webgl-画任意多边形

注意:
let canvas = document.getElementById('webgl')
canvas.width = window.innerWidth
canvas.height = window.innerHeight
let radio = window.innerWidth/window.innerHeight;
let ctx = canvas.getContext('webgl')

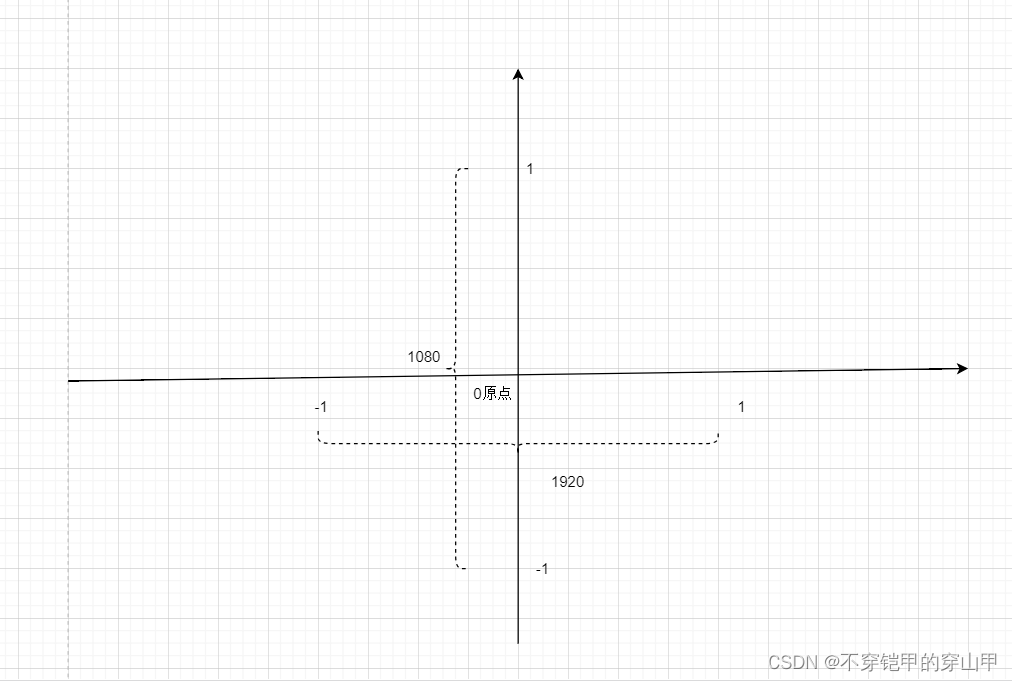
由于屏幕长宽像素不一样,导致了长宽像素比不是1,进而导致每个像素四边形不是正方形,画出来的图形有误差
需要let radio = window.innerWidth/window.innerHeight;计算
关键代码
for (let index = 0; index < n; index++) {
let angle = Math.PI*2/n * index;
let x = 0.5 * Math.cos(angle)/radio //解决像素比不是1的问题,导致画出的图形与预期不一致,如画圆可能画出来的时椭圆
let y = 0.5 * Math.sin(angle)
vertexs.push(x, y, (Math.random() -0.5) * 2, (Math.random() -0.5) * 2, (Math.random() -0.5) * 2)
}
控制多边形
let n = 3;
html
<!DOCTYPE html>
<head>
<style>
*{
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<canvas id = 'webgl'>
您的浏览器不支持HTML5,请更换浏览器
</canvas>
<script src="./main.js"></script>
</body>
main.js
let canvas = document.getElementById('webgl')
canvas.width = window.innerWidth
canvas.height = window.innerHeight
let radio = window.innerWidth/window.innerHeight;
let ctx = canvas.getContext('webgl')
//创建顶点资源和像素资源(颜色)
let vertexSource = `
attribute vec2 a_Position;
attribute vec3 a_Position_color;
varying vec3 a_color;
void main() {
a_color = a_Position_color;
gl_Position = vec4(a_Position, 0.0, 1.0);
gl_PointSize = 10.0;
}
`
let fragmentSource = `
precision mediump float;
uniform vec3 u_color;
varying vec3 a_color;
void main (){
gl_FragColor = vec4(a_color, 1.0);
}
`
if (initShader(ctx, vertexSource, fragmentSource)) {
//设置颜色
let color = ctx.getUniformLocation(ctx.program, "u_color2")
ctx.uniform3f(color, 1.0, 0.0, 0.0)
//画三角形
let vertexs = []
let n = 3;
for (let index = 0; index < n; index++) {
let angle = Math.PI*2/n * index;
let x = 0.5 * Math.cos(angle)/radio
let y = 0.5 * Math.sin(angle)
vertexs.push(x, y, (Math.random() -0.5) * 2, (Math.random() -0.5) * 2, (Math.random() -0.5) * 2)
}
// //画三角形
// let vertexs = [
// // x y R G B
// -0.5, 0.5, 1.0, 0.0, 0.0, //第一个点的信息
// -0.5, -0.5, 0.0, 1.0, 0.0, //第二个点的信息
// 0.5, -0.5, 0.0, 0.0, 1.0,//第三个点的信息
// 0.5, 0.5, 1.0, 1.0, 1.0 //第三个点的信息
// ]
let float32Array = new Float32Array(vertexs)
//创建buffer
let buffer = ctx.createBuffer()
//绑定buffer
ctx.bindBuffer(ctx.ARRAY_BUFFER, buffer)
//往buffer中填充值,并指定数据用途
ctx.bufferData(ctx.ARRAY_BUFFER, float32Array, ctx.STATIC_DRAW)
//获取vertexShader指定变量内存
let a_Position = ctx.getAttribLocation(ctx.program, "a_Position")
