Web前端学习:二

二一:文字font-size样式
font-size:px
控制文字大小,可精准控制大小
默认样式medium,中等的
large,大一号
x-large,再大一号
xx-large,再大一号
small,小一号
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">.myb{color: aqua;font-size: 20px;}.myc{color: darksalmon;font-size: 50px;}.myd{color: olive;font-size: large;}</style></head><body><p class="mya">文字一</p><p class="myb">文字二</p><p class="myc">文字三</p><p class="myd">文字四</p></body>
</html>
二二:文字Fong-weight样式
fong-weight:
控制字体粗细,支持1-1000
bold-粗一号
bolder-在粗一号
light-细一点
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">p{color: maroon;font-size: 20px;}.mya{font-weight: bold;}.myb{font-weight: bolder;}.myc{font-weight: lighter;}.myd{font-weight: 900;}</style></head><body><p class="mya">文字一</p><p class="myb">文字二</p><p class="myc">文字三</p><p class="myd">文字四</p></body>
</html>
二三:文字font-family样式
font-family:“SimSun”
给予字体类型
电脑上右相应字体才会显示出来,没有就无法显示
eg:
宋体(SimSun)
微软雅黑(“Microsoft Yahei”)
Arial
Tahoma
Verdana
华文黑体(STHeiti)、华文细黑(STXihei)
黑体-简(Heiti SC)
写法:
普通写法:
.mya{font-family: "SimSun";}
特殊写法:
