Spring Boot基础学习之(十):修改员工的信息

注意:spring boot专栏是一个新手项目,博文顺序则是功能实现的流程,如果有看不懂的内容可以到前面系列去了解。
本次项目所有能够使用的静态资源可以免费进行下载
静态资源
在本篇代码DAO层将通过Java文件去实现,在这里就不连接数据,然后通过jdbc将数据库内容的内容显示出来
案例:员工管理系统
上一篇博客主要的讲解了,如何添加进行添加员工的信息,这一篇文章实现的是,修改现有的员工信息
在展示员工信息的页面添加一个按钮,将要修改的员工id传递给后端指定域名中
在展示员工信息有这样的一行代码,实现的功能是点击进行网页跳转,并带着id值
![]()
网页展示
 点击编辑按钮,则将带着指定的id值去访问指定域名
点击编辑按钮,则将带着指定的id值去访问指定域名
@RequestMapping("/update/{id}")public String updateData(@PathVariable("id") Integer id,Model model){//获取前端所传来的数据idEmployee getemployeeid = employeeDAO.getemployeeid(id); //在DAO层创建指定查询方法,查询指定id的用户信息 model.addAttribute("emp",getemployeeid); //将查询来的数据,添加到Model中Collection<department> getall = departmentDAO.getdepartments(); //department名字model.addAttribute("departs",getall);return "update";}前端会将id值传递到这个方法中,在这个方法实现查询数据,然后将得到得数据封装到Model中,传递给指定网页中,这里使用得update网页则是在添加用户信息那个网页的基础上进行更改的
更改代码一:

添加这一行代码实现的功能:修改指定id对应的信息,并非在原有的基础上进行添加,如果没有这一行代码,你会发现,编辑提交时原本的数据并没有发生改变,只是在原有的基础又添加了一行
例如:
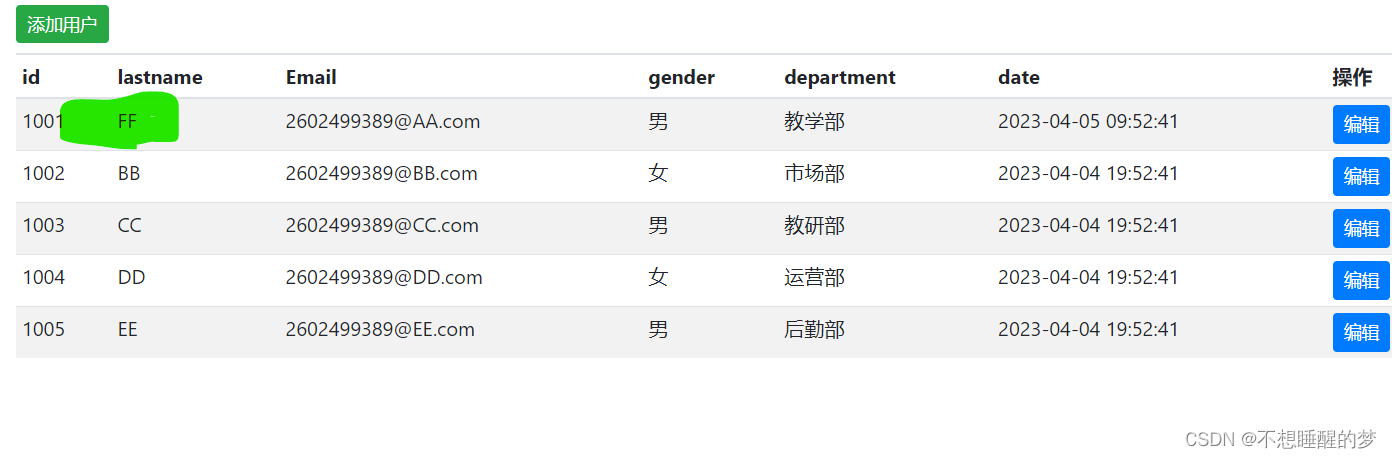
这是原始数据

实现将id=1001的lastname 改为FF

你会发现AA的姓名没有发生改变,但是却又添加了一行新的内容FF
这里出现的问题就是修改员工的内容,并没有在指定的id为多少时,进行该操作,上面那一行代码则是实现在指定id值为多少时,修改其内容。
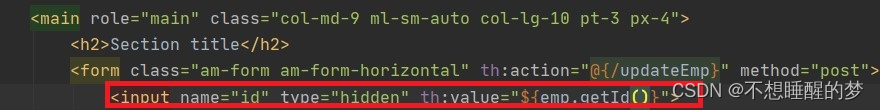
修改代码二:
<form class="am-form am-form-horizontal" th:action="@{/updateEmp}" method="post">
<!-- <input name="id" type="hidden" th:value="${emp.getId()}">--><div class="am-form-group"><label class="am-u-sm-3 am-form-label">姓名</label><div class="am-u-sm-9"><input required="" placeholder="请输入姓名" name="lastname" type="text" th:value="${emp.getLastname()}"><small>请输入姓名。</small></div></div><div class="am-form-group"><label class="am-u-sm-3 am-form-label">邮箱</label><div class="am-u-sm-9"><input required="" placeholder="请输入邮箱" name="Email" type="text" th:value="${emp.getEmail()}"><small >请输入邮箱。</small></div></div><div class="am-form-group"><label class="am-u-sm-3 am-form-label">性别 / sex</label><div class="am-u-sm-9" style="line-height: 30px;"><input type="radio" id="man" name="gender" value="1" th:checked="${emp.getGender()==1}"/><label for="man">男</label> <input type="radio" id="woman" name="gender" value="0" th:checked="${emp.getGender()==0}" /><label for="woman">女</label><br /><small>请选择性别</small></div></div><div class="am-form-group"><label class="am-u-sm-3 am-form-label">部门</label><div class="am-u-sm-9"><select class="form-control" name="department.id"><option th:selected="${dept.getId()==emp.getDepartment().getId()}" th:each="dept:${departs}" th:text="${dept.getDepartmentname()}" th:value="${dept.getId()}"></option></select><small>请选择部门</small></div></div><div class="am-form-group"><label class="am-u-sm-3 am-form-label">生日</label><div class="am-u-sm-9">
<!-- <input required="" placeholder="请输入生日" th:value="${#dates.format(emp.getDate(),'yyyy-MM-dd')}" name="date" type="text">--><input required="" placeholder="请输入生日" th:value="${emp.getDate()}" name="date" type="text"><small>请输入生日。</small></div></div><div class="am-form-group"><div class="am-u-sm-9 am-u-sm-push-3"><input class="am-btn am-btn-success" value="修改" type="submit"></div></div></form>代码实现则是将后端传递的数据显示在指定的input标签中。在每个属性中,添加一个value属性,属性值为后端刚刚传递过来的emp中employee的各个属性值,这是一个表单,修改完成之后,则是将表单进行提交
在控制其中添加一个方法,接收表单中的内容
@PostMapping("/updateEmp")public String updaterr(Employee employee){ //接收前端表单中所传递的数据,并封装在Employee类中employeeDAO.save(employee); //调用方法,将数据在数组中进行修改return "redirect:/emps"; //网页跳转,到显示员工信息的域名}代码部分完成
运行项目:
还是将id=1001的lastname修改成FF

代码修改成功