//指定每两个数组元素为一个点
/*
* 当数组元素不需进行分割拆分的时候最后两位可以指定为0,0
*
*
*/
ctx.vertexAttribPointer(
a_Position, //location: vertex Shader里面的attributes变量的location
2, ctx.FLOAT, //size: attribute变量的长度 vec2长度2 vec3长度3
false, //normalized: 正交化 true或false , [1, 2] => [1/根号5, 2/根号5]
5 * float32Array.BYTES_PER_ELEMENT, //stride: 每个点的信息所占的BYTES
0 //offset: 每个点的信息,从第几个BYTES开始数
)
ctx.enableVertexAttribArray(a_Position);
//获取vertexShader指定变量内存
let a_Position_color = ctx.getAttribLocation(ctx.program, "a_Position_color")
ctx.vertexAttribPointer(
a_Position_color, //location: vertex Shader里面的attributes变量的location
3, ctx.FLOAT, //size: attribute变量的长度 vec2长度2 vec3长度3
false, //normalized: 正交化 true或false , [1, 2] => [1/根号5, 2/根号5]
5 * float32Array.BYTES_PER_ELEMENT, //stride: 每个点的信息所占的BYTES
2 * float32Array.BYTES_PER_ELEMENT //offset: 每个点的信息,从第几个BYTES开始数
)
//确认吧带有数据的buffer赋值给a_Position
ctx.enableVertexAttribArray(a_Position_color);
ctx.drawArrays(ctx.TRIANGLE_FAN, 0, n)
}
//创建顶点阴影和像素阴影
function createShader(ctx, type, source) {
//创建shader
let shader = ctx.createShader(type)
//绑定
ctx.shaderSource(shader, source)
//编译shader
ctx.compileShader(shader)
//获取编译结果
let compiler = ctx.getShaderParameter(shader, ctx.COMPILE_STATUS)
if (compiler) {
return shader
} else {
let log = ctx.getShaderInfoLog(shader)
console.log("compile shaders error", log)
//删除异常的shader,防止内存泄露
ctx.deleteShader(shader)
return null
}
}
function createProgram(ctx, vertexShader, fragmentShader) {
//创建program
let program = ctx.createProgram()
if (!program) {
return null
}
//点资源和像素资源合并
ctx.attachShader(program, vertexShader)
ctx.attachShader(program, fragmentShader)
ctx.linkProgram(program)
//获取linked的结果
let linked = ctx.getProgramParameter(program, ctx.LINK_STATUS)
if (linked) {
return program
} else {
//获取link错误信息
let log = ctx.getProgramInfoLog(program)
console.log("link program error", log)
//删除防止内存泄漏
ctx.delete(program)
ctx.deleteShader(vertexShader)
ctx.deleteShader(fragmentShader)
return null
}
}
function initShader(ctx, vertexSource, fragmentSource) {
let vertexShader = createShader(ctx, ctx.VERTEX_SHADER, vertexSource)
let fragmentShader = createShader(ctx, ctx.FRAGMENT_SHADER, fragmentSource)
let program = createProgram(ctx, vertexShader, fragmentShader)
if (program) {
ctx.useProgram(program)
//挂载到ctx
ctx.program = program
return true
} else {
return false
}
}
效果
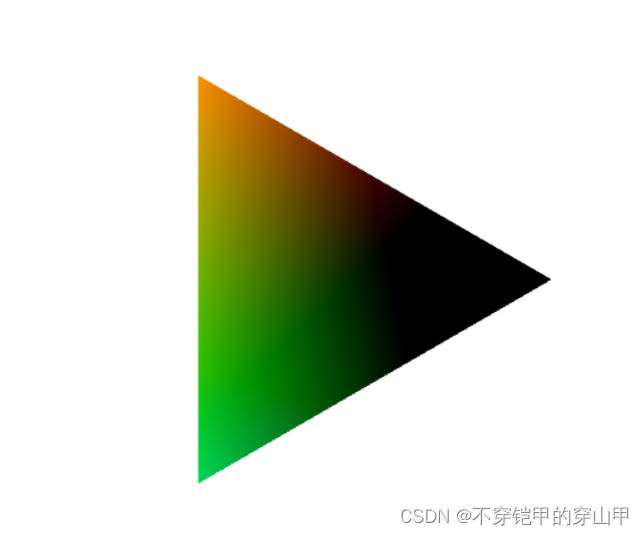
n=3