如果没有STHeiti,就PingFang SC,
PingFang SC也没有就SimSun,可无限叠加
.myd{font-family:"STHeiti","PingFang SC","SimSun" ;}
二四:文字line-height样式
html中,有些元素有默认样式
*号:通配符,选取所有元素,层级最低
line-height:
设定内容在内部的高度位置
当line-height的大小为元素大小时,内容在中心
div{height: 200px;line-height: 200px;}`
可以控制行内元素,但是控制不了块状元素。
支持%比,继承父级的高度来控制
支持数字,但不支持负数
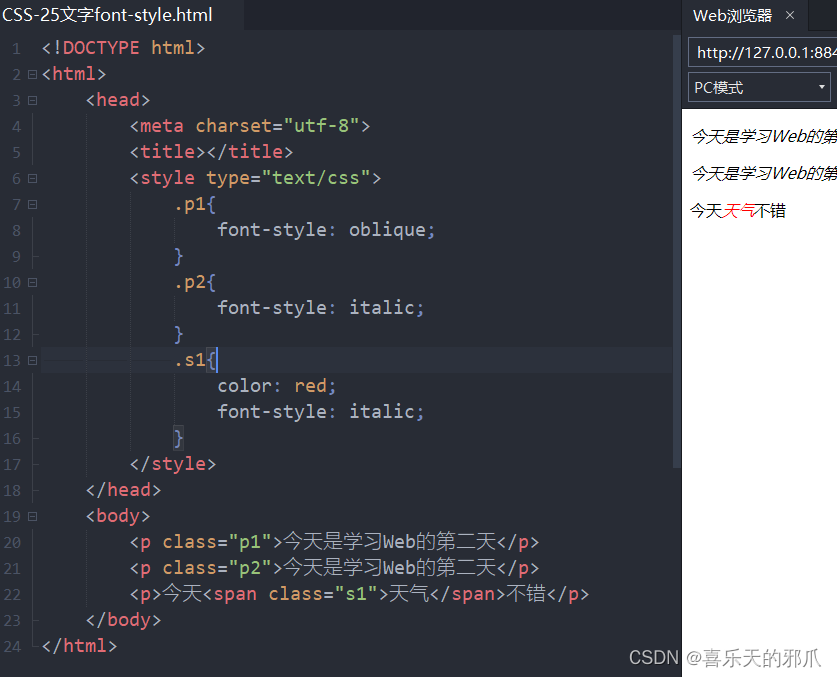
二五:文字font-style样式
italic:使用字体的斜体
oblique:让字体倾斜

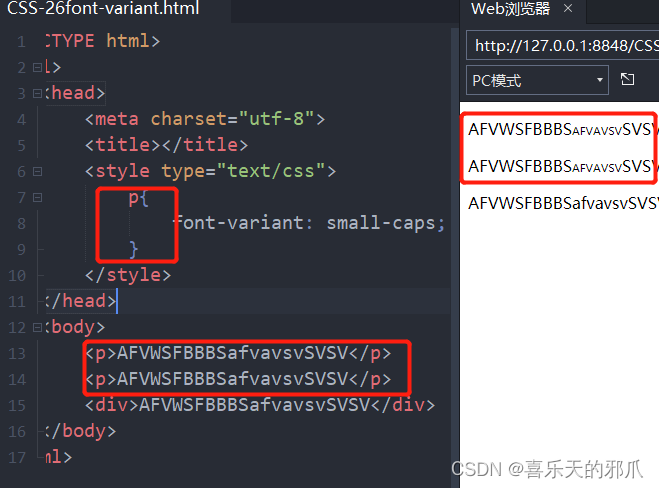
二六:文字font-variant样式及font缩写手法
font-variant:small-caps
把段落设置为小型字体大写字母形式

