 100px;height: 100px;background-color: blue;transform: translate(100px,100px) rotate(45deg);}.item-2{position: absolute;width: 100px;height: 100px;background-color: red;}</style></head><body><div class="container"><div class="item-1"></div><div class="item-2"></div></div></body>
</html>
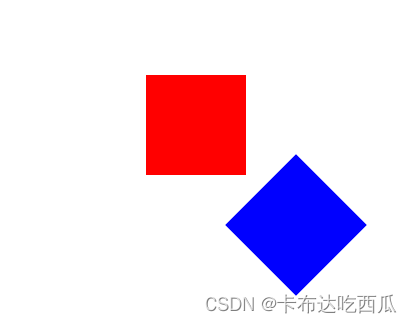
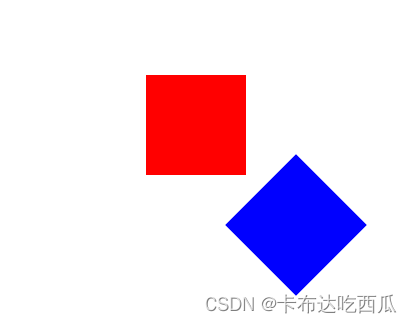
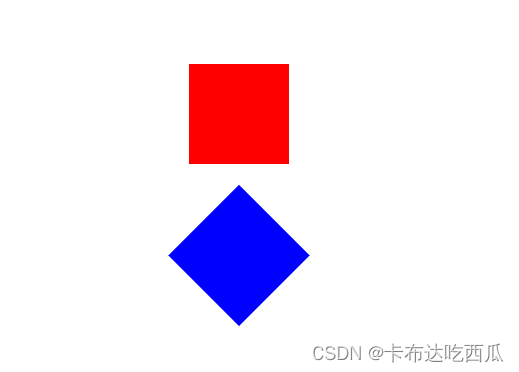
在上面的代码中,我们先平移,后旋转。我们用红块表示原来的位置,发现蓝色块按照我们的想法,先向右下偏移后,进行了旋转。符合我们的预期。

我们再尝试一下先旋转后平移。

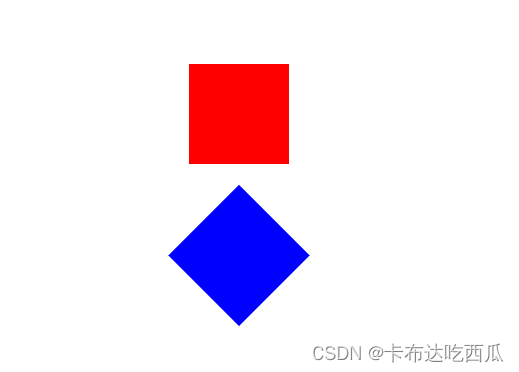
这时元素旋转是正常的,但位置却跑到了原先位置的正下方。
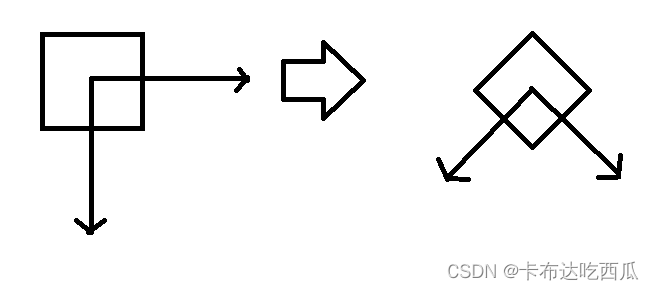
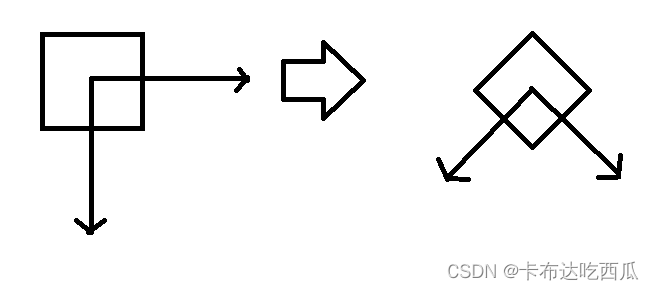
其实原因很简单,当元素旋转后,其自身的坐标轴也会旋转,这时元素在进行偏移时就不是正右正下,而是沿着旋转后的坐标轴。

节能知识