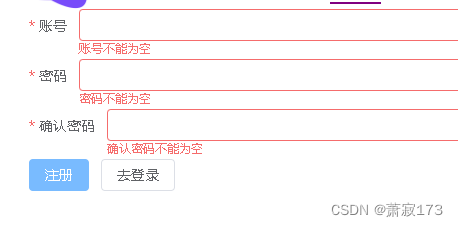
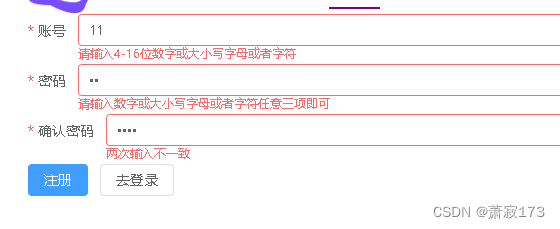
vue3-element-plus表单校验的基本使用

<script setup>
import { ref } from "vue";
// 登录的表单数据(绑定到最外层的from标签上)
//里面的每个属性都与element-plus的表单标签进行双向绑定,具体可以看html代码
const loginForm = ref({username: "",password: "",loginpassword: "",
});
// 用户名校验(自定义校验,其中value为输入的数据)
const usernamevalidator = (rule, value, callback) => {const regMobile = /^[\\w-]{4,16}$/;if (regMobile.test(value)) {return callback();}return callback(new Error("请输入4-16位数字或大小写字母或者字符"));
};
// 密码校验(自定义校验,其中value为输入的数据)
const passwordvalidator = (rule, value, callback) => {const regMobile =/^(?![a-zA-Z]+$)(?![A-Z0-9]+$)(?![A-Z\\W_!@#$%^&*`~()-+=]+$)(?![a-z0-9]+$)(?![a-z\\W_!@#$%^&*`~()-+=]+$)(?![0-9\\W_!@#$%^&*`~()-+=]+$)[a-zA-Z0-9\\W_!@#$%^&*`~()-+=]/;if (regMobile.test(value)) {return callback();}return callback(new Error("请输入数字或大小写字母或者字符任意三项即可"));
};
// 确认密码校验(自定义校验,其中value为输入的数据)
const loginpasswordvalidator = (rule, value, callback) => {if (loginForm.value.password === value) {return callback();}return callback(new Error("两次输入不一致"));
};
// 登录数据的校验规则(下面的每个属性就是针对每个表单元素的校验,在标签的prop属性绑定)
//validator为自定义校验,值为上面的自定义规则
const loginrules = ref({username: [{ required: true, message: "账号不能为空", trigger: "blur" },{ validator: usernamevalidator, trigger: "blur" },],password: [{ required: true, message: "密码不能为空", trigger: "blur" },{ validator: passwordvalidator, trigger: "blur" },],loginpassword: [{ required: true, message: "确认密码不能为空", trigger: "blur" },{ validator: loginpasswordvalidator, trigger: "blur" },],
});
//这个baseForm为获取表单的对象ref值,用于对表单规则是否通过进行校验,baseForm绑定到form标签上,具体可以看下面的html代码
const baseForm = ref(null);
const submitForm = () => {
//对表单元素进行校验baseForm.value.validate((valid) => {if (!valid) {//校验失败console.log("请调整数据后再请求");return false;}// 校验成功console.log("123123", 123123);});
};
</script><template>
<!-- ref绑定到上面的属性,用于校验验证表单是否正确输入,model绑定的是整个表单数据,rules绑定的是最外层的总体的那个规则对象 --><el-formref="baseForm":model="loginForm":rules="loginrules">><!--label为显示的内容,prop为规则对象内的一个属性,v-model与表单数据双向绑定--><el-form-itemlabel="账号"prop="username"><el-input v-model="loginForm.username" /></el-form-item><el-form-itemlabel="密码"prop="password"><el-inputv-model="loginForm.password"type="password"autocomplete="off"/></el-form-item><el-form-itemlabel="确认密码"prop="loginpassword"><el-inputv-model="loginForm.loginpassword"type="password"autocomplete="off"/></el-form-item><el-form-item><el-buttontype="primary"@click="submitForm(ruleFormRef)">注册</el-button><el-button>去登录</el-button></el-form-item></el-form>
</template><style scoped lang="scss"></style>效果图