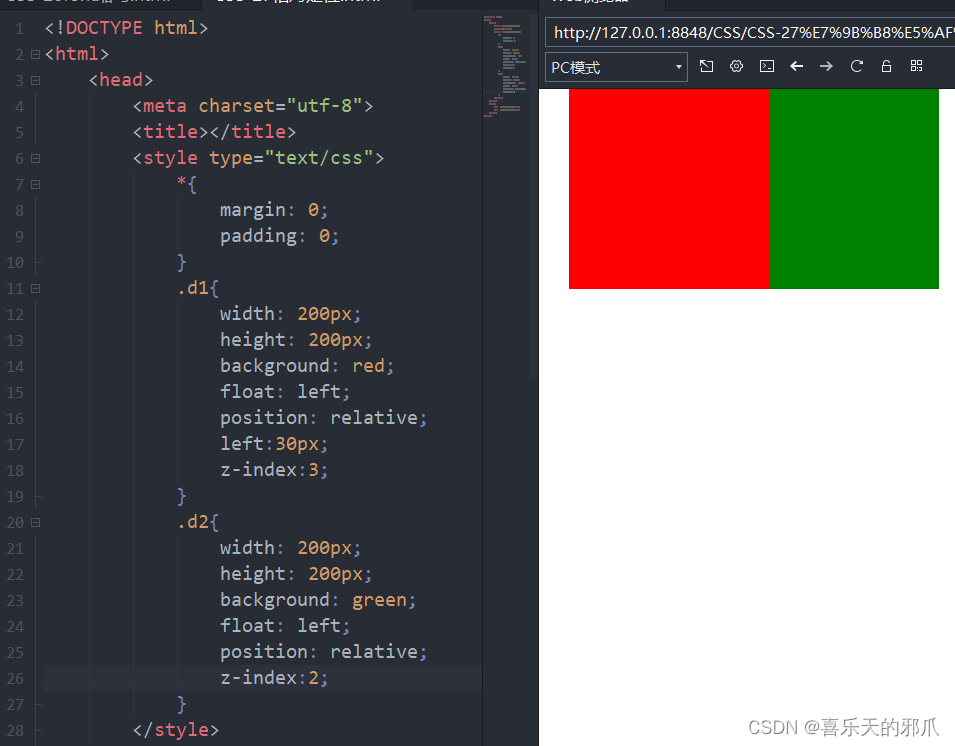
二七:相对定位
position: relative;
相对定位:
1、相对自己进行定位
2、不会影响原来的位置,显示的元素会改变位置
left:从左往右移动
right
top
bottom
左右2选1,上下2选1
z-index:z轴,代表层级,支持负数

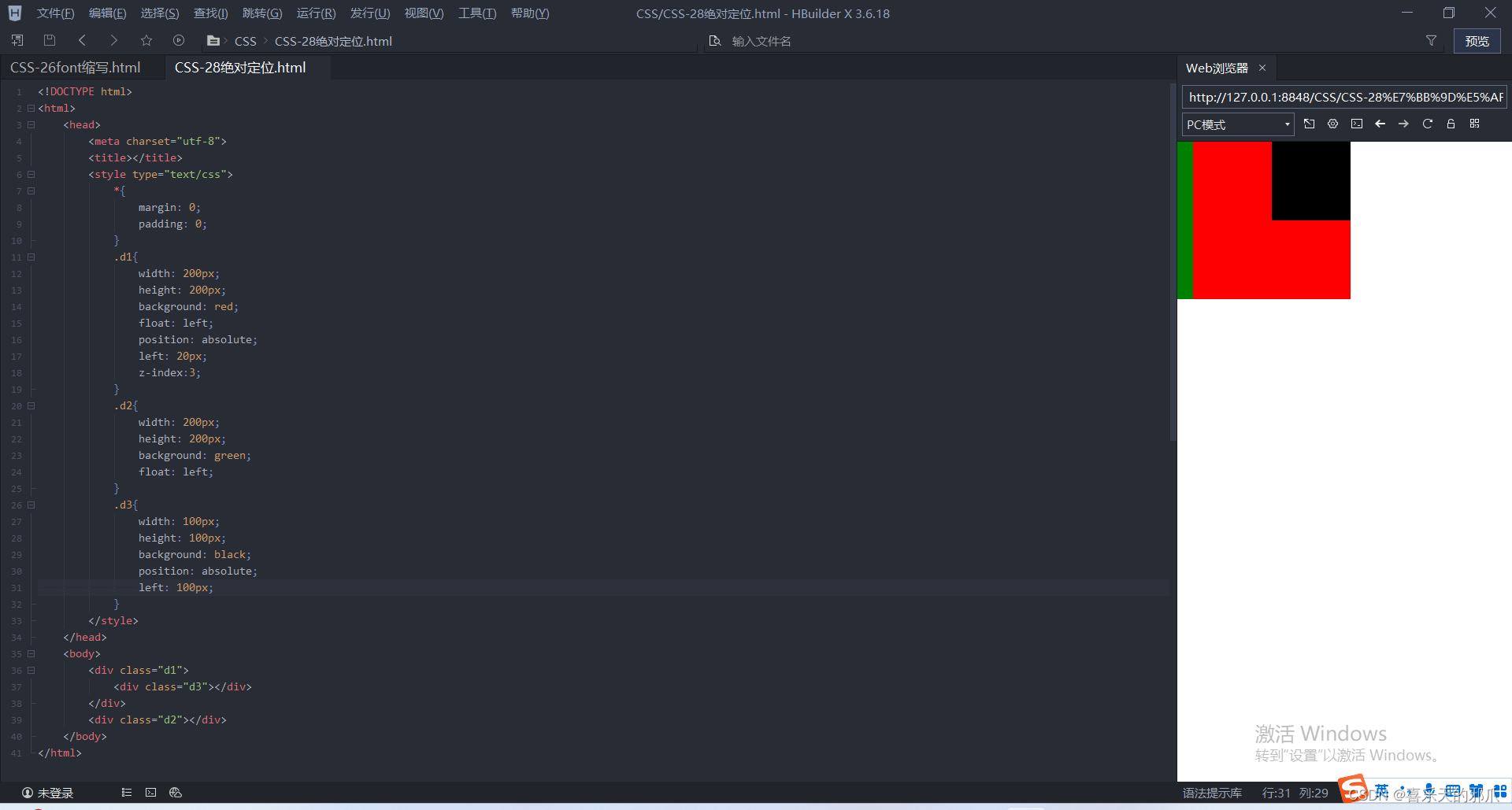
二八:绝对定位
position:absolute
绝对定位:
1、脱离标准流
2、元素的位置被后续元素占据,元素显示在后续元素上方
3、根据有定位的父元素进行定位
4、如果父元素没有定位,就会找外层元素直到html

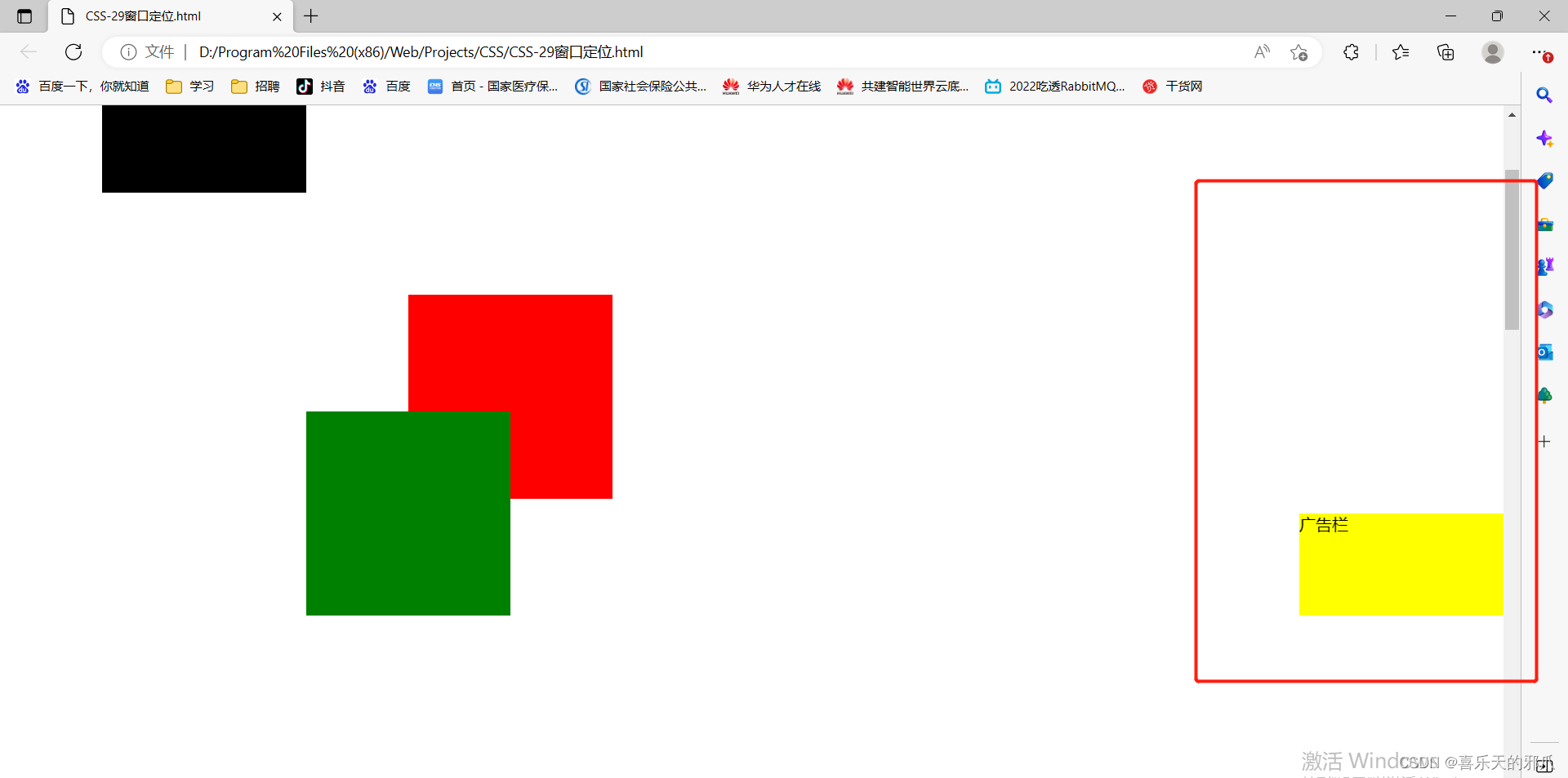
二九:窗口定位(固定定位)
position: fixed;
根据窗口进行定位
只看窗口,不看父级(页面窗口)
跟着窗口走

三十:继承定位及默认定位
position: inherit;
继承父级的定位
static:
默认值,即没有定位
三一:元素的display的显示与隐藏