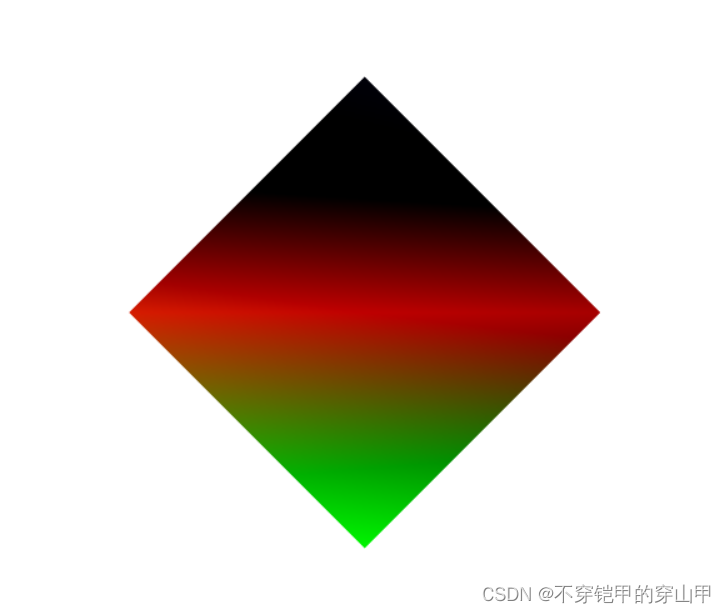
n=4

n=6

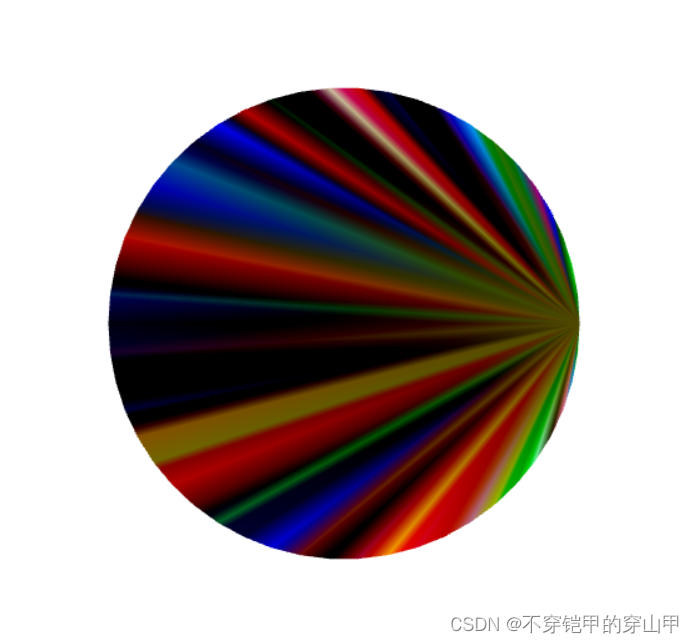
n=50