Nuxt中使用vuex管理组件信息通讯

首先 你手上要有一个Nuxt项目 然后 我们先来引入依赖
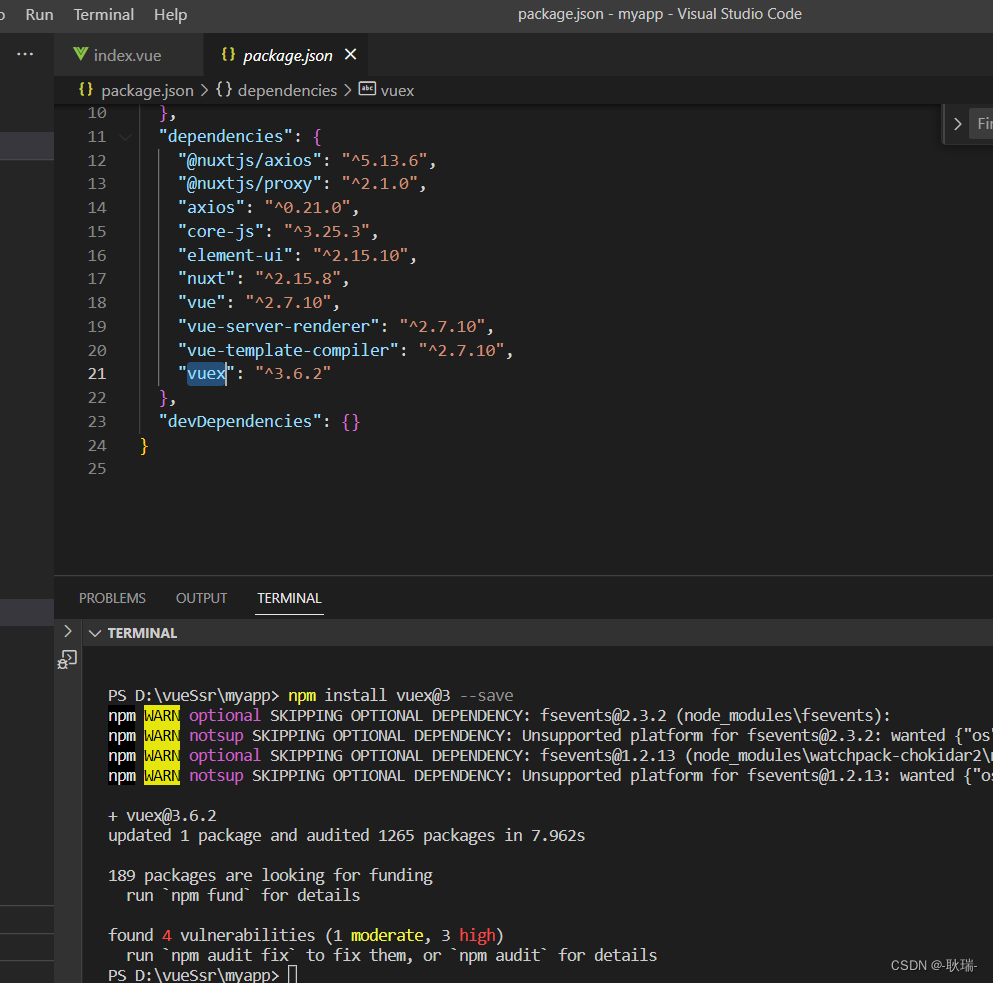
npm install vuex@3 --save
要指定一下版本
这样 我们的vuex就进来了

然后 Nuxt项目的根目录下一般就有一个 store 目录 是专门用来让我们建vuex环境的
在下面创建一个index.js
参考代码如下
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = ()=> new Vuex.Store({state:{dom: "vuex数据"}
})export default store
这样 我们就简单定义了一个vuex结构 然后 我们在随便一个组件上编写代码如下
<template><div><button @click = "getDom">展示数据</button></div>
</template><script>
export default {name: 'IndexPage',data() {return {}},methods:{getDom() {console.log(this.$store.state.dom);}}
}
</script>
我们这里 通过this.$store去拿我们定义在vuex state中的响应式数据dom
我们运行项目 然后点击按钮

也是没有任何问题
然后我们将 store 目录下的index.js修改如下
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = ()=> new Vuex.Store({state:{dom: "vuex数据"},mutations:{setDom(state,dom){state.dom += dom;}},
})export default store
这里 我们在mutations中定义了一个方法 用接收到的参数 给state.dom赋值
然后我们将使用vuex的组件代码修改如下
<template><div><button @click = "getDom">展示数据</button><button @click = "setDom">修改数据</button></div>
</template><script>
export default {name: 'IndexPage',data() {return {}},methods:{getDom() {console.log(this.$store.state.dom);},setDom(){this.$store.commit("setDom","修改后的vuex数据")}}
}
</script>
这里 我们又写了一个按钮 点击修改数据按钮 就会调用setDom 传过去的数据是修改后的vuex数据
然后 我们启动项目 我们先点 展示数据

他将dom的值展示在了控制台上
我们再点一下 修改数据

没有任何反应 但其实他已经把dom改了 只是没有输出在控制台上
我们再点一次 展示数据

可以看到 再次输出的dom已经被setDom改变了