display: none;
让原来的元素消失,位置不会保留
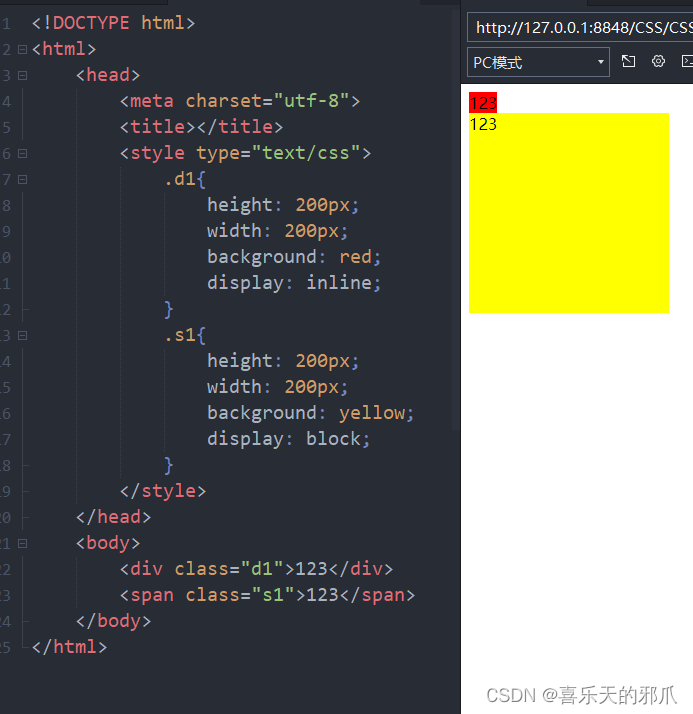
display:block;
让人任何元素变成块状元素的样子
float也可以把元素变成块状元素
三二:display样式深入,inline属性
display:inline;
让任何元素转成行内元素

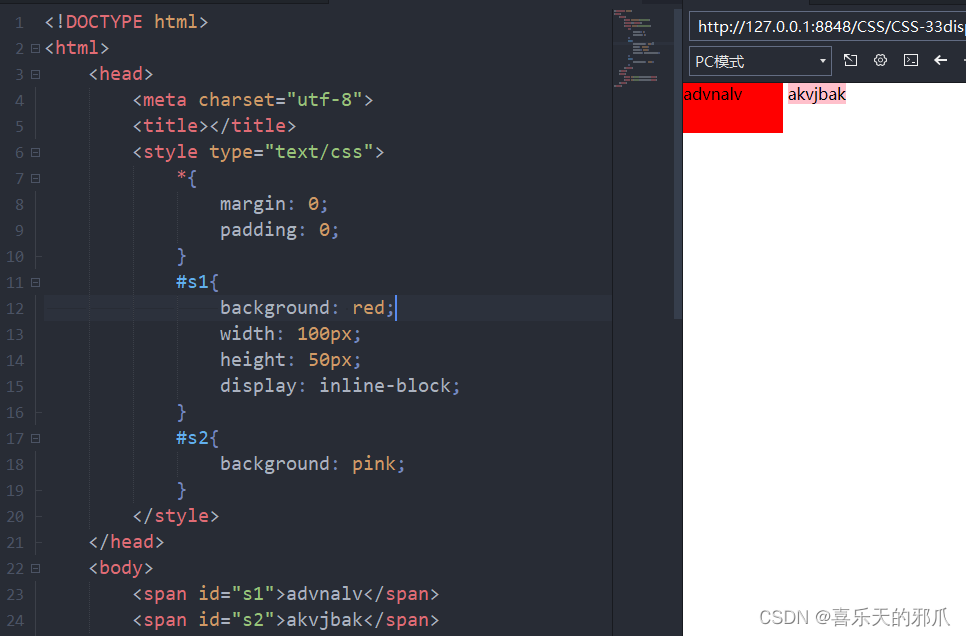
三三:display样式深入inline-block属性
display:
显示,控制元素的显示
none – 隐藏
block – 以块状元素进行显示
inline – 以行内元素进行显示
inline-block:行内块元素
行内元素:横着放
块状元素:支持宽高,独占一行
行内块元素:支持宽高设置,可以横着放

三四:元素百分比单位
单位:
px – 像素 – 绝对单位
% – 百分比 – 相对单位(根据浏览器宽高不一样,显示大小也不一样),常用于全屏,有拉升情况时
%如何计算:
看父级元素,最后会计算折合成像素显示
eg:
设置父级宽度300px,子级宽度50%,则子级宽度为150px